vue html页面打印功能vue-print-nb
vue项目中,HTML页面打印功能
组件vue-print-nb
源码: https://github.com/shengbid/vue-print,
https://github.com/shengbid/vue-demo
使用方式
安装 npm install vue-print-nb --save
在main.js文件中注册
import Print from 'vue-print-nb'
Vue.use(Print);
页面中使用,给需要打印的容器加一个id,打印按钮传入这个id
html:
葫芦娃,葫芦娃
一根藤上七朵花
小小树藤是我家 啦啦啦啦
叮当当咚咚当当 浇不大
叮当当咚咚当当 是我家
啦啦啦啦
...
在使用这个插件过程中遇到一个问题,普通的input标签内容展示没问题,textarea文本域这种内容就展示不出来,检查了一下插件,发现作者在给表单赋值的时候用的是value值,这种赋值对于一些双标签的表单就无效,需要修改一下
注: 现在的新版本作者已经修复了这个问题,使用新版本的同学可以忽略
main.js 引用 import Print from '@/utils/vue-print-nb/'
新增
最近有收到问题,打印页面的标题是怎么设置的,我自己试了一下,发现使用之前的方法是undefined,去官网看了下,作者又修改了这个组件,现在变得更加可配置化了
现在传入的是一个对象,
打印内容比较多时,使用vue-print-nb可能会出现排版问题,
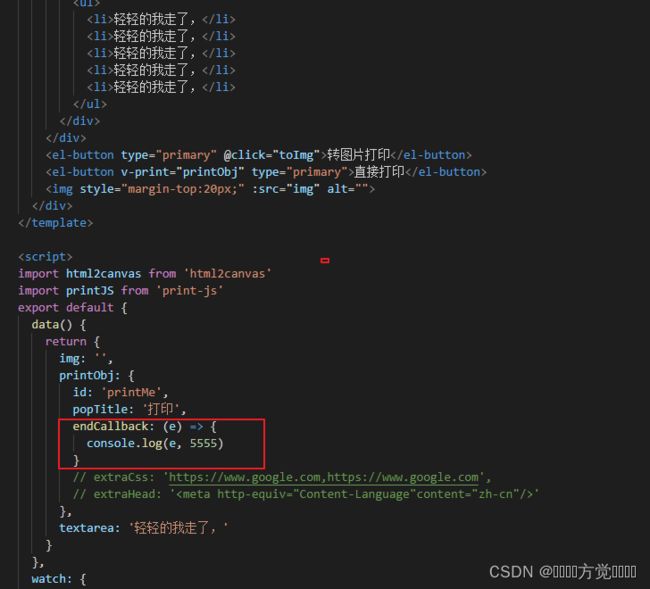
这里补充一种先转换成图片在打印的方法:
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
- 轻轻的我走了,
转图片打印
直接打印
![]()
补充内容: 因为我自己有段时间没使用了,
这两天有时间就看了下,下面把一些自己总结的问题和解决方法附上,可能图片比较多,不过我也是希望尽可能详细描述原因而不只是给个解决方法.
注: 因为这些问题是组件原本存在的,修改需要改组件源码,不要在node_modlues下直接修改,把这个vue-print-nb安装包复制出来,放在你自己的项目文件下,
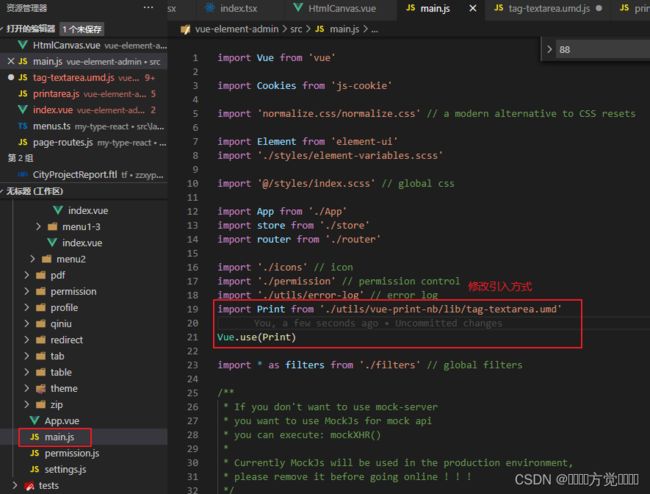
一开始复制的时候可能没有src这个目录,没什么关系,运行一下就会自动生成的,拿出来之后,也要修改mian.js的引入方法,引入lib下的tag_textarea.umd这个文件
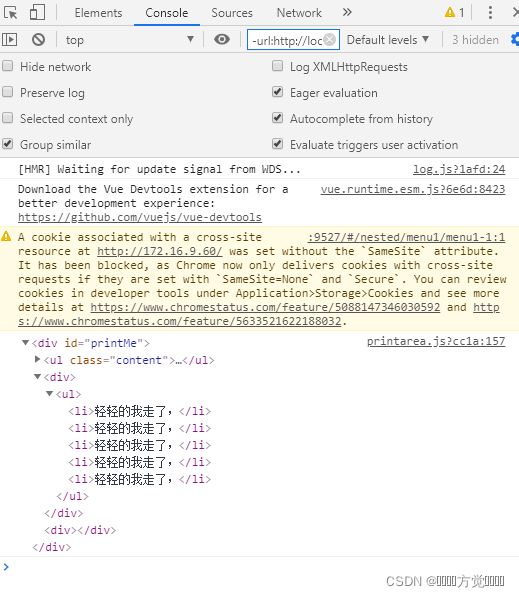
现在使用很有可能会多一页空白页,我自己看代码结合资料,是因为创建的iframe有height: 100%的元素,图片里的就是打印时生成的iframe元素
在页面看一下,因为我这个页面设置了HTML: height 100%,你可以看下你的页面,也可能是body 100%或者其他元素,这个打印组件是把你所有引入的css样式copy过去,所以也会继承你设置的样式
解决方法,给HTML设置一个高度,覆盖默认的100%
再次打印,我多增加了一些内容,也没有多一页空白页,这个高度设置不会影响你打印内容的真实高度,如果你实际有两页,这里也会是两页
这样,打印多一页空白页就解决了,这个方法是我这里测试有效,不能保证适用所有场景,不过多一页空白页,大概率就是有元素高度设置的问题
二.回调方法没有生效
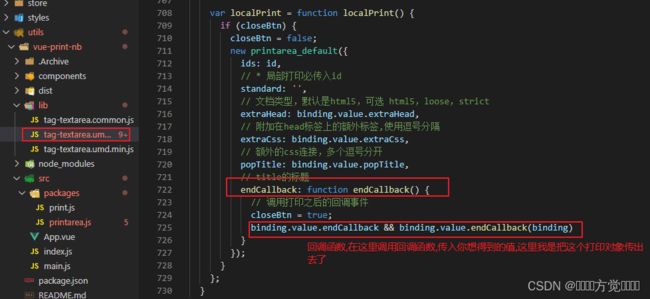
回调方法是新版本增加的,我自己试了下,并不能生效,在代码里看了下,并没有调用传入的回调方法,也没有返回东西,在代码里加一下
在这里更正一下,修改文件,因为我测试用的项目是有对es5语法进行转译的,tag_textarea.umd是es5语法,就可以使用,但是我之后放到另一个vue项目,引入报了es5的语法错误,
这里也非常感谢博友的评论提醒,差点误导大家,如果你的项目不支持es5语法,引入src下的文件,修改print.js和printarea.js这两个文件,改动地方一样可以搜索一下代码,我githup上
使用的是src下的代码,有需要可以参考https://github.com/shengbid/vue-print,
三.隐藏不需要打印的内容
如果打印的时候不需要打印全部内容,可以再打印之前,删除不需要打印的元素,具体方法
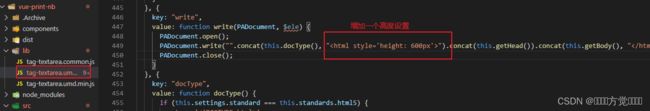
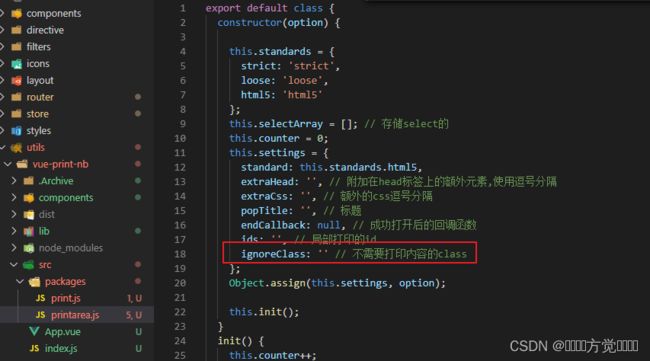
在print.js文件里新增一个属性ignoreClass,用来隐藏不需要打印的元素

在printarea.js里也要增加,再增加一个去除隐藏元素的方法


在组件使用时,传入这个元素
打印效果