node.js学习笔记
目录
> > >
1 初始Node.js
1.1 Node.js简介
1.1.1 什么是Node.js
1.1.2 Node.js中的JavaScript运行环境
1.1.3 Node.js可以做什么
1.2 Node.js环境的安装
1.2.1 区分LTS版本和Current版本的不同
1.2.2 查看已安装的Node.js的版本号
1.2.3 终端
1.3 在Node.js环境中执行JS代码
1.3.1 终端中的快捷键
2 fs文件系统模块
2.1 什么是fs文件系统模块
2.2 读取指定文件中的内容
2.2.1 fs.readFile()的语法格式
2.2.2 代码示例
2.2.3 判断文件是否读取成功
2.3 向指定的文件中写入内容
2.3.1 fs.writeFile()的语法格式
2.4 fs模块-路径动态拼接的问题
2.5 完美解决路径动态拼接的问题
3 path路径模块
3.1 什么是path路径模块
3.2 路径拼接
3.2.1 path.join()的语法格式
3.3 获取路径中的文件名和扩展名
3.3.1 path.basename()的语法格式
3.3.2 获取路径中的文件扩展名部分
4 http模块
4.1 什么是http模块
4.2 进一步理解http模块的作用
4.3 服务器的相关概念
4.3.1 ip地址
4.3.2 域名和域名服务器
4.3.3 端口号
4.4 创建最基本的web服务器
4.4.1 创建web服务器的基本步骤
4.4.2 req请求对象
4.4.3 res响应对象
4.4.4 解决中文乱码问题
4.5 根据不同的url响应不同的内容
4.5.1 核心的实现步骤
5 模块化
5.1 模块化的基本概念
5.1.1 什么是模块化
5.1.2 编程领域中的模块化
5.1.3 模块化规范
5.2 Node.js中模块
5.2.1 Node.js中模块的分类
5.2.2 加载模块
5.2.3 Node.js中的模块作用域
5.2.4 向外共享模块作用域中的成员
5.2.5 Node.js中的模块化规范
5.3 npm与包
5.3.1 包
5.3.2 npm初体验
5.3.3 包管理配置文件
5.3.4 解决下包速度慢的问题
5.3.5 包的分类
5.3.6 规范的包结构
5.3.7 开发属于自己的包
5.3.8 发布包
5.4 模块的加载机制
5.4.1 优先从缓存中加载
5.4.2 内置模块的加载机制
5.4.3 自定义模块的加载机制
5.4.4 第三方模块的加载机制
5.4.5 目录作为模块
6 express
6.1 Express简介
6.2 Express基本的使用
6.3 托管静态资源
6.3.1 express.static()
6.3.2 托管多个静态资源目录
6.3.3 挂载路径前缀
6.3.4 安装nodemon
7 Express路由
7.1 路由的概念
7.2 理由的使用
8 Express中间件
8.1 中间件的概念
8.2 定义中间件函数
8.3 中间件的分类
8.4 自定义中间件
9 使用Express写接口
9.1 创建基本的服务器
9.2 创建API路由模块
9.3 编写GET接口
9.4 编写POST接口
9.5 接口的跨域问题
9.6 JSONP接口
10 数据库与身份认证
10.1 数据库的基本概念
10.1.1 什么是数据库
10.1.2 常见的数据库及分类
10.1.3 传统数据库的数据组织结构
10.2 安装并配置MySQL
10.2.1 了解要安装哪些MySQL相关的软件
10.2.2 MySQL 在 Mac 环境下的安装
10.2.3 MySQL 在 Windows 环境下的安装
10.3 MySQL的基本使用
10.3.1 使用MySQL Workbench管理数据库
10.3.2 使用SQL管理数据库
10.3.3 SQL的SELECT语句
10.3.4 SQL的INSERT INTO语句
10.3.5 SQL的UPDATE语句
10.3.6 SQL的DELETE语句
10.3.7 SQL的WHERE子句
10.3.8 SQL的AND和OR运算符
10.3.9 ORDER BY 子句
10.3.10 SQL的COUNT(*) 函数
10.4 在项目中操作MySQL
10.4.1 在项目中操作数据库的步骤
10.4.2 安装与配置mysql模块
10.4.3 使用mysql模块操作MySQL数据库
10.5 前后端的身份认证
10.5.1 Web开发模式
10.5.2 身份认证
10.5.3 Session 认证机制
10.5.4 在Express中使用Session认证
10.5.5 JWT认证机制
10.5.6 在Express中使用JWT
11 ES6模块化与异步编程高级用法
11.1 ES6模块化
11.2 Promise对象
11.2.1 回调地狱
11.2.2 Promise的基本概念
11.2.3 基于回调函数按顺序读取文件内容
11.2.4 基于 then-fs 读取文件内容
11.2.5 基于Promise封装读文件的方法
11.3 async/await
11.3.1 什么是async/await
11.3.2 async/await的基本使用
11.3.3 注意事项
11.4 EventLoop同步任务和异步任务
11.4.1 JavaScript 是单线程的语言
11.4.2 同步任务和异步任务
11.4.3 同步任务和异步任务的执行过程
11.4.4 EventLoop的基本概念
11.5 宏任务和微任务
11.5.2 宏任务和微任务的执行顺序
11.5.3 面试题
> > >
1 初始Node.js
1.1 Node.js简介
1.1.1 什么是Node.js
Node.js是一个基于Chorme V8引擎的JavaScript运行环境
Node.js的官网:https://nodejs.org/zh-cn/
1.1.2 Node.js中的JavaScript运行环境
注意:
- 浏览器是JS的前端运行环境
- Node.js是JS的后端运行环境
- Node.js中无法调用DOMheBOM等浏览器内置API
1.1.3 Node.js可以做什么
Node.js作为一个js的运行环境,仅仅提供了基础的功能和API,基于Node.js提供的这些基础功能,很多强大的工具和框架产生
1.2 Node.js环境的安装
从官网下载安装包,
1.2.1 区分LTS版本和Current版本的不同
① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
1.2.2 查看已安装的Node.js的版本号
win+r ----cmd打开终端(shift + 右击打开powershell窗口)
指定位置打开终端:
(1)文件地址栏输入cmd
(2)指定位置shift+右击powershell
(3)vsCode在目标文件下点击右键,在集成终端打开(vscode的文件预览区),ctrl + `可以打开已经创建的终端
node -v查看已安装的Node.js的版本号
1.2.3 终端
专门为开发人员设计的,用于实现人机交互的一种方式
1.3 在Node.js环境中执行JS代码
(1) 打开终端
(2) 输入node要执行的js文件的路径
1.3.1 终端中的快捷键
(1) ↑键,选择上次已经执行的命令
(2) tab键,能够自动补全文件路径
(3) 使用esc键,能够快速清空已经输入的命令
(4) cls清屏
(5) cd 打开路径
2 fs文件系统模块
2.1 什么是fs文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。 例如:
fs.readFile() 方法,用来读取指定文件中的内容
fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在js代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它
const fs = require('fs')
2.2 读取指定文件中的内容
2.2.1 fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback);
参数解读:
参数1:必选参数,字符串,表示文件的路径。
参数2:可选参数,表示以什么编码格式来读取文件。
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
2.2.2 代码示例
如果读取成功,则err的值为null,dataStr的值为成功之后的结果
如果读取失败,则err的值为错误对象(错误的信息),dataStr的值为undefined
2.2.3 判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果
2.3 向指定的文件中写入内容
2.3.1 fs.writeFile()的语法格式
fs.writeFile(file, data[, options], callback)
参数解读:
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数。
如果文件写入成功,err的值为null
文件写入失败,err的值为错误对象
只能创建文件,不能创建路径
重复调用此方法时,旧的内容会覆盖之前的旧内容
2.4 fs模块-路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径(原来的路径加写的路径)。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径(绝对路径),不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。
- ./和不写表示当前路径
- ../表示上级目录
- /表示根目录下的某文件,是一个绝对路径
但这种解决方案,移植性非常差,且不利用维护
2.5 完美解决路径动态拼接的问题
__dirname表示当前文件所处的目录
不会随文件执行node命令所处目录改变而改变
__dirname + 文件目录
3 path路径模块
3.1 什么是path路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如: path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path');
3.2 路径拼接
3.2.1 path.join()的语法格式
使用此方法,可以把多个路径片段拼接为完整的路径字符串
const pathStr = path.join("/a", "/b/c", "../", "/d", "e")
console.log(pathStr) // \a\b\d\e
注意: ../可以抵消上一级路径
今后凡是涉及路径拼接的操作,统一使用path.join()方法
3.3 获取路径中的文件名和扩展名
3.3.1 path.basename()的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[, ext])
参数解读:
path 必选参数,表示一个路径的字符串
ext 可选参数,表示文件扩展名(输出结果会去掉ext部分,传入参数也可以是规定的字符)
返回: 表示路径中的最后一部分
3.3.2 获取路径中的文件扩展名部分
path.extname(path);返回值即是扩展名
4 http模块
4.1 什么是http模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。
通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。 如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require('http');
4.2 进一步理解http模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件, 就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务
4.3 服务器的相关概念
4.3.1 ip地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
注意:
① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命 令,即可查看到百度服务器的 IP 地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
4.3.2 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套 字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名 之间的转换服务的服务器。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
4.3.3 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。
注意:
① 每个端口号不能同时被多个 web 服务占用,范围为0-65535。
② 在实际应用中,URL 中的 80 端口可以被省略。
4.4 创建最基本的web服务器
4.4.1 创建web服务器的基本步骤
ctrl + c 终止服务器
(1)导入http模块
const http = require('http')
(2)创建web服务器的实例
const server = http.createServer()
(3)为服务器实例绑定request事件
server.on('request', (req, res) => {
//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log("Someone visit our web server")
})
(4)启动服务器
server.listen(80, () => {})
4.4.2 req请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {
//客户端请求的URL地址,端口号后面的地址
const url = req.url
//客户端请求的method类型
const method = req.method
const str = `Your request url is ${url},and request method is ${method}`
});
在浏览器中输入网址的请求方式默认是get
4.4.3 res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下方式:
server.on('request', (req, res) => {
const str = 'this is content!'
res.end(str)
});
res.setHeader(字段, 值)
res.setHeader('Content-Type', 'text/html; charset=utf-8')
4.4.4 解决中文乱码问题
//为防止中文显示乱码,调用res.setHeader()方法,设置Content-Type响应头,告诉浏览器以什么格式解析响应内容,解决中文乱码的问题
如果在浏览器运行,res.end()响应回来的是一个html页面字符,对于标签内的汉字可以正常解析,不会出现乱码
res.setHeader("Content-Type", "text/html; charset=utf-8");
4.5 根据不同的url响应不同的内容
4.5.1 核心的实现步骤
- 获取请求的url地址
- 设置默认的响应内容为404 Not found
- 判断用户请求的是否为/或/index.html首页
- 判断用户请求的是否为/about.html页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户端
5 模块化
5.1 模块化的基本概念
5.1.1 什么是模块化
是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合,分解和更换的单元。
5.1.2 编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载
5.1.3 模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
使用什么样的语法格式来引用模块
在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用, 利人利己。
5.2 Node.js中模块
5.2.1 Node.js中模块的分类
根据来源不同分为:
(1)内置模块(Node.js官方提供的,如fs,path等)
(2)自定义模块(用户创建的每个.js文件)
(3)第三方模块(由第三方开发出来的模块,并非官方提供,使用前需要下载使用)
5.2.2 加载模块
使用强大的require()方法,可以加载需要的内置,用户自定义,第三方模块进行使用
注意:使用require()方法加载其它模块时,会执行模块中的代码
在使用require加载用户自定义模块(需要通过路径加载)的时候,可以省略文件的后缀名
5.2.3 Node.js中的模块作用域
(1)什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量,方法等成员,只能在当前模块内被访问,这种模块级别的访问就是模块作用域(在模块内定义的变量,一般情况下无法在模块外部被访问)
(2)好处
防止了全局变量污染的问题
5.2.4 向外共享模块作用域中的成员
(1)module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
(2)module.exports对象
在自定义模块中,可以使用module.exports,将模块内的成员共享出去,供外界使用。外界用 require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
默认情况下等于空对象
(3)向外共享成员时的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准
(4)exports对象
由于module.exports单词写起来比较复杂,exports对象可以直接书写,默认情况下他们的指向同一个对象,最终共享的结果,以module.exports指向的对象为准.
exports有可能改变指向,所以以module.exports的指向为准:exports = { name: "zs" }这时exports改变了指向的对象,此时应以module.exports为准
改变modul.exports对象的指向时,exports的指向不会随其改变
5.2.5 Node.js中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
5.3 npm与包
5.3.1 包
(1) 什么是包
Node.js中的第三方模块就叫包
(2) 包的来源
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供人使用
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
(3) 为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系
(4) 从哪下载包
https://www.npmjs.com/搜包
https://registry.npmjs.org/下载包
(5) 如何下载包
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从https://registry.npmjs.org/ 服务器把需要 的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安 装包一起被安装到了用户的电脑上。
大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号
5.3.2 npm初体验
(1) 在项目中安装包的命令
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 完成的包名称
注意:导入的名称,就是装包的名称(字符串格式)
(2) 安装了包多个哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件
其中: node_modules 文件夹用来存放所有已安装到项目中的包。
require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
(3) 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包 名之后,通过 @ 符号指定具体的版本
(4) 包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
5.3.3 包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件,用来记录与项目有关的一些配置信息,例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
(1) 多人协作的问题
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules
(2) 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
(3) 快速创建package.json
npm init -y快速的创建package.json这个包管理配置文件(在项目开始时执行一次就可)
注意:
上述命令,只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
(4) dependencies节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
一次性可以安装多个包,不同包之间用空格隔开
(5) 一次性安装所有的包
拿到了一个删除了node_modules的项目时,需要先把所有的包下载到项目中,才能将项目运行起来。
运行npm install命令一次性安装所有的依赖包,不指定包名称,表示安装dependencies节点里记录的所有的包
(6) 卸载已经安装的包
运行npm uninstall 包的名称
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
(7) 开发依赖devDependencies
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
可以使用如下的命令,将包记录在devDependencies 节点中:
npm i (-D) 包名 -D这是简写的写法完整写法是:
npm install 包名 --save-dev
npm i 也会安装开发依赖中记录的包
npm i --production只安装dependencies节点记录的包
5.3.4 解决下包速度慢的问题
(1) 为什么下包速度慢
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经 过漫长的海底光缆,因此下包速度会很慢。
(2) 淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上 的包同步到国内的服务器,然后在国内提供下包的服务。 从而极大的提高了下包的速度。
扩展: 镜像(Mirroring)是一种文件存储形式,一个磁盘上的 数据在另一个磁盘上存在一个完全相同的副本即为镜像。
(3) 切换npm的下包镜像源
指的就是下包的服务器地址:
- 查看当前的下包镜像源
npm config get registry
- 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registr.npm.taobao.org/
- 检查镜像源是否下载成功
npm config get registry
(4) nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下 包的镜像源。
- 通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g //-g是global的缩写表示全局安装
- 查看所有可用的镜像源
nrm ls
- 将下包的镜像源切换为taobao镜像
nrm use taobao
5.3.5 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
项目包
全局包
(1) 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
(2) 全局包
在执行npm install命令时,如果提供了-g参数,则会把包安装为全局包。
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
安装: npm i 包名 -g
卸载: npm uninstall 包名 -g
注意:
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。 ② 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
(3) i5ting_toc
是一个可以把md文档转换为html页面的小工具,使用步骤如下:
npm install -g i5ting_toc
i5ting_toc -f 要转换的md文件路径 -o
//-o 表示转换完成使用默认的浏览器打开
5.3.6 规范的包结构
(1) 包必须以单独的目录存在
(2) 包的顶级目录下必须包含package.json这个包管理配置文件
(3) package.json中必须包含name, main, version这三个属性,分别代表包的名字,版本号,包的入口
包的入口:决定了包的入口文件,包加载的时候一开始加载的文件
5.3.7 开发属于自己的包
(1) 需要实现的功能
(2) 初始化包的基本结构
- 新建包的根目录
- 在根目录下新建三个文件
package.json(包管理配置文件)
index.js(包的入口文件)
README.md(包的说明文档)
(3) 初始化package.json
- name:包的名称(包的名称不能重复,别人检索和下载使用的包名称)
- version:包的版本号
- main:包的入口文件,外界引入的时候先找的文件
(main属性的作用: 在通过require导入文件时,如果只写文件夹名,不写文件名,require会自动寻找此目录下package.json文件,如果其中main属性指定一个文件,便会导入指定文件)
- description:简单的描述信息
- keywords:搜索的关键词["x", "xx"]
- license:遵循的开源许可协议,默认"ISC"协议
(4) 在index.js中定义需要的方法
定义方法
通过module.exports暴露此方法
补充:对象中利用扩展运算符拼接对象{...obj1,...obj2}
(5) 将不同的模块进行拆分
- 将不同的功能,拆分到src目录下不同的js文件中
- 并通过各自文件里的module.exports对象将方法暴露出去
- 在index.js中通过require导入src中的不同功能的文件
- 最后在index.js中通过对象的扩展运算符拼接的方式,将导入的不同的功能拼接在module.exports对象中将其共享出去
(6) 编写说明文档README.md文件
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。 我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容: 安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
5.3.8 发布包
(1) 注册npm账号
① 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
② 填写账号相关的信息:Full Name、Public Email、Username、Password
③ 点击 Create an Account 按钮,注册账号
④ 登录邮箱,点击验证链接,进行账号的验证
(2) 登陆npm账号(在终端里进行登陆)
npm login 依次输入用户名,密码,邮箱后,即可登陆成功(回车,密码为盲打虽然不显示但会记录)
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方 服务器。否则会导致发布包失败!
(3) 把包发布到npm上
将终端切换到根目录之后,运行npm publish命令,即可将包发布到npm上
(4) 删除已发布的包
npm unpublish 包名 --force 命令,即可从npm删除已发布的包
注意:
只能删除72小时之内的包
被删除的包,在24小时内不允许重复发布
发布包时要慎重,尽量不要往nom上发布没有意义的包
5.4 模块的加载机制
5.4.1 优先从缓存中加载
模块在第一次加载后会被缓存,这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
5.4.2 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高
例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
5.4.3 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全 .js 扩展名进行加载
③ 补全 .json 扩展名进行加载
④ 补全 .node 扩展名进行加载(win32的一种程序)
⑤ 加载失败,终端报错
5.4.4 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 'C:\Users\itheima\project\foo.js' 文件里调用了 require('tools'),则 Node.js 会按以下顺序查找:
① C:\Users\itheima\project\node_modules\tools
② C:\Users\itheima\node_modules\tools
③ C:\Users\node_modules\tools
④ C:\node_modules\tools
5.4.5 目录作为模块
当把目录作为模块标识符,传递给require()进行加载的时候,有三种加载方式
① 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
② 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
③ 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx
6 express
6.1 Express简介
(1) 什么是Express
作用和Node.js内置的http模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
(2) 理解Express
类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率
(3) 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。
API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
6.2 Express基本的使用
(1) 安装
npm i [email protected]
(2) 创建一个基本的web服务器
导入express
const express = require('express')
创建web服务器
const app = express()
启动web服务器
app.listen(80, () => {})
(3) 监听get请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下
app.get('请求URL', function(req, res) {})
(4) 监听POST请求
app.post('请求URL', function(req, res) {})
(5) 把内容响应给客户端
通过res.send()方法,可以把处理好的内容(返回的数据,不限于字符串,可以是对象),发送给客户端
(6) 获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
默认情况下是一个空对象
(7) 获取URL中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
- 属性是服务器填写的动态参数名,属性值是客户端填入的URL中具体的参数
- 默认情况下是一个空对象,
- 里面存着通过:动态匹配到的参数值
- 可以有多个动态参数
- 匹配的动态参数必须个数满足(不多不少)
6.3 托管静态资源
6.3.1 express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器, 例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。
通过 服务器名.use(express.static('路径'))就可以访问该目录中的所有文件了
6.3.2 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
服务器名.use(express.static('路径1'))
服务器名.use(express.static('路径2'))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。(找到第一个对应的文件时,就停止查找,返回)
6.3.3 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/挂载的前缀', express.static(''));
6.3.4 安装nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后重新启动,非常繁琐
现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件 的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
安装全局可用工具
(2) 使用
nodemon 启动服务器
当代码保存时,服务器会自动重启
7 Express路由
7.1 路由的概念
(1) 什么是路由
广义上来讲,路由就是映射关系。
(2) Express中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
(3) Express中的路由的例子
(4) 路由的匹配过程
每当一个请求到达服务器之后,需要经过路由的匹配,只有匹配成功过之后,才会调用对应的处理函数
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
注意:
按照定义的先后顺序进行匹配
请求类型和请求URL同时匹配成功时,才会调用对应的处理函数
7.2 理由的使用
(1) 最简单的用法
就是把路由器挂载到app上
(2) 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。 将路由抽离为单独模块的步骤如下:
- 创建由模块对应的.js文件(03.router.js)
const express = require('express');
- 调用express.Router()函数创建的路由对象
const router = express.Router();
- 向路由对象上挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list')
})
router.post('/user/add', (req, res) => {
res.send('Add new user')
})
- 使用module.exports向外共享路由对象
module.exports = router
- 使用app.use函数注册路由模块
const userRouter = require('./03.router.js')
app.use(useRouter)
//app.use()服务器对象使用某个定义的规则
注意: app.use()函数的大多数作用,就是来注册全局中间件
(3) 为路由模块添加前缀
app.use('添加的前缀', 路由实例)
8 Express中间件
8.1 中间件的概念
(1) 概念
中间件(Middleware ),特指业务流程的中间处理环节。
(2) Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
(3) Express中间件的处理函数
本质上就是一个function处理函数,Express中间件的格式如下:
注意: 中间件函数的形参列表中,必须包含next参数,而路由处理函数中只包含req,res
给正常的路由处理函数加一个next参数,他也会变成中间件函数
(4) next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
next()不可以省略
8.2 定义中间件函数
(1) 定义最简单的中间件函数
const mw = function(req, res, next) {
console.log('123')
//把流转关系,转交给下一个中间件和路由
next()
}
(2) 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用app.use(中间件函数),.即可定义一个全局生效的中间件函数
app.use(mw)
(3) 定义全局中间件的简化形式
app.use(function(req, res, next) { next(); })
(4) 中间件的作用
多个中间件之间,共享一分req和res,基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性好或方法,供下游的中间件或路由进行使用
(5) 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件,会按照中间件定义的先后顺序依次进行调用
(6) 局部生效的中间件
不适用app.use定义的中间件,叫做局部生效的中间件,示例的代码如下:
(7) 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件
(8) 中间件的5个使用注意事项
一定要在路由之前注册中间件
客户端发送过来的请求,可以连续调用多个中间件进行处理
执行完中间件的业务代码之后,不要忘记调用next()函数
为了防止代码逻辑的混乱,调用next()函数后不要再写额外的代码
连续调用多个中间件时,多个中间件共享req和res对象
8.3 中间件的分类
为了方便理解和记忆,分为5大类
(1)应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件
(2)路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不 过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,
(3)错误级别的中间件
作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
错误级别的中间件 function 处理函数,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
注意:错误级别的中间件, 必须注册在所有路由之后!
(4)Express 内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
发起的请求携带的数据在body中,使用json格式发送包:app.use(express.json())
默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
(5)第三方的中间件
非 Express 官方内置的中间件,而是由第三方开发出来的 Express 中间件,叫做第三方中间件。在项目中,大家可以 按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:除了使用 express.urlencoded 这个内置中间件来解析请求体数据,还可以使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
① 运行 npm install body-parser 安装中间件
② 使用 require 导入中间件
③ 调用 app.use() 注册并使用中间件
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
8.4 自定义中间件
(1) req的data事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
(2) req的end事件
当请求体数据接收完毕之后,会自动触发end事件
因此,在end事件中,拿到并处理完整的请求体数据
(3) 使用querystring模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把 查询字符串,解析成对象的格式。
const qs = require('querystring');
const body = qs.parse(str);
9 使用Express写接口
9.1 创建基本的服务器
const express = require('express');
const app = express();
//接口部分
app.listen(80, () => {})
9.2 创建API路由模块
9.3 编写GET接口
router.get('/get', (req, res) => {
const query = req.query; //req.query获取的是查询字符串转换加工后的对象
res.send({
status: 0,
msg: 'get请求成功!',
data: query //响应给客户端的数据
})
})
9.4 编写POST接口
router.post('/post', (req, res) => {
const body= req.body; //req.query获取的是查询字符串转换加工后的对象
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body//响应给客户端的数据
})
})
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
9.5 接口的跨域问题
刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
① CORS(主流的解决方案,推荐使用)
② JSONP(有缺陷的解决方案:只支持 GET 请求)
(2) 使用CORS中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件
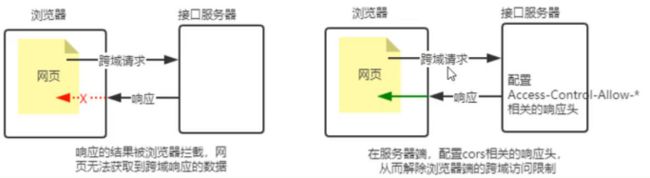
(3) 什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定 浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头, 就可以解除浏览器端的跨域访问限制。
(4) CORS的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
(5) CORS响应头部 -Access-Control-Allow-Origin
可以携带一个-Access-Control-Allow-Origin字段语法如下:
其中,origin参数的值指定了允许该资源的外域URL
如果设置了具体的网址,则只允许来此的访问.
设置了通配符*代表允许来自任何域 的请求
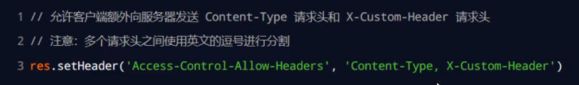
(6) CORS响应头部 -Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、 Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外 的请求头进行声明,否则这次请求会失败!
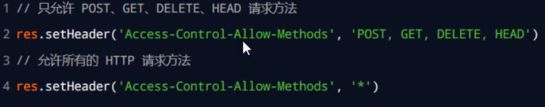
(7) -Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods 来指明实际请求所允许使用的 HTTP 方法。
(8) CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,
①简单请求
- 请求的方式:GET, POST, HEAD三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、 Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-formurlencoded、multipart/form-data、text/plain)
②预检请求
只要符合下面条件之一即可
- 请求方式为get, post, head之外的请求
- 请求头中包含自定义头部字段
- 向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
(9) 简单请求和预检请求的区别
简单的特点:客户端与服务器之间只会发生一次请求
预检的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
(10) CORS的底层实现原理
function(req, res, next) {
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Methods', '*')
res.setHeader('Access-Control-Allow-Headers', '*')
next()
}
9.6 JSONP接口
(1) 回顾JSONP的概念和特点
概念:浏览器端通过
特点:
① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
② JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求。
可以保证引入的js代码不执行
(2) 创建JSONP接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则 JSONP 接口会被处理成开启了 CORS 的接口。
(3) 实现JSONP接口的步骤
① 获取客户端发送过来的回调函数的名字
② 得到要通过 JSONP 形式发送给客户端的数据
③ 根据前两步得到的数据,拼接出一个函数调用的字符串
④ 把上一步拼接得到的字符串,响应给客户端的
(4) 实现JSONP接口的具体代码
因为JSONP发起请求是根据
(5) 在网页中使用jQuery发起JSONP请求
10 数据库与身份认证
10.1 数据库的基本概念
10.1.1 什么是数据库
数据库是用来阻止,存储和管理数据的仓库
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、 浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数 据进行新增、查询、更新、删除等操作。
10.1.2 常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)
Oracle 数据库(收费)
SQL Server 数据库(收费)
Mongodb 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷。
10.1.3 传统数据库的数据组织结构
指的是数据以什么样的结构进行存储
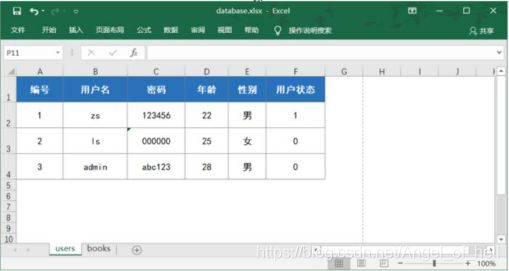
传统型数据库的数据组织结构,与 Excel 中数据的组织结构 比较类似。
因此,我们可以对比着 Excel 来了解和学习传统型数据库的 数据组织结构。
(1) 每个Excel中,数据的组织结构分别为工作簿,工作表,数据行,列这4大部分组成
① 整个 Excel 叫做工作簿
② users 和 books 是工作表
③ users 工作表中有 3 行数据
④ 每行数据由 6 列信息组成
⑤ 每列信息都有对应的数据类型
(2) 传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为数据库(database),数据表(table),数据行(row),字段(field)这四大部分组成
① 数据库类似于 Excel 的工作簿
② 数据表类似于 Excel 的工作表
③ 数据行类似于 Excel 的每一行数据
④ 字段类似于 Excel 的列
⑤ 每个字段都有对应的数据类型
(3) 实际开发中库,表,行,字段的关系
① 在实际项目开发中,一般情况下,每个项目都对应独立的数据库。
② 不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中。
③ 每个表中具体存储哪些信息,由字段来决定,例如:我们可以为 users 表设计 id、username、password 这 3 个 字段。
④ 表中的行,代表每一条具体的数据。
10.2 安装并配置MySQL
10.2.1 了解要安装哪些MySQL相关的软件
对于开发人员来说,只需要安装 MySQL Server 和 MySQL Workbench 这两个软件,就能满足开发的需要了。
MySQL Server:专门用来提供数据存储和服务的软件。
MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据。
10.2.2 MySQL 在 Mac 环境下的安装
在 Mac 环境下安装 MySQL 的过程比 Windows 环境下的步骤简单很多:
① 先运行 mysql-8.0.19-macos10.15-x86_64.dmg 这个安装包,将 MySQL Server 安装到 Mac 系统
② 再运行 mysql-workbench-community-8.0.19-macos-x86_64.dmg 这个安装包,将可视化的 MySQL Workbench 工具安装到 Mac 系统
10.2.3 MySQL 在 Windows 环境下的安装
在 Windows 环境下安装 MySQL,只需要运行 mysql-installer-community-8.0.19.0.msi 这个安装包,就能一次性将 MySQL Server 和 MySQL Workbench 安装到自己的电脑上。
10.3 MySQL的基本使用
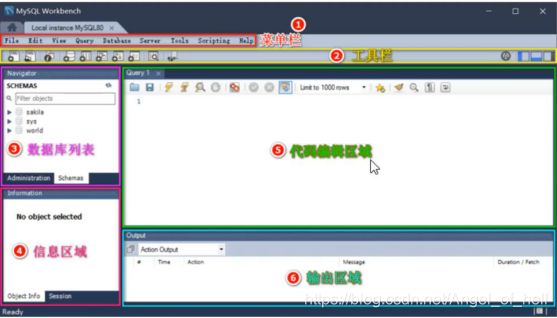
10.3.1 使用MySQL Workbench管理数据库
(1) 了解组成部分
(2) 创建数据库
(3) 创建数据表
(4) 创建数据表
DataType 数据类型:
① int 整数
② varchar(len) 字符串
③ tinyint(1) 布尔值
字段的特殊标识:
① PK(Primary Key)主键、唯一标识
② NN(Not Null)值不允许为空
③ UQ(Unique)值唯一
④ AI(Auto Increment)值自动增长
(5) 向表中写入数据
10.3.2 使用SQL管理数据库
(1) 什么是SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
① SQL 是一门数据库编程语言
② 使用 SQL 语言编写出来的代码,叫做 SQL 语句
③ SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)不支持 SQL 语言
(2) SQL能做什么
- 从数据库中查询数据
- 向数据库中插入新的数据
- 更新数据库中的数据
- 从数据库中删除数据
- 可以创建新数据库
- 可在数据库中创建新表
- 可在数据库中创建存储过程、视图
- etc...
(2) SQL的学习目标
查询数据(select) 、插入数据(insert into) 、更新数据(update) 、删除数据(delete)
额外需要掌握的 4 种 SQL 语法: where 条件、and 和 or 运算符、order by 排序、count(*) 函数
10.3.3 SQL的SELECT语句
(1) SELECT语句用于从表中查询数据,执行结果被存储在一个结果表中(称为结果集)
注意:SQL语句中的关键字对大小写不敏感,SELECT等效于select
(2) SELECT * 示例
使用*可以取代列的名称,选取出所有的列
(3) SELECT列名称示例
如需获取具体的列内容: SELECT 列名称 FROM 表名称
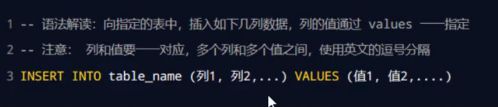
10.3.4 SQL的INSERT INTO语句
(1) 语法
用于向数据表中插入新数据行
(2) 示例
INSERT INTO my_db_01.users (username, password) values ('tony', '098765')
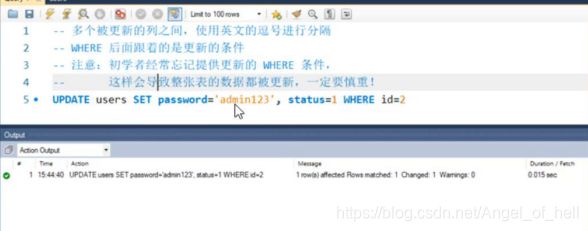
10.3.5 SQL的UPDATE语句
(1) 语法
Update 语句用于修改表中的数据。
where 后面的条件可以是不等式: id > 2
(2) 示例--更新某一行中的若干列
把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。
10.3.6 SQL的DELETE语句
(1) 语法
10.3.7 SQL的WHERE子句
(1) 语法
WHERE 子句用于限定选择的标准,在SELECT, UPDATE, DELETE语句中,皆可使用WHERE子句来限定选择的标准
注意: 在某些版本的 SQL 中,操作符 <> 可以写为 !=
(2) 可以在WHERE子句中使用的运算符
10.3.8 SQL的AND和OR运算符
(1) 语法
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
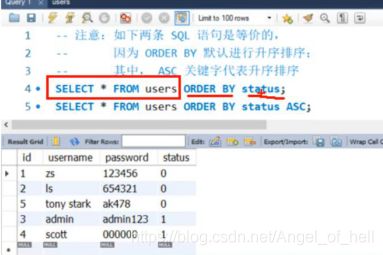
10.3.9 ORDER BY 子句
(1) 语法
OREDER BY 语句用于根据指定的列对结果集进行排序
ORDER BY 语句默认按照升序对记录进行排序。(ASC表示升序)
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
一般写在后面
(2) ORDER BY 子句 - 升序排序
(3) 多重排序
![]()
10.3.10 SQL的COUNT(*) 函数
(1) 语法
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:
(2) 使用AS为列设置别名
如果希望给查询的结果设置别名,可以使用 AS 关键字,示例如下:
注意: 除了可以给count(*)起别名,也可以给别的列起别名
(3) 保存SQL语句,左上角存储按钮
打开: 工具栏第二个按钮
10.4 在项目中操作MySQL
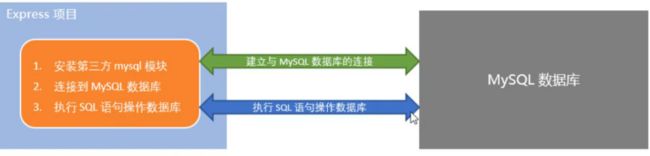
10.4.1 在项目中操作数据库的步骤
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
10.4.2 安装与配置mysql模块
(1) 安装
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。 想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm i mysql
(2) 配置mysql模块
(3) 测试mysql模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
10.4.3 使用mysql模块操作MySQL数据库
(1) 查询数据 db.query('查询sql代码', (err, results) => {})
(2) 插入数据
?表示占位符,sql语句中任意需要输入的地方都可以用?表示
注意点: id具有唯一性,就算对应的数据被删除,id也是从被删除后的id开始算起
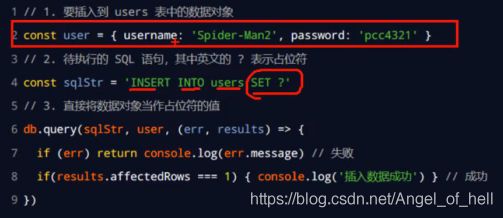
(3) 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入
(4) 更新数据
(5) 更新数据便捷
(6) 删除数据
(7) 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
10.5 前后端的身份认证
10.5.1 Web开发模式
目前主流的Web开发模式有两种
(1) 服务器端渲染的Web开发模式
服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。
(2) 优缺点
优点:
① 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
① 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于 项目高效开发。
(3) 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式依赖于 Ajax 技术的广泛应用。即后端不提供完整的 HTML 页面内容,而是提供一些 API 接口,使得前端可以获取到 json 数据;然后前端通过 Ajax 调用后端提供的 API 接口,拿到 json 数据之后再在前端进行 HTML 页面的拼接,最终展示在浏览器上。
(4) 优缺点
优点
① 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
② 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点
① 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
(5) 如何选择Web开发模式
10.5.2 身份认证
(1) 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
(2) 什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎 么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将 “马云的存款数额”显示到“马化腾的账户”上。
(3) 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
10.5.3 Session 认证机制
(1) HTTP协议的无状态性
在具体了解如何使用 Session 进行用户的身份认证之前,我们需要先了解什么是 HTTP 协议的无状态性。
HTTP 协议的无状态性,指的是每次的 HTTP 请求都是独立的,连续多个 HTTP 请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
(2) 如何突破HTTP无状态的限制
注意: 在web开发中的专业术语叫做Cookie
(3) 什么是Cookie
Cookie是存储在用户浏览器中一段不超过4KB的的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:① 自动发送 ② 域名独立 ③ 过期时限 ④ 4KB 限制
(4) Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
(5) Cookie不具有安全性
由于Cookie是存储在浏览器中,而且浏览器也提供了读写了Cookie的API,一次Cookie很容易伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
注意: 千万不要用Cookie存储重要且隐私的数据,比如用户的身份信息,密码等
(6) 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。
这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
(7) Session的工作原理
10.5.4 在Express中使用Session认证
(1) 安装 npm i express-session
(2) 配置
secret:加密字段,在服务器端保存
(3) 向session中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,存储用户的关键信息:
(4) 从session 中取数据
可以直接从req.session对象上获取之前存储的数据
(5) 清空session
使用req.session.destroy()函数,即可清空服务器保存的session信息
10.5.5 JWT认证机制
(1) 了解Session认证的局限性
session认证机制需要配合cookie才能实现,由于 Cookie 默认不支持跨域访问,所以,当涉及前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
(2) 什么是JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
(3) JWT的工作原理
总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中,服务器通过还原Token字符串的形式来认证用户的信息
(4) JWT的组成部分
Header(头部),Payload(有效荷载),Signature(签名)
三者之间使用英文的','分割,
(5) JWT的三个部分各自代表的含义
其中:
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。
(6) 使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个JWT,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中
10.5.6 在Express中使用JWT
(1) 安装 npm i jsonwebtoken express-jwt
其中:
jsonwebtoken用于生成JWT字符串
express-jwt用于将JWT于字符串解析还原成 JSON 对象
(2) 导入
(3) 定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被人破解,我们需要专门定义用于加密和解密的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
(4) 在登陆成功后生成JWT字符串
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串
(5) 将JWT字符串还原成JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发 送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
只要配置了解析jwt中间件,会自动把解析的内容挂载在req.user属性上
(6) 优化表单验证
前端验证为辅,后端验证为主
11 ES6模块化与异步编程高级用法
11.1 ES6模块化
(1) 回顾node.js中如何实现模块化
node.js 遵循了 CommonJS 的模块化规范。其中:
导入其它模块使用 require() 方法
模块对外共享成员使用 module.exports 对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
(2) 前端模块化规范的分类
在ES6模块化诞生之前,JS社区已经尝试并提出了AMD,CMD,CommonJS等模块化规范
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
AMD 和 CMD 适用于浏览器端的 Javascript 模块化
CommonJS 适用于服务器端的 Javascript 模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
(3) 什么是ES6模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其他模块成员使用import关键字
- 向外共享模块成员使用export关键字
(4) 在node.js中体验ES6模块化
进行两项配置
- 确保安装了v14.15.1或更高版本的node.js
- 在package.json的根节点中添加 "type": "module" 节点
(5) ES6模块化的基本语法
主要包含3中用法
①默认导出与默认导入
默认导出的语法: export default默认导出成员
let n1 = 10;
let n2 = 20;
function show() {}
export default {
n1,
show
}
②默认导入
语法: import接收名称 from'模块标识符'
import xxx from './01.默认导出.js'
默认导出的注意事项:
每个模块中,只允许使用唯一的一次 export default,否则会报错!
默认导入的注意事项
用来接受的成员名称可以任意命名,只要是合法的成员名称即可
③按需导出
语法: export按需导出的成员
// 按需导出变量s1
export let s1 = 'aaa';
// 按需导出变量s2
export let s2 = 'ccc';
// 按需导入say 方法
export function say() {}
④按需导入
按需导入的语法: import { s1,s2,say } from '模块标识符'
按需导出和按需导入的注意事项
- 每个模块中可以使用多次按需导出
- 按需导出的成员名称必须和按需导入的成员名称保持一致
- 使用as关键字可以对按需导入的成员名称进行重命名,s1 as str;
- 按需导入和默认导入一起使用,按需导出和默认导出一起使用
(6) 直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:
import '模块标识符'
默认导入和按需导入都会将模块中的代码执行一遍
11.2 Promise对象
11.2.1 回调地狱
多层回调函数的相互嵌套,就形成了回调地狱
缺点:
代码的耦合性太强,牵一发而动全身,难以维护
大量冗余的代码相互嵌套,代码的可读性变差
(1) 如何解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
11.2.2 Promise的基本概念
(1) promise是一个构造函数
- 我们可以创建Promise的实例 const p = new Promise();
- new 出来的 Promise 实例对象,代表一个异步操作
(2) Promise.prototype上包含一个.then()方法
- 每一次 new Promise() 构造函数得到的实例对象
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
(3) .then() 方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => {}, error => {} )
- 调用.then()方法时,成功的回调函数是必选的,失败的回调函数是可选的
(4) 理解
promise中创建实例的时候,可以传入一个异步的回调函数其中包括两个形参resolve和reject,promise内部会生成两个函数作为实参函数传入其中,且这两个会和.then的成功和失败的回调关联起来,通常情况下在promise回调函数内部会调用resolve和reject这两个函数,并将数据作为then两个回调调用时传入的实参
11.2.3 基于回调函数按顺序读取文件内容
11.2.4 基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容:
npm i then-fs
(1) 基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。示例代码如下:
注意: 上述的代码无法保证文件的读取顺序,需要做进一步的改进!
(2) then() 方法的特性
如果上一个.then()方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通过 .then() 方法的链式调用,就解决了回调地狱的问题。
(3) 基于Promise按顺序读取文件的内容
Promise支持链式调用,从而解决回调地狱的问题
(4) 通过.catch捕获错误
在promise的链式操作中如果发生了错误,可以使用Promise.prototype.catch方法进行捕获和处理
如果不希望前面的错误导致后面的.then无法正常执行(如果出错的.then没有错误的回调函数就不会执行后续代码,如果有错误的回调函数依旧会执行后续的.then,且错误不会被.catch捕获),则可以将.catch的调用提前(catch后.then仍正常执行)
一般情况下catch放在后面
(5) Promise.all() 方法
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then操作(等待机制)。(且结果是遵循书代码执行的顺序)
(6) Promise.race()方法
也会发起并行的Promise异步操作,但是只要有一个异步操作完成,就会执行.then操作(赛跑机制)
11.2.5 基于Promise封装读文件的方法
(1) getFile方法的基本定义
注意:第5行代码中的new Promise() 只是创建了一个形式上的异步操作。
(2) 创建具体的异步操作
如果想要创建具体的异步操作,则需要在new Promise()构造函数期间,传递一个 function 函数,将具体的 异步操作定义到 function 函数内部。
(3) 获取.then()指定的成功和失败的回调函数,可以在function的形参中进行接收
11.3 async/await
11.3.1 什么是async/await
async/await是ES8中引入的新语法,用来简化Promise异步操作,在async/await出现之前,开发者只能通过.then的链式的方式处理 Promise 异步操作。
then 链式调用的优点: 解决了回调地狱的问题
.then 链式调用的缺点: 代码冗余、阅读性差、 不易理解
11.3.2 async/await的基本使用
11.3.3 注意事项
① 如果在 function 中使用了 await,则 function 必须被 async 修饰(因为如果只写await代表等待其后函数的执行,对后续代码的执行产生影响,而被async修饰后就相当于将这个函数标记为异步,就不会阻塞后续代码的执行)
② 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
③ await后面跟一个promise对象,总是等到promise对象的resolve结束之后,接收他们的结果
一般失败的reject会在try catch中接收
④ 被async修饰的函数,无论写不写返回值,它的返回值都会被包装成一个promise对象
11.4 EventLoop同步任务和异步任务
11.4.1 JavaScript 是单线程的语言
js是一门单线程执行的编程语言,也就是说,同一时间只能做一件事情
单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
11.4.2 同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
① 同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
② 异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
11.4.3 同步任务和异步任务的执行过程
- 同步任务由JS主线程次序执行
- 异步任务委托给宿主环境来执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列等待执行
- JS主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JS主线程不断重复上面的第4步
11.4.4 EventLoop的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
(1) 面试题
11.5 宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
异步 Ajax 请求、
setTimeout、setInterval、
文件操作
其它宏任务
② 微任务(microtask)
Promise.then、.catch 和 .finally
process.nextTick
其它微任务
11.5.2 宏任务和微任务的执行顺序
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有微任务之后,再继续执行下一个宏任务。(同步任务->同步下的微任务->宏任务->宏任务下的微任务)
11.5.3 面试题
(1)
分析:
① 先执行所有的同步任务
执行第 6 行、第 12 行代码
② 再执行微任务
执行第 9 行代码
③ 再执行下一个宏任务
执行第 2 行代码
(2) 面试题2