- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- 从文本到语音:使用 ElevenLabs 和 FFmpeg 实现语音合成与播放
曦紫沐
语音模型ffmpegElevenLabs语音合成
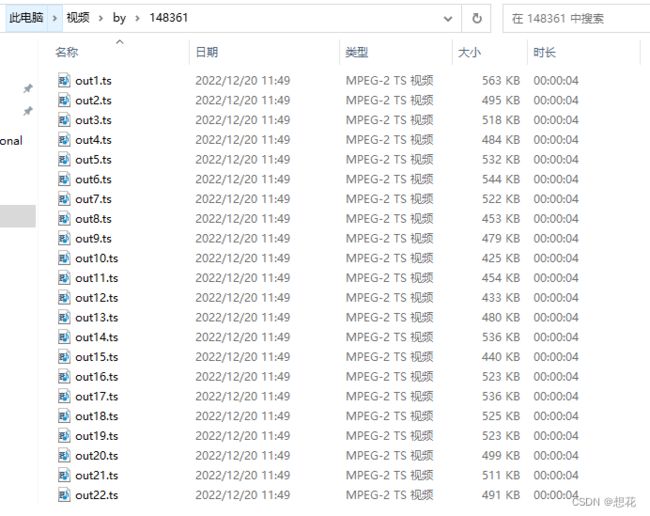
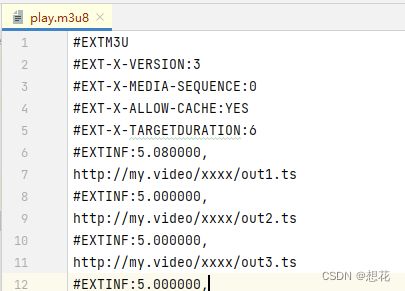
摘要在当今的人工智能时代,语音合成技术正变得越来越普及。ElevenLabs是一个强大的语音合成平台,能够生成高质量的语音音频。本文将详细介绍如何结合Python、ElevenLabsAPI和FFmpeg工具集,实现从文本到语音的转换,并通过ffplay播放生成的音频文件。同时,我们将解决常见的问题,如ffplay未找到或音频无法播放等。1.引言随着人工智能技术的发展,语音合成(Text-to-S
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- [Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战javaspringboot邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
- 【031】2020.12.13 周日 Java类文件结构
算法成瘾者
Java类文件结构1.无关性基石虚拟机和字节码存储格式2.Class类文件的结构2.1)定义Class文件是一组以8字节为基础单位的二进制流2.2)Class文件格式:类似于C语言结构体的伪结构存储两种数据类型无符号数u1,u2,u4,u8表_info结尾某一类型的“集合”2.3)魔数与Class文件的版本魔数定义:每个Class文件的头4个字节被称为“魔数”(magicnumber)作用:确定是
- DDD深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计核心解析
Java开发廖志伟
Java场景面试宝典Domain-DrivenDesignSoftwareArchitectureStrategicandTacticalDesign
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典MicroservicesServiceDiscoveryAPIGateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- Spring Cloud架构解析
Java开发廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- javaweb学习开发代码_HTML-CSS-JS
HTML学习标题(h1~h6)-段落p-换行brDocument当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖《当代》作为
- Java 进阶之路:探索更强大的编程世界
七七&556
面试学习路线阿里巴巴java开发语言
在编程的浩瀚海洋中,Java如同一艘坚固的巨轮,引领着开发者们驶向创新与高效的彼岸。当我们掌握了Java的基础知识后,进阶之旅便悄然开启。一、面向对象的深入理解封装、继承与多态封装不仅仅是将数据隐藏起来,更是一种对代码的保护和组织方式。通过合理的封装,可以提高代码的可维护性和安全性。继承是代码复用的重要手段,但要避免过度继承带来的复杂性。理解继承的层次结构和正确使用继承,可以使代码更加清晰和易于扩
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- 飞算JavaAI:力臻开发之本真,破 AI 代码之繁琐,传统项目一键生成
微学AI
人工智能javajavaAI
飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成文章目录飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成一、前言二、飞算JavaAI是什么?2.1背景与实力2.2飞算JavaAI的“独门绝技”三、飞算JavaAI实战体验3.1IDEA插件安装配置3.2Main中写一个简单的梯度下降算法3.3main函数搭建一个卷积神经网络网络3.4飞算JavaAI:需求分析
- 马士兵系列——缓存行数据一致性2——缓存行的MESI
公众号【专注CLinuxCloud】
缓存python开发语言
hello,你好鸭,我是Ethan,西安电子科技大学大三在读,很高兴你能来阅读。✔️目前博客主要更新Java系列、项目案例、计算机必学四件套等。人生之义,在于追求,不在成败,勤通大道。加油呀!个人主页:EthanYankang推荐:史上最强八股文||一分钟看完我的几百篇博客温馨提示:划到文末发现专栏彩蛋点击这里直接传送本篇概览:详细讲解了缓存行的一致性协议之一的MEESI的方方面面。⭕【计算机领域
- java中字符串的创建_Java学习之字符串的创建
weixin_39849127
java中字符串的创建
Java字符串类(java.lang.String)是Java中使用最多的类,也是最为特殊的一个类,很多时候,我们对它既熟悉又陌生。一、从根本上认识java.lang.String类和String池首先,我建议先看看String类的源码实现,这是从本质上认识String类的根本出发点。从中可以看到:1、String类是final的,不可被继承。publicfinalclassString。2、St
- java 字符串 对象_Java中字符串对象
乘风破浪的小小
java字符串对象
标签:Java中字符串对象创建有两种形式,一种为字面量形式,如Stringstr="droid";,另一种就是使用new这种标准的构造对象的方法,如Stringstr=newString("droid");,这两种方式我们在代码编写时都经常使用,尤其是字面量的方式。然而这两种实现其实存在着一些性能和内存占用的差别。这一切都是源于JVM为了减少字符串对象的重复创建,其维护了一个特殊的内存,这段内存被
- 关于Java中的private final、static修饰的方法
讴歌oge
java开发语言
privatefinal修饰的方法示例代码:classCarextendsVehicle{publicstaticvoidmain(String[]args){newCar().run();//创建Car实例并调用run()方法}privatefinalvoidrun(){System.out.println("Car");//打印"Car"}}classVehicle{privatefinalv
- 10.jobManager初始化流程
JobManager初始化流程1.找到入口类StandaloneSessionClusterEntrypoint该类位于Flink源码的以下路径中:flink-runtime/src/main/java/org/apache/flink/runtime/entrypoint/StandaloneSessionClusterEntrypoint.java2.查看main方法/**Entrypoint
- Java中字符串的创建过程及intern()方法
讴歌oge
java开发语言StringinternStringBuilder
一、字符串的创建过程1.Strings="abc"首先在字符串常量池中查找是否有"abc"如果常量池中没有"abc",则创建一个"abc"对象放入常量池,进行下一步;如果有,直接进行下一步变量s指向常量池中的"abc"对象2.Strings=newString("abc");创建过程:首先在字符串常量池中查找是否有"abc"如果常量池中没有"abc",则创建一个"abc"对象放入常量池,进行下一步
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =