萌新之HTML
我的第一个HTML
Hello HTML
HTML是Hyper Text Markup Language 超文本标记语言 的缩写 。
HTML是由一套标记标签 (markup tag)组成,通常就叫标签 ,
双标签由开始标签和结束标签组成,单标签顾名思义用一个就行。
上面的代码中,HTML始终以<html>开头</html>结尾
<body></body>这是身体也就是内容部分
<p> 就是一个开始标签
</p>这是一个结束标签
HTML属性
属性用来修饰标签的,通常放在标签里
比如要设置一个段落居中
<p align="center">居中标题>
写在开始标签里的 align=“center” 就叫属性
align 是属性名
center 是属性值
属性值应该使用双引号括起来
除个别特殊元素外,几乎所有元素都具有属性。
HTML注释
在HTML中使用 进行,注释通常用在解释代码的含义作用等。
基本元素
常用标签-标题
标题1
标题2
标题3
标题4
标题5
标题5
常用标签-段落
段落1
该标签即表示段落,p是paragraph的缩写,在p标签中的文本会自动换行,不在p标签中的,不会自动换行。
另外换行也有专用的标签:
常用标签-预格式
预格式即需要在网页上显示代码时用到的pre,没有用预格式的情况下网页的代码就会连接在一起
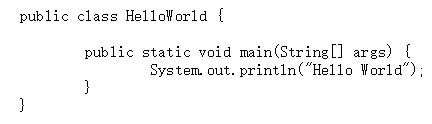
如下图所示,该图为没有用<pre>预留格式标签下的显示
![]()
如图所示,该图用<pre>预留格式标签下的显示

常用标签-块/留白
常用标签-删除标签
删除的内容
不建议使用,很多浏览器不支持s标签
运行后:删除的内容
运行后:不建议使用,很多浏览器不支持s标签
常用标签-下划线
ins下划线标签
u也是下划线标签,不建议使用
运行后:ins下划线标签
运行后:u也是下划线标签,不建议使用
常用标签-图像

如果是本地文件,只需把图片放在同一个目录下即可
src直接使用文件名,不需要/
图片在上级目录,则在src上加上 …/,即可访问上级目录的图片
如果是在上级目录的上级目录,则使用 …/…/
src使用图片所在的绝对路径,并在前面加上file://
img不能够自己居中,需要放在其他能够居中的标签中实现这个效果,比如h1标签,p标签.
经常采用的手段是放在div中居中
如果图片不存在,默认会显示一个缺失图片, 这里可以加上alt属性进行解释图片。

常用标签-超链接
<a>标签即用来显示超链
超链显示文本
其“target”属性;target的语法有-blank(在新窗口中打开)、-parent(将要链接的文件载入含有框架的父框架集或者窗口中)、-self(在同一窗口中打开链接文档)、-top(在整个浏览器窗口中打开链接文档,同时删除所有框架)
百度的网址链接
上面代码的链接中会显示出“百度”,标签中的title为链接提供了显示信息。

这里可以用图片来当链接,即点击图片实现跳转。
常用标签-表格
1
2
3
4
a
b
运行后:
1
2
3
4
a
b
上述代码中,
常用标签-列表
列表分无序列表和有序列表还有自定义列表。
分别用
- 无序列表元素1
- 无序列表元素2
运行后:
- 无序列表元素1
- 无序列表元素2
- 有序列表元素1
- 有序列表元素2
运行后:
- 有序列表元素1
- 有序列表元素2
- 定义列表元素1
- 定义列表元素1.1
- 定义列表元素2
- 定义列表元素2.1
运行后:
定义列表元素1
-
定义列表元素1.1
定义列表元素2
-
定义列表元素2.1
这两种标签都是布局用的 ,这种标签本身没有任何显示效果
通常是用来结合css进行页面布局(后面讲css会提及)
常用标签-字体(粗体/斜体)
上面说了除个别特殊元素外,几乎所有元素都具有属性,下面重点说下字体的属性,如果单单为了表示粗体,可以用
粗体效果
粗体效果,强调语义上的加重,提醒用户该文本的重要性。
运行后:
粗体效果
粗体效果,强调语义上的加重,提醒用户该文本的重要性。
斜体效果
强调语义上的加重,提醒用户该文本的重要性
运行后:
斜体效果
强调语义上的加重,提醒用户该文本的重要性
常用标签-内联框架
iframe相当于浏览器里面有个小浏览器,在这个小浏览器里,打开另一个网页。通过内联框架 可以实现在网页中“插入”网页
表单元素
-
文本框
并且