【JavaScript】讲解JavaScript的基础知识并且配有案例讲解
专栏【 前端易错合集】
喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题
目录
JavaScript嵌入网页的方式
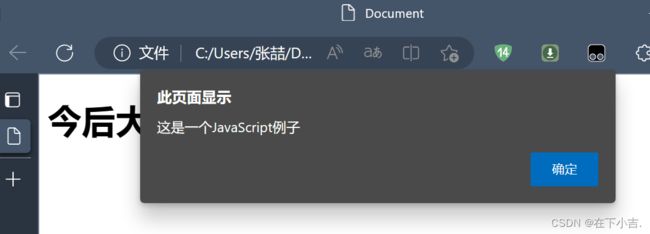
alert("这是一个JavaScript例子"); (或者window.alert())
document.write("这是一个JavaScript例子");
console.log("这是一个JavaScript例子");
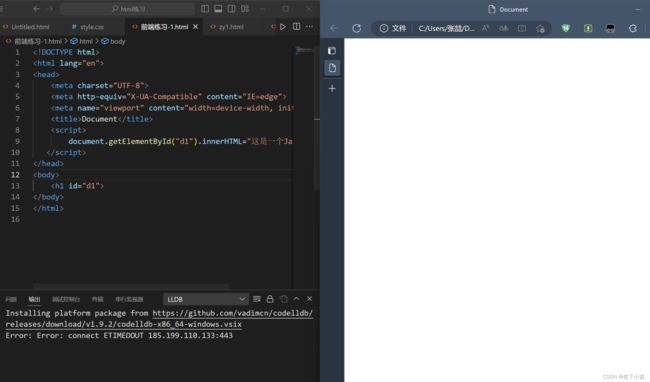
document.getElementById("d1").innerHTML="这是一个JavaScript例子";
⭐注意,下面这种情况会没有上面的效果
在HTML里面内嵌JavaScript
⭐注意
函数
编辑链接样式引用
⭐基本格式
JavaScript对象
语法格式
引用对象的方法或属性的语法格式
对象废除
练习
⭐创建一个HTML网页,使用if语句根据不同的时间,在网页上面显示不同的时间
⭐动态表格
⭐结构表现和行为
编辑
分析
⭐全选效果
⭐为下拉列表添加元素
方法一
方法二
分析
⭐实现页面打开5秒后出现警示对话框“hello”
⭐制作年历
JavaScript嵌入网页的方式
alert("这是一个JavaScript例子"); (或者window.alert())
在窗口出现弹窗
Document
document.write("这是一个JavaScript例子");
把文本信息显示在桌面上
Document
console.log("这是一个JavaScript例子");
把信息显示在控制台上
Document
document.getElementById("d1").innerHTML="这是一个JavaScript例子";
获取界面的id="d1"的元素,使其 显示在桌面上
注意:document.getElementById("d1")是获取 id对象
Document
⭐注意,下面这种情况会没有上面的效果
因为是要获取id="d1"的HTML元素,但是在执行语句时,该元素还没有加载,所以就不会显示
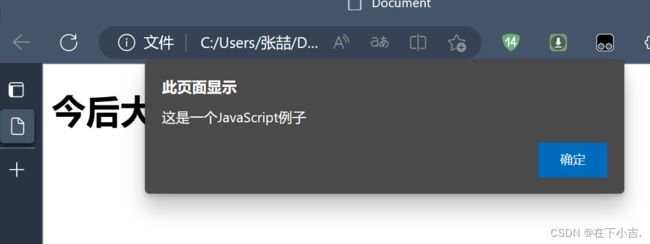
在HTML里面内嵌JavaScript
Document
今后大家一起学习JavaScript知识
点击该字符后,会触发onclick事件,从而调用其中的JavaScript代码
⭐注意
‘这是一个JavaScript例子’,为什么要用单引号,而不是双引号呢
因为,JavaScript里面的字符串是用单引号或双引号括起来的一个或多个字符,但是当外面有双引号时,里面的字符串只能用单引号括起来,反之亦然
函数
如果有多条语句,代码会写的很长,写在网页标记就回很乱,这时就可以把这些代码封装成一个函数,然后进行调用
通常把函数定义放在网页头部,以保证被调用时已经加载
Document
今后大家将一起学习JavaScript知识
 链接样式引用
链接样式引用
有时需要在若干个页面中运行相同的js代码,为了避免重复和方便修改,通常将js代码放在外部的JavaScript文件中(以.js为后缀)
⭐基本格式
URL是说明外部JavaScript文件的位置,其含义是将外部JavaScript文件内容导入HTML文件的该位置
js_1.js
function fun(){
alert("这是一个JavaScript例子");
}html
Document
今后大家将一起学习JavaScript知识
JavaScript对象
语法格式
var 引用变量 = new 对象类型名();
引用对象的方法或属性的语法格式
引用变量 . 方法名([参数])
引用变量 . 属性
例如
var today=new Date();
var prompt="今天是"+today.getFullYear()+"年"+(today.getMonth()+1)+"月";
prompt=prompt+today.getDate()+"日";
document.write(prompt);网页中每个标记在加载时,会自动创建对应类型的对象。通过document.getElementById()等方法来获取对象,然后修改网页对象的属性,达到动态控制网页的效果,例如
var obj1=document.getElementById("stationList");
obj1.style.display="block";也可以写成下面的链式操作
var obj1=document.getElementById("stationList").style.display="block";对象废除
var today=new Date();
today=null;练习
⭐创建一个HTML网页,使用if语句根据不同的时间,在网页上面显示不同的时间
根据现在的时间来显示
Document
⭐动态表格
【JavaScript】动态表格_js动态表格_在下小吉.的博客-CSDN博客
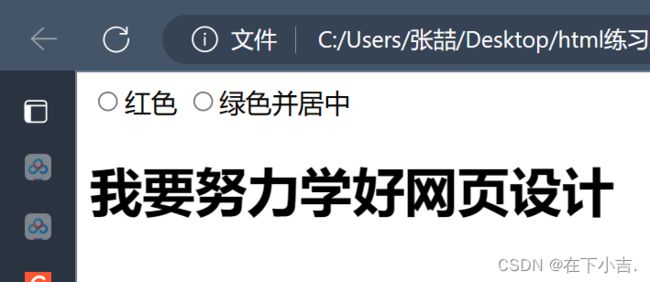
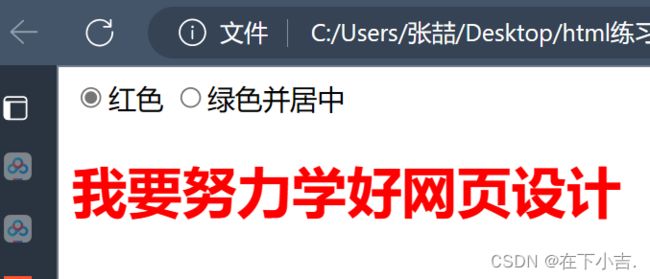
⭐结构表现和行为
Document
红色
绿色并居中
我要努力学好网页设计
按下第一个后
按下第二个后
分析
为什么代码里面的function没有被调用,但是仍然能够执行呢
在这段代码中,function()确实没有被直接调用。它是在单选框元素的onclick事件发生时才会执行。
具体来说,这里使用了匿名函数定义方式,将一个函数作为事件处理函数传递给input[i].onclick属性。这个函数没有名字,因此称之为匿名函数。
if(input[i].checked == true){ h1.className = 'c'+i; }
在事件处理函数内部,使用if条件判断语句判断当前单选框元素是否被选中。如果被选中,则执行h1.className = 'c'+i,将标题的样式类名更改为c0或c1,从而改变标题的字体颜色或对齐方式。
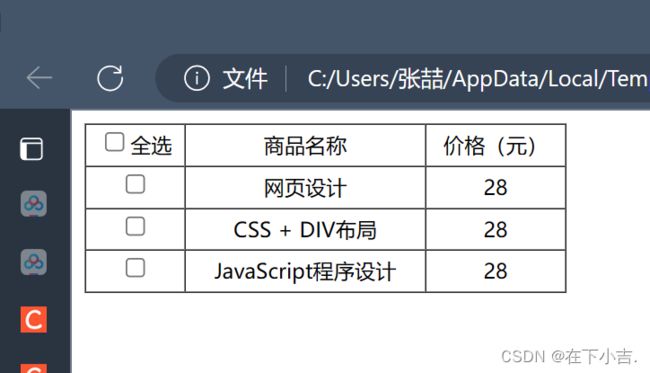
⭐全选效果
全选效果
全选
商品名称
价格(元)
网页设计
28
CSS + DIV布局
28
JavaScript程序设计
28
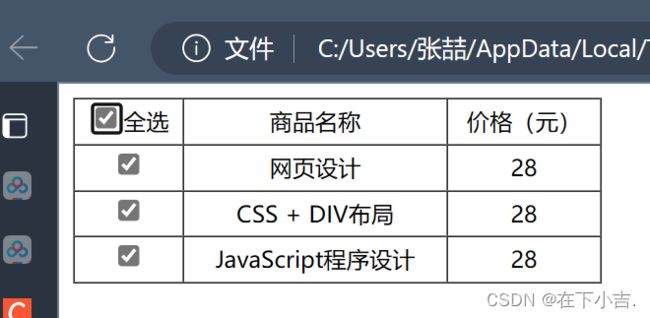
按下全选键后
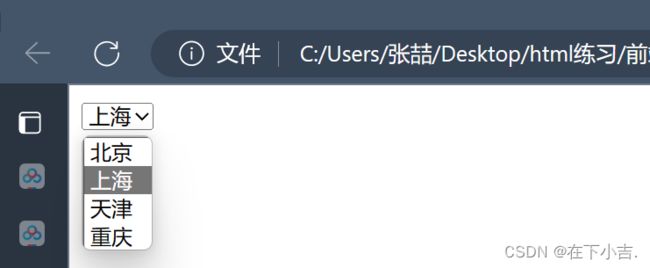
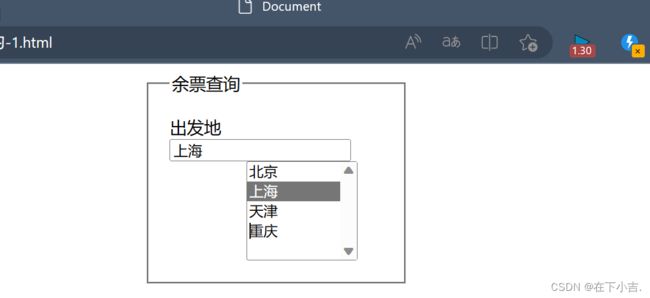
⭐为下拉列表添加元素
方法一
Document
方法二
Document
分析
οnclick="setText(this,'formStation')为什么要传入formstation
在 JavaScript 中,可以通过document.getElementById()方法获取一个指定 ID 的 HTML 元素对象,并操作该元素属性或内容。因此,在代码中使用 document.getElementById(textId) 获取具有指定 ID 的文本框对象,然后通过对该文本框的value属性进行设置,在选中 option 元素时将其文本值自动填充到文本框中。
因此,代码中需要传入 setText() 函数的第二个参数 textId,指定要填充文本框的 ID,这里是formStation。具体来说,当用户选中一个 option 元素时,被调用的 setText() 函数会将这个 option 的文本内容填充到 ID 为 formStation 的文本框中,使得用户输入起来更加方便。
document.getElementById("stationList").style.display="block";为什么要有这一段代码
这段代码的作用是将 ID 为 "stationList" 的下拉列表框显示出来。
具体来说,当用户在文本框中点击一次时,就会触发 showSelect() 函数。该函数会获取 ID 为"stationList" 的下拉列表框的对象,并将其 display 属性设置为 "block",使得该下拉列表框在网页上呈现出来(默认情况下,该下拉列表框的 display 属性为 "none",即不可见状态)。
⭐实现页面打开5秒后出现警示对话框“hello”
Document
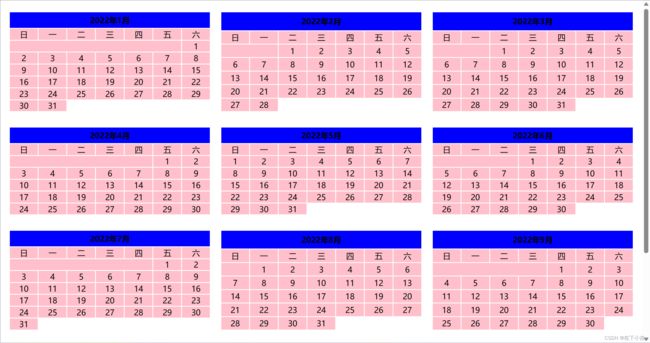
⭐制作年历
制作年历
如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正