jquery选择器以及案例
jquery选择器是jquery为我们提供的一组方法,让我们更加方便的获取到页面中的元素,注意:jquery选择器返回的是jquery对象。
jquery选择器有很多,但是选择器之间可以互相替代,就是说获取到一个元素,会有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器。
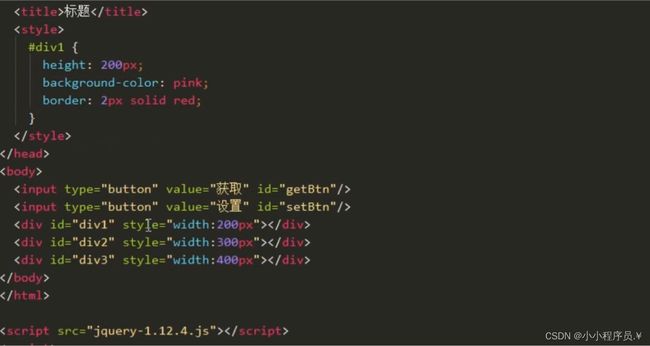
Css()方法:获取/设置样式
1.获取样式:css()方法设置参数为要获取值的样式名。
$('#getbtn').click(function(){
1.1获取id为div1这个元素的样式
console.log($('#div1').css('width'));//'200px'
console.log($('#div1').css('height'));//'200px'
console.log($('#div1').css('background-color'));
console.log($('#div1').css('backgroundcolor'));
console.log($('#div1').css('border'));
在ie浏览器中,获取边框这样的样式值,一定要记得给一个准确的边框
console.log($('#div1').css('border-top-width'));
})
1.2获取标签为div的元素样式
获取包含了多个dom元素的jquery对象的样式,只能获取到第一个dom对象样式。
console.log($('div').css('width'));//'200px'
但要注意,获取样式操作只会返回第一个元素对应的样式值。
2.设置样式:css()方法要给样式名和样式值
//设置的样式说行内样式
$('#setbtn').click(function(){
2.1给id为div1的这个元素设置样式
//设置单样式
$('#div1').css('width','300px');
$('#div1').css('height',300);
$('#div1').css('backgroundcolor','red');
$('#div1').css('border','10px solid green');
设置多样式
$('#div1').css({
width:300,
'height':'300px',
'Background-color': 'green',
'Border':'10px solid red',
margintop:10
});
//隐式迭代,把每一个div都设置了同样的样式。
//可以带引号也可以不带引号,带了引号的要加px,不带引号的直接写数值
});
jquery基本选择器
id选择器:$('#id');获取指定的id元素。
类选择器:$('class');获取同一类class的元素
标签选择器:$('div');获取同一类标签的所有元素
并集选择器:$('div,p,li');使用逗号分隔,只要符合条件之一就可
交集选择器:$('div.redclass')获取class为redclass的div元素
$('.hf.wsy').css('backgroudcolor','white')//把hf类以及wsw类的元素背景变为白色
$('li.nj').css('backgroundcolor','green');//把li里的nj元素背景色变成绿色
jquery层级选择器
子代选择器:$('ul>li');获取儿子层级的元素,注意,并不会获取孙子层级的元素。
后代选择器:$('ul li'):代表后代选择器,获取ul下所有的li元素,包括孙子等。
$(function(){
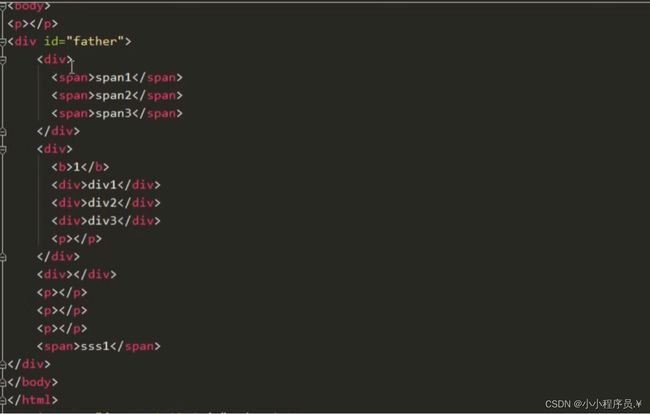
需求1:获取id为father这个元素的所有子div
Console.log($('#father>div'));
需求2:获取id为father这个div的所有后代div
Console.log($('#father div'));
}) ;
Jquery过滤选择器
这类选择器都带冒号
:eq(index) :$('li:eq(2)').css('color','red');//eq是equal的缩写获取到的li元素中,选择索引为2的元素,索引号index从0开始
:odd :$('li:odd').css('color','red');//获取到的li元素中,选择索引号为奇数的元素
:even :$('li:even').css('color','red');//获取到li元素中,选择索引为偶数的元素
$(function(){
//设置奇数行li标签颜色为天蓝色
$('li:odd').css('backgroundcolor','skyblue');
//设置偶数行li标签背景色为粉色
$('li:even').css('backgroundcolor','pink');
//首尾两行li显示红色
$('li:eq(0)').css('backgrouondcolor','red');
$('li:eq(9)').css('backgrouondcolor','red');
});
Jquery筛选选择器(方法)
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法。
Children(selector):$('ul').children('li');//相当于$('ul-li'),子类选择器
find(selector):$('ul').find('li');//相当于$('ul li'),后代选择器
siblings(selector):$('#first').sibling('li');//直接找兄弟节点,不包括自己本身
parent():$('#first').parent();//查找父亲
eq(index):$('li').eq(2);//相当于$('li:eq(2)').index,index从0开始
Next():$('li').next();//找下一个兄弟
prev():$('li').prev();找上一个兄弟
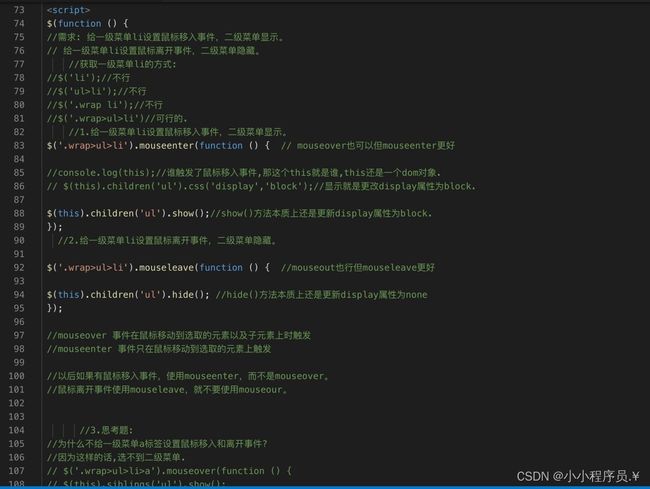
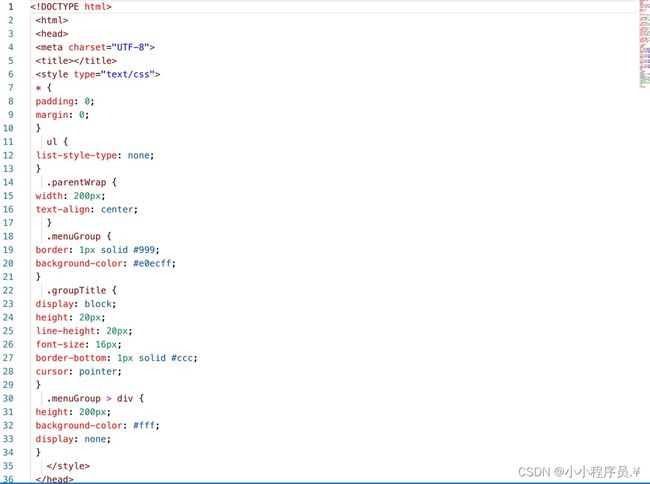
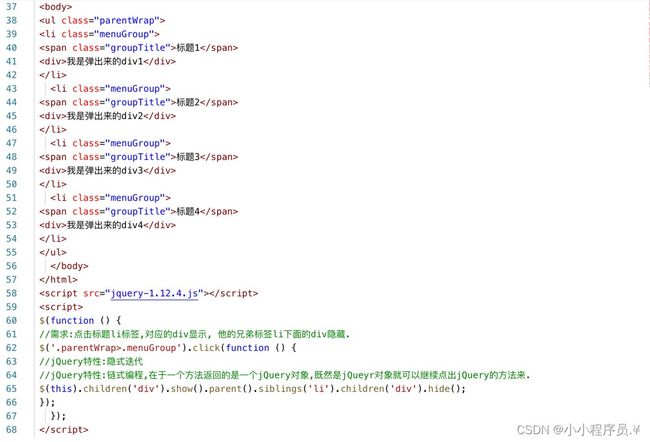
案例1(下拉菜单)
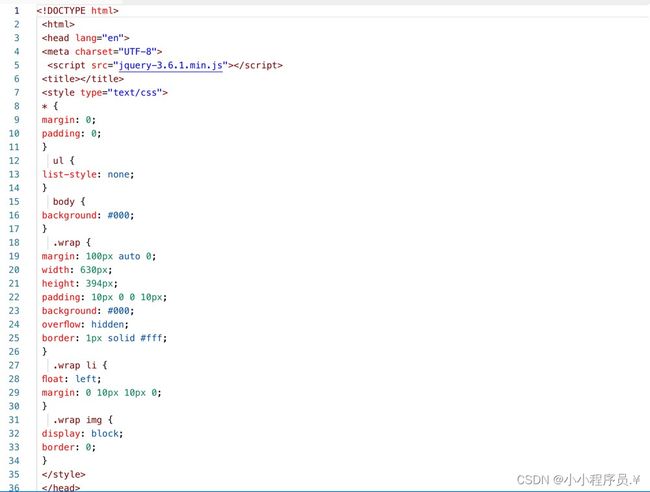
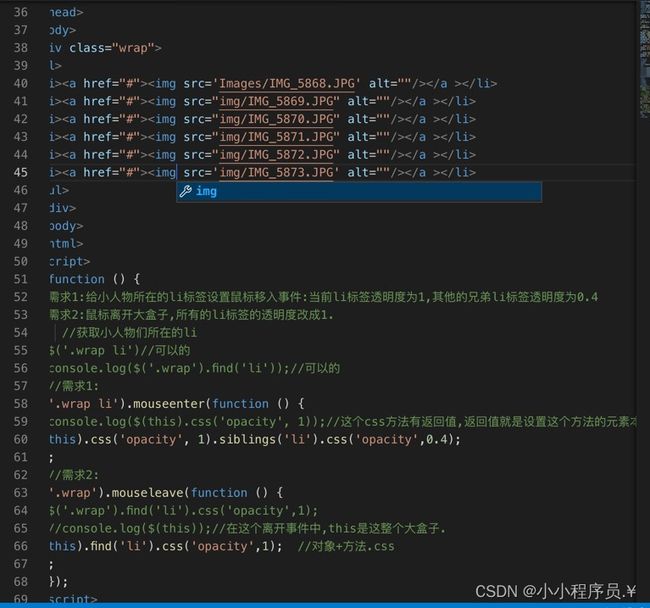
案例2(突出展示)
案例3(父亲a孩子展示,父亲兄弟bcd孩子隐藏)
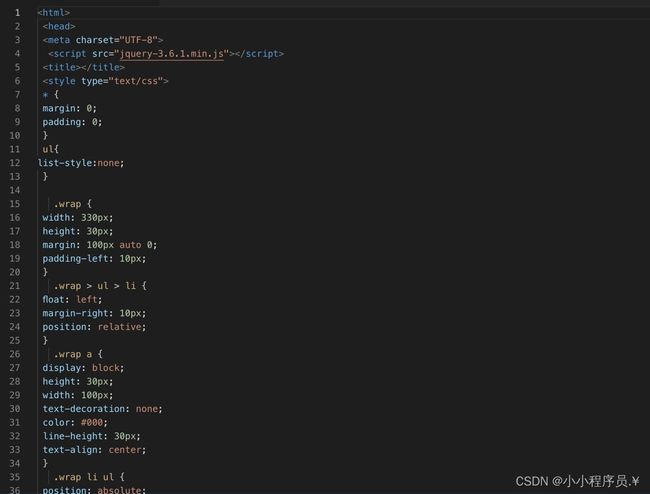
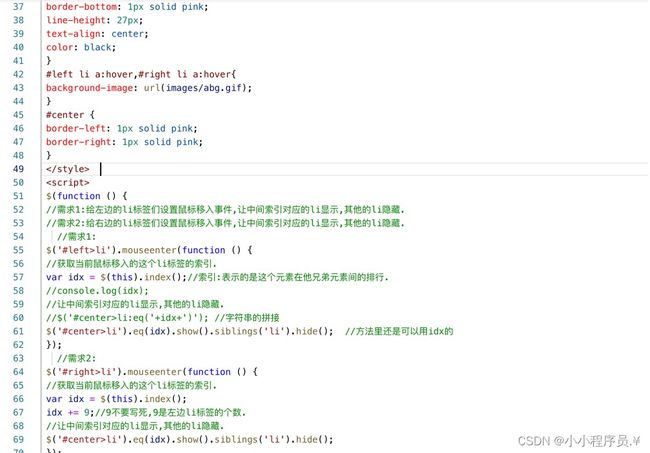
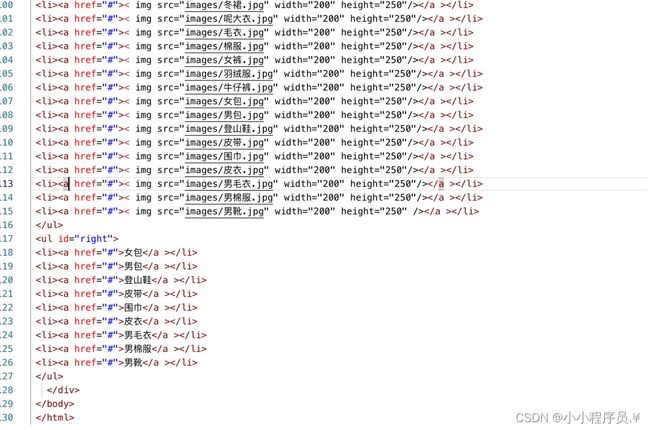
案例4 tb服饰精品(设置了左边的li如何设置右边的li ? '用index')