android dataBinding使用
使用dataBinding,就不需要findViewById操作,可以在代码里设置赋值数据,直接绑定到页面上显示出来。
一、dataBinding简单使用
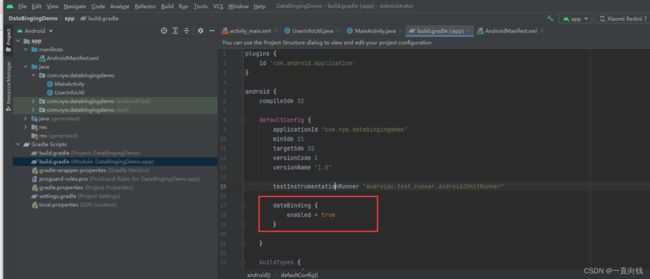
1、配制dataBinding ,首先在build.gradle文件中添加dataBinding配制,如图下
dataBinding {
enabled = true
}
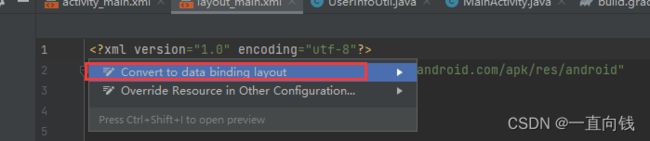
2、在页面中添加layout布局,添加data标签,并添加variable,设置name和类对象。操作方法:光标放在第一行第一个位置前按Alt+回车,选择Convert to data binding layout 回车,就可以自动生成,如下代码和截图
在data里添加variable配制
添加variable配制后代码如下 ,name自定义,type是对象类,在TextView中直接获取对象绑定数据显示 ,注意对象类变量要设置public,不然无法访问到对象。
android:text="@{user.name}"
对象类如下代码
package com.nyw.databingingdemo;
public class UserInfoUtil {
public String name;
public String sex;
public String phone;
public UserInfoUtil(String name, String sex, String phone) {
this.name = name;
this.sex = sex;
this.phone = phone;
}
}
这是activity里代码,可以动态设置对象类内容修改UI页面数据绑定了
下面代码中,使用了DataBindingUtil中的setContentView方法加载页面,返回ActivityMainBinding对象,通过ActivityMainBinding进行绑定数据。
package com.nyw.databingingdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.nyw.databingingdemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
UserInfoUtil userInfoUtil =new UserInfoUtil("张三","26","18977092827");
activityMainBinding.setUser(userInfoUtil);
}
}二、在上面的基础上使用dataBinding事件绑定及import标签使用
1、事件点击绑定代码如下
activity 主要添加绑定代码
//点击按钮,添加按钮点击事件 activityMainBinding.setEvent(new EventHandleListenner(this));
package com.nyw.databingingdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.nyw.databingingdemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
UserInfoUtil userInfoUtil =new UserInfoUtil("张三",31,"18977092827");
activityMainBinding.setUser(userInfoUtil);
//点击按钮,添加按钮点击事件
activityMainBinding.setEvent(new EventHandleListenner(this));
}
}EventHandleListenner类中的方法,主要处理点击事件,注意这里使用public
package com.nyw.databingingdemo;
import android.content.Context;
import android.view.View;
import android.widget.Toast;
public class EventHandleListenner {
private Context context;
public EventHandleListenner (Context context){
this.context=context;
}
public void buttonOnClick(View view){
Toast.makeText(context,"点击按钮了",Toast.LENGTH_SHORT).show();
}
}
如下在页面中绑定,代码如下,主要看如下一行代码
首先使用variable导入类,然后就可以使用如下一行代码绑定点击事件方法
android:onClick="@{event.buttonOnClick}"
2、import标签使用
activity代码如下:
UserInfoUtil类中,性别是int
package com.nyw.databingingdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.nyw.databingingdemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
UserInfoUtil userInfoUtil =new UserInfoUtil("张三",31,"18977092827");
activityMainBinding.setUser(userInfoUtil);
}
}性别是int的
package com.nyw.databingingdemo;
public class UserInfoUtil {
public String name;
public int sex;
public String phone;
public UserInfoUtil(String name, int sex, String phone) {
this.name = name;
this.sex = sex;
this.phone = phone;
}
}
接着我们在看另一个类中,有一个静态方法,当传入一个数字的时候,就拼接字符串返回 数据显示在页面中
package com.nyw.databingingdemo;
public class UserInfo {
public static String getSex(int sex){
return "我已经"+sex+"岁了";
}
}
页面代码绑定数据显示如下
在页面中直接import导入UserInfo类,在页面中就可以直接 调用 转换数据了
android:text="@{UserInfo.getSex(user.sex)}"
三、dataBinding 在二级页面中使用
比如说在页面中添加include导入新的页面,我们这里称为二级页面,如下我添加一个二级页面显示手机号码,把dataBinding传给二级页面,
通过这一行代码把dataBinding传给二级页面
app:user ="@{user}"
完整页面代码如下,主要上面一行代码把dataBinding传给二级页面:
二级页面布局,显示一个手机号码,二级页面中,也需要使用dataBinding,也需要一级页面中的variable,二级页面中也写上。
通过在一级页面中设置app:user ="@{user}" 这样一行代码就完成二级页面中使用dataBinding绑定页面数据。
四、dataBinding加载图片
1、dataBinding加载网络图片
页面主要代码如下
app:imageUrl调用的时候,imageUrl与ImageViewBindingAdapter类中注解一致,不然报错
type 传String类型
页面完整代码 如下
ImageViewBindingAdapter类代码
package com.nyw.databingingdemo;
import android.app.Activity;
import android.text.TextUtils;
import android.widget.ImageView;
import androidx.databinding.BindingAdapter;
import com.bumptech.glide.Glide;
public class ImageViewBindingAdapter {
//添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片加载url地址,这里注解imageUrl,在页面app调用的时候也是imageUrl,这两个地方保持一致
@BindingAdapter("imageUrl")
public static void setImageInfo(ImageView image, String imgUrl){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(imgUrl)) {
Glide.with(image.getContext()).load(imgUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(image);
}
}
}
java代码如下
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
//加载网络图片显示
activityMainBinding.setImageData("https://pics5.baidu.com/feed/f9198618367adab4b1f5853d3fd707148701e4b0.jpeg?token=9a09a0393bc7d28b96fb68a7b1cd5695");全部代码如下
package com.nyw.databingingdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.nyw.databingingdemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
UserInfoUtil userInfoUtil =new UserInfoUtil("张三",31,"18977092827");
activityMainBinding.setUser(userInfoUtil);
//点击按钮,添加按钮点击事件
activityMainBinding.setEvent(new EventHandleListenner(this));
//加载网络图片显示
activityMainBinding.setImageData("https://pics5.baidu.com/feed/f9198618367adab4b1f5853d3fd707148701e4b0.jpeg?token=9a09a0393bc7d28b96fb68a7b1cd5695");
}
}2、databinding加载本地图片
页面主要代码
页面全部代码如下
ImageViewBindingAdapter主要代码如下
/**
* 加载本地图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片,这里注解image,在页面app调用的时候也是image,这两个地方保持一致
*/
@BindingAdapter("image")
public static void setImage(ImageView image, int img){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(img+"")) {
image.setImageResource(img);
}
}ImageViewBindingAdapter类全部代码如下
package com.nyw.databingingdemo;
import android.app.Activity;
import android.text.TextUtils;
import android.widget.ImageView;
import androidx.databinding.BindingAdapter;
import com.bumptech.glide.Glide;
public class ImageViewBindingAdapter {
/**
* 加载网络图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片加载url地址,这里注解imageUrl,在页面app调用的时候也是imageUrl,这两个地方保持一致
*/
@BindingAdapter("imageUrl")
public static void setImageInfo(ImageView image, String imgUrl){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(imgUrl)) {
Glide.with(image.getContext()).load(imgUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(image);
}
}
/**
* 加载本地图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片,这里注解image,在页面app调用的时候也是image,这两个地方保持一致
*/
@BindingAdapter("image")
public static void setImage(ImageView image, int img){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(img+"")) {
image.setImageResource(img);
}
}
}
在java代码中调用 赋值显示
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
//加载本地图片
activityMainBinding.setImage(R.mipmap.ic_launcher);查看java全部代码如下
package com.nyw.databingingdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.nyw.databingingdemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding activityMainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);
UserInfoUtil userInfoUtil =new UserInfoUtil("张三",31,"18977092827");
activityMainBinding.setUser(userInfoUtil);
//点击按钮,添加按钮点击事件
activityMainBinding.setEvent(new EventHandleListenner(this));
//加载网络图片显示
activityMainBinding.setImageData("https://pics5.baidu.com/feed/f9198618367adab4b1f5853d3fd707148701e4b0.jpeg?token=9a09a0393bc7d28b96fb68a7b1cd5695");
//加载本地图片
activityMainBinding.setImage(R.mipmap.ic_launcher);
}
}3、支持本地图片与网络图片二选择一显示
在上面的基础上,主要修改ImageViewBindingAdapter代码
主要代码如下
/**
* 如果有网络图片就加载网络图片,没有网络图片就加载本地图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片,这里注解image,在页面app调用的时候也是image,这两个地方保持一致
* requireAll=false 是否必须为每个属性分配绑定表达式,或者是否可以没有某些属性。当此值为false时,当至少有一个关联属性具有绑定表达式时,将调用BindingAdapter。
* 没有绑定表达式(即使是普通的XML值)的属性将导致相关参数接收Java默认值。必须注意确保缺省值不与有效的XML值混淆。
* 返回:
* 是否必须为每个属性分配绑定表达式。默认值为true。
*/
@BindingAdapter(value = {"imgUrl","localRes"},requireAll = false)
public static void setLocalAndUrlImage(ImageView image, String imgUrl,int resId){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(imgUrl)) {
Glide.with(image.getContext()).load(imgUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(image);
}else {
image.setImageResource(resId);
}
}全部代码如下
package com.nyw.databingingdemo;
import android.app.Activity;
import android.text.TextUtils;
import android.widget.ImageView;
import androidx.databinding.BindingAdapter;
import com.bumptech.glide.Glide;
public class ImageViewBindingAdapter {
/**
* 加载网络图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片加载url地址,这里注解imageUrl,在页面app调用的时候也是imageUrl,这两个地方保持一致
*/
@BindingAdapter("imageUrl")
public static void setImageInfo(ImageView image, String imgUrl){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(imgUrl)) {
Glide.with(image.getContext()).load(imgUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(image);
}
}
/**
* 加载本地图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片,这里注解image,在页面app调用的时候也是image,这两个地方保持一致
*/
@BindingAdapter("image")
public static void setImage(ImageView image, int img){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(img+"")) {
image.setImageResource(img);
}
}
/**
* 如果有网络图片就加载网络图片,没有网络图片就加载本地图片
* 添加一个BindingAdapter注解,方法有两个参数,一个是控件,一个是图片,这里注解image,在页面app调用的时候也是image,这两个地方保持一致
* requireAll=false 是否必须为每个属性分配绑定表达式,或者是否可以没有某些属性。当此值为false时,当至少有一个关联属性具有绑定表达式时,将调用BindingAdapter。
* 没有绑定表达式(即使是普通的XML值)的属性将导致相关参数接收Java默认值。必须注意确保缺省值不与有效的XML值混淆。
* 返回:
* 是否必须为每个属性分配绑定表达式。默认值为true。
*/
@BindingAdapter(value = {"imgUrl","localRes"},requireAll = false)
public static void setLocalAndUrlImage(ImageView image, String imgUrl,int resId){
//使用Glide加载图片显示
if (!TextUtils.isEmpty(imgUrl)) {
Glide.with(image.getContext()).load(imgUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(image);
}else {
image.setImageResource(resId);
}
}
}
页面代码调用主要如下,可以设置多个属性
app:localRes="@{image}"
app:imgUrl="@{imageData}"
页面全部代码如下
最后在java代码里传入值,比如说下面加载网络图片与加载本地图片的时候可以只选择其中一个显示,到此完成
//加载网络图片显示
activityMainBinding.setImageData("https://pics5.baidu.com/feed/f9198618367adab4b1f5853d3fd707148701e4b0.jpeg?token=9a09a0393bc7d28b96fb68a7b1cd5695");
//加载本地图片
activityMainBinding.setImage(R.mipmap.ic_launcher);
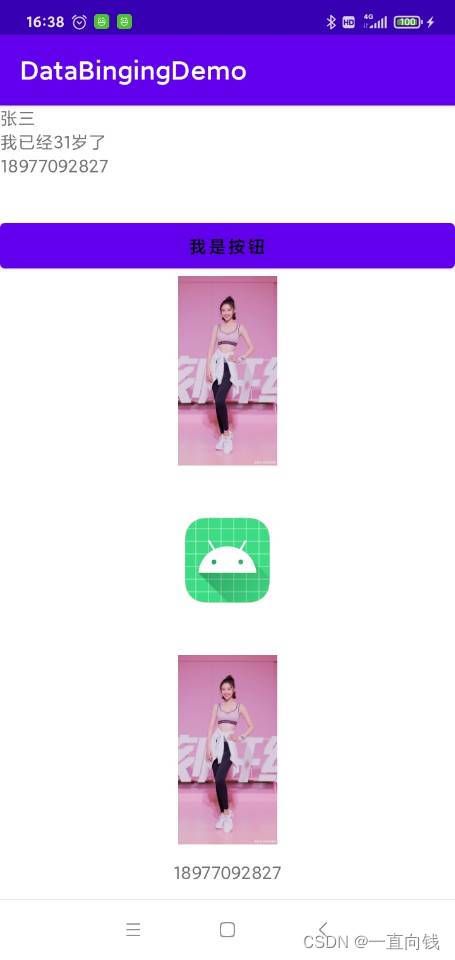
最终app页面显示如下
代码下载 androiddataBinding使用-Android文档类资源-CSDN下载