自定义集合和ES6集合
概念
集合是由一组无序且唯一的项组成的。
空集是指不含任何元素的集合。
说在前面
虽然es6已经有了Set类。但是我们还是希望自己来实现Set类。
原生的Set类参考我这篇博文:
JS中数组如何去重(ES6新增的Set集合类型)+经典two sum面试题![]() http://t.csdn.cn/ZjVZS以下创建的Set类是以{key:value,key1:value1,key2:value2}进行存值的
http://t.csdn.cn/ZjVZS以下创建的Set类是以{key:value,key1:value1,key2:value2}进行存值的
原生的Set类是一种类数组的集合类型。以索引+索引对应的值进行存储的。
创建
构造函数:
class Set {
constructor() {
this.items = {}
}
}has(element)方法或叫hasKey(keyName)
作用:用来检验某个元素是否存在于集合中。
has(element) {
return element in this.items
}这里我们先讲讲in关键字
in关键字可以判断对象是否是数组/对象的元素/属性
obj = {};
'name' in obj // false
'__proto__' in obj // true可以看到,原型链上也会被检验到。
obj = {name:'a'}
'name' in obj // true当他用于数组检测:变成下标检测
3 in [1,2,3,4] // true用in来检验,会带入原型链上属性的检验。我们有更好的实现方式
has(element) {
return Object.prototype.hasOwnProperty.call(this.items, element);
}hasOwnProperty方法可以检测对象是否具有特定的属性。(不含原型链上)
为什么要用call呢?
我们也可以在代码中使用this.items.hasOwnProperty(element)。但是代码工具如ESLint会抛出一个错误。因为不是所有的对象({})都继承了Object.prototype上的方法,或者Object.prototype上的方法可能会被改写覆盖。
add(element)方法
add(element) {
if (!this.has(element)) {
this.items[element] = element;
return true;
}
return false;
}delete(element)方法
delete(element) {
if (this.has(element)) {
delete this.items[element];
return true
}else {
return false
}
}clear方法
没必要通过迭代将一个个属性删除,直接归零就行
clear() {
this.items = {}
}size方法
有三种实现方式:
一、在Set类里设置一个length的私有变量。当发生增删操作的时候,对length进行重新赋值。
二、使用JS中Object类的一个内置方法(ES6及以上的版本)
size() {
return Object.kyes(this.items).length
}三、手动提取items对象上的每一个属性,判断属性是否属于原型链上,然后再给予计数。优点是能在任何浏览器上运行。
size() {
let count = 0;
for (let key in this.items) {
if (this.has(key)) count++
}
return count;
}快速回顾一下for of 和for in的区别,请见附录for of和for in的循环
values方法
values() {
return Object.values(this.items)
}Object.values方法返回了一个包含给定对象所有属性值的数组。它是ES6新增的语法。所以不兼容所有浏览器。
values() {
let values = [];
for (let key in this.items) {
if (this.has(key)) {
values.push(key)
}
}
return values
}使用Set类
class Set {
constructor() {
this.items = {}
}
has(element) {
return Object.prototype.hasOwnProperty.call(this.items, element);
}
add(element) {
if (!this.has(element)) {
this.items[element] = element;
return true;
}
return false;
}
delete(element) {
if (this.has(element)) {
delete this.items[element];
return true
}else {
return false
}
}
clear() {
this.items = {}
}
size() {
let count = 0;
for (let key in this.items) {
if (this.has(key)) count++
}
return count;
}
values() {
let values = [];
for (let key in this.items) {
if (this.has(key)) {
values.push(key)
}
}
return values
}
}const set1 = new Set()
set1.add(3)
console.log(set1.values()) // [3]
console.log(set1.size()) // 1
set1.add('dddo')
console.log(set1.values()) // [3, 'dddo']
console.log(set1.size()) // 2
集合运算
集合在计算机科学中的主要应用之一就是数据库。
关系型数据库(Oracle、SQL、MySQL)在创建查询指令时,可以指定是冲表中获取全部数据还是获取其中的子集;也可以获取两张表的共有数据等等。这些行为在SQL领域叫做联接。
而联接的基础就是集合运算
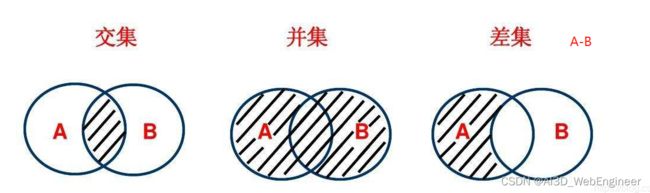
集合运算常见有四种:
并集、交集、差集、子集
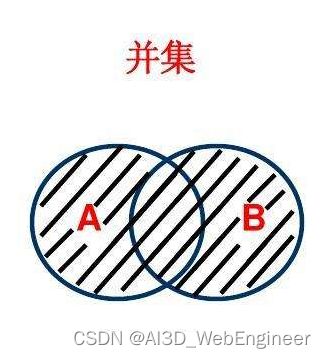
并集
并集:对于给定的两个集合,返回一个包含两个集合所有元素的新集合(无重复)
意思是x(元素)存在于A中,或存在于B中。
class set {
...,
union(newSet) {
const resultSet = new Set();
this.values().forEach(value => resultSet.add(value))
newSet.values().forEach(value => resultSet.add(value))
return resultSet
}
}forEach是es6的方法。如果为了兼容性,可以改写为for循环进行遍历。
测试一下:
const setA = new Set()
const setB = new Set()
setA.add(1)
setA.add(2)
setA.add(3)
setB.add(2)
setB.add(3)
setB.add(4)
setB.add(6)
console.log(setA.union(setB).values()) // ['1', '2', '3', '4', '6']注意,union是不会改变setA和setB的。对于这种没有副作用(不会改变自身和入参)的方法和函数,我们称为纯函数。纯函数只会生成一个新的结果。
交集
意思是x(元素)存在于A中,且x存在于B中。
intersection(otherSet) {
const intersectionSet = new Set();
const values = this.values();
values.forEach(value => {
if (otherSet.has(value)){
intersectionSet.add(value)
}
})
return intersectionSet
}改进交集方法:
假设我们有以下两个集合:
setA的值为[1,2,3,4,5,6,7]
setB的值为[1,2]
如果使用我们创建的intersection方法,则需要迭代七次setA的值。但是实际上如果我们拿setB的元素进行比较,则只需要迭代2次。
intersection(otherSet) {
const intersectionSet = new Set();
if (this.size() <= otherSet.size()) {
this.values().forEach(value => {
otherSet.has(value) && intersectionSet.add(value)
})
}else {
otherSet.values().forEach(value => {
this.has(value) && intersectionSet.add(value)
})
}
return intersectionSet;
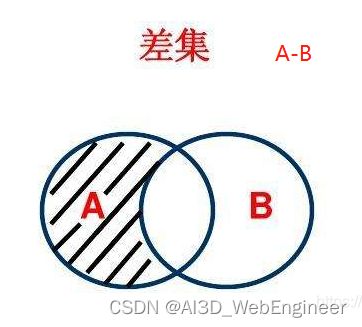
}差集
意思是x(元素)存在于A中,但是不存在于B中。
difference(otherSet) {
const differenceSet = new Set();
this.values().forEach(value => {
if (!otherSet.has(value)) {
differenceSet.add(value);
}
});
return differenceSet;
}注意:我们得到的是存在A不存在于B的元素,也就是说我们不能像优化 intersection一样优化difference,或者可能将得到B相对于A的差集,而不是A相对于B的差集。
回顾一下:
子集
意思集合A中的每一个元素都要存在于B之中。
isSubsetOf(otherSet) {
if (this.size() > otherSet.size()) {
return false
}
return this.values().every(value => otherSet.has(value))
}every也是es6的方法,当条件不满足的时候,会自动停止循环
ES6的Set类
const set = new Set();
set.add(1); // Set(1) {1}
set.values(); // SetIterator {1}
set.has(1); // true
set.size; // 1
set.delete(1); // true跟我们实现的Set类不同,ES6的values方法返回的是Iterator迭代器。size是它的属性而不是方法。
我们的set类实现了并集、交集、差集、子集等数学运算。而原生的Set类是没有这些功能的。但是我们可以通过外部方法进行实现。
模拟并集
const unionSet(setA,setB) => {
const resultSet = new Set()
setA.forEach(item => resultSet.add(item))
setB.forEach(item => resultSet.add(item))
return resultSet
}模拟交集
const intersection = (setA,setB) => {
const intersectionSet = new Set();
let biggerSet = setA
let smallerSet = setB;
if (setA.size < setB.sieze) {
biggerSet = setB
smallerSet = setA
}
smallerSet.forEach(t=>{
if (biggerSet.has(t)) {
intersectionSet.add(t)
}
})
return intersectionSet
}差集就简单啦,改一下代码
const intersection = (setA,setB) => {
const intersectionSet = new Set();
let biggerSet = setA
let smallerSet = setB;
if (setA.size < setB.sieze) {
biggerSet = setB
smallerSet = setA
}
smallerSet.forEach(t=>{
if (!biggerSet.has(t)) {
intersectionSet.add(t)
}
})
return intersectionSet
}这样子看来,es6提供的Set类远没有我们自定义方便。事实真的是这样吗?
Set类支持使用扩展运算符
先看并集:
new Set([...setA,...setB])Set类支持香构造函数传入一个数组来初始化集合的运算。
交集运算:
new Set([...setA].fitler(x => setB.has(x)))差集运算
new Set([...setA].fitler(x => !setB.has(x)))多重集/袋
集合的概念规定了集合结构不允许存在重复的元素。在数学中,有一个叫多重集的概念。他允许我们向集合中插入之前已经添加过的元素。多重集(袋)在统计集合中元素出现的次数很有用。它也在数据库系统中呗广泛使用。
附录:for of和for in
for in:
用它可以遍历数组,对象,集合。遍历数组遍历的值是数组index索引,遍历对象和集合时遍历的是key值。
for of: ES6新增语法
适用于遍历数组,字符串,map/set等拥有iterator迭代器的的集合。
它遍历的是数组的value值,而不是数组索引值index。