HTML4
前序知识
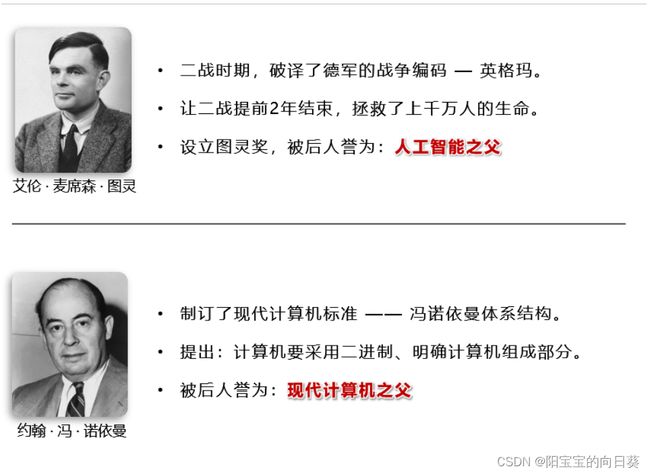
认识两位先驱
计算机基础知识
C/S架构与B/S架构
- 上面提到的应用软件,又分为两大类:
- C/S架构,特点:需要安装、偶尔更新、不跨平台、开发更具针对性。
- B/S架构,特点:无需安装、无需更新、可跨平台、开发更具通用性。
- 名词解释:C => client(客户端)、B => browser(浏览器)、S => server(服务器)。
- 服务器 :为软件提供数据的设备(在背后默默的付出)。
- 前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互)。
备注:大前端时代,我们可以用前端的技术栈,做出一个C/S架构的应用、甚至搭建一个服
务器。
HTML 入门
HTML 标签
标签又称元素,是HTML的基本组成单位。- 标签分为:
双标签与单标签(绝大多数都是双标签)。 - 标签名不区分大小写,但推荐小写,因为小写更规范。
- 双标签:

- 单标签:

- 标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进:
<marquee>
尚硅谷,让天下没有难学的技术!
<input>
marquee>
<input>
HTML 标签属性
-
用于给标签提供
附加信息。 -
可以写在:
起始标签或单标签中,形式如下: -
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled> -
注意点:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细
总结)。 - 属性名、属性值不能乱写,都是W3C规定好的。
- 属性名、属性值,都不区分大小写,但推荐小写。
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效,例如:
<input type="text" type="password">
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细
HTML 基本结构
- 在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
- 【检查】 和 【查看网页源代码】的区别:
- 【查看网页源代码】看到的是:程序员编写的源代码。
- 【检查】看到的是:经过浏览器 “处理” 后的源代码。
- 备注:日常开发中,【检查】用的最多。
- 网页的 基本结构 如下:
<html>
<head>
<title>网页标题title>
head>
<body>
......
body>
html>
安装 VSCode
- 安装中文语言包。
- 使用 VSCode打开文件夹的两种方式。
- 调整字体大小。
- 设置主题。
- 安装图标主题:
vscode-icons。
安装 Live Server 插件
- 可以更加方便的打开网页。
- 打开网页的方式更贴近项目上线。
- 代码出现改动后,可以自动刷新。
- 根据自己的情况,去配置一下 VSCode 的自动保存。
- 注意1:务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!
- 注意2:打开的网页必须是标准的HTML结构,否则无法自动刷新!
HTML 注释
-
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见
-
作用:对代码进行解释和说明。
-
写法:
<marquee loop="1">尚硅谷marquee> <marquee>尚硅谷123marquee>
HTML 文档声明
- 作用:告诉浏览器当前网页的版本。
- 写法:
- 旧写法:要依网页所用的HTML版本而定,写法有很多。具体有哪些写法请参考 :W3C官网-文档声明(了解即可,千万别背!)
- 新写法:一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
DOCTYPE html> 或 DOCTYPE HTML> 或 doctype html>
- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
HTML 字符编码
- 计算机对数据的操作:
- 存储时,对数据进行:编码。
- 读取时,对数据进行:解码。
- 编码、解码,会遵循一定的规范 —— 字符集。
- 字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
- 原则1:存储时,务必采用合适的字符编码 。否则:无法存储,数据会丢失!
- 原则2:存储时采用哪种方式编码 ,读取时就采用哪种方式解码。否则:数据错乱(乱码)!
- 总结:
-
平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
-
为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
<head> <meta charset="UTF-8"/> head>
-
HTML 设置语言
-
主要作用:
- 让浏览器显示对应的翻译提示。
- 有利于搜索引擎优化。
-
具体写法:
<html lang="zh-CN">
HTML标准结构
- HTML标准结构如下:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是一个标题title>
head>
<body>
body>
html>
- 输入 ! ,随后回车即可快速生成标准结构。
- 配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
- 在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
HTML 基础
开发者文档
- W3C官网
- W3School
- MDN——平时用的最多。
排版标签
- h1 最好写一个, h2~h6 能适当多写
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签(暂时先这样记,后面会说规律)。
语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
- 举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
块级元素 与 行内元素
- 块级元素:独占一行(排版标签都是块级元素)。
- 行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
- 使用原则:
- 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
- 行内元素 中能写 行内元素,但不能写 块级元素。
- 一些特殊的规则:
- h1~h6 不能互相嵌套。
- p 中不要写块级元素。
- 备注: marquee 元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现
了,而且还可以实现的更加炫酷,所以 marquee 标签已经:过时了(废弃了),不推荐使
用。
文本标签_常用的
文本标签_不常用的
- 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
- blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
- 有些语义感不强的标签,我们很少使用,例如:
small 、 b 、 u 、 q 、 blockquote - HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
h1~h6 、 p 、 div 、 em 、 strong 、 span
图片标签
基本使用
- 像素( px )是一种单位,学到 CSS 时,我们会详细讲解。
- 尽量不同时修改图片的宽和高,可能会造成比例失调。
- 暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道:
块、行内)。 - alt 属性的作用:
- 搜索引擎通过 alt 属性,得知图片的内容。—— 最主要的作用。
- 当图片无法展示时候,有些浏览器会呈现 alt 属性的值。
- 盲人阅读器会朗读 alt 属性的值。
路径的分类
-
相对路径:以当前位置作为参考点,去建立路径。
-
注意点:
- 相对路径中的 ./ 可以省略不写。
- 相对路径依赖的是当前位置,后期若调整了文件位置,那么文件中的路径也要修改。
-
绝对路径:以根位置作为参考点,去建立路径。
- 本地绝对路径: E:/a/b/c/奥特曼.jpg 。(很少使用)
- 网络绝对路径: http://www.atguigu.com/images/index_new/logo.png 。
- 注意点:
- 使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
- 使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入失败
常见图片格式
-
jpg格式:-
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节
丢弃了)。 -
主要特点:
支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。 -
使用场景:
对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网
页中很常见。
-
-
png格式:- 概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
- 主要特点:支持的颜色丰富、占用空间略大、
支持透明背景、不支持动态图。 - 使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配
图等。
-
bmp格式:- 概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
- 主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
- 使用场景:
对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
-
gif格式:- 概述:扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整。
- 主要特点:支持的颜色较少、支持简单透明背景、
支持动态图。 - 使用场景:网页中的动态图片
-
webp格式:- 概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片
- 主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
- 使用场景:网页中的各种图片。
-
base64格式- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
超链接
跳转到页面
<a href="https://www.jd.com/" target="_blank">去京东a>
注意点:
- 代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
- 虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
跳转到文件
<a href="./resource/自拍.jpg">看自拍a>
<a href="./resource/小电影.mp4">看小电影a>
<a href="./resource/小姐姐.gif">看小姐姐a>
<a href="./resource/如何一夜暴富.pdf">点我一夜暴富a>
<a href="./resource/内部资源.zip">内部资源a>
<a href="./resource/小电影.mp4" download="电影片段.mp4">下载电影a>
- 注意1:若浏览器无法打开文件,则会引导用户下载。
- 注意2:
若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
跳转到锚点
- 什么是锚点?—— 网页中的一个标记点。
- 具体使用方式:
- 第一步:设置锚点
注意点:<a name="test1">a> <h2 id="test2">我是一个位置h2>- 具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点。
- name 和 id 都是区分大小写的,且 id 最好别是数字开头。
- 第二步:跳转锚点
<a href="#test1">去test1锚点a> <a href="#">回到顶部a> <a href="demo.html#test1">去demo.html页面的test1锚点a> <a href="">刷新本页面a> <a href="javascript:alert(1);">点我弹窗a>
- 第一步:设置锚点
唤起指定应用
通过 a 标签,可以唤起设备应用程序。
<a href="tel:10010">电话联系a>
<a href="mailto:[email protected]">邮件联系a>
<a href="sms:10086">短信联系a>
列表
有序列表
概念:有顺序或侧重顺序的列表。
<h2>要把大象放冰箱总共分几步h2>
<ol>
<li>把冰箱门打开li>
<li>把大象放进去li>
<li>把冰箱门关上li>
ol>
无序列表
概念:无顺序或不侧重顺序的列表
<h2>我想去的几个城市h2>
<ul>
<li>成都li>
<li>上海li>
<li>西安li>
<li>武汉li>
ul>
列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<h2>我想去的几个城市h2>
<ul>
<li>成都li>
<li>
<span>上海span>
<ul>
<li>外滩li>
<li>杜莎夫人蜡像馆li>
<li>
<a href="https://www.opg.cn/">东方明珠a>
li>
<li>迪士尼乐园li>
ul>
li>
<li>西安li>
<li>武汉li>
ul>
注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多
个)。
<h2>如何高效的学习?h2>
<dl>
<dt>做好笔记dt>
<dd>笔记是我们以后复习的一个抓手dd>
<dd>笔记可以是电子版,也可以是纸质版dd>
<dt>多加练习dt>
<dd>只有敲出来的代码,才是自己的dd>
<dt>别怕出错dt>
<dd>错很正常,改正后并记住,就是经验dd>
dl>
表格
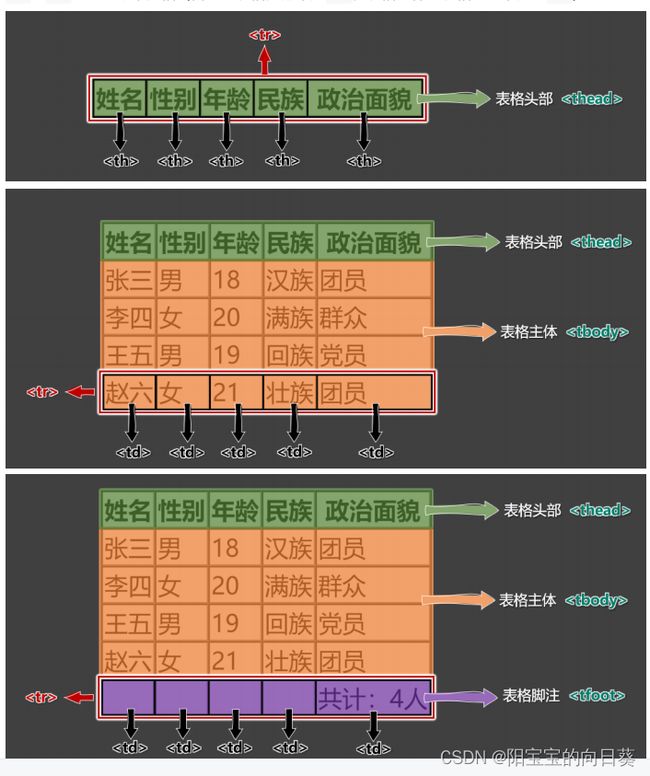
基本结构
- 表格涉及到的标签:
- 具体编码:
常用属性
- 元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。
- 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
- 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
- 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
跨行跨列
常用标签补充
表单
概念:一个包含交互的区域,用于收集用户提供的数据。
基本结构
常用表单控件
文本输入框
<input type="text">
- name 属性:数据的名称。
- value 属性:输入框的默认输入值。
- maxlength 属性:输入框最大可输入长度。
密码输入框
<input type="password">
- name 属性:数据的名称。
- value 属性:输入框的默认输入值(一般不用,无意义)。
- maxlength 属性:输入框最大可输入长度。
单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男
- name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。
- value 属性:提交的数据值。
- checked 属性:让该单选按钮默认选中。
复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
- name 属性:数据的名称。
- value 属性:提交的数据值。
- checked 属性:让该复选框默认选中。
隐藏域
<input type="hidden" name="tag" value="100">
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。
- name 属性:指定数据的名称。
- value 属性:指定的是真正提交的数据。
提交按钮
<input type="submit" value="点我提交表单">
<button>点我提交表单button>
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
重置按钮
<input type="reset" value="点我重置">
<button type="reset">点我重置button>
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
普通按钮
<input type="button" value="普通按钮">
<button type="button">普通按钮button>
注意点:普通按钮的 type 值为 button ,若不写 type 值是 submit 会引起表单的提交。
文本域
<textarea name="msg" rows="22" cols="3">我是文本域textarea>
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
下拉框
<select name="from">
<option value="黑">黑龙江option>
<option value="辽">辽宁option>
<option value="吉">吉林option>
<option value="粤" selected>广东option>
select>
- name 属性:指定数据的名称。
- option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
- option 标签设置了 selected 属性,表示默认选中。
禁用表单控件
给表单控件的标签设置 disabled 既可禁用表单控件。
input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性
label 标签
- label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
- 两种与 label 关联方式如下:
- 让 label 标签的 for 属性的值等于表单控件的 id 。
- 把表单控件套在 label 标签的里面。
fieldset 与 legend 的使用(了解)
表单总结
框架标签
- 在网页中嵌入广告。
- 与超链接或表单的 target 配合,展示不同的内容
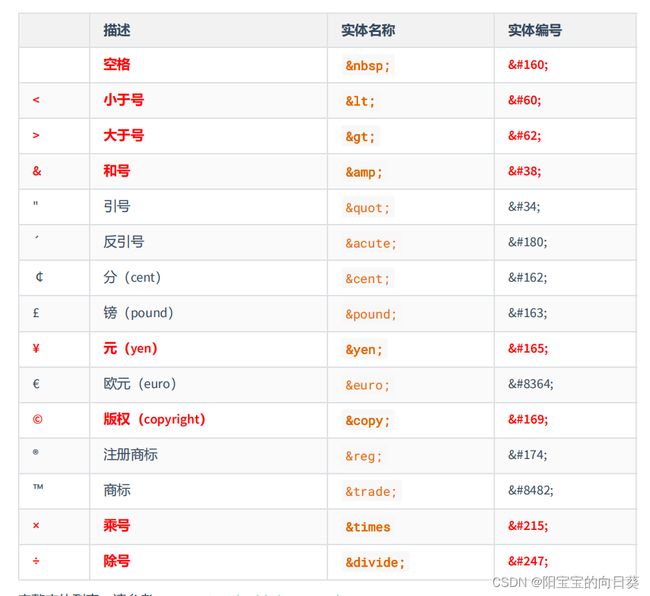
HTML实体
- 在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
- 字符实体由三部分组成:一个
&和 一个实体名称(或者一个#和 一个实体编号),最后加上一个分号;。 
HTML全局属性
meta 元信息
-
配置字符编码
<meta charset="utf-8"> -
针对 IE 浏览器的兼容性配置。
<meta http-equiv="X-UA-Compatible" content="IE=edge"> -
针对移动端的配置
<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
配置网页关键字
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语"> -
配置网页描述信息
<meta name="description" content="80字以内的一段话,与网站内容相关"> -
针对搜索引擎爬虫配置:
<meta name="robots" content="此处可选值见下表"> -
配置网页作者:
<meta name="author" content="tony"> -
配置网页生成工具
<meta name="generator" content="Visual Studio Code"> -
配置定义网页版权信息:
<meta name="copyright" content="2023-2027©版权所有"> -
配置网页自动刷新
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
完整的网页元信息,请参考:文档级元数据元素 | MDN