Android 平台应用软件开发(学习中)
Android 中的五种布局
1,LinearLayout(线性布局),RelativeLayout(相对布局),FrameLayout(帧布局),AbsoluteLayout(绝对布局),TableLayout(表格布局)。
2,线性布局中的控件属性说明
①android:background,设置UI控件的背景,其值可以是资源文件夹中的图片或者是颜色的十六进制值。
②android:orientation,该属性是线性布局的特有属性,用来指定线性布局的方向,vertical表示垂直线性布局,horizontal表示水平线性布局
③android:layout_width:设置UI控件的宽度,match_parent的含义是设置UI控件的宽度充满父窗体,wrap_content的含义是设置UI控件的宽度随内容的大小变化
④android:id,该属性为UI控件设置一个名字,在源代码程序中可以通过R.id名字的形式来获取这个控件实体
⑤android:src,用来设置图片控件ImmageView的前景图片
⑥android:text,设置UI控件上面显示的文字内容。
android:textSize,设置控件中文字的大小。最好用sp为单位,控件宽度和高度多采用dip做单位
⑦android:textColor,设置字体的颜色,采用八位十六进制数格式为该属性设置值。
⑧android:gravity,设置控件在父容器中的对齐方式,其值可以是水平居中,垂直居中,靠左,靠右
3,相对布局控件属性说明
①android:layout_alignParentBottom,设置UI控件贴紧父元素底部,如需要与父元素的底部对齐,将其值设为true,否则为false。
②android:layout_alignParentRight,设置UI控件紧贴父元素的右边,其值设置同上属性
③android:layout_centerHorizontal,设置控件在相对布局中水平居中
④android:layout_centerInParent,设置父控件相对于父元素完全居中
⑤android:layout_alignParentLeft,设置控件贴紧父元素的左边缘
⑥android:layout_alignParentTop,设置控件贴紧父元素的上边缘
以上属性值均为true或false
android:layout_below,设置控件在某元素的下方
android:layout_above,设置控件在某元素的上方
android:layout_toRightOf,设置控件在某元素的右边
android:layout_alignTop,设置控件本元素的上边缘和某元素大的上边缘对齐
以上属性的属性值必须为其他控件的id引用名。
4,帧布局中控件属性说明
android:layout_gravity,该属性用于设置当前控件在父元素中的对齐方式,若其值为center_vertical,表示当前控件在父元素中垂直居中,若其值为center_horizontal表示当前控件在父元素中水平居中,若两个值并列使用,则表示控件对父元素既垂直居中有水平居中。
android:layout_gravity=‘center_vertical|center_horizontal’
②android:visibility,设置控件的可见性,该属性有三个值,visible,gone,invisible.visible代表控件可见,invisible代表控件不可见,但占据布局位置,gone带代表不可见也而且不占据布局位置。
Android 中的UI控件
1,开发中的常用基础控件包括TextView,Button,EditText,ImageView,RadioBuutton,CheckBox,ProgressBar。
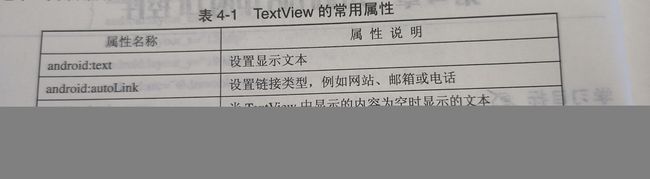
2,文本控件TextView

3,编辑框控件EditText

4,按钮控件Button
继承自aandroid.widget.TextView类,位于android.widget包中。它常用的子类有CheckBox,RadioButton,ToggleButton.
其常用属性为android:click 设置当按钮点击时执行的方法名
5,图片控件ImageView

6,单选按钮RadioButton
一般在RadioGroup中声明,用于提供两个或多个互斥选项,即在一组按钮中只能选择一个。要监听单选按钮状态的更改,需要给他所在的RadioGroup添加setOnCheckChangeListener()监听器。

7,进度条控件ProgressBar
一般在应用程序中用来显示用户某个耗时操作的进度百分比

8,高级控件
常用的几个高级控件都直接或间接地继承了android.view.ViewGroup类。常用地高级控件主要包括ListView,GridView,Spinner,AutoCompleteTextView,ExpandableListView,Gallery等。
9,高级控件案例ListView控件是以列表地形式显示资源,Spinner是以下拉列表地形式显示数据资源,Grid View、是以网格地形式显示数据资源。
①用户单击控件条目事件。为控件加载setOnTremClickListener监听,重写onItemClick()方法
②用户长按事件。为控件加载setOnItemLongClickListener监听,重写onItemLongClick()方法。
1,ListView使用ArrayAdapter适配器
public class MyListView extends Activity{
String[] strs =new String[] {"first", "second", "third", "fourth","fifth"//定义一个String数组用来显示ListView的内容
private ListView lv;
@Override
publicvoid onCreate(Bundle savedInstanceState)}
super.onCreate(savedlnstanceState);
setContent View(R.layout.main);
//得到ListView对象的引用
lv = (ListView) findViewBy!d(R.id.Iv);
//为ListView设置Adapter来绑定数据
lv. set Adapter(ne w Array AdapterくString>(this,
android.R.layout.simple 一list一item j,strs));
}
}
Android 中的交互与菜单
1,Toast提示框的创建
只需要调用Toast类的静态方法makeText即可创建默认格式的Toast提示框。makeText()方法包含三个参数,第一个参数指定上下文环境,一般使用getApplicationContext()方法获取当前程序的上下文,第二个参数是弹出的提示框中显示的提示文本,第三个参数是Toast提示框显示的时间,0,代表短时间,1代表长时间。
例:Toast.makeText(getApplicationContext(),“文本”,0).show();
//设置显示的位置,该方法有三个参数,第一个参数是显示的位置,第二个参数是距离该位置的x方向的。
toast.setGravity(Gravity.LEFT,20,30); toast.show();
2.带图片的Toast
//定义一个Toast的对象
Toast toast=Toast.makeText(getApplicationContext(), ”图片 toast", 0);
//定义一个ImageView的对象,构造的时候需要上下文作为参数
ImageView imageView=new ImageView(MainActivity.this);
"设置ImageView的源
image View.setImageResource(R.drawable.ic」auncher);
//获取当前的Toast对象的View并转换为线性布局
LinearLayout layout=(LinearLayout) toast.getView();
//ImageView添加到线性布局中
layout.addView(imageView);
"显示Toast
toast.show();
3,常用的设置对话框的方法
setTitle:为对话框设置标题
setIcon:为对话框设置图标
setMessage:为对话框设置内容
setView:为对话框设置自定义样式
setItem:设置对话框要显示一个list,一般用于显示几个命令
setMultiChoiceItems:用来设置对话框显示一系列的复选框
setNeutralBuutton:普通按钮
setPositibeButton:一般用作确定按钮
setNegativeButton:一般用作取消按钮
setCancelable:设置是否模态,如果为模态,用户必须进行操作
creat:创建对话框
show:显示对话框
5.2.2 创建对话框的关键代码
1.警告对话框
//创建对话框的对象
AlertDialog.Builder builder=new Builder(context);
//设置对话框的标题
builder.setTitle(“提示”);
//设置对话框的内容
builder.setMessage(“是否要退出”);
//设置一个确定按钮, 并使用匿名内部类的方式创建点击事件
builder.setPositiveButton(“确定”,new DialogInterface.OnClickListener(O{
public void onClick(DialogInterface dialog, int which){
//弹出 一个点击确定的提示框
Toast.makeText(getApplicationContext), “点击确定”,0).show();
}
});
//设置 一个取消按钮, 并使用匿名内部类的方式创建点击事件
builder.setNegativeButton(“取消”, new DialogInterface.OnClickListenerO {
public void onClick(DialogInterface dialog, int which){
//弹出一个点击取消的提示信息
Toast.makeText(getApplicationContext(),“点击取消” ,1).showO;
1
});
//创建对话框并通过showO方法使其显示出来
builder.create().show();
2. 进度对话框
//创建 一个进度对话框的对象
ProgressDialog pdd=new ProgressDialog(this);
//设置进度对话框的进度条为水平方向的对话框
pdd.setProgressStyle(ProgressDialog.STYLE_ HORIZONTAL);
//设置对话框的信息
pdd.setMessage(“正在下载。。。请稍候”);
//设置对话框的标题
pdd.setTitle(“下载中”);
//设置对话框中进度条的最大值
pdd.setMax(100); (用货
//设置当前的进度
pdd.setProgress(40);
//显示进度对话框
pdd.show);
3. 日期选择对话框
//创建一个日历对象获取当前的日期
Calendar c=Calendar.getInstanceO);
//获取日期中的年
int y=c.get(Calendar.YEAR);
11获取日期中的月
int m=c.get(Calendar.MONTH);
//获取日期中的天
int d=c.get(Calendar.DAY_OF_MONTH);
/*定义一个日期选择对话框DatePickerDialog, 构造方法需要五个参数,第一个参数是上下文
环境, 第二个参数是日期变动的回调函数, 就是当对话框中的日期改变时所执行的函数, 第三个是
参数是默认显示的年, 第四个参数是默认显示的月, 第五个参数是默认显示的天
DatePickerDialog da=new DatePickerDialog(this,null,y,m,d);
//让对话框显示出来 I
请输入名字
da.show);
4.自定义对话框
创建自定义对话框需要自定义的布局文件,如图5-2
所示。
//将布局文件转化View
final View view=View.inflate(this, R.layout.dio, null);
//设置builder显示的View
builder.setView(view);
定义一个确定按钮 图5-2 自定义对话框布局文件
builder.setPositiveButton(“确定”, new DialogInterface. OnClickListenerO
一
//设置确定按钮的点击方法
public void onClick(DialogInterface dialog, int which){
//获取自定义布局文件中的EditeText
EditText el=(EditText)view.findViewById(R.id.el);
//获取EditText中输入的字符串
String yhm=el.getText().toString();
//弹出一个提示框,显示输入的用户名
Toast.makeText(getApplicationContext(),“输入的用户名是”+yhm,0).show();
}
}};
//创建并且显示对话框
builder.create().show();
示例代码:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/sky"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:textColor="@color/teal_200"
android:textSize="25dp"
android:gravity="center"
android:textStyle="bold"
/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
<LinearLayout
android:id="@+id/w1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="QQ"
android:src="@drawable/qq"
android:textColor="@color/teal_200"
android:textSize="20sp" />
<View
android:layout_width="2dp"
android:layout_height="match_parent"
android:background="@color/white"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="97dp"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:src="@drawable/weixin"
android:textColor="@color/teal_200"
android:textSize="20sp" />
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/youxiang">
ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="使用邮箱登录"
android:textSize="30sp"
>
TextView>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓 名"
android:textColor="@color/teal_200"
android:textSize="20sp">
TextView>
<EditText
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入姓名">
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="邮 箱"
android:textColor="@color/teal_200"
android:textSize="20sp">
TextView>
<EditText
android:id="@+id/email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入邮箱">
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码"
android:textColor="@color/teal_200"
android:textSize="20sp">
TextView>
<EditText
android:id="@+id/password_toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入密码">
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓 别"
android:textColor="@color/teal_200"
android:textSize="20sp">
TextView>
<RadioGroup
android:layout_marginLeft="30dp"
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radio_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textColor="@color/teal_200"
android:text="男"/>
<RadioButton
android:id="@+id/radio_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/teal_200"
android:text="女"/>
RadioGroup>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱 好"
android:textColor="@color/teal_200"
android:textSize="20sp"/>
<CheckBox
android:layout_marginLeft="30dp"
android:id="@+id/cb_game"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游戏"/>
<CheckBox
android:layout_marginLeft="30dp"
android:id="@+id/cb_basketball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"/>
<CheckBox
android:layout_marginLeft="30dp"
android:id="@+id/cb_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="81dp"
android:gravity="center"
android:text="提交"
android:textColor="@color/teal_200"
android:textSize="25dp"
android:textStyle="bold"
/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/white"/>
LinearLayout>
②MainActivity.java
package com.example.email;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MainActivity2 tel;
private EditText Name;
private EditText Phone;
private TextView Show;
private Button mBtnAdd;
private Button mBtnQuery;
private Button mBtnUpdate;
private Button mBtnDelete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tel = new MainActivity2(this);
Name = (EditText) findViewById(R.id.name);
Phone = (EditText) findViewById(R.id.phone);
Show = (TextView) findViewById(R.id.show);
mBtnAdd = (Button) findViewById(R.id.insert);
mBtnQuery = (Button) findViewById(R.id.query);
mBtnUpdate = (Button) findViewById(R.id.update);
mBtnDelete = (Button) findViewById(R.id.delete);
mBtnAdd.setOnClickListener(this);
mBtnQuery.setOnClickListener(this);
mBtnUpdate.setOnClickListener(this);
mBtnDelete.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String name;
String phone;
SQLiteDatabase db;
ContentValues values;
switch (v.getId()) {
case R.id.insert: //添加数据
name = Name.getText().toString();
phone = Phone.getText().toString();
db = tel.getWritableDatabase();//获取可读写SQLiteDatabse对象
values = new ContentValues(); // 创建ContentValues对象
values.put("name", name); // 将数据添加到ContentValues对象
values.put("phone", phone);
db.insert("information", null, values);
Toast.makeText(this, "信息已添加", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.query: //查询数据
db = tel.getReadableDatabase();
Cursor cursor = db.query("information", null, null, null, null,
null, null);
if (cursor.getCount() == 0) {
Show.setText("");
Toast.makeText(this, "没有数据", Toast.LENGTH_SHORT).show();
} else {
cursor.moveToFirst();
Show.setText("Name : " + cursor.getString(1) + " ;Tel : " + cursor.getString(2));
}
while (cursor.moveToNext()) {
Show.append("\n" + "Name : " + cursor.getString(1) + " ;Tel : " + cursor.getString(2));
}
cursor.close();
db.close();
break;
case R.id.update: //更新数据
db = tel.getWritableDatabase();
values = new ContentValues(); // 要修改的数据
values.put("phone", phone = Phone.getText().toString());
db.update("information", values, "name=?",
new String[]{Name.getText().toString()}); // 更新并得到行数
Toast.makeText(this, "信息已修改", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.delete: //删除数据
db = tel.getWritableDatabase();
name = Name.getText().toString().trim();
phone = Phone.getText().toString().trim();
if (name.equals("") || phone.equals("")){ //联系人信息不能为空
Toast.makeText(this,"联系人信息删除失败",Toast.LENGTH_SHORT).show();
}
else {
db.execSQL("delete from information where name=? and phone=?", new Object[]{name, phone});
Toast.makeText(this,"联系人信息删除成功",Toast.LENGTH_SHORT).show();
}
db.close();
break;
}
}
}
③MainActivity2.java
package com.example.email;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MainActivity2 extends SQLiteOpenHelper {
public MainActivity2(Context context) {
super(context, "itcast.db", null, 1);
}
//当数据库第一次创建的时候执行
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("CREATE TABLE information(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), phone VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}