vue lang_Vue实战043:i18n实现多语言自动切换
前言
项目经营到后期很多人都希望将项目国际化,让我们的项目走出国门,让更多人认识和使用我们的项目,这就需要有一套适合其他他们 阅读的语言系统,至少得支持英文对吧,毕竟英文是国际通用语言,当然如果你有精力也可以针对性开发多套语言供用户选择,这里我们选择给项目添加中英文两种语言,我们用到的插件是vue-i18n。
什么是vue-i18n
i18n是 Internationalization 这个英文的简写,即国际化的意思,vue-i18n是一款针对于vue开发的国际化插件,让项目支持多语言切换,以适应不同地区用户的需求。
安装vue-i18n
直接在项目中执行安装命令:npm install vue-i18n --save,当前版本8.12.0。
全局引入vue-i18n
在项目中引入vue-i18n,实例化vue-i18n将需要加载的语言包通过require导入,这里看个人需求我只需要中英文,所以引入zh-CN.js和en-US.js,分别对应中文和英文,你也可以提供多语言包,最后别忘记了将实例挂载至Vue。
import Vue from 'vue'import VueI18n from 'vue-i18n'Vue.use(VueI18n)// 实例化i18n并引入语言文件。const i18n = new VueI18n({ locale: 'zh-CN', // 语言标识 messages: { 'zh-CN': require('@/assets/langs/zh-CN.js'), 'en-US': require('@/assets/langs/en-US.js') }})new Vue({ router, store, i18n, // 挂载 render: h => h(App)}).$mount('#app')定义语言包
语言包已json格式书写,数据以键值对的形式呈现,所以每个语言包的键都是对应的,只是值不想同,为避免编码问题问题,我们键统一用英文,所以创建语言包的时候我们先从英文开始,搞定之后直接复制再修改对应的值就好了,最后记得export导出对象。定义数据的形式可以根据个人需求来,我喜欢把相同的放一起,这样找起来方便点。如果你觉得每次都要通过lang来获取数据比较麻烦,我们可以再优化下,把export const lang=改写成module.exports= 模式,这样就可以直接获取对象中的对象了。
页面渲染
静态渲染时,用双大括号包裹,把数据当成变量引入,$t用来调用语言包中键对应的值。如果用的是element-ui动态绑定值,双引号即可。动态渲染时,我们可以借助计算属性,再拿这个计算属性去遍历DOM元素即可。
//静态渲染{{$t('other.login')}}
//动态渲染computed:{ navlist(){ return this.$t('nav') }},{{item}}
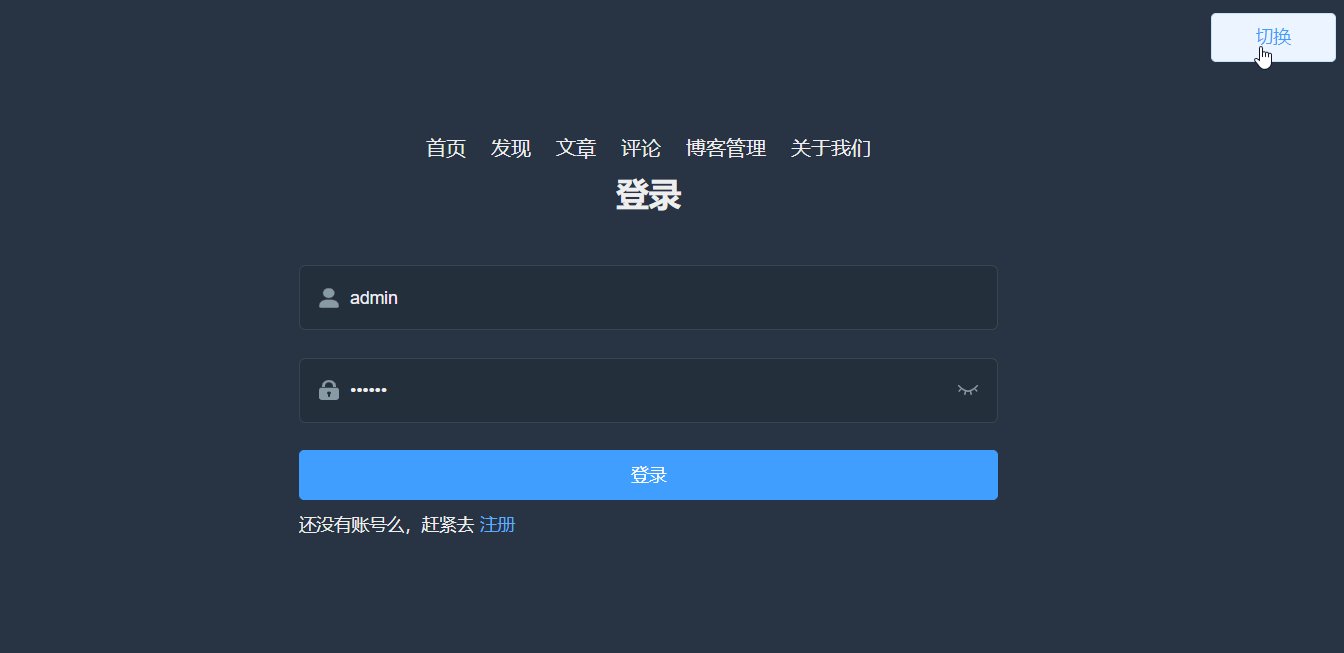
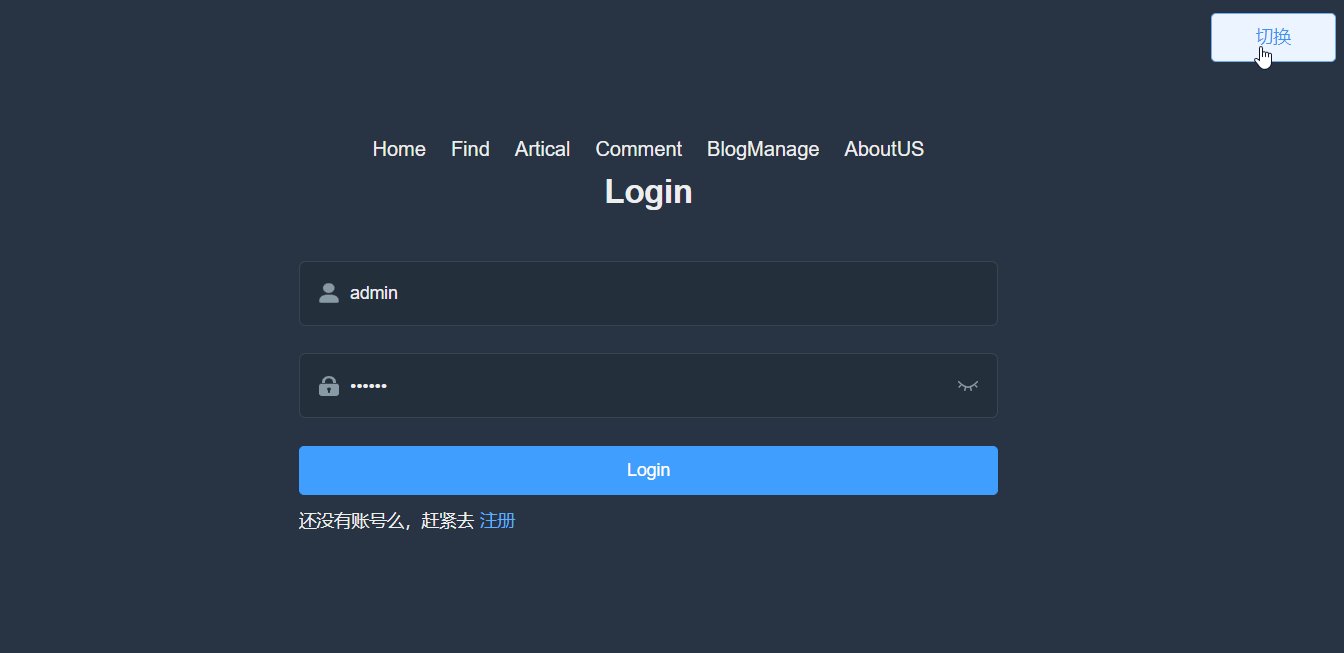
手动切换语言
在页面中写个DOM元素,添加点击事件,来判断当前this.$i18n.locale属性值,当当前this.$i18n.locale值为 'zh-CN'将其切换成'en-US',反则互换即可,如果你是多种语言,那么直接把你当前的选择的语言标识赋值给this.$i18n.locale。
change(){ if ( this.$i18n.locale === 'zh-CN' ) { this.$i18n.locale = 'en-US';//关键语句 }else { this.$i18n.locale = 'zh-CN';//关键语句 }}自动切换语言
根据我们前两篇的基础,我们可以通过两种方式来实现自动切换语言功能,第一种就是根据客户端浏览器设置语言来自动切换语言,如何获取浏览器语言可以参考:Vue实战042:获取客户端浏览器以及操作系统信息,第二种方式是根据外网IP地址来实现语言的切换,由于IP只能定位到市,所以我们需要一套国内各省列表,通过判断ip是否在此列表范围内来实现语言的设定,如果获取用户IP可以参考:Vue实战041:获取当前客户端IP地址详解(内网和外网),这里我们以浏览器语言来实例演示。
修改配置信息,将语言配置信息存入localStorage中,默认locale从获取localStorage获取,切换语言时同时修改localStorage中的信息,这样下次进来时系统就会根据用户上次设定的语言进行显示了。
// 实例化i18n并引入语言文件。const i18n = new VueI18n({ locale: localStorage.getItem('lang'), // 默认语言 messages: { 'zh-CN': require('@/assets/langs/zh-CN.js'), 'en-US': require('@/assets/langs/en-US.js') }})//手动切换语言change(){ if (this.$i18n.locale === 'zh-CN') { this.$i18n.locale = 'en-US'; localStorage.setItem('lang','en-US') }else { this.$i18n.locale = 'zh-CN'; localStorage.setItem('lang','zh-CN') }},通过浏览器语言自动切换
接下来主要做的就是在加载路由的时候让系统自动检测localStorage中的lang是否存在,如果存在则说明用户已经访问过我们的系统,如果不存在我们就为其添加lang设置。由于我们也不知道用户会从哪里进入系统,所以最好的是在每次路由加载的时候去处理,这里我们可以用到Vuerouter的beforeEach函数,具体可以参考:Vue实战040:nprogress页面加载进度条,这里有对beforeEach的介绍。
router.beforeEach((to, from, next) => { NProgress.start() if (!localStorage.getItem('lang')) { let lang = navigator.language if (lang === 'zh' || lang === 'zh-CN') { localStorage.setItem('lang', 'zh-CN') } else { localStorage.setItem('lang', 'en-US') } } next()})到这里你应该会发现一个问题,那就是第一次访问的时候并没有实现自动切换语言的功能,但是在localStorage中我们又可以看到lang已经被赋值,只有当页面再次刷新的时候才生效了。解决这个问题的办法就是将i18n.locale属性配置放入Vue中来,这样加载系统的时候就会自动去刷新i18n.locale属性了。
new Vue({ router, store, i18n, // 挂载 created () { i18n.locale = localStorage.getItem('lang') }, render: h => h(App)}).$mount('#app')通过IP地址自动切换
到这里根据浏览器系统语言自动切换语言的功能就实现了,接下来补充下根据IP来自动切换语言,原理很简单,IP只能定位到省市,这里我们提取省就可以了,然后定义一个列表附上国内各省名称,然后进行匹配,如果存在则说明是在国内使用,我们就设置为zh-CN,如果不存在则设置为en-US。
router.beforeEach((to, from, next) => { NProgress.start() if (!localStorage.getItem('lang')) { var city = localStorage.getItem('city') let mit = city.split('省')[0] || city.split('自')[0] || city.split('特别')[0] let mitlist = ['北京市', '上海市', '天津市', '重庆市', '澳门', '香港', '广东', '云南', '河北', '山东'] if (mitlist.indexOf(mit) > -1) { localStorage.setItem('lang', 'zh-CN') } else { localStorage.setItem('lang', 'en-US') } } next()})欢迎关注本人的公众号:编程手札,文章也会在公众号更新