- 基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 如何使用EchartS
前段技术人
echarts前端javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
- java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql数据库java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysqljava数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- springboot029网上购物商城系统
Q_97095639
springboot毕业设计数据库毕业设计课程设计
版权声明所有作品均为本人原创,提供参考学习使用,如需要源码+数据库+配套文档请移步www.taobysj.com搜索获取技术实现开发语言:Java+vue。框架:后端spingboot+前端vue。模式:B/S。数据库:mysql。开发工具:idea。论文字数:1万左右。数据库表个数:10个左右。运行环境:jdk+idea+mysql。版本不限制,包安装运行!项目优点:前后端分离,注释详细,代码简
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- 前端布局的方式有哪些
IT木昜
大白话前端面试题前端
前端布局的方式有哪些在前端开发里,布局就像是装修房子,把不同的东西合理地摆放在合适的位置,让整个空间既美观又实用。下面给你介绍几种常见的前端布局方式:1.普通流布局(标准文档流布局)这就像是按顺序往书架上摆书,一本挨着一本,从左到右,从上到下依次排列。在网页里,元素默认就是按照这种方式排列的。比如段落、标题这些元素,一个接一个地显示在页面上。块级元素(像、等)会独占一行,就像大本书会占一整层书架;
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料HTML5CSSJavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
- 第三章:组件开发实战 - 第五节 - Tailwind CSS 响应式导航栏实现
qianmoQ
TailwindCSS:现代化开发实战指南css前端
导航栏是几乎所有网站都必备的组件,一个好的响应式导航栏需要在不同设备上都能提供出色的用户体验。本节将介绍如何使用TailwindCSS实现功能完善的响应式导航栏。基础导航栏结构桌面端导航<divclass
- Vue3CompositionAPI
jpruby
vue
Vue3CompositionAPI第一章最终效果演示1.下载依赖npminstall2.启动前端npmrundev3.启动数据json-server--watchdata/db.json--port=3003第二章创建项目1.vite创建项目npminitvite@latestvite-blog----templatevue2.App.vueApp.vue3.Home.vue1.测试setup的
- PyWebIo 快速构建web应用
java全套学习资料
前端htmlnpmvue.js前端
Part1什么是PyWebIoPyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。使用PyWebIO,开发者能像编写终端脚本一样(基于input和print进行交互)来编写应用,无需具备HTML和JS的相关知识;PyWebIO还可以方便地整合进现有的Web服务。非常适合快速构建对UI要
- jvm的内存分配机制
四条腿
java虚拟机jvm内存分配内存
在学习jvm的内存分配的时候,看到的这篇博客,该博客对jvm的内存分配总结的很好,同时也利用jvm的内存模型解释了java程序中有关参数传递的问题。博客出处:http://www.cnblogs.com/hellocsl/p/3969768.html?utm_source=tuicool&utm_medium=referral看了此博客后,发现应该去深入学习下jvm的内存模型,就是去认真学习下《深
- 前端现代年轻人的“通病”:我们该如何应对?
人民广场吃泡面
大前端发展探讨前端
引言随着互联网技术的飞速发展,前端开发已经成为IT行业中最热门的领域之一。越来越多的年轻人选择投身前端开发,追求高薪、自由和创造力。然而,在前端开发的浪潮中,许多年轻人也暴露出了一些“通病”。这些“通病”不仅影响了他们的职业发展,还可能对整个团队和项目产生负面影响。本文将深入探讨现代年轻前端开发者常见的“通病”,分析其背后的原因,并提出一些实用的建议,帮助大家更好地应对这些挑战。目录前端年轻人的“
- pnpm、npm、yarn 包管理工具『优劣对比』及『环境迁移』
「已注销」
npm
前言博主在开发前端网站的时候,发现随着开发的项目的逐渐增多,安装的依赖包越来越臃肿,依赖包的安装速度也是非常越来越慢,多项目开发管理也是比较麻烦。之前我就了解过pnpm,但是当时担心更换包管理环境可能会出现的依赖等问题,并且也没有急切的需求,所以当时并没有立即更换综上所述,随着上面问题的出现,更换包管理环境也逐渐提上日程,所以本文主要将会简单对比pnpm和npm/yarn,并且详细讲解如何在多项目
- 前端项目git提交时做代码规范验证
一个水货程序员
git前端代码规范
前端项目git提交时做代码规范验证需要使用到的插件:husky,是一个GitHook工具,为git客户端增加hook的。lint-staged,在git提交前,进行代码规则检查确保入库的代码都符合代码规则,如果对整个项目进行lint这样速度太慢,lint-staged可以让lint只检测暂存区的文件,提高检测速度。当前依赖版本:husky版本:^8.0.1,lint-staged版本:^13.0.
- M1 Mac双系统搭建qemu riscv linux仿真
灰灰h
操作系统经验分享linuxrisc-vmacos
前言实验需要riscv仿真,网上没有针对m1的配置教程,故在此整理下。本人用的m1macbookpro,系统12.3。参考到的链接:https://github.com/AsahiLinuxhttps://risc-v-getting-started-guide.readthedocs.io/en/latest/linux-qemu.htmlhttps://zhuanlan.zhihu.com/p
- QEMU-Manager:Mac上的QEMU图形化管理利器
苏承根
QEMU-Manager:Mac上的QEMU图形化管理利器项目地址:https://gitcode.com/gh_mirrors/qe/QEMU-Manager在探索虚拟化的浩瀚世界时,找到一个既强大又易用的工具至关重要。今天,我们要向您隆重推荐QEMU-Manager——一款专为macOS设计的QEMU图形前端,由Swift语言精心打造。通过这篇文章,我们将深入挖掘QEMU-Manager的魅力
- VB.NET基于WEB房地产评估系统(源代码+文档)
csdn663648
.net前端microsoft
资料介绍:--------------摘要--------------房地产评估系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。本系统特有的房屋基本情况、专业评估人员、估价方法等。经过分析,我们使用MICROSOFT公司的VISUALBA
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- Docker安装分布式vLLM
MasonYyp
docker分布式容器
Docker安装分布式vLLM1介绍vLLM是一个快速且易于使用的LLM推理和服务库,适合用于生产环境。单主机部署会遇到显存不足的问题,因此需要分布式部署。分布式安装方法https://docs.vllm.ai/en/latest/serving/distributed_serving.html2安装方法⚠️注意:前期一定要把docker环境、运行时和GPU安装好。CUDAVersion:12.4
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- Python aiohttp
YOYO__2018
客户端importaiohttpimportasyncioasyncdeffetch(session,url):asyncwithsession.get(url)asresponse:returnawaitresponse.text()asyncdefmain():asyncwithaiohttp.ClientSession()assession:html=awaitfetch(session,'
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
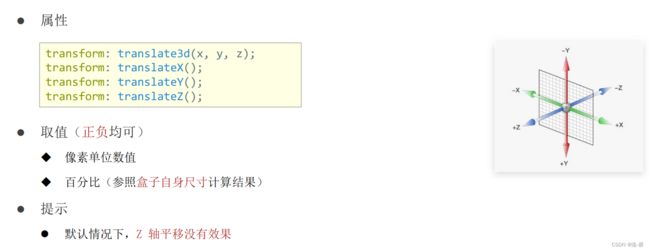
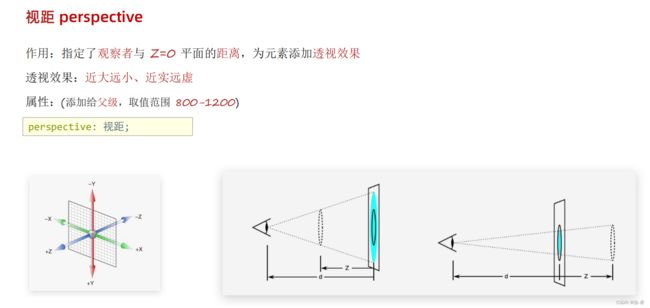
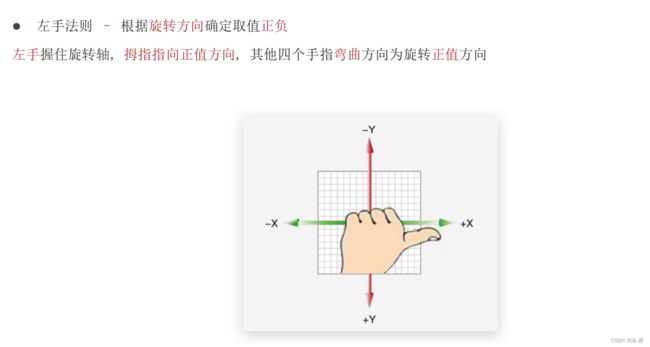
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- Python如何播放本地音乐并在web页面播放
玩人工智能的辣条哥
开源项目AISphereButlerpython前端开发语言
环境:Python问题描述:Python如何播放本地音乐并在web页面播放解决方案:要在Python中播放本地音乐并在Web页面中播放,您可以采用两种不同的方法:一种是在服务器端使用Python播放音频文件,另一种是创建一个Web应用程序,在客户端通过HTML5的标签来播放音频文件。下面我将分别介绍这两种方法。方法1:使用Python播放本地音乐如果您只是想在服务器端(例如在开发环境中)播放本地音
- Dify rerank model is deprecated in knowledge base
人工智能
这是可优化的细节。这里过时的提示倾向于说工作空间有一个默认的重新排名模型,但在执行一些前端逻辑后我们发现当前的重新排名模型是空的或未定义的,因此这个当前模型已过时。但这里默认模型实际上是一个所有字段都是空字符串的模型结构:{"provider":"","model":""}在这种情况下,缺省模型实际上是空的且无效。因此,在这里我们不会显示过时标志,而是更有可能告诉用户为工作区配置至少一个重排序模型
- AI前端开发:重塑工作环境与企业文化
suibian5235
人工智能前端
近年来,人工智能(AI)技术的飞速发展深刻地改变着各个行业,前端开发领域也不例外。随着AI写代码工具的涌现,AI前端开发模式逐渐兴起,并对传统的前端开发模式带来了巨大的冲击。本文将深入探讨AI前端开发如何影响我们的工作环境和企业文化,并对未来的发展趋势进行展望。……AI前端开发对工作环境的影响AI前端开发的出现,最直接的影响体现在工作效率的提升和工作压力的变化上。许多AI工具,例如ScriptEc
- 易飞ERP 查询报表打印凭证报错:Error reading Quick Report.PaperLength:Invalid pointer operation
S3软件
易飞ERPwindows
处理办法:查询报表打印凭证报错:ErrorreadingQuickReport.PaperLength:Invalidpointeroperation-S3软件此问题,主要是由于计算机的默认打印设置错误导致,一定要将运行易飞的计算机设置一台状态正常的打印机!以上处理方法做完即可解决问题!最上面是使用中最常见的方...https://blog.s3.sh.cn/thread-64-1-2.html
- video 标签实现进度条不可拖动,并监听观看状态、超时触发挂机验证
牡丹城沉静的萝卜
html5前端javascript
需求:用户观看视频时,实时监听观看状态,超过一定时长后,触发挂机验证,并禁止拖动滚动条快进查看。技术:主要是用html5的vidoe标签做的,用到了自带的暂停(pause)、播放(play)、监听(timeupdate)等事件html:javascript:data(){return{videoUrl:'',video:{currTime:'',maxTime:'',tipsTime:0,//出现
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出