uniapp:uni-app-base 项目基础配置,开箱可用
目前(20230605)uni-app最新版本(3.8.4.20230531)
一、官网文档
uni-app官网
二、创建项目
项目目标:vue3+ts+vite+vscode
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts uniapp-base
本文创建成功
为了验证gitee下载下来的项目是否完全一致,下载下来看一下
除了项目名不一样,其他完全一致,两种方法均可放心使用
安装依赖
pnpm i
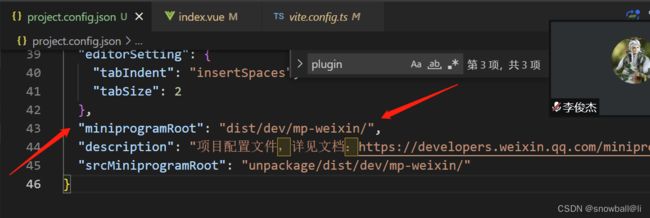
project.config.json增加
"miniprogramRoot": "dist/dev/mp-weixin/",
启动项目
pnpm run dev:mp-weixin
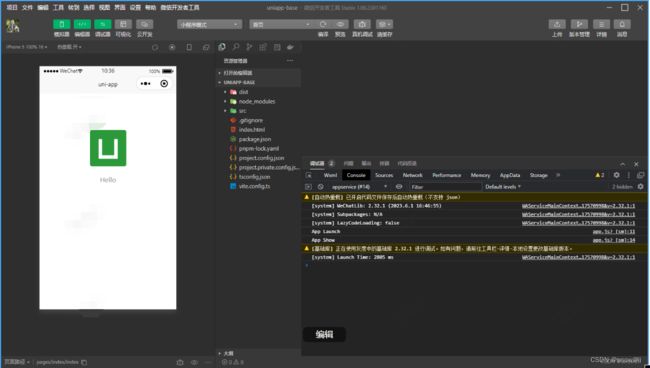
启动成功
三、热更新
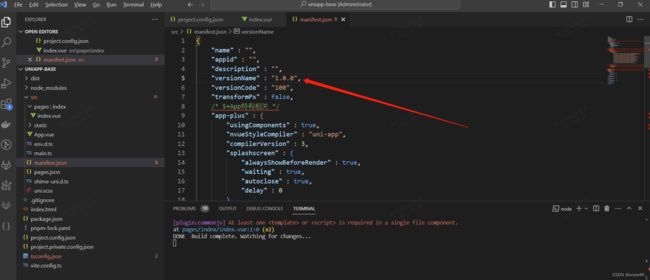
修改内容后小程序开发工具重新编译后没有发现新的内容展示处理,需要manifest.json修改版本号
修改后即刻更新
四、配置别名 @ ---- src
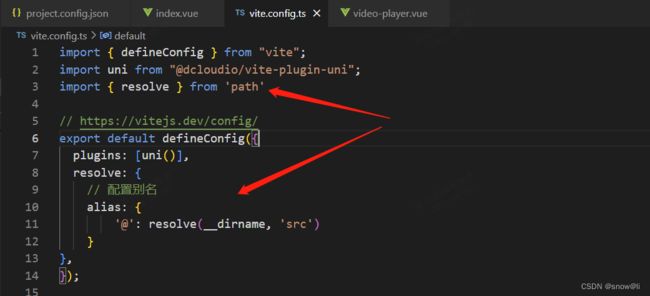
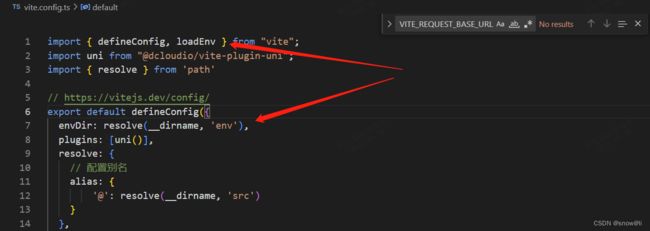
4.1、vite.config.ts
import { resolve } from 'path'
resolve: {
// 配置别名
alias: {
'@': resolve(__dirname, 'src')
}
},4.2、页面使用
4.3、验证成功
五、封装请求
/**
* uni-request请求封装
* 1. 统一配置接口地址
* 2. 统一设置超时时间/报文格式/报文加密
* 3. 统一身份认证
* 4. 统一处理登录超时/接口异常提示
* 5. 统一返回接口格式
*/
import Mock from 'mockjs'
type responseType = {
code: number
success: boolean
msg: string
result: any
}
console.log('18env', import.meta.env)
const request = (config: UniApp.RequestOptions) => {
let url: string
if (/^(http|https):\/\/.*/.test(config.url)) { // h5本地开发
console.log('22')
// 如果是以http/https开头的则不添加VITE_REQUEST_BASE_URL
url = config.url
// eslint-disable-next-line no-underscore-dangle
} else if (Mock._mocked[import.meta.env.VITE_REQUEST_BASE_URL + config.url]) { // mock开发
console.log('27')
// 如果是mock数据也不添加VITE_REQUEST_BASE_URL,Mock._mocked上记录有所有已设置的mock规则
url = import.meta.env.VITE_REQUEST_BASE_URL + config.url
} else { // 微信小程序
console.log('31', import.meta.env)
/**
* 开启mock时需要去掉mock路径,不能影响正常接口了。
* 如果碰巧你接口是 /api/mock/xxx这种,那VITE_REQUEST_BASE_URL就配置/api/mock/mock吧
*/
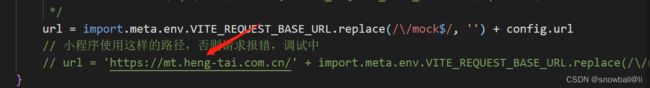
// url = import.meta.env.VITE_REQUEST_BASE_URL.replace(/\/mock$/, '') + config.url
// 小程序使用这样的路径,否则请求报错,调试中
url = import.meta.env.VITE_SERVER_NAME + import.meta.env.VITE_REQUEST_BASE_URL.replace(/\/mock$/, '') + config.url
}
return new Promise((resolve, reject) => {
uni.request({
...config,
url,
/** 统一设置超时时间 */
timeout: config.timeout || 60000,
header: {
...config.header,
/** 统一报文格式 */
'Content-Type': 'application/json;charset=UTF-8'
/** 统一身份认证 */
// Authorization: Token
},
success(res) {
// 200状态码表示成功
if (res.statusCode === 200) {
resolve(res.data as any)
return
}
/**
* 这里可以做一些登录超时/接口异常提示等处理
*/
reject(res.data)
},
fail(result) {
reject(result)
}
})
})
}
export default {
/**
* get请求
* @param url 请求地址
* @param data 请求的参数
* @param options 其他请求配置
*/
get: (url: string, data?: UniApp.RequestOptions['data'], options?: UniApp.RequestOptions) => {
return request({
...options,
url,
data,
method: 'GET'
})
},
/**
* post请求
* @param url 请求地址
* @param data 请求的参数
* @param options 其他请求配置
*/
post: (url: string, data?: UniApp.RequestOptions['data'], options?: UniApp.RequestOptions) => {
return request({
...options,
url,
data,
method: 'POST'
})
}
}
六、配置多环境开发及代理
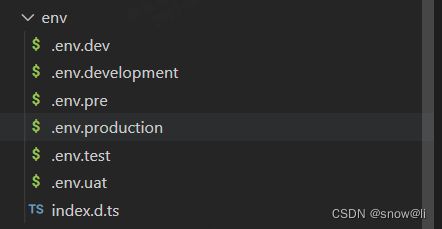
6.1、定义环境变量文件
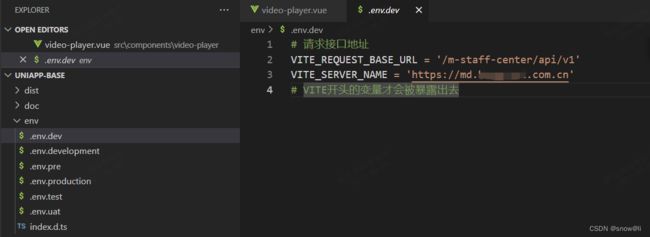
6.2、env/.env.dev
其他同理
# 请求接口地址
VITE_REQUEST_BASE_URL = '/m-staff-center/api/v1'
VITE_SERVER_NAME = 'https://md.abc.com.cn'
# VITE开头的变量才会被暴露出去
6.3、index.d.ts
/** 扩展环境变量import.meta.env */
interface ImportMetaEnv {
VITE_REQUEST_BASE_URL: string,
VITE_SERVER_NAME: String
}
6.4、vite.config.ts 引入 loadEnv
import { defineConfig, loadEnv } from "vite";
使用环境变量文件
envDir: resolve(__dirname, 'env'),
6.5、配置代理
// 开发服务器配置
server: {
host: '0.0.0.0', // 允许本机
port: 3000, // 设置端口
open: false, // 设置服务启动时自动打开浏览器
// cors: true, // 允许跨域
// 请求代理
proxy: {
'/m-staff-center': { // 匹配请求路径,localhost:3000/m-staff-center,如果只是匹配/那么就访问到网站首页了
target: loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME, // 代理的目标地址
changeOrigin: true, // 开发模式,默认的origin是真实的 origin:localhost:3000 代理服务会把origin修改为目标地址
// secure: true, // 是否https接口
// ws: true,
// rewrite target目标地址 + '/m-staff-center',如果接口是这样的,那么不用重写
// rewrite: (path) => path.replace(/^\/m-staff-center/, '') // 路径重写,本项目不需要重写
// https://www.bilibili.com/video/BV1p3411J7CE?p=21
}
}
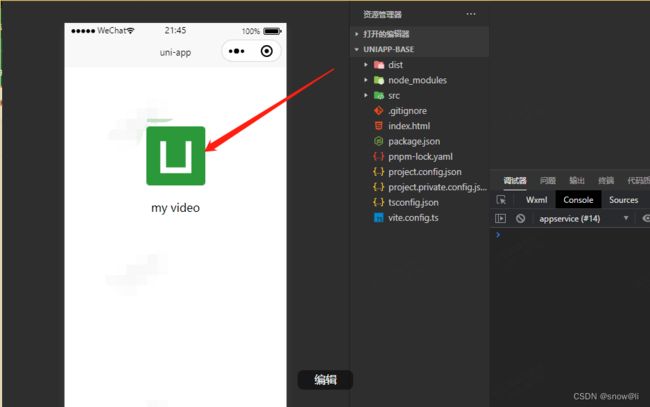
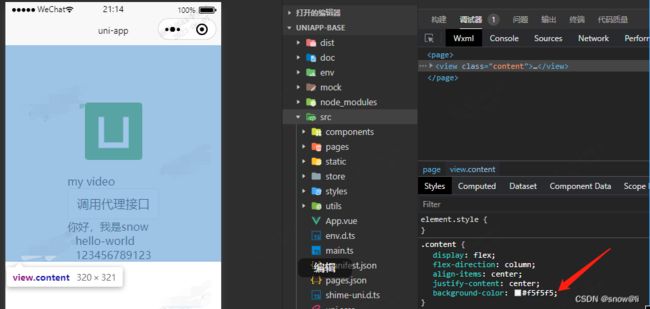
},6.6、测试接口
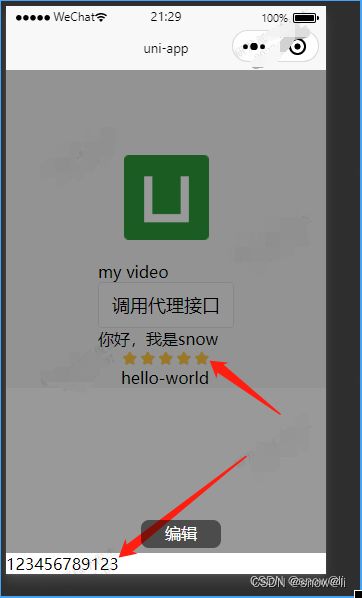
my video
6.7、验证成功
七、配置vuex
7.1、安装vuex
pnpm add vuex
7.2、src/shime-uni.d.ts 扩展useStore声明
// 扩展useStore声明
import { StateType } from '@/store/index.d'
import { InjectionKey } from 'vue'
import { Store } from 'vuex'
declare module "vue" {
type Hooks = App.AppInstance & Page.PageInstance;
interface ComponentCustomOptions extends Hooks {
// 这里扩展this.$store,还可以在这里对this添加其他的声明
$store: Store
}
}
declare module 'vuex' {
export function useStore(injectKey?: InjectionKey> | string): Store
} 7.3、定义store
7.3.1、src/store/index.ts
import { createStore } from 'vuex'
import { StateType } from './index.d'
// 批量引入其他module,
const files = import.meta.globEager('./modules/*.ts') // vite的写法
const keys = Object.keys(files)
const modules: any = {}
keys.forEach((key) => {
if (Object.prototype.hasOwnProperty.call(files, key)) {
// 提取文件的名字作为模块名
modules[key.replace(/(\.\/modules\/|\.ts)/g, '')] = files[key].default
}
})
/** 全局的state,这个看自己的需求,如果有用到就在createStore中添加 */
export interface rootStateType {}
export default createStore({
modules
}) 7.3.2、src/store/index.d.ts
import { rootStateType } from './index'
import { systemStateType } from './modules/system'
export interface StateType extends rootStateType {
system: systemStateType
}7.3.3、src/store/modules/system.ts
import { Module } from 'vuex'
import { rootStateType } from '@/store'
export interface systemStateType {
title: string
}
const systemModule: Module = {
namespaced: true,
state: () => ({
title: '你好,我是snow'
})
}
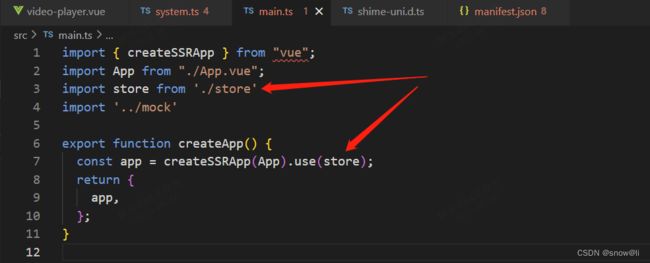
export default systemModule 7.3.4、src/main.ts 挂载
import { createSSRApp } from "vue";
import App from "./App.vue";
import store from './store'
import '../mock'
export function createApp() {
const app = createSSRApp(App).use(store);
return {
app,
};
}
7.3.5、video-player文件使用
{{ title }}
import { useStore } from 'vuex'
const store = useStore()
const title = ref(store.state.system.title)7.3.6、 验证成功
八、使用sass
8.1、安装
pnpm add sass
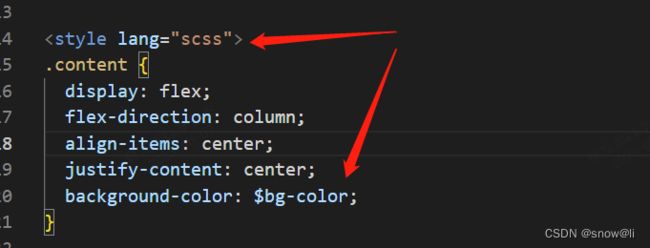
8.2、src/styles/global.scss定义全局变量
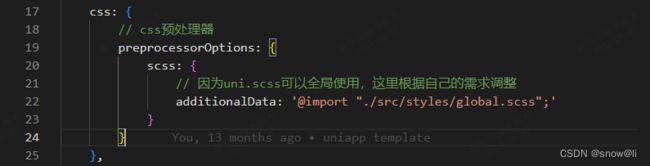
$bg-color: #f5f5f5;8.3、 vite.config.ts引入
css: {
// css预处理器
preprocessorOptions: {
scss: {
// 因为uni.scss可以全局使用,这里根据自己的需求调整
additionalData: '@import "./src/styles/global.scss";'
}
}
},8.4、页面使用
验证成功
九、配置mockjs
十、配置头部信息
10.1、src/pages.json文件定义
pages.json 页面路由 | uni-app官网
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页", // title
"navigationBarTextStyle": "white", // 导航栏标题颜色 black、white两种颜色
"navigationBarBackgroundColor": "#FF0000", // 导航栏背景色
"enablePullDownRefresh": "false" ,// 是否开启下拉刷新
"backgroundColor": "#F8F8F8", // 窗口的背景色
"navigationStyle":"default" , // 导航栏样式,仅支持 default/customm,开启 custom 后,所有窗口均无导航栏
"usingComponents": { // 引用小程序组件
"my-component": "/path/to/my-component"
}
}
},1.02、在业务页面onLoad声明周期,函数式定义
onLoad() {
uni.setNavigationBarTitle({
title:'个人中心'
})
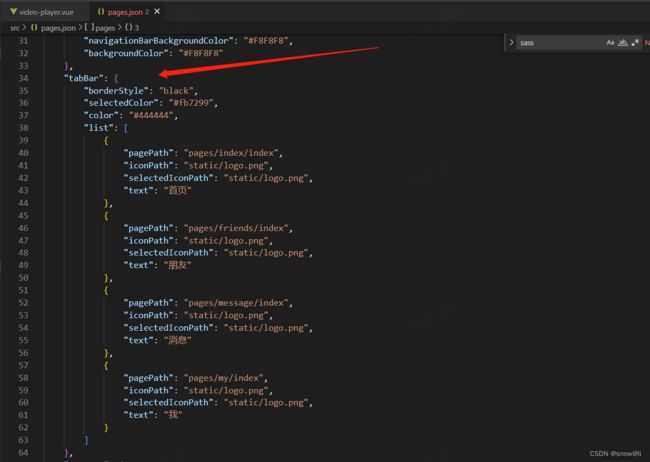
}十一、配置tabbar
十二、uniapp组件
十三、使用拓展组件
13.1、安装uni-ui
pnpm add @dcloudio/uni-ui
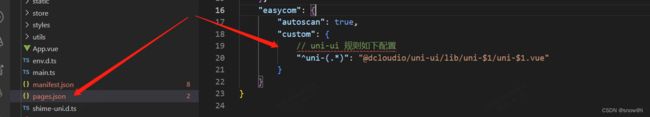
13.2、src/pages.json配置
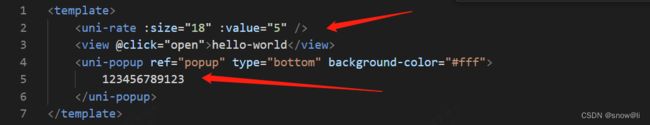
13.3、页面直接使用
验证成功
十四、组件-easycom
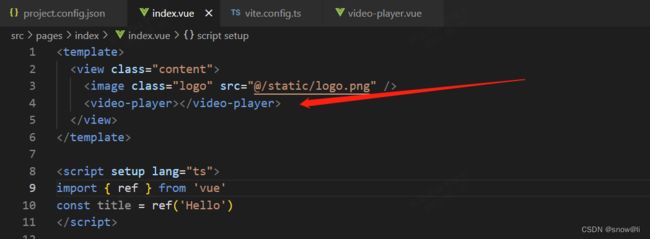
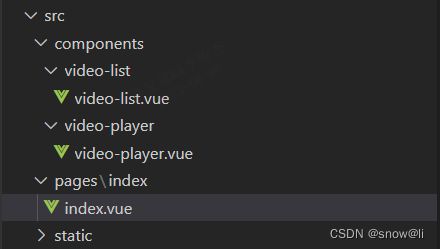
14.1、定义组件video-player
src/components/video-player/video-player.vue
规则:目录名/文件名.vue,目录名与文件名需要相同,使用时候直接使用,无需引入
my video
14.2、引入使用
src/pages/index/index.vue
14.3、验证成功
十五、全局文件
| 序号 | 文件 | 解释 |
| 1 | pages.json |
pages.json 页面路由 | uni-app官网 |
| 2 | manifest.json |
manifest.json 应用配置 | uni-app官网 |
| 3 | package.json | uni-app 通过在 概述 | uni-app官网 |
| 4 | vue.config.js | vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项 uni-app官网 |
| 5 | vite.config.js | vite.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 vite 的编译选项 uni-app官网 |
| 6 | uni.scss |
uni-app官网 |
| 7 | app.vue |
uni-app官网 |
| 8 | main.js |
uni-app官网 |
十六、仿抖音视频播放
video | uni-app官网
swiper | uni-app官网
利用uniapp中模仿抖音、滑动视频组件、双击点赞、首个视频自动播放_uniapp 抖音_是小橙鸭丶的博客-CSDN博客
十七、uniapp实现分享
十八、过程记录
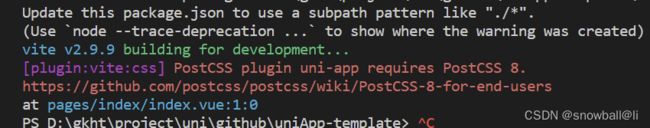
[plugin:vite:css] PostCSS plugin uni-app requires PostCSS 8.
https://github.com/postcss/postcss/wiki/PostCSS-8-for-end-users
yarn add postcss
启动项目,问题解决了。
记录二
project.config.json增加:
"miniprogramRoot": "dist/dev/mp-weixin/",
增加后,项目启动成功。
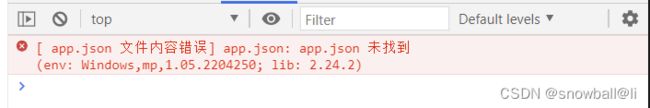
问题3
微信开发工具,小程序请求接口报错:
- errMsg: "request:fail invalid url "/m-staff-center/api/v1/login/getCurrentAppList""
- errno: 600009
这样就可以了。
记录四
根据提示进行了更新,更新后正常
十九、欢迎交流指正,关注我,一起学习。
二十、参考链接
利用uniapp中模仿抖音、滑动视频组件、双击点赞、首个视频自动播放_uniapp 抖音_是小橙鸭丶的博客-CSDN博客
uniapp设置小程序更新无效怎么解决-uni-app-PHP中文网
[app.json文件内容错误]app.json未找到】解决方法_app.json 文件内容错误_快乐的叮小当的博客-CSDN博客
uniapp 使用 axios_小小雨伞的博客-CSDN博客_uniapp使用axios
uniapp调取接口的方法_Front 小思的博客-CSDN博客_uniapp接口调用
uniapp自定义环境配置开发环境、测试环境、生产环境接口请求域名_吹了一夜风~的博客-CSDN博客_uniapp环境配置
uniapp设置跨域代理_一生酷到底的博客-CSDN博客_uniapp配置代理
uniapp+typeScript+vue3.0+vite_Z Y X的博客-CSDN博客
uniapp(vuecli创建) 动态配置manifest.json文件_酋长壳的博客-CSDN博客_uniapp的manifest.json
uniapp 报错 [ app.json 文件内容错误] app.json: app.json 未找到(env: Windows,mp,1.05.2107090; lib: 2.20.1)_mb5ff4099f0a555的技术博客_51CTO博客