JavaEE-Servlet(Cookie&&Session)
目录
- Cookie
-
- Cookie从哪里来?
- Cookie到哪里去?
- Cookie有啥用?
- Session
- Servlet中操作 Cookie 和 Session 的API
-
- HttpServletRequest
-
- 小案例:模拟实现登录功能
- HttpServletResponse
- HttpSession
- Cookie 类中的相关方法
-
- 小案例:上传文件
Cookie
Cookie 是浏览器在本地持久化保存数据的一种机制
Cookie从哪里来?
Cookie时从服务器来的。
服务器在响应会带有Set-Cookie字段,通过这个字段就可以把要保存在浏览器本地的数据给返回回去。
Cookie到哪里去?
后续浏览器访问服务器的时候,就会把当前本地的所有Cookie都通过http请求,给带过去。
Cookie有啥用?
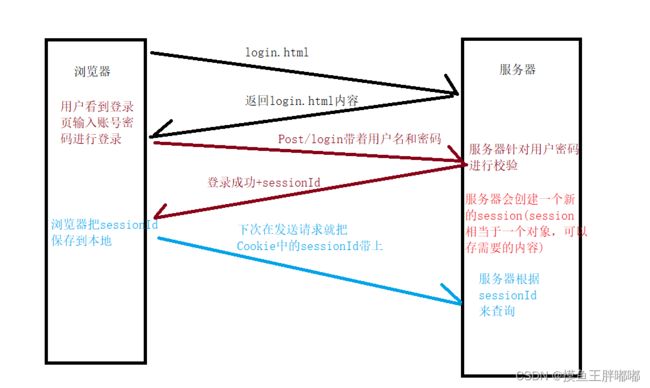
其中一种最典型的应用,就是使用Cookie保存当前用户的登录状态~
在Cookie保存用户身份标识,这样的应用场景中,此时身份标识如何分配,以及身份信息如何存储,都需要服务器的支持的。 – session
Session
Session就是服务器用来实现用户身份区分的一种机制
给当前的用户分配一个sessionId,同时记录下当前用户的一些身份信息(可以自定义)
Servlet中操作 Cookie 和 Session 的API
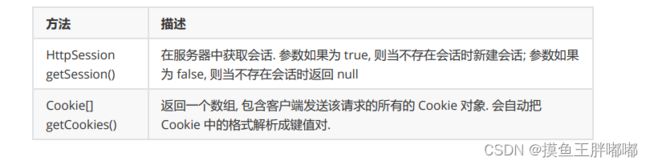
HttpServletRequest
如果参数为false,getSession的行为是:
1.读取请求中,cookie里的sessionId。
2.然后在服务器根据sessionId来查询对应的Session对象。
3.如果查到了,就会直接返回这个session对象,如果没查到,返回null
如果参数为true,getSession的行为是:
1.读取请求中,cookie里的sessionId。
2.然后在服务器根据sessionId来查询对应的Session对象。
3.如果查到了,就会直接返回这个session对象
4.如果没查到,就会创建一个Session对象,同时生成一个sessionId
以session为key,Session对象为value,把这个键值对存储到服务器里的一个hash表中。
同时把sessionId以Set-Cookie的方式返回给服务器。
小案例:模拟实现登录功能
首先,提供两个页面:
1.登录页(包含两个输入框,输入用户名密码,还要有一个登录按钮)
点击登录按钮,就会发起一个http请求
服务器处理这个请求就会验证用户名密码
如果用户名密码ok,就会跳转到主页
2.主页,只是单纯的显示出当前用户的用户名(欢迎xxx)
登录页,就是一个单纯的html
还需要写一个Servlet,实现登录时候的用户名密码校验
还要写一个Servlet来生成主页(主页里的内容是动态的,不能光一个html就完了)
LoginServlet
package login;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
// 使用这个类来处理登录请求
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 从请求中获取到页面提交的用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
//2. 验证用户名和密码是否正确
//正常这个操作是要查数据库的,此处为了简单,就直接写成硬编码了
if("zhangsan".equals(username) && "123".equals(password)) {
//登录成功
// 1) 创建一个会话,用户刚登录成功,之前是没有会话的,重新分配个新的会话给用户
// getSession所做的操作
// 创建 sessionId 和 一个 HttpSession 对象
// 把这个两个内容以键值对的形式插入到内存的 哈希表中
// 把sessionId 通过 Set-Cookie 写到响应中
HttpSession session = req.getSession(true);
// 得到 HttpSession对象后,就可以随意的设置"键值对"了
session.setAttribute("username","zhangsan");
// 2) 让响应重定向到"主页"
resp.sendRedirect("index");
}else {
// 登录失败
resp.setStatus(403);
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("登录失败,用户名或密码错误!");
}
}
}
IndexServlet
package login;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
//登录成功后, 跳转到的主页
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 首页中也先获取 session,此处的 session 正式刚才登录页的时候,登录成功的逻辑中创建出来的
// 此处 参数 写为 false, 表示不新建,如果不存在,就返回null
HttpSession session = req.getSession(false);
if(session == null) {
resp.setStatus(403);
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("您尚未登录,不能访问主页!");
return;
}
String username = (String)session.getAttribute("username");
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("欢迎来到主页! " + username);
}
}
login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录title>
head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="登录">
form>
body>
html>
HttpServletResponse
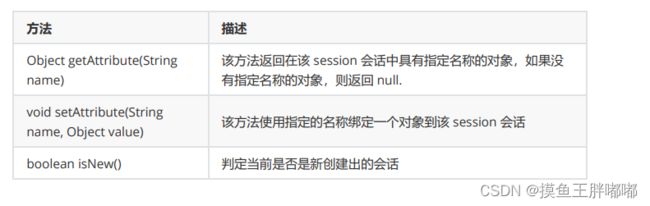
HttpSession
一个 HttpSession 对象里面包含多个键值对. 我们可以往 HttpSession 中存任何我们需要的信息

Cookie 类中的相关方法
1.HTTP 的 Cookie 字段中存储的实际上是多组键值对,每个键值对在 Servlet 中都对应了一个 Cookie 对象
2.通过 HttpServletRequest.getCookies() 获取到请求中的一系列 Cookie 键值对
3.通过 HttpServletResonse,addCookie() 可以向响应中添加新的 Cookie 键值对
小案例:上传文件
在前端搭配form表单, form input type = “file”, 允许通过浏览器选中一个文件,上传给服务器
Servlet 就支持处理这种上传文件的请求,把这个请求到的文件在后端获取到
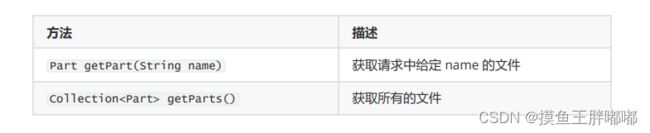
核心方法:
package upload;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
@WebServlet("/upload")
@MultipartConfig
public class uploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Part part = req.getPart("myfile");
System.out.println(part.getSubmittedFileName());
System.out.println(part.getSize());
System.out.println(part.getContentType());
part.write("D:/idea/result.jpg");
}
}
upload.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传文件title>
head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="myfile">
<input type="submit" name="提交">
form>
body>
html>