Vue电商项目--分页器制作
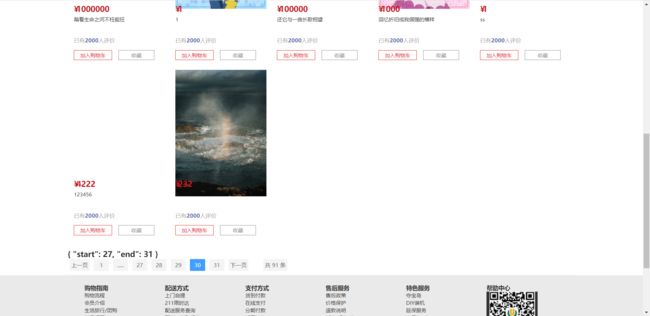
分页器静态组件
分页这个组件,不单单是一个页面用到了。多个页面同时用它,因此我们可以封装成一个全局组件
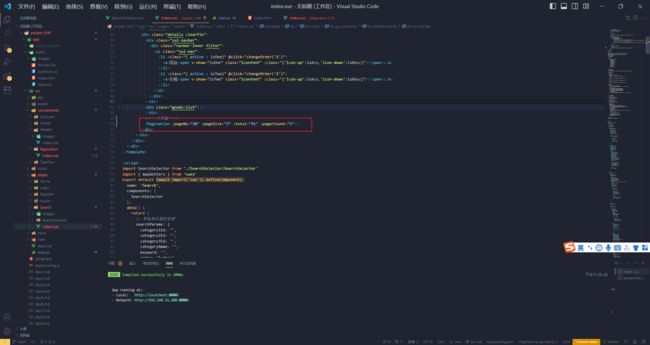
通用的分页组件Pagination
排序复习
changeOrder(flag){
let originOrder=this.searchParams.order;
let originFlag=this.searchParams.order.split(":")[0]
let originSort=this.searchParams.order.split(":")[1]
// 准备一个新的order属性值
let newOrder=''
// 点击的是综合
if(flag==originFlag){
newOrder=`${originFlag}:${originSort=='desc'?"asc":"desc"}`
}else{
// 点击的是价格
newOrder=`${flag}:${'desc'}`
}
console.log(newOrder);
// 将新的order赋予searchParams
this.searchParams.order=newOrder
this.getData()
}这里要注意的一点就是这个newOrder是会不断的变化
分页功能分析
1.为什么很多项目采用分页功能,比如电商平台同时展示的数据有很多(1万+),采用分页功能
ElementUI有相应的分页组件,使用起来超级简单,但是我们不使用【掌握自定义分页功能】
2.分页展示,需要那些数据(条件)?
需要知道当前是第几个:pageNo字段代表当前页码
需要知道每一个需要展示多少条数据:pageSize字段进行代表
需要知道整个分页器一共有多少条数据:total字段进行代表--【获取另外一条信息:一共多少页】
需要知道分页器连续页码的个数:5|7【奇数】,以为奇数对称(好看)
总结:对于分页器而言,自定义前提需要知道四个前提条件
pageNo:当前第几个
pageSize:代表每一页展示多少条数据
total:代表整个分页一共要展示多少条数据
continues:代表分页连续页码个数
举例:每一页3条数据 一共91条数据 【一共需要31页】
分页器起始与结束数字计算
自定义分页器,在开发的时候先自己传递假的数据进行测试,调试成功以后在用服务器数据
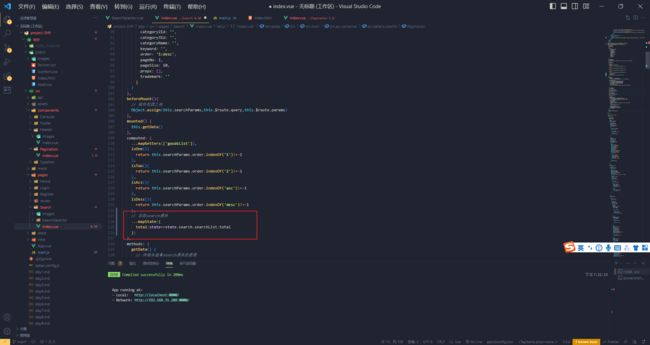
 来到分页器组件,动态拿到数据,通过计算属性,向下取整拿出数据渲染到页面上
来到分页器组件,动态拿到数据,通过计算属性,向下取整拿出数据渲染到页面上
对于分页器而言,很重要的一个地方即为【算出:连续页面起始数字和结束数字】
当前页面第8页
6 7 8 9 10
当前页面第20页
18 19 20 21 22
正确情况 (这个页码不能写死)
比如当前的是第8页,连续页码5
6 7 8 9 10
比如当前页面是8页 连续页码7
5 6 7 8 9 10 11
但是有bug,当前页如果为1,那么就有可能为负数
假如:当前是1页
1 2 3 4 5 而不是
假如:当前是第2页
1 2 3 4 5
startNumAndEndNum(){
const {continues,pageNo,totalPage}=this
// 先定义俩个变量存储起始数字与结束数字
let start=0,end=0
// 不正常的现象【总页数没有连续页码多】
if(this.continues>totalPage){
start=1;
end=this.totalPage
}else{
// 正常现象 连续页码为5,但总页码一定大于5
// 起始数字
start=pageNo-parseInt(continues/2)
// 结束数字
end=pageNo+parseInt(continues/2)
// 不正常的数字【start数字出现0|负数】纠正
if(start<1){
start=1
end=continues
}
// 把出现不正常的现象【end大于总页码】矫正
if(end>totalPage){
end=totalPage
start=totalPage-continues+1
}
}
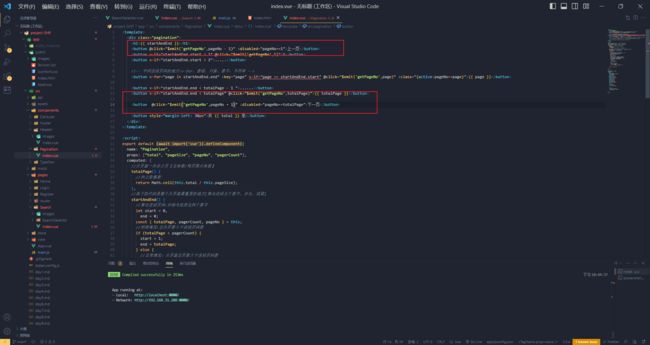
}分页器动态展示
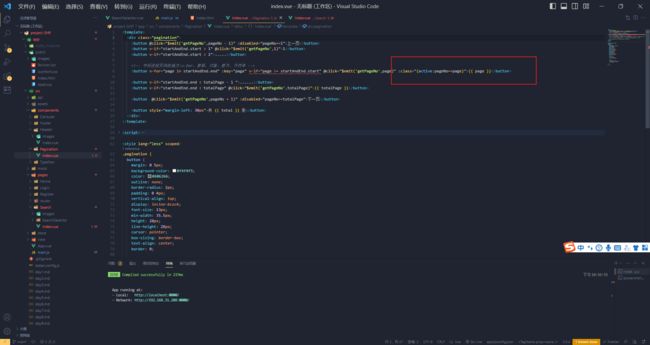
分页器动态展示?分为上中下【中间部分】
 这样写是没有问题的,但是如果我们传入的是第一页,又会发生错误
这样写是没有问题的,但是如果我们传入的是第一页,又会发生错误
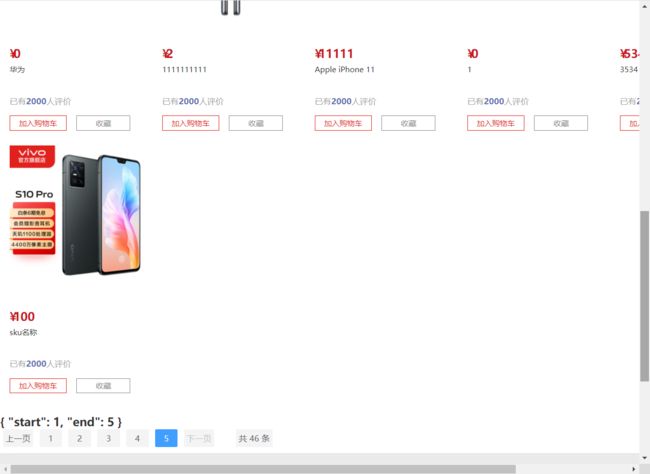
{{ startAndEnd }}
分页器完成
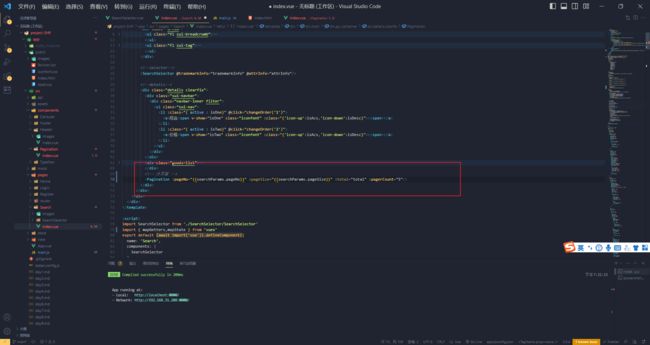
但是我们这样的数据是写死的,我们需要从服务器中拿数据,然后传进去
现在我们思考一个问题,那就是我们点击下一页,要从服务器捞数据。因此子传父,用自定义事件
父组件自定义好了事件,让子组件绑定事件
 :disabled="pageNo==1"这么写的原因是我们要考虑第一页和最后一页。因为我们点击第一页的上一页是没有效果的 。同时我们要把自己的页码值发送给父组件
:disabled="pageNo==1"这么写的原因是我们要考虑第一页和最后一页。因为我们点击第一页的上一页是没有效果的 。同时我们要把自己的页码值发送给父组件
然后在整理数据
getPageNo(pageNo){
this.searchParams.pageNo=pageNo
this.getData()
}分页器添加类名
&.active {
cursor: not-allowed;
background-color: #409eff;
color: #fff;
}