- Lerna-高效管理JavaScript多包项目的利器
天天打码
VUE大前端javascript开发语言ecmascript
我将先介绍Lerna的定义和发展历程,通过与其他工具对比凸显优势,阐述它解决的问题与适用场景,再详细讲解安装使用方法,最后进行总结。深入解析Lerna:高效管理JavaScript多包项目的利器在JavaScript项目开发日益复杂的今天,管理多个相关联的包变得越来越困难。这时,Lerna应运而生,成为众多开发者管理多包项目的得力助手。本文将从多个方面深入解析Lerna,帮助你全面了解这一工具。一
- Monorepo、Lerna、Yarn Workspaces、pnpm Workspaces 用法
三思而后行,慎承诺
架构前端
Monorepo介绍Monorepo是一种方案,而非具体的工具。Monorepo指的是将多个相关的项目或模块放在同一个代码仓库中进行管理的方式。这种方案有以下优点:方便代码共享:不同项目或模块之间可以方便地共享代码、组件、工具函数等,避免了重复开发。统一管理:对所有项目的依赖、构建、测试、发布等流程可以进行统一的配置和管理,提高了工作效率,减少了配置的重复性和不一致性。便于版本控制:所有项目的版本
- momorepo实践
梦殇918
#monorepomonorepolernayarnyarnworkspace
monorepo[Lerna](#lernahttpsgithubcomlerna)常用lerna命令Yarnworkspace常用命令lerna配合yarnworkspace扩展monorepo什么是monorepo和multirepoWhatIsaMonorepo?monorepo有啥优缺点Whystartupsneedtousemonorepoin2019?Advantagesofmonor
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- lerna使用指南
小白路过
lerna
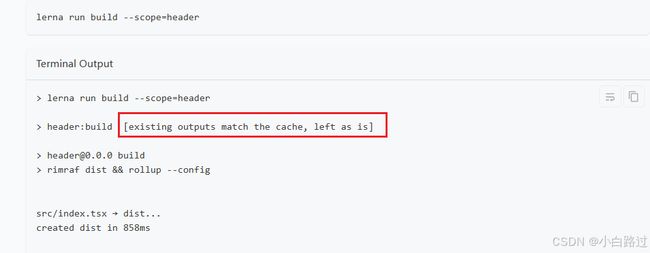
lerna版本以下所有配置命令都是基于v8.1.9,lernav5v7版本差别较大,在使用时,注意自身的lerna版本。lerna开启缓存及缓存配置nx缓存是v5版本以后才有的,小于该版本的无法使用该功能。初始化配置缓存配置文件nx.json,如果没有该配置文件,执行lernaadd-caching命令,会自动创建该文件。{"targetDefaults":{"build":{"cache":tr
- rollup 开发环境搭建
开水泡饭
rollup开发环境搭建image-20210815222527524初始化项目使用lerna管理项目使用npminit初始化项目npminit-y安装lerna并初始化项目npminstalllerna--save-dev#npx使用node_modules中的包npxlernainit现在已经生成了下面目录结构two-ui└───node_modules└───packages│lerna.j
- npm里存在感较低的角色- workspace
小九九的爸爸
npm前端node.js
hello大家好,我是小九九的爸爸,本期给大家带来的内容是workspace(工作区)。大家可能不太了解它,但是说一个点应该可以勾起大家的回忆,就是lerna。他们都是用来将最大的工作区域拆分成很多个小的工作区域。这种拆分思想,对于特定的项目来说是比较管用的。而这些特定的项目都有一个明显的特点,就是大应用由无数个耦合度较低的小应用组成。比如组件库、中台类的项目等等,这样用户就可以选择性的安装其中某
- 基于pnpm + lerna + typescript的最佳项目实践 - 理论篇
若川视野
编程语言数据库pythonjava大数据
本文来自作者@金虹桥程序员投稿原文链接:https://juejin.cn/post/7043998041786810398本系列文章分为两篇:理论篇和实践篇理论篇:介绍pnpm(pnpm的特点、解决的问题等)、lerna(lerna的常用命令)、typescript实践篇:业务线中如何配置使用pnpm、lerna以及需要注意的坑有哪些感兴趣的小伙伴赶紧收藏学习吧^_^Part1pnpmpnpm是
- 关于lenra你需要了解的
前端碎碎念
面试vue.js前端javascript
monorepo:项目代码管理方式,单个仓库中管理多个项目是一种设计思想lenra:是一种工具,对于使用npm和git管理多软件包代码仓库的工作流程进行优化使用这些工具的优点:公共依赖只要安装一次,Monorepo中所有模块都共享,也不会有多个项目依赖版本不一致的问题可以看到所有代码,其他项目的新提交发生后也能立刻看到。方便调试,多个项目仓库情况下以npmlink到全局导入,使用Lerna不需要了
- lerna+rollup搭建vue组件库并发布到npm
Lik1024
Vuelernarollupvue.jsnpmjavascriptlernarollup
一、框架介绍1.lernaLerna是一个管理工具,用于管理包含多个软件包(package)的JavaScript项目。目的是将大型代码仓库分割成多个独立版本化的软件包。官网点这里2.rollupRollup是一个JavaScript模块打包工具,可以将多个小的代码片段编译为完整的库和应用。官网点这里二、项目准备1.新建项目首先你需要创建一个vue项目,我这里以vue3为例,初始化项目目录大概是下
- Node Cli 之 workspaces 和 lerna 入门
史一试
脚手架前端框架
прmworkspaces1.创建项目npminit--workspaceaornpminit-wa项目创建后,会在项目顶级目录下创建node_modules并存储所有package的依赖:node_modules-@samtestgroup-imooc-test-a->•./../a-imooc-test-cli->..../cli2.安装依赖或更新依赖为某个特定的workspace安装依赖np
- 2022-15 | package与package-lock的区别 | npm ci and install | lerna bootstrap --hoist --ci
window_ye
后端node.jsnpm
node.jspackage.json与package-lock.json的区别参考文档https://nodejs.dev/learn/the-package-lock-json-filepackage-lock.json是为了弥补package.json的一些不足之处。package.json中记录的包依赖版本信息遵循如下语法:如果package.json中记录的版本信息格式为~0.13.0,
- chrome安装vue-devtools踩的坑
alisaGreen
vue.jschrome前端
下载地址https://github.com/vuejs/devtools/tree/vue-2-71.yarnbuild报错刚开始下载的是devtools-main。然后build的时候就报错看最后一行报错lernaERR!yarnrunbuildexited1in‘@vue/devtools’看不出来哪里有问题,以为是lerna有问题全局安装了一遍还是报错。然后查找更早以前的报错//@ts-e
- 从零开始搭建React+TypeScript+webpack开发环境-基于lerna的webpack项目工程化改造
全栈探索者
react.jstypescriptwebpacklerna
项目背景在实际项目中,我们的前端项目往往是一个大型的Webpack项目,结构较为复杂。项目根目录下包含了各种配置文件、源代码、以及静态资源,整体布局相对扁平。Webpack的配置文件分散在不同的部分,包括入口文件、输出目录、加载器和插件等,这使得项目的维护和配置变得相对繁琐。项目主要由若干个模块和组件构成,它们之间存在复杂的依赖关系。在当前状态下,我们发现随着项目规模的扩大,构建时间逐渐变长,开发
- 基于pnpm + lerna + typescript的最佳项目实践 - 理论篇
winty~~
大数据编程语言数据库pythonjava
点击上方前端Q,关注公众号回复加群,加入前端Q技术交流群本文来自作者@金虹桥程序员投稿原文链接:https://juejin.cn/post/7043998041786810398本系列文章分为两篇:理论篇和实践篇理论篇:介绍pnpm(pnpm的特点、解决的问题等)、lerna(lerna的常用命令)、typescript实践篇:业务线中如何配置使用pnpm、lerna以及需要注意的坑有哪些感兴趣
- 使用lerna搭建脚手架项目
passerma
nodejs
详细实现方式以及文件下载请前往https://www.passerma.com/article/74一、初始化项目1.创建脚手架文件夹执行npminit-y初始化项目2.全局安装lerna使用npmilerna-g全局安装lerna3.初始化lerna项目使用lernainit初始化项目这步需要装有git才可以执行,初始化完成后生成lerna.json以及packages文件夹4.新建.gitig
- lerna 项目中集成 babel lint-staged husky eslint
mjzhang1993
前端构建工具lernababellint-stagedhuskyeslint
lerna项目中集成babellint-stagedhuskyeslintMonorepo是针对单仓库、多package的流行解决方案,lerna是它的一种实现。说明重要package版本“lint-staged”:“^10.5.3”,“eslint”:“^7.17.0”,“husky”:“^4.3.6”,“lerna”:“^3.22.1”“@babel/core”:“^7.12.10”因为项目采
- lerna在项目中使用
肉清
前端
1.检查lerna.json文件中的版本号是否正确,确保版本号与安装的lerna版本一致;2.检查package.json文件中的依赖是否正确,确保依赖的版本号与安装的lerna版本一致;3.检查node_modules文件夹是否存在,如果存在,则删除node_modules文件夹,重新安装依赖;4.检查npm是否正确安装,如果没有安装,则重新安装npm;5.检查是否有其他的依赖冲突,如果有,则解
- import-local执行流程分析
一恋蝶梦
import-local的作用当全局node_modules和本地node_modules中,存在相同的库,则优先加载本地node_modules中的库lerna入口文件:/cli.js#!/usr/bin/envnode"usestrict";/*eslint-disableimport/no-dynamic-require,global-require*/constimportLocal=re
- lerna + vite + typescript 多库,多应用共存项目脚手架模板
loveoobaby
前端typescriptjavascript前端
最近想把多个代码仓进行合并,形成一个大的代码仓,需要将各个库以及应用放在一个项目下,统一打包管理。会形成如下文件结构:在网上找了一圈,没有找到合适的脚手架模板。索性自己弄一个吧,开源一下:ts-lerna-vite-template这个项目使用lerna管理,具体工程打包使用Vite,编译也很简单,三个工程可统一打包,sourcemap、d.ts都有,有需要的拿走不谢。
- 组件库开发
Mrceel
前端
组件库开发环境搭建menorepopnpmpnpm-workspacelerna7.4.2(已全局安装lerna)1、初始化1.1新建项目目录root1.2在目录root中使用pnpm初始化packages.json文件,新建pnpm-workspace.yaml文件,packages/文件夹pnpm-workspace.yaml有这个文件表示开启工作区。文件内容如下://root/pnpm-wo
- 前端.gitignore参考
一路追求匠人精神
前端
#Logslogs*.lognpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*lerna-debug.log*node_modules.DS_Storedistdist-ssrcoverage*.local/cypress/videos//cypress/screenshots/#Editordirectoriesandfiles
- 2023web前端面试汇总
丸丸酱_wwj
JavaScriptcssjavascript前端开发语言
为什么选择前端什么时候学的前端,如何学习,JS、TS、CSS分别通过什么学习的,看过什么书对lerna有什么了解,遇到过什么问题lerna包依赖自动更新是怎么实现的,软链接的解决思路和原理turborepo为什么性能更快,除了并行下载和缓存以外除了lerna和turborepo以外,还有什么monorepo方案,了解过yarnworkspace吗说下幽灵依赖,为什么会有幽灵依赖,pnpm除了下载速
- lerna简易入门
aboyl
你是否在开发项目的时候遇到了以下的一些问题多个项目开发的过程中使用到了很多的工具类的函数、因此一遍遍的复制粘贴多个项目中同时使用了某个npm库,但是各个项目中的依赖库的版本都不一致自己拥有多个npm包,各个npm包直接存在依赖,每次发布都需要手动修改版本号依赖版本等每个npm包都有自己的git地址,issue维护起来很麻烦如果你遇到了以上的一些问题,或许可以看一下lerna,通过lerna来解决一
- yarn workspace、lerna介绍
翔子丶
Monorepo——大型前端项目代码管理方式两种项目组织方式Multirepo(MultipleRepository):每一个包对应一个项目Monorepo(MonolithicRepository):一个项目仓库中管理多个模块/包像Babel、create-react-app、react-router等都在使用这种方式,主要目录都早packages目录中、分多个package进行管理:image
- 前端食堂技术周刊第 56 期:Solid v1.6.0、2022 State of GraphQL、ViteConf 回放、Lerna v6、SEO 入门指南
童欧巴
1024程序员节
美味值:口味:青柑大红袍食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly本期摘要Solidv1.6.0首届2022StateofGraphQLViteConf回放Lernav6SEO入门指南创建自己的JavaScript运行时为什么和CSS-in-JS说拜拜Chromium渲染流水线——字节码到像素的一生大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我
- 前端食堂技术周刊第 35 期:Vitest v0.10.0、Jest 28、Ant Design v4.20.0、Lerna 官宣停止维护、UnoCSS 交互式
童欧巴
前端javascriptJavaScript
美味值:口味:葡萄气泡饮食堂技术周刊仓库地址:https://github.com/Geekhyt/weeklyPC端在仓库里看体验更好,顺手赏个Star是对食堂最大的支持。本期摘要Vitestv0.10.0Jest28AntDesignv4.20.0Chrome101Lerna官宣停止维护UnoCSS交互式文档上线vite-plugin-vue-inspectorDefensiveCSSCore
- lerna 从0到1
copyLeft
简介Lerna是一种工具,针对使用git和npm管理多软件包代码仓库的工作流程进行优化。多包管理器背景当前手上需要同时维护几个npm工具包,有些包与包之间存在依赖管理。经常更新某个底层包后,需要同时更新上层包。维护的心智负担着实不小。所以希望通过lerna多包管理器,提高npm包的维护效率。lerna4.0.0DEMO目录root/lerna.jsonlerna配置package.jsonpack
- Monorepo 項目管理方案:lerna + yarn workspace / pnpm
林cc
前端monorepolernayarnpnpm前端
Monorepo項目管理方案:lerna+yarnworkspace/pnpm前言正文什麼是Monorepo?Lerna安裝初始化項目創建npm包增加模塊依賴發布依賴包管理monorepo實踐技術方案lerna+yarnworkspace搭建環境清理環境依賴管理項目構建發布pnpmpnpmVSlerna+yarnworkspace建立monorepoworkspace依賴管理配置啟動命令結語前言會
- pnpm + workspace + changesets 构建你的 monorepo 工程
m0_67401382
面试学习路线阿里巴巴android前端后端
本文首发于https://mp.weixin.qq.com/s/nuSmPllrXQQC30YjTduk2g更多资讯欢迎关注公众号:前端架构师笔记pnpm+workspace+changesets构建你的monorepo工程什么是monorepo?什么是monorepo?以及和multirepo的区别是什么关于这些问题,在之前的一篇介绍lerna的文章中已经详细介绍过,感兴趣的同学可以再回顾下。简
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST