【前端请求头中的Authorization和Cookie是如何设置的】
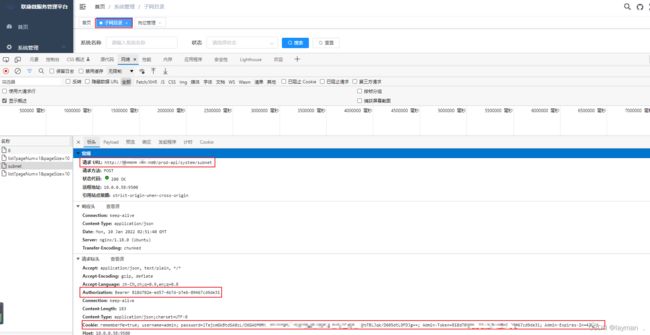
以一个简单的功能举例,探究前端请求头中的Authorization和Cookie是如何设置的。
以后再写新的系统时,可以让gateway网关进行统一管理,不再暴露具体的端口号。

后端的代码已经看过了,这里主要是前端。
这里主要是在 ruoyi-ui/src/utils/request.js 里进行配置的。
这里设置了一个请求拦截器,所有的请求都会先走这个拦截器。
// request拦截器
service.interceptors.request.use(config => {
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
// get请求映射params参数
if (config.method === 'get' && config.params) {
let url = config.url + '?' + tansParams(config.params);
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
可以看到,这个拦截器在前端向后端发送请求的时候,先设置了token。
那么cookies是怎么设置的呢。
其实Cookies是在ruoyi-ui/src/views/login.vue文件中定义的。

可是这里只设置了三个值:username,password,remeberme。
另外两个值,Admin-Token和Admin-Expires-In是哪来的?
其实,它们是在ruoyi-ui/src/utils/auth.js里设置的。
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
const ExpiresInKey = 'Admin-Expires-In'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
export function getExpiresIn() {
return Cookies.get(ExpiresInKey) || -1
}
export function setExpiresIn(time) {
return Cookies.set(ExpiresInKey, time)
}
export function removeExpiresIn() {
return Cookies.remove(ExpiresInKey)
}
可以看到,auth.js里定义了2个变量:TokenKey 和 ExpiresInKey。
那么,它们是在哪里进行初始化的呢?
再找一通,最后发现是在ruoyi-ui/src/store/modules/user.js里
Login({ commit }, userInfo) {
const username = userInfo.username.trim()
const password = userInfo.password
const code = userInfo.code
const uuid = userInfo.uuid
return new Promise((resolve, reject) => {
login(username, password, code, uuid).then(res => {
let data = res.data
setToken(data.access_token)
commit('SET_TOKEN', data.access_token)
setExpiresIn(data.expires_in)
commit('SET_EXPIRES_IN', data.expires_in)
resolve()
}).catch(error => {
reject(error)
})
})
},
user.js里定义了setToken()方法。
可是这个Login方法是在哪里用到的呢?
再仔细找找,兜兜转转,最后又回到了登录界面:ruoyi-ui/src/views/login.vue
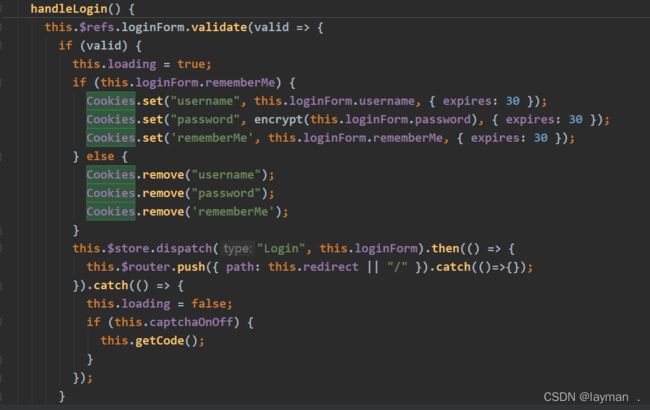
可以看看,登录页面中对于登录动作是如何处理的。
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true;
if (this.loginForm.rememberMe) {
Cookies.set("username", this.loginForm.username, { expires: 30 });
Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 });
Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 });
} else {
Cookies.remove("username");
Cookies.remove("password");
Cookies.remove('rememberMe');
}
this.$store.dispatch("Login", this.loginForm).then(() => {
this.$router.push({ path: this.redirect || "/" }).catch(()=>{});
}).catch(() => {
this.loading = false;
if (this.captchaOnOff) {
this.getCode();
}
});
}
});
}
}
};
登录逻辑:
- 当输入用户名,密码后,如果点击记住密码,那么就会往cookies中设置用户名和密码,随后将请求转发到Login方法进行处理(该方法定义在
ruoyi-ui/src/store/modules/user.js中。) - Login中实际上是调用
ruoyi-ui/src/api/login.js中的login(username, password, code, uuid)方,获取token - 然后再调用
ruoyi-ui/src/utils/auth.js中setToken(token)的方法进行赋值。 - 全局request拦截器,会把每次请求中都加上
Authorization