- 交互式HTML组件库:ipywidgets入门及实践指南
劳治亮
交互式HTML组件库:ipywidgets入门及实践指南项目地址:https://gitcode.com/gh_mirrors/ip/ipywidgets1.项目介绍ipywidgets是一个用于Jupyter笔记本和IPython内核的交互式HTML组件库。它提供了一系列基本和高级的浏览器控制,使用户能够与数据进行互动,为学习、研究和开发提供沉浸式体验。这些可交互的组件包括滑块、复选框、文本输入
- webpack-bundle-analyzer 打包分析工具
cc蒲公英
辅助工具webpack前端node.js
移动端项目优化的时候,需要这个插件来可视化查看打包大小,在此记录下插件官网地址一.安装npminstall--save-devwebpack-bundle-analyzer二.使用方式:1.作为插件使用(推荐)在webpack配置文件,如果有生产配置文件放入生产配置文件里require方式引入进来,然后在plugins配置项new一个实例即可constwebpack=require('webpac
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- linux用户管理
千航@abc
linux运维服务器
用户创建:useradd(用户创建命令的详细使用:用户创建命令的详细使用与参数说明-CSDN博客)用户信息配置文件:/etc/passwdabc:x:1000:1000:abc:/home/abc:/bin/bash第一段:用户名(设置你自己的用户名)第二段:密码占位符(就是字面上的意思,一个占位符,真正的密码在配置文件/etc/shadow里)第三段:UID(用户ID:是系统用来唯一标识一个用户
- Oracle表关联更新几种方法
zxrhhm
oracle数据库
1、测试表及数据准备createtableT_update01(IDint,infonamevarchar2(32),sys_guidvarchar2(36));createtableT_update02(IDint,infonamevarchar2(32),sys_guidvarchar2(36));insertintoT_update01select1,N'1_updateName',sys_
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- 工业互联网:工控安全(非常详细)零基础入门到精通,收藏这一篇就够了
leah126
程序员渗透测试编程安全网络数据挖掘机器学习
1.工业控制系统是什么?工业控制系统(IndustrialControlSystem,ICS)是一种集合了计算机技术、通信技术和控制技术的自动化控制系统,专门设计用于工业生产和关键基础设施的监控、管理和控制,以确保工业过程的高效、精确运行,包含多个组成部分:(1)监控和数据采集系统(SupervisoryControlandDataAcquisition,SCADA):用于远程监控地理分布广泛的工
- 【无标题】
随心而动的动
python
Llava环境构建遇到flash-attn问题解决flash-attn安装pip安装#使用pip安装pipinstallflash-attn--no-build-isolation使用whl文件离线安装下载flash-attn的离线whl文件安装如下图:flash-attn安装不当导致的问题pip安装的时候会出现这个问题,这时可以使用上述中whl的方式安装Buildingwheelforflash
- 判断ip地址的合法性python_Python判断IP地址合法性的方法
胖厨胡学斌
Python判断IP地址合法性的方法发布于2014-10-1015:16:49|753次阅读|评论:0|来源:网友投递Python编程语言Python是一种面向对象、解释型计算机程序设计语言,由GuidovanRossum于1989年底发明,第一个公开发行版发行于1991年。Python语法简洁而清晰,具有丰富和强大的类库。它常被昵称为胶水语言,它能够把用其他语言制作的各种模块(尤其是C/C++)
- HarmonyOS NEXT边学边玩:从零实现一个影视App(七、今日票房页面的设计与实现)
特立独行的猫a
HarmonyOSNEXT应用开发实战harmonyos华为
在本篇博客中,我们将介绍如何使用HarmonyOSNEXT框架从零开始构建一个简单的影视App,并重点实现“今日票房”页面的功能。我们将使用ArkUI组件库来搭建用户界面,并通过网络请求获取电影票房数据。开源项目地址:https://atomgit.com/csdn-qq8864/hmmovie项目准备首先,我们需要创建一个新的HarmonyOSNEXT项目,并配置好必要的依赖。确保你已经安装了D
- X264编译SO库
启航风起时
服务器github运维
#!/bin/bashecho">>>>>>>>>编译x264android-v7a>>>>>>>开始编译>>>>>编译完成!<<<<<<"}build_android
- 简述大前端技术栈的渲染原理
程序员
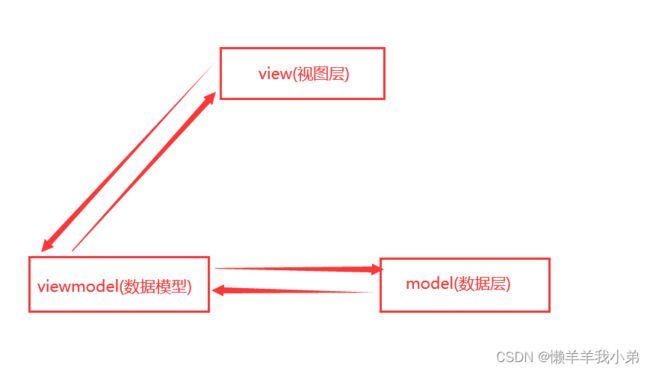
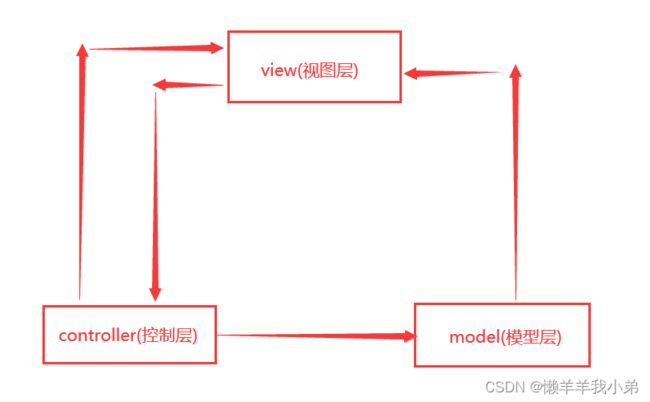
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 初学者指南:借助 LangChain 构建 LLM 驱动的应用程序!
初学者指南:借助LangChain构建LLM驱动的应用程序!原文链接:ABeginner’sGuidetoBuildingLLM-PoweredApplicationswithLangChain!作者:PavanBelagatti译者:倔强青铜三前言大家好,我是倔强青铜三。作为一名对技术充满热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新。欢迎关注我,微信公
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- JavaScript系列(49)--游戏引擎实现详解
ᅟᅠ 一进制
JavaScriptjavascript游戏引擎开发语言
JavaScript游戏引擎实现详解今天,让我们深入探讨JavaScript的游戏引擎实现。游戏引擎是一个复杂的系统,它需要处理渲染、物理、音频、输入等多个方面,让我们一步步实现一个基础但功能完整的游戏引擎。游戏引擎基础概念小知识:游戏引擎是一个为游戏开发提供核心功能的框架,它通常包括渲染系统、物理引擎、音频系统、输入处理、资源管理等模块。通过合理的架构设计,这些模块可以协同工作,为游戏开发提供强
- Tailwind CSS 正式发布了 4.0 版本
timer_017
css前端
1月22日,TailwindCSS正式发布了4.0版本124。以下是该版本的一些新特性:性能提升采用全新的高性能引擎Oxide,基准测试显示全量构建速度提升超3.5倍,增量构建速度提升超8倍,无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化项目文件结构。自动源检测:自动检测内容源,忽略.gitign
- printk()函数分析
小黑屋关门了
Linux内核linux
在内核模块中,常用的输出函数为printk(),为了理解该函数的工作原理以及执行流程,接下来对该函数进行分析。printk()函数原型如下://以“printk("numis:%d!\n",num)”语句为例,开始分析。//在分析之前,先来了解两个宏定义,分别是:#defineva_start(v,l)__builtin_va_start(v,l)//参数v将指向(addr+sizeof(l)),
- 物联网智能项目
周盛欢
物联网
一、物联网是什么?物联网(IoT)就是把各种设备通过网络连接起来,让它们能够互相“聊天”。比如,你的灯可以听从手机的指令自动开关,或者你的空调可以根据室温自动调节温度。二、做一个物联网项目需要哪些东西?硬件设备:比如传感器(温度、湿度、光照等),还有控制器(比如Arduino或ESP32开发板)。网络连接:设备需要通过Wi-Fi、蓝牙或NB-IoT等方式连接到网络。软件平台:用来处理数据和控制设备
- lerna使用指南
小白路过
lerna
lerna版本以下所有配置命令都是基于v8.1.9,lernav5v7版本差别较大,在使用时,注意自身的lerna版本。lerna开启缓存及缓存配置nx缓存是v5版本以后才有的,小于该版本的无法使用该功能。初始化配置缓存配置文件nx.json,如果没有该配置文件,执行lernaadd-caching命令,会自动创建该文件。{"targetDefaults":{"build":{"cache":tr
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- Couchbase UI: Eventing
PersistDZ
数据存储uicouchbase
Couchbase的Eventing页面用于创建和管理事件处理函数(EventHandlers),这些函数可以在特定的事件发生时自动触发。Eventing是Couchbase提供的一种功能,允许用户响应数据变更事件(例如文档创建、更新或删除),并在这些事件发生时执行自定义的业务逻辑。Eventing页面功能概述事件处理函数:在Eventing页面中,您可以编写JavaScript函数,以定义在特定
- Couchbase UI: Analytics
PersistDZ
数据存储couchbasecouchbaseUI
Couchbase的Analytics页面是用于执行分析查询的部分,允许用户对存储在Couchbase中的数据进行复杂的分析和聚合。Analytics提供了SQL-like查询语言(N1QLforAnalytics),使得用户能够轻松地执行数据分析任务。以下是关于CouchbaseUI中Analytics页面的详细说明。Analytics页面功能概述数据查询:您可以使用N1QLforAnalyti
- Couchbase UI: Dashboard
PersistDZ
数据存储couchbase
以下是CouchbaseUIDashboard页面详细介绍,包括页面布局和功能说明,帮助你更好地理解和使用。1.首页(Overview)功能:提供集群的整体健康状态和性能摘要集群状态节点健康状况:绿色(正常)、黄色(警告)、红色(问题)。节点数量和服务分布(如数据、索引、查询、分析等服务)。资源利用率内存使用:显示RAM和已分配内存的使用情况。存储使用:展示磁盘空间消耗。网络流量:监控入站和出站流
- FFmpeg Metadata
xiaojun11-
FFmpeg/FFplayffmpeg的metadata
FFmpegMetadataThispagedocumentsallofthemetadatakeysthatFFmpeghonors,dependingontheformatbeingencoded.Contents[hide]1BasicUsage2QuickTime/MOV/MP4/M4A/etal.3ASF/WMV/WMA4AVI5FLV6Matroska7MP38MPEGTranspor
- Android-动画
墨漓
Android技术点Andorra属性动画补间动画帧动画动画插值器
本文较长。。。时间充足可以看,没时间的可以先收藏^_^Android系统提供了很多丰富的API可以让我们去去实现UI的2D、3D动画,最主要的划分可以分为如下几类:ViewAnimation:视图动画,在古老的Android版本系统中就已经提供了,只能被用来设置View的动画。DrawableAnimation:也叫Frame动画、帧动画。其实可以划分到视图动画的类别,专门用来一个一个的显示Dra
- MyBatis-Plus入门教程看完基本功能开发无障碍
凡许真
mybatisspringboot
文章目录前言一、引入依赖二、yml配置1.使用druid2.Mybatis-Plus配置三、使用MyBatis-Plus3.1新建实体类3.2Mapper类3.2.1基本查询3.2.1.1根据id查询3.2.1.2根据id批量查询3.2.1.3指定列查询3.2.2通过条件构造器查询3.2.2.1QueryWrapper条件构造器(不带参数)3.2.2.2QueryWrapper条件构造器(带参数)
- 电脑笔记本如何去选
简知圈
学习
电脑笔记本选配笔记产品的品牌和型号以及系列电脑的证件照电脑的简要配置一丶CPUi是酷睿英特尔R是锐龙CPU后缀英特尔的后缀锐龙的后缀核心线程数二丶显卡独立显卡显存四丶屏幕色域RGB红绿蓝尺寸屏幕对角线的长度分辨率刷新率屏幕的亮度色准产品的品牌和型号以及系列如联想小新AIr14电脑的证件照电脑的简要配置一丶CPUi是酷睿英特尔R是锐龙十代酷睿i5-10300Hi7-10750Hi7-10870Hi7
- ffmpeg 处理音频metadata
ghostliner
ffmpeg音视频
ffmpeg处理音频metadata单个修改音频文件内置封面##设置第一个音频流的语言:stream:audio:第0个ffmpeg-iINPUT-metadata:s:a:0language=engOUTPUT#查看metadatacomment信息ffprobe-show_entriesstream_tags=comment-i"%%i"-vquiet##转码保存内置封面ffmpeg-i"%%
- python类_1
复习法处理好
python
一、闲言碎语最近我在看《PythonGUIProgrammingwithTkinter2ed》来学习tkinter库的使用,然后看到第四章,这章需要使用类来重构代码,使代码更加简洁高效。由于我不懂如何使用类,于是翻出旧书《Python编程从入门到实践第3版》来加深自己对于类的理解。二、创建和使用类写一个表示小狗的简单类Dog,它表示的不是特定的小狗,而是任何小狗。小狗的共同属性-名字-年龄其他属性
- Customize ringtone on your iPhone
fareast_mzh
iphoneios
Tousean.mp3or.wavfileasacustomringtoneonyouriPhone,followthesesteps:Option1:UsingGarageBand(iPhoneOnly,Free)Thismethoddoesn’trequireacomputerandcanhandle.mp3or.wavfiles.DownloadtheSoundFile:Visitthesi
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin