002-HTML入门
1 什么是HTML
HTML 是用来描述网页的一种语言。
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页 -
所谓的超文本指的是超链接,使用超链接让我们从一个网页跳转到另一个网页
2 第一个网页
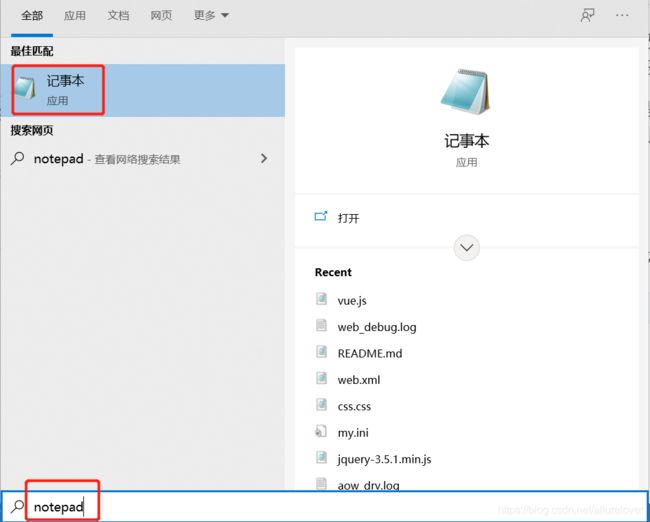
2.1、点击左面开始按钮,找到notepad,代开记事本
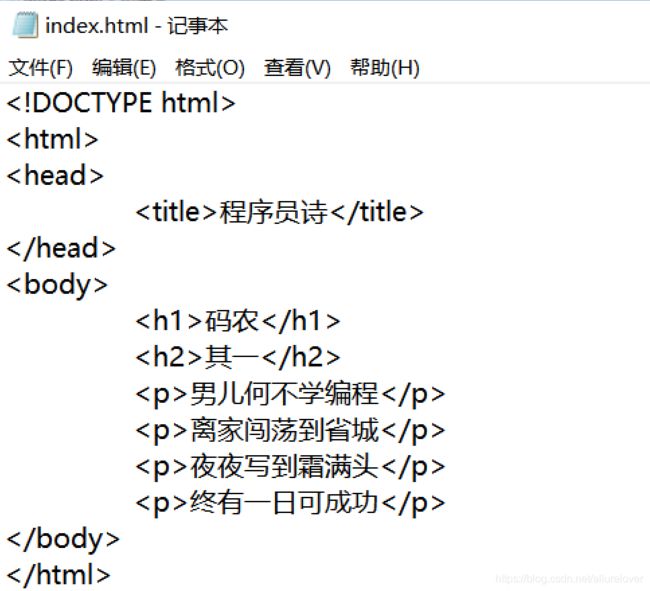
2.2、编辑页面源码
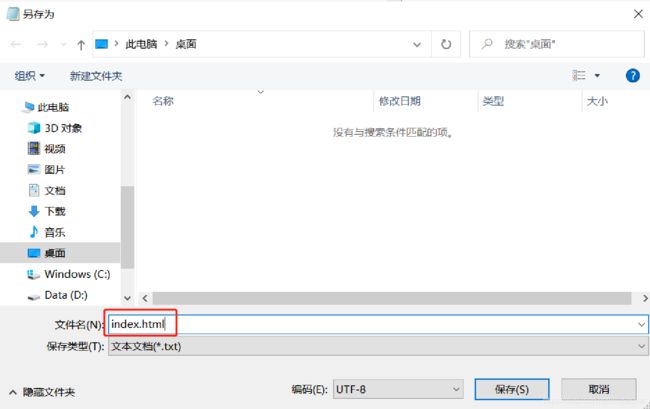
2.3、保存到桌面
后缀名称以 .html结束
2.4 、如图
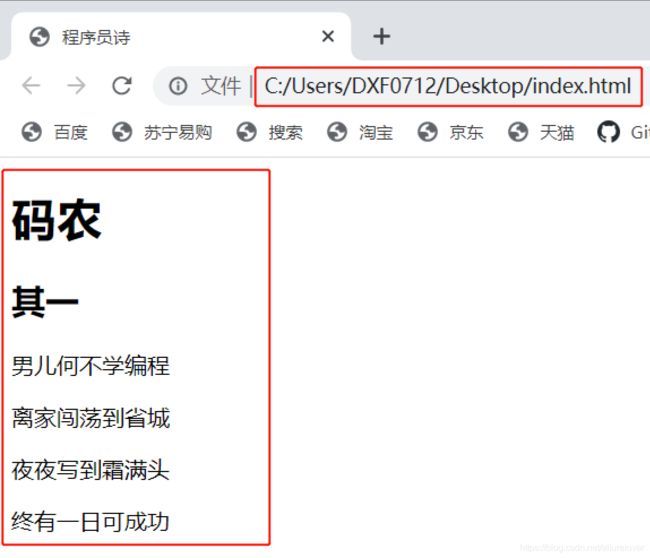
2.5、打开index.html
浏览器渲染后的结果
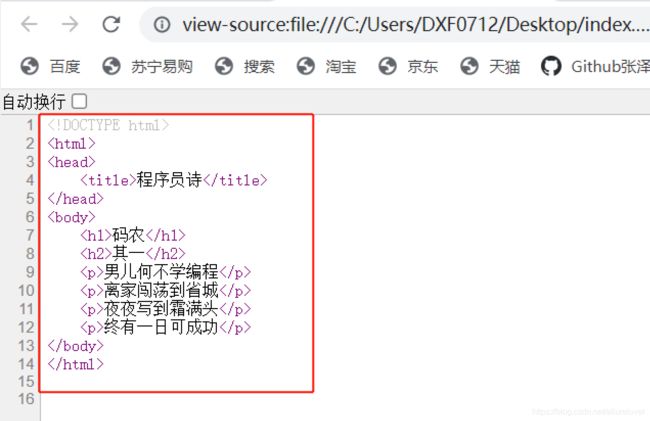
2.6、检查页面源代码
其实就是上面记事本中自己编写的代码
3、标签
- 标签一般成对出现,但是也存在自结束标签
4、注释
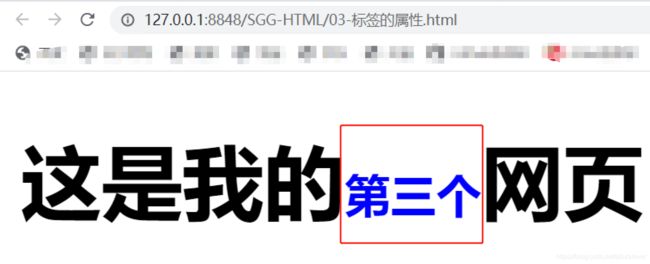
格式:
<h1>这是我的<font color="blue" size="4">第三个font>网页h1>
body>
html>
文档声明是用来告诉浏览器当前网页的版本,HTML5的文档声明,在网页中是不区分大小写的,下面两种方式都可行: < html > 是网页的根标签:网页中的所有内容都需要写在根标签(根元素)中。 head是网页的头部, < meta >标签用来设置网页的元数据,在这里用来设置网页的字符编码 < title >标签中的内容会显示在浏览器的标题栏 body也是html的子元素, 在html中,我们不能字节书写一些特殊符号,比如:多个连续的空格,字母两侧的大于号和小于号 在网页中编写的内容中有多个空格,浏览器默认会解析成为一个空格 如果我们需要在网页中书写一些特殊符号, 主要用于设置网页中一些元数据,元数据不是给用户看的 段落标签p标签 hgroup标签用来为标题分组, em标签:用于表示某一个词语音语调的家中 strong标签:表示强调重要的内容, 列表分为: 1、点斜杠 ./ 表示当前文件所在的目录 2、 点点斜杠 . . / 表示当前文件所在目录的上级目录 1、target属性:同来指定超链接打开的位置 2、a标签设置href的其他属性值:: 3、 开发中超链接的占位符 1、图片的格式: 2、图片使用规则: 内联框架: 有边框 无边框 除了可以使用src引入音视频文件之外,还可以使用source标签来制定文件的路径。指定多个source标签之后,优先使用第一个,第一个解析失败,使用第二个5.3 运行结果
6、网页的结构
6.1 基本结构如下
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页的结构title>
head>
<body>
<h1>网页的发标题h1>
body>
html>
6.2 文档声明:
< !DOCTYPE html >
< !Doctype HTML>6.3 网页根标签(根元素)< html >
6.4 网页头标签< head >标签
head中的内容不会在网页中直接显示,
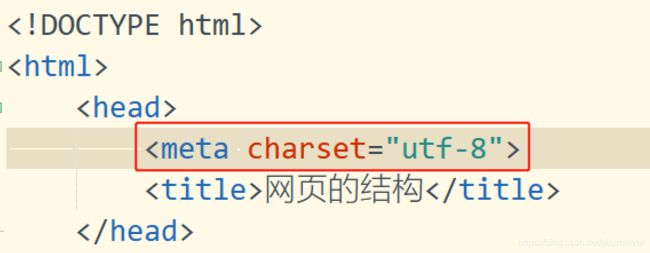
主要是帮助浏览器或搜索引擎来解析网页6.4.1 < meta >标签
utf-8 万国码。避免网页出现乱码
6.4.2 < title >标签:网页标题
搜索引擎主要根据title中的内容来判断网页的主要内容6.5 网页主体标签 < body >
表示网页的主体
网页中所有可见的内容都应该写在body里7、HTML实体
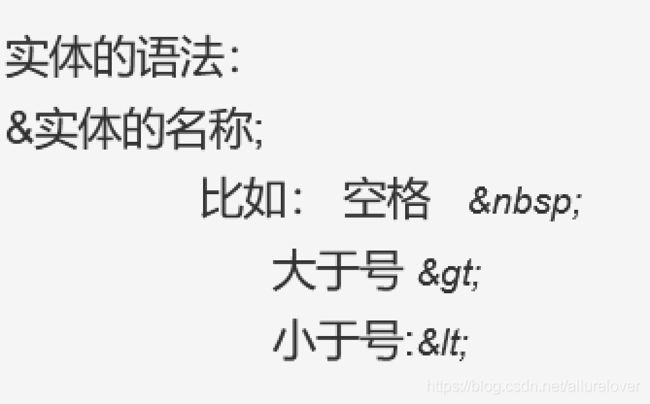
7.1 什么是实体
则需要使用html中的实体,也就是转义字符
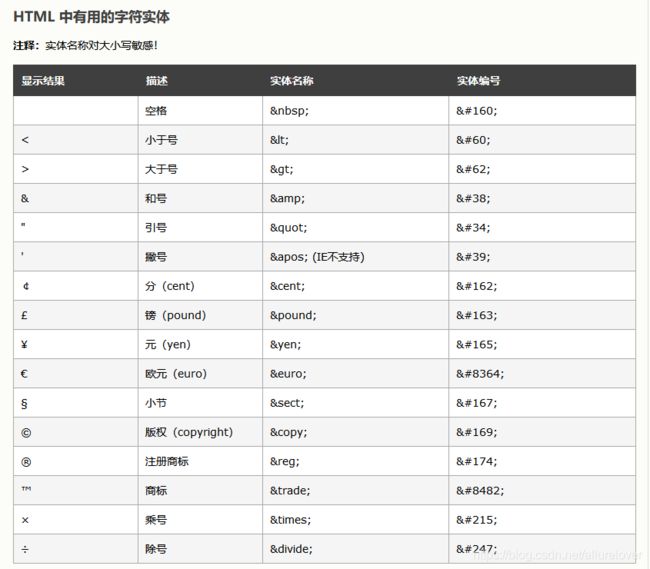
7.2 常用实体
8、meta标签
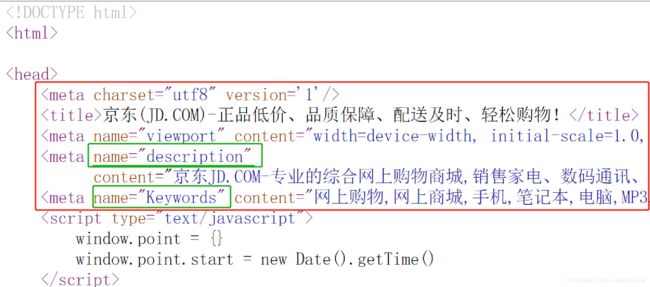
8.1 meta标签作用
8.2 meta标签中的属性
DOCTYPE html>
<html>
<head>
<meta name="keywords" content="学习前端知识" charset="utf-8">
<title>title>
head>
<body>
body>
html>
9、HTML语义化标签
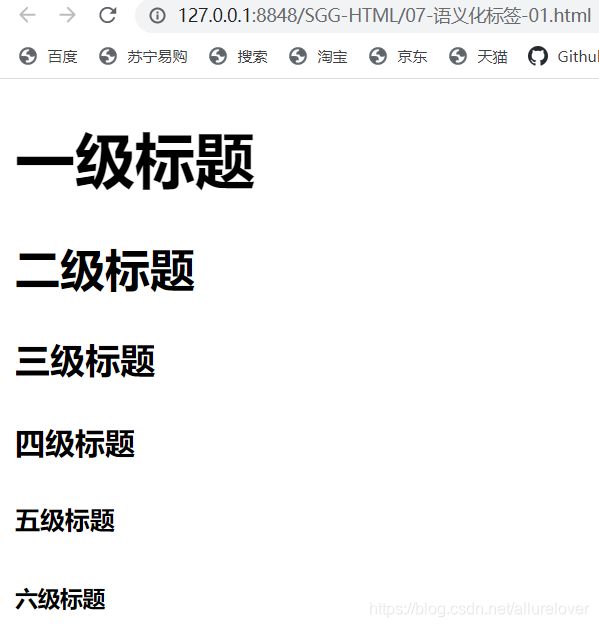
9.1 标题标签(六级)
9.2 段落标签 p 标签
p标签属于块元素,独占一行
9.3 标题分组 hgroup 标签
可以将一组相关的标题放入到此标签中
组标签也属于块元素,独占一行,
9.4 em 标签
em属于行内元素,在页面中不会独占一行的元素称为行内元素 (inline element)
9.5 strong标签
属于行内元素,不会独占一行,(inline element)
10、块元素和行元素
10.1 相关概念
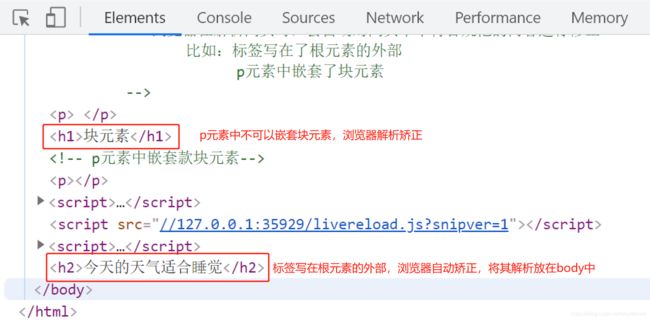
p元素中嵌套了块元素10.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>块元素行元素title>
head>
<body>
<p>
<h1>块元素h1>
p>
body>
html>
<h2>今天的天气适合睡觉h2>
10.3 运行查看结果
11、 块元素布局标签
11.1 标签含义
11.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
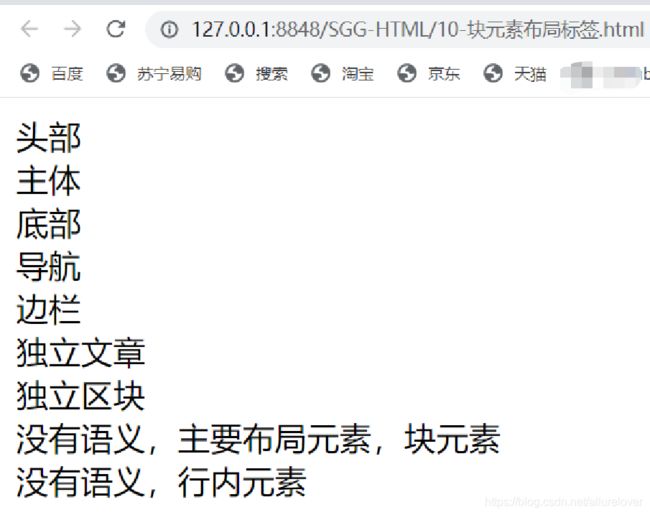
<body>
<header>头部header>
<main>主体main>
<footer>底部footer>
<nav>导航nav>
<aside>边栏aside>
<article>独立文章article>
<section>独立区块section>
<div>没有语义,主要布局元素,块元素div>
<span>没有语义,行内元素span>
body>
html>
11.3 展示结果
12、列表标签
12.1 列表分类
1、无序列表 unorder list
2、有序列表 order list
3、定义列表 definition list
使用dt表示定义的内容 (definition title)
使用dd对定义的内容进行解释 (definition description)12.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表title>
head>
<body>
<ul>
<li>上课li>
<li>敲代码li>
<li>下课li>
ul>
<ol>
<li>吃饭li>
<li>睡觉li>
<li>打豆豆li>
ol>
<dl>
<dt>javadt>
<dd>面向对象的编程语言dd>
dl>
body>
html>
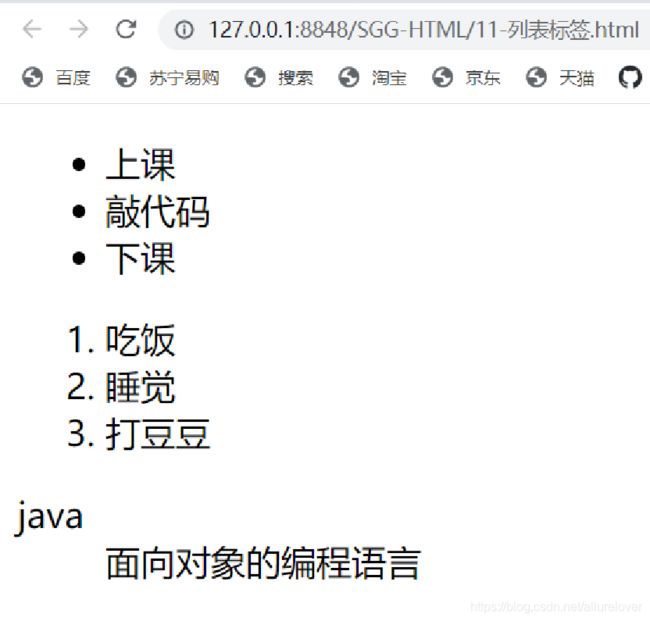
12.3 运行结果
13 超链接
13.1 超链接定义
可以让我们从一个页面跳转到另一个页面
或者是跳转到当前页面的其他位置
属性自可以是一个外部网站的地址
也可以是内部某一个网页的地址
a标签中可以嵌套除它自身以外的所有元素13.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接title>
head>
<body>
<a href="http://www.baidu.com">超链接a>
<br>
<a href="11-列表标签.html">超链接a>
body>
html>
13.3 运行结果
14、相对路径
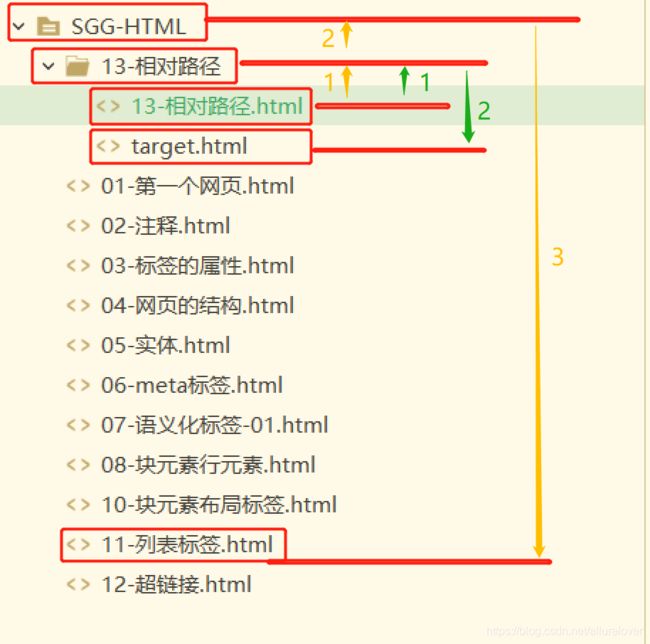
14.1 ./ 和…/
14.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相对路径title>
head>
<body>
<a href="./target.html">相对路径的使用a>
<a href="../11-列表标签.html">相对路径的使用a>
body>
html>
14.3 运行结果
15、超链接的其他用法
15.1 a标签其他属性用法
15.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接的其他用法title>
head>
<body>
<a href="./13-相对路径/target.html" target="_blank">target指定超链接打开的位置a>
<br>
<a href="#bottom">去页面的底部a><br>
<a href="#third">第三自然段a><br>
<p>111111111111111111111111p>
<p>111111111111111111111111p>
<p id="third">111111111111111111111111p>
<p>111111111111111111111111p>
<p>111111111111111111111111p>
<a id="bottom" href="#">回到页面顶部a><br>
<a href="#">#号当做超链接占位符a><br>
<a href="javascript:;">javascript:;当做超链接占位符a><br>
body>
html>
15.3 运行结果
16、图片标签
16.1 img标签的属性介绍
alt—alter:改变 变化的意思
宽度和高度:只改变其中一个,另一个会等比例缩放16.2 图片的格式
如果一样,用占用内存小的
如果不一样,用效果好的16.3 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片标签title>
head>
<body>
<img src="./img/1.gif">
<img src="./img/2.gif">
<img width="200px" src="https://img2.baidu.com/it/u=4294688507,2055752971&fm=26&fmt=auto&gp=0.jpg">
body>
html>
16.4 运行结果
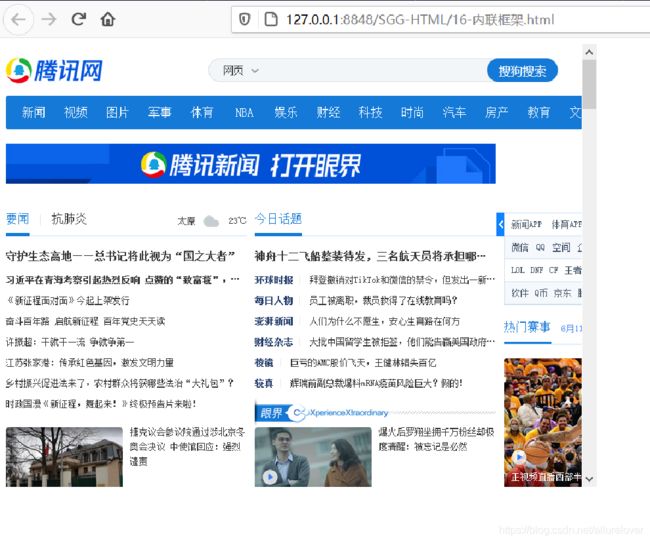
17、内联框架
17.1 内联框架的属性
17.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架title>
head>
<body>
<iframe src="http://www.qq.com" width="800px" height="600px" frameborder="yes">iframe>
body>
html>
17.3 运行结果
18、音视频文件标签引入
18.1 标签属性
18.2 案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>音视频title>
head>
<body>
<audio src="musicvideo/audio.mp3" controls="controls" autoplay="autoplay" loop="loop">audio>
<audio controls autoplay>
<source src="./musicvideo/audio.ogg">
<source src="musicvideo/audio.mp3">
audio>
<audio controls>
<source src="musicvideo/flower.mp4">
<source src="musicvideo/flower.webm">
audio>
body>
html>
18.3 运行结果