Html中<div></div>标签和<li></li>标签的简单应用
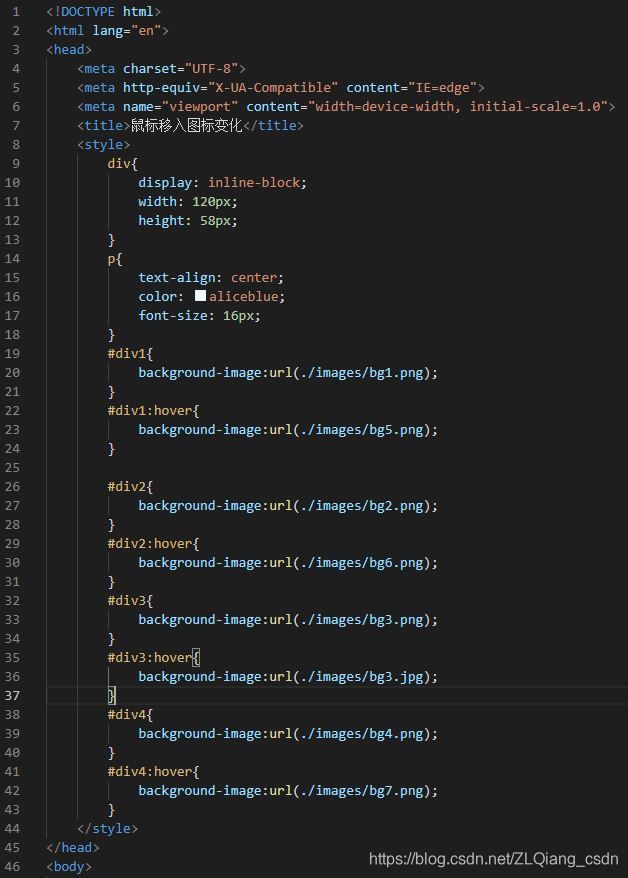
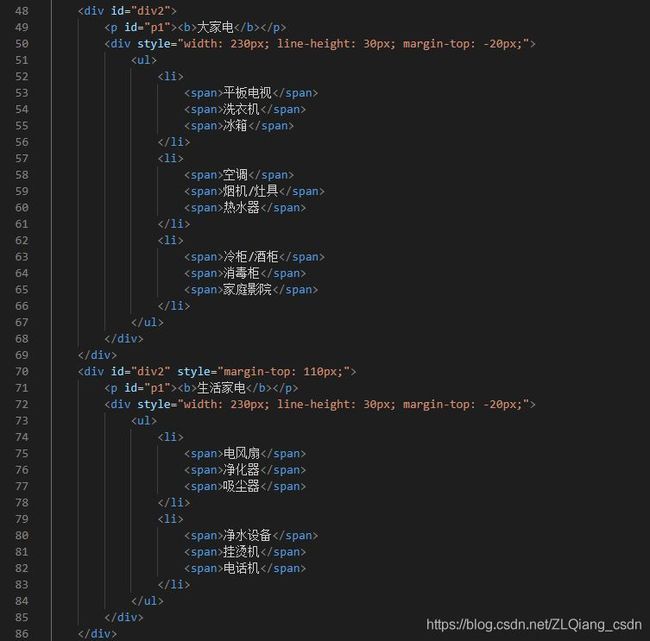
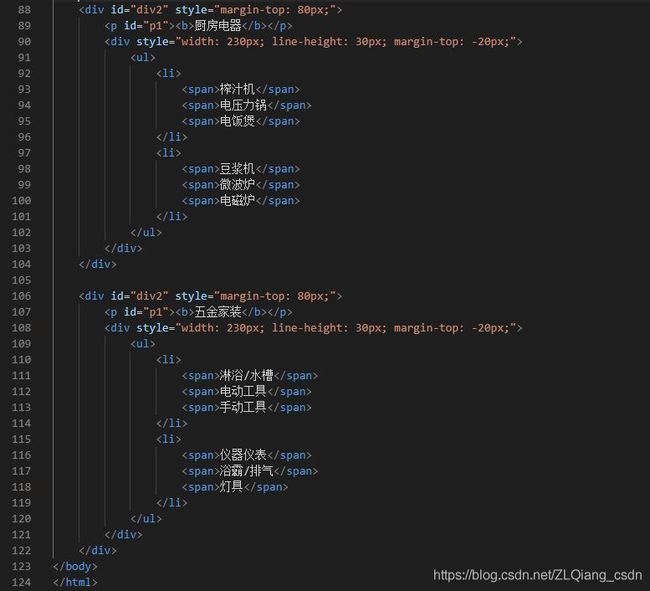
实现 简单的鼠标的导航渐变 和 简单电器分类页面
我们知道
标签: 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,
元素可用于对大的内容块设置样式属性。
元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 元素进行文档布局不是表格的正确用法。 元素的作用是显示表格化的数据。