vue播放rtsp流(简单易操作,无flash,跨平台,小白可入)
大家去看这个:vue播放rtsp流方案(支持h265)_是云呀!的博客-CSDN博客
**********************************************************************************************************************
公司给了一个rtsp流,让在网页特定位置播放(我太菜,搞了两天)
首先想到的是vlc,但不行放弃
转rtmp,新浏览器不让用flash,放弃
公司前辈提出解决方案,解决,分享给大家
ffmpeg+Node.js+jsmpeg.js实现播放rtsp
可以参考:Ffmpeg+Node.js+jsmpeg.js实现html5播放rtsp_lvweizhu的专栏-CSDN博客
第一步布置环境
先用vlc看一下流是否可用,能播放再进行
1,安装node ,都到vue了,node肯定有吧?没有看别人的安装吧
2,下载 jsmpeg :https://github.com/phoboslab/jsmpeg
百度网盘:链接:https://pan.baidu.com/s/1HVQbLxa2ZRka5-Oy9SlpSA
提取码:y5pp
下载后,解压 ,位置随意
3,下载ffmpeg: Download ffmpeg-latest-win32-static.zip free - FFmpeg
百度网盘:链接:https://pan.baidu.com/s/17EKfpslYqz47Axd0MsiMfQ
提取码:2mgo
下载后解压,位置随意
第二步
1,webSocket模块安装
打开cmd 执行命令 npm install ws
npm install ws2,cmd 进入到 jsmpeg 文件夹下
执行
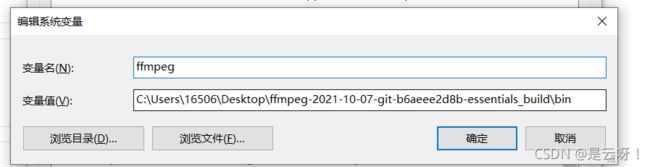
node websocket-relay.js supersecret 8081 80823,设置ffmpeg环境变量
参考一下
再打开一个cmd,执行以下代码
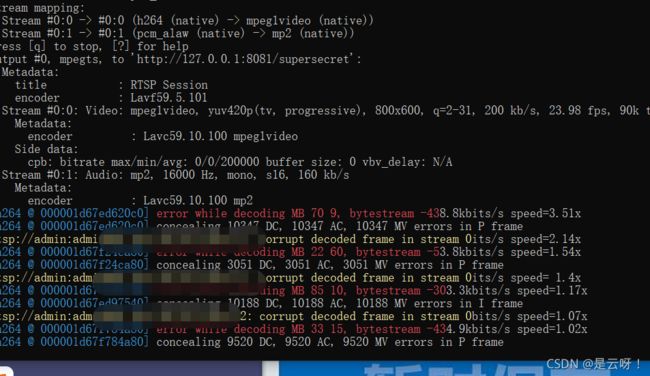
ffmpeg -i rtsp://admin:[email protected]:xxxx/12 -q 0 -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret注意:rtsp流换成你们公司自己的
这种就算成功了
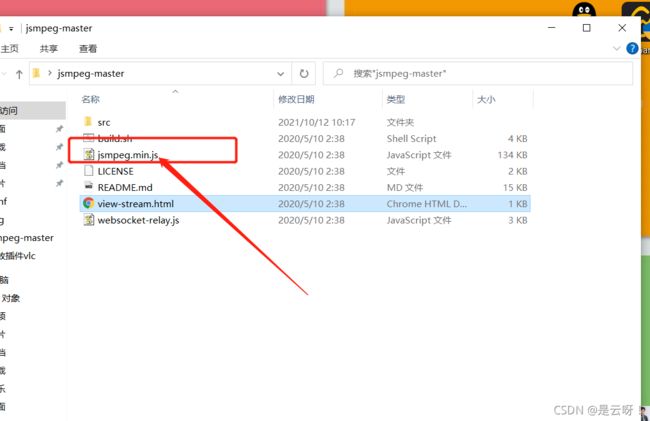
第三步,在页面代码中编写
将这个js文件放到你的项目中,进行引入
在main.js文件引入
第一行改一下
需要展示视频的vue文件
蘑菇房视频监控
你可能感兴趣的:(vue项目,vue.js,javascript,经验分享)
- JavaScript代码审计工具
叶梓诺
javascript开发语言ecmascript前端
我整理的一些关于【Java】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/bLN8S1如何实现一个JavaScript代码审计工具作为一名刚入行的小白,你可能对如何创建一个JavaScript代码审计工具感到困惑。在这篇文章中,我将引导你完成整个流程,并提供具体的代码示例和说明。我们将采取结构化的步骤来确保你能够理解每个阶段。流程概述创建JavaSc
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Webpack中的Loader详解
Loader是Webpack中用于处理模块的转换器。它们可以将文件从一种格式转换为另一种格式,比如将TypeScript转换为JavaScript,将SCSS转换为CSS等。使用Loader,可以使Webpack处理各种类型的文件,而不仅仅是JavaScript。1.Loader基础1.1.基础使用Loader就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式地经过多个翻译
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- DolphinScheduler 6 个高频 SQL 操作技巧
数据库
摘要:ApacheDolphinScheduler系列4-后台SQL经验分享关键词:大数据、数据质量、数据调度整体说明在调研了DolphinScheduler之后,在项目上实际使用了一段时间,有了一些后台SQL实际经验,分享如下。进入DolphinScheduler后台数据库,我这里使用的是MySQL数据库。以任务名称包含“ods_xf_act”的任务为例。一、修改任务组操作UPDATEt_ds_
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- TypeScript 入门到实战(二):基础武器库 —— 掌握 TS 核心类型与函数
程序员阿超的博客
typescriptjavascriptTypeScript类型TypeScript函数TypeScriptanyTypeScript教程
告别any,用类型思维重构你的JavaScript函数欢迎回来!在上一篇文章中,我们了解了TypeScript为何是JavaScript开发者的得力助手,并成功运行了第一个TS程序。我们知道了Why,现在是时候深入学习How了。如果说上一章是我们的“破冰之旅”,那么本章就是我们的“武器库扩充”。我们将一起锻造和掌握TypeScript中最核心、最常用的类型“兵器”,并学会如何用它们来武装我们的函数
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- js的 var let const 的区别
在JavaScript中,var、let和const是用于声明变量的三种关键字,但它们之间在作用域、提升(hoisting)、重复声明以及重新赋值等方面存在明显的区别。1.作用域var:var声明的变量具有函数作用域或全局作用域,取决于其声明的位置。在函数内部声明的var变量是局部变量,在函数外部声明的var变量是全局变量。let和const:let和const声明的变量具有块级作用域(block
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- JavaScript 条件逻辑优化全指南
一个水瓶座程序猿.
WebAPIsJavaScript系列文章JavaScriptjavascript开发语言ecmascript
#JavaScript条件逻辑优化全指南一、基础优化方案1.对象字面量映射//优化前functiongetStatusText(status){if(status==='success')return'成功';if(status==='fail')return'失败';if(status==='pending')return'进行中';return'未知状态';}//优化后conststatusM
- ES6模块导入详解与实战示例
t0_54coder
编程问题解决手册es6前端ecmascript编程开发
ES6模块导入详解与实战示例在JavaScript的世界里,随着ES6的推出,模块化编程变得更加简洁和强大。本篇博客将深入探讨ES6模块的导入特性,并结合实例来展示如何灵活使用。模块导入的灵活性ES6允许开发者选择性地导入模块中的特性,而不是像之前的import*asXYZ那样一次性导入所有导出的内容。这种方式可以提高代码的可读性和维护性。选择性导入命名特性使用以下语法,我们可以只导入需要的特性:
- 引入的js文件里有过引用vue,在外侧仍需再写一次吗
在Vue项目中,是否需要在当前文件中再次导入Vue,取决于目标文件是否将Vue作为导出内容。具体规则如下:情况1:目标文件未导出Vue,需再次导入-场景:文件A中导入了Vue并使用,但未将Vue作为模块导出(如exportdefaultVue)。-示例://utils.js(目标文件)importVuefrom'vue'exportfunctiondoSomething(){returnVue.u
- UI自动化-Selenium WebDriver
Oooon_the_way
ui自动化selenium
前言SeleniumWebDriver是Selenium项目中最核心、最强大的组件,它是一个用于自动化控制网页浏览器的开源API(应用程序编程接口)。简单来说,SeleniumWebDriver就是一个允许你用编程语言(如Java、Python、C#、JavaScript、Ruby等)编写脚本来模拟真实用户操作网页浏览器(如Chrome,Firefox,Edge,Safari等)的工具。核心功能:
- vue中watch和computed的区别
shengggggg
面试题vue.js前端javascript
在Vue.js中,watch和computed是两个常用的功能,用于响应式地处理数据变化。它们都可以用于观察和响应数据的变化,但在使用场景和实现方式上有所不同。1.定义和用法computed(计算属性)定义:computed是Vue中的计算属性,依赖于其他数据属性并基于这些依赖动态计算出一个新的值。计算属性会根据其依赖的变化自动更新。用法:适用于基于现有数据派生出新的数据,且该派生过程通常是同步且
- Vue 中的 watch 和 computed 的区别是什么?
编程微刊(祈澈菇凉)
vue.js前端javascript
在Vue.js中,watch和computed是两个非常重要的特性,它们都用于响应数据变化,但它们的用途和实现方式有明显的区别。理解这两者的差异对于编写高效和可维护的Vue组件至关重要。1.基本概念1.1computedcomputed是计算属性的简称,其本质是基于响应式数据的缓存计算值。它的值依赖于Vue实例中的数据,当依赖的数据发生变化时,计算属性的值会自动重新计算。计算属性是惰性计算的,只有
- Gradio全解3——Gradio三种客户端:python、javascript与curl(三)——curl
龙焰智能
Gradio全解教程gradioclientcurlawk/readpost/get嵌入式url
Gradio全解3——Gradio三种客户端:python、javascript与curl(三)——curl前言3.3Curl查询GradioApps3.3.1安装3.3.2获取Gradio程序的URL3.3.3HF_TOKEN和身份认证1.POST/GET示例2.整合命令:awk和read3.HF_TOKEN4.身份认证3.3.4POST:请求预测1.基本语法2.常用示例3.3.5GET:获取结
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- 如何用JS修改或移除<span元素的上标
专注VB编程开发20年
javascript前端开发语言
你可以使用JavaScript动态修改或移除元素中的上标(),下标用的是。以下是几种常见的实现方法:1.修改现有上标内容如果内已有上标元素(如文本上标),可以直接修改的内容:javascript//获取元素constspanElement=document.querySelector('span');//获取第一个上标元素(如果存在)constsupElement=spanElement.quer
- 2025B卷最新华为OD机试,独家整理总结上岸技巧,考试题库清单(Python/JS/C/C++/JAVA/GO)持续收录中
无限码力
华为od华为OD机试华为OD2025B卷华为机试2025B卷华为OD机考2025B卷华为OD2025B卷题库
2025华为OD机试2025B卷华为OD上机考试由5月9号统一切换至华为OD2025B卷,现在刷2025B卷,刷得越多,通过率越高。题库链接最新华为OD机试(C++/C/Python/JavaScript/GO)目录提供在线OJ环境刷题:(私信联系开通)在线OJ私信联系开通OJ环境+使用介绍:私信联系开通2025最新华为OD真题目录华为OD面试手撕代码高频题华为OD机试2025B卷题单下面精心为大
- 什么是脚本,脚本有什么用,如何调用脚本?
诸葛务农
java编辑器
1.什么是脚本(Script)?脚本是一种由解释器直接执行的代码文件,无需编译成二进制文件。它通常用于自动化任务、简化操作流程或控制软件行为。脚本语言(如Python、JavaScript、Bash)相比编译型语言(如C++、Java)更灵活,但执行效率较低。2.脚本的常见用途自动化重复任务:批量重命名文件、定期备份数据、自动发送邮件等。系统管理:配置服务器、监控系统资源(如通过Bash/Powe
- vue+three.js 加载fbx动画模型
资深前端之路
threeJsjavascriptvue.js前端
嗨,我是小路。今天主要和大家分享的主题是“vue+three.js加载fbx动画模型”。在现代网页开发中,3D图形和动画的应用越来越广泛,从产品展示、虚拟展厅到游戏、教育等领域,三维技术正在不断刷新用户体验。而作为前端开发者,如何将高性能的3D动画无缝集成到Vue项目中?今天从网上找了一个fbx动画模型,然后将其加载出来,并让模型动起来。项目示意图1.FBXLoader加载器定义:主要用来加载fb
- Bootstrap 5 三种 JavaScript 版本的区别
中国lanwp
javascriptbootstrap前端
Bootstrap5三种JavaScript版本的区别Bootstrap5提供了三种不同的JavaScript版本:bootstrap.bundle.js、bootstrap.esm.js和bootstrap.js。以下是它们的区别:1.bootstrap.js(标准版)文件大小:最小包含内容:仅包含Bootstrap的核心JavaScript功能依赖关系:需要手动引入Popper.js(用于工具
- Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单
Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单【下载地址】Vue-pdf预览pdf文件流Vue-pdf预览PDF文件流是一个专为Vue项目设计的开源解决方案,旨在帮助开发者轻松实现在线预览PDF文件的功能。通过集成vue-pdf插件,该项目简化了在Vue应用中嵌入和展示PDF文件的过程,支持流式传输,提升用户体验。开发者只需按照简单的步骤将插件引入项目,并根据需求配置文件路径或
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题 但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired @Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。 2. @Qualifier 当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80); echo '<br />'; printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456); printf('th
- config.getInitParameter
171815164
parameter
web.xml <servlet> <servlet-name>servlet1</servlet-name> <jsp-file>/index.jsp</jsp-file> <init-param> <param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念: build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。 代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块! 由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下: Iterator<ListItem> iter = ItemMap.keySet.iterator(); while(iter.hasNext()){ ListItem it = iter.next(); //...一些逻辑操作 ItemMap.remove(it); } 结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型: 字符,数字,时间,布尔,%type五中类型的 --标量:数据库中预定义类型的变量 --定义一个变长字符串 v_ename varchar2(10); --定义一个小数,范围 -9999.99~9999.99 v_sal number(6,2); --定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架: Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/* *处理例外 */ --例外简介 --处理例外-传递例外 declare v_ename emp.ename%TYPE; begin SELECT ename INTO v_ename FROM emp where empno=&no; dbms_output.put_line('雇员名:'||v_ename); exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令, 封装定义Linux机器的环境信息 package com.tom; import java.io.File; public class Env { private String hostaddr; //Linux机器的IP地址 private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤: ①创建Socket; ②打开连接到Socket的输入输出流; ④按照一定的协议对Socket进行读写操作; ④关闭Socket。 Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList; import java.util.List; public class KickOutBadGuys { /** * 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。 * Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明 # Redis configuration file example # Note on units: when memory size is needed, it is possible to specifiy # it in the usual form of 1k 5GB 4M and so forth: #
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新... 节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心.... 但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) { StringBuilder result = new StringBuilder(); if (is != null) try { InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。 -----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋 twenty 二十 any 任何 well 健康的,好 twelve 十二 farm 农场 every 每一个 back 向后,回 fast 快速的 whose 谁的 much 许多 flower 花 watch 手表 very 非常,很 sport 运动 Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器 1. 本地创建项目, push到github服务器上面 2. 生成www用户的密钥 sudo -u www ssh-keygen -t rsa -C "[email protected]" 3. 将密钥添加到github帐号的SSH_KEYS里面 3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月23日 10:40:14 星期二 http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi 2.支持xls和xlsx 3.支持按属性名称绑定数据值 4.支持从指定行、列开始读取 5.支持同时读取多个sheet 6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java 比如: Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文: http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email 本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API. 1) Web Alarm API &
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐: 1. CakePHP CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。 2. CodeIgniter CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻: 三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。 首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。 最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。 Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。 这里我们来简单的探讨一下它的应用。 首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题: public class DaoZ { public static Dao dao() { // 每当需要使用dao的时候就取一次 Ioc ioc = new NutIoc(new JsonLoader("dao.js")); return ioc.get(