webpack的基本使用
webpack的基本使用
1.什么是webpack
概念:webpack是前端项目工程化的具体解决方案
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放在功能的实现上,提高前端开发效率和项目的可维护性。
注意:目前Vue、React等前端项目,基本上都是基于webpack进行工程化开发。
2.创建列表隔行变色项目
1.新建项目空白目录,并运行npm init -y 命令,初始化包管理配置文件package.json
2.新建src源代码目录
3.新建src->index.html首页和src->index.js脚本文件
4.初始化首页基本的结构
5.运行npm install jquery -S命令,安装jQuery
6.通过ES6模块化的方式导入jQuery,实现列表隔行变色效果
-
index.htnl
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <script src="../dist/main.js">script> <body> <ul> <li>这是第1个lili> <li>这是第2个lili> <li>这是第3个lili> <li>这是第4个lili> <li>这是第5个lili> <li>这是第6个lili> <li>这是第7个lili> <li>这是第8个lili> <li>这是第9个lili> ul> body> html> -
index.js
//1.使用ES6导入语法 导入jquery import $ from 'jquery' //2.定义jquery人口函数 $(function () { // 3.实现奇偶行变色 // 奇数行为红色 $('li:odd').css('background-color','red') // 偶数行为粉色 $('li:even').css('background-color','pink') })
3.在项目中安装webpack
在终端运行如下的命令,安装webpack 相关的两个包:
npm install [email protected] [email protected] -D
-S是 --save的简写 开发和上线应用到的包
-D是 --save-dev的简写 开发应用到的包
4.在项目中配置webpack
1.在项目根目录中,创建名为webpack.config.js的webpack配置文件,并初始化如下配置:
module.exports{
mode:'development' //mode 用来指定构建模式,可选值有development(开发)和production(上线)
}
2.在package.json的scripts节点下,新增dev脚本如下:
'scripts':{
'dev':'webpack'//scripts节点下的脚本 可以通过npm run 执行 例如:npm run dev
}
3.在终端运行npm run dev 命令,启动webpack进行项目的打包构建
4.1mode的可选值
mode节点的可选值有两个,分别是:
development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
4.2 webpack.config.js 文件的作用
webpack.config.js 是 webpack的配置文件。webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于webpack是基于node.js开发出来的打包工具,因此在它的配置文件中,支持使用node.js相关的语法和模块进行webpack 的个性化配置。
4.3 webpack中的默认约定
webpack 4.x和5.x的版本中,有如下的默认约定:
- 默认的打包入口文件为src -> index.js
- 默认的输出文件路径为dist -> main.js
注意:可以在webpack.config.js 中修改打包的默认约定
4.4 自定义打包的入口与出
在webpack.config.jsi配置文件中,通过entry节点指定打包的入口。通过output 节点指定打包的出口。示例代码如下:
const path=require('path')//导入node.js中专门操作路径的模块
module.exports={
entry:path.join(__dirname,'./src/index.js'),//打包入口文件路径
output:{
path:path.join(__dirname,'./dist'),//输出文件路径
filename:'bundle.js'//输出文件的名称
}
}
webpack中的插件
1.webpack插件的使用
通过安装和配置第三方的插件,可以拓展webpack 的能力,从而让 webpack 用起来更方便。最常用的webpack插件有如下两个:
- webpack-dev-server
- 类似于node.js 阶段用到的nodemon工具
- 每当修改了源代码,webpack 会自动进行项目的打包和构建
- html-webpack-plugin
- webpack中的HTML插件(类似于一个模板引擎插件)
- 可以通过此插件自定制index.html页面的内容
2.安装webpack-dev-server
运行如下的命令,即可在项目中安装此插件
npm install [email protected] -D
2.1配置webpack-dev-server
-
修改package.json -> scripts中的dev命令如下:
"scripts": { "dev": "webpack server"//script 节点下的脚本 可以通过npn run dev 运行 }, -
再次运行npm run dev命令,重新进行项目的打包
-
在浏览器中访问http:/ /localhost:8080地址,查看自动打包效果
注意: webpack-dev-server会启动一个实时打包的http 服务器
3.安装html-webpack-plugin
运行如下的命令,即可在项目中安装此插件
npm install [email protected] -D
3.1配置html-webpack-plugin
//导入HTML插件,得到一个构造函数
const HtmlPlugin=require('html-webpack-plugin');
//创建HTML插件的实例对象
const htmlPlugin=new HtmlPlugin({
template:'./src/index.html',//指定原文件的存放路径
filename:'./index.html'//指定生成的文件的存放路径
})
module.exports = {
//代表webpack运行模式
mode: 'development',
plugins:[htmlPlugin],//通过plugins节点,使htmlPlugin 插件生效
}
3.2解惑html-webpack-plugin
- 通过HTML插件复制到项目根目录中的index.html页面,也被放到了内存中
- HTML插件在生成的 index.html页面,自动注入了打包的main.js 文件
4.devSever节点
在webpack.config.js配置文件中,可以通过devServer节点对 webpack-dev-server插件进行更多的配置,示例代码如下:
devServer:{
open:true,//初次打包完成后,自动打开浏览器
host:'127.0.0.1',//实时打包所使用的主机地址
port:8080,//实时打包所使用的端口号
}
注意:凡是修改了webpack.config.js 配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
webpack中的loader(加载器)
1.loader概述
在实际开发过程中,webpack默认只能打包处理以.jst后缀名结尾的模块。其他非.js后缀名结尾的模块,webpack 默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
- css-loader 可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- babel-loader 可以打包处理webpack无法处理的高级JS语法
2.loader调用过程
3.打包处理css文件
运行npm i [email protected] [email protected] -D命令,安装处理css 文件的 loader
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module:{//所有第三方文件模块的匹配规则
rules:[//文件后缀名的匹配规则
{test:/\.css$/,use:['style-loader','css-loader']}
]
},
其中,test表示匹配的文件类型,use表示对应要调用的 loader
注意:
- use数组中指定的loader 顺序是固定的
- 多个loader的调用顺序是:从后往前调用
4.打包处理less文件
运行npm i [email protected] [email protected] -D命令
在webpack.config.js 的 module -> rules数组中,添加loader规则如下:
module:{//所有第三方文件模块的匹配规则
rules:[//文件后缀名的匹配规则
{test: /\.less$/,use: ['style-loader','css-loader','less-loader']}
]
},
5.打包处理样式表中与url路径相关的文件
运行npm i [email protected] [email protected] -D命令
在webpack.config.js的 module -> rules数组中,添加loader规则如下:
module:{
rules:[
{test:/\.jpg|png|gif$/,use:'url-loader?limit=22229'}
]
}
其中?之后的是loader的参数项:
- limit用来指定图片的大小,单位是字节( byte)
- 只有≤ limit大小的图片,才会被转为base64格式的图片
6.打包处理js文件中的高级语法
webpack 只能打包处理一部分高级的JavaScript 语法。对于那些webpack 无法处理的高级js语法,需要借助于 babel-loader进行打包处理。例如webpack无法处理下面的JavaScript代码:
//定义名为info的装饰器
function info(target){
//为目标添加静态属性 info
target.info='Person'
}
//为Person类应用info装饰器
@info
class Person{}
//打印Person的静态属性 info
console.log(Person.info)
6.1安装babel-loader相关的包
运行如下的命令安装对应的依赖包:
npm i [email protected] @babel/[email protected] @babel/[email protected] -D
在webpack.config.js 的 module -> rules数组中,添加 loader规则如下:
//注意 必须使用exclude 指定排除项,因为node_modules 目录下的第三方包不需要被打包
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/}
6.2配置babel-loader
在项目根目录下,创建名为babel.config.js 的配置文件,定义Babel的配置项如下:
module.exports={
// 声明babel可用的插件
plugins: [["@babel/plugin-proposal-decorators",{legacy:true}]]
}
打包发布
1.为什么要打包发布
项目开发完成之后,需要使用webpack对项目进行打包发布,主要原因有以下两点:
-
开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件。
-
开发环境下,打包生成的文件不会进行代码压缩和性能优化。
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
2.配置webpack 的打包发布
在package.json文件的scripts节点下,新增build命令如下:
"scripts":{
"dev": "webpack server",,//开发环境中,运行dev命令
"build": "webpack --mode production"//项目发布时,运行build命令
}
–model是一个参数项,用来指定webpack的运行模式。production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过–model指定的参数项,会覆盖webpack.config.js 中的model选项。
3.把JavaScript文件统一生成到js目录中
在webpack.config.js配置文件的output节点中,进行如下的配置:
output: {
path: path.join(__dirname, './dist'),//输出文件路径
filename: 'js/main.js'//输出文件的名称
},
4.把图片文件统一生成到image目录中
修改webpack.config.js 中的url-loader配置项,新增outputPath 选项即可指定图片文件的输出路径:
{test: /\.jpg|png|gif$/,use:'url-loader?limit=470&outputPath=images'}
5.自动清理dist目录下的旧文件
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置clean-webpack-plugin插件:
1.安装清理dist目录的webpack插件
npm install [email protected] -D
2.按需导入播件、得到插件的构造函数之后,创建插件的实例对象
const {CleanWebpackPlugin}=require('clean-webpack-plugin');
const cleanPlugin=new CleanWebpackPlugin()
3.把创建的cleanPlugin插件实例对象,挂载到plugins节点中
plugins: [htmlPlugin,cleanPlugin]
Source Map
1.什么是Source Map
Source Map就是一个信息文件,里面储存着位置信息。也就是说,Source Map文件中存储着压缩混淆后的代码,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
2.webpack开发环境下的Source Map
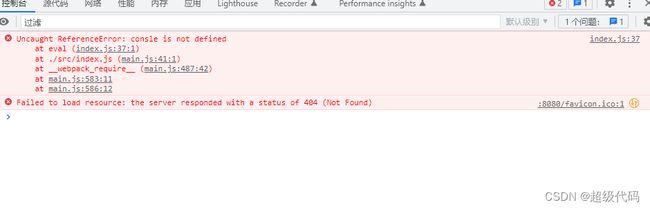
在开发环境下,webpack默认启用了Source Map功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:
2.1 默认Source Map的问题
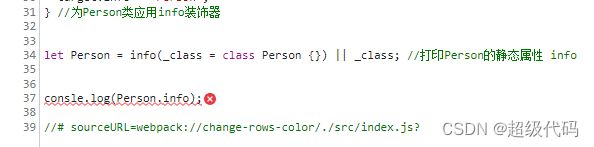
开发环境下默认生成的Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下呤
2.2 解决默认Source Map的问题
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {
//代表webpack运行模式
mode: 'development',
//eval-source-map 仅限在“开发模式”下使用,不建议在“生产模式”下使用
//此选项生成的Source Map 能够保证“运行时报错的行数”与“源代码的行数”保持一致
devtool:'eval-source-map',
}
3.webpack 生产环境下的Source Map
在生产环境下,如果省略了devtool选项,则最终生成的文件中不包含Source Map。这能够防止原始代码通过Source Map的形式暴露给别有所图之人。
3.1只定位行数不暴露代码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为nosources-source-map。实际效果如图所示:
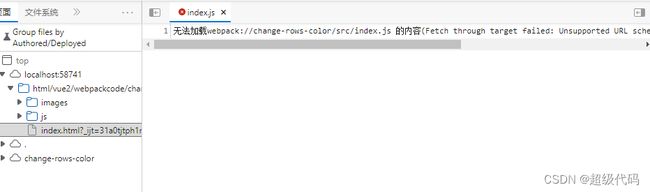
3.2 定位行数且暴露代码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将devtool的值设置为source-map。实际效果如图所示:
4. Source Map最佳实践
开发环境下:
- 建议把devtool的值设置为eval-source-map
- 好处:可以精准定位到具体的错误行
生产环境下:
- 建议关闭Source Map 或将devtool的值设置为nosources-source-map
- 好处:防止源码泄露,提高网站的安全性
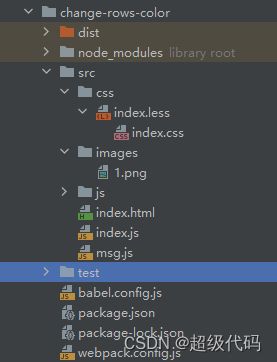
项目结构及代码
1.项目架构
2.项目代码
- index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul>
<li>这是第1个lili>
<li>这是第2个lili>
<li>这是第3个lili>
<li>这是第4个lili>
<li>这是第5个lili>
<li>这是第6个lili>
<li>这是第7个lili>
<li>这是第8个lili>
<li>这是第9个lili>
ul>
<img src="" alt="" srcset="" class="box">
body>
html>
- index.js
//1.使用ES6导入语法 导入jquery
import $ from 'jquery'
//导入样式 (在webpack中一切皆模块,都可以通过ES6导入语法进行导入和使用)
import '@/css/index.css'
import '@/css/index.less'
//导入src/js/test/info.js
import '@/js/test/info.js'
//导入图片,得到图片文件
import logo from '@/images/1.png'
// console.log(logo)
//给img标签的src动态赋值
$('.box').attr('src', logo)
//2.定义jquery人口函数
$(function () {
// 3.实现奇偶行变色
// 奇数行为红色
$('li:odd').css('background-color', 'red')
// 偶数行为粉色
$('li:even').css('background-color', 'pink')
})
//定义名为info的装饰器
function info(target) {
//为目标添加静态属性 info
target.info = 'Person'
}
//为Person类应用info装饰器
@info
class Person {
}
//打印Person的静态属性 info
console.log(Person.info)
- index.lcss
html,body,ul{
margin: 0;
padding: 0;
li{
line-height: 30px;
padding-left: 20px;
font-size: 12px;
}
}
- index.css
li{
list-style: none;
}
- babel.config.js
module.exports={
// 声明babel可用的插件
// 将来webpack在调用babel-loader的时候,会先加载plugins插件来使用
plugins: [["@babel/plugin-proposal-decorators",{legacy:true}]]
}
- webpack.config.js
//使用node.js中的导出语法,向外导出一个webpack的配置对象
// module.exports={
// //代表webpack运行模式
// mode:'development'
// }
const path = require('path')//导入node.js中专门操作路径的模块
//导入HTML插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin');
//按需导入播件、得到插件的构造函数之后,创建插件的实例对象
//左侧的花括号是解构赋值
const {CleanWebpackPlugin}=require('clean-webpack-plugin');
const cleanPlugin=new CleanWebpackPlugin()
//创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template: './src/index.html',//指定原文件的存放路径
filename: './index.html'//指定生成的文件的存放路径
})
module.exports = {
//代表webpack运行模式
mode: 'development',
//eval-source-map 仅限在“开发模式”下使用,不建议在“生产模式”下使用
//此选项生成的Source Map 能够保证“运行时报错的行数”与“源代码的行数”保持一致
// devtool:'eval-source-map',
//想定位报错的具体行数,且不想暴露源码
devtool:'nosources-source-map',
//想在定位报错行数的同时,展示具体报错的源码
// devtool:'source-map',
//entry指定处理的文件
//__dirname 项目根目录
entry: path.join(__dirname, './src/index.js'),//打包入口文件路径
output: {
path: path.join(__dirname, './dist'),//输出文件路径
filename: 'js/main.js'//输出文件的名称
},
plugins: [htmlPlugin,cleanPlugin],//通过plugins节点,使htmlPlugin 插件生效
devServer: {
open: true,//初次打包完成后,自动打开浏览器
host: '127.0.0.1',//实时打包所使用的主机地址
port: 8080,//实时打包所使用的端口号
},
module: {//所有第三方文件模块的匹配规则
rules: [//文件后缀名的匹配规则
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.less$/, use: ['style-loader', 'css-loader','less-loader']},
//在配置url-loader的时候,多个参数之间,使用&符号进行分割
{test: /\.jpg|png|gif$/,use:'url-loader?limit=470&outputPath=images'},
//注意 必须使用exclude 指定排除项,因为node_modules 目录下的第三方包不需要被打包
//使用babel-loader 处理高级js语法
//因为第三方包中js兼容性不需要程序员关心
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/}
]
},
resolve:{
alias:{
'@':path.join(__dirname,'./src/')
}
},
}
- package.json
{
"name": "change-rows-color",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack server",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.6.1"
},
"devDependencies": {
"@babel/core": "^7.14.6",
"@babel/plugin-proposal-decorators": "^7.14.5",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^3.0.0",
"css-loader": "^5.2.6",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.3.2",
"less": "^4.1.1",
"less-loader": "^10.0.1",
"style-loader": "^3.0.0",
"url-loader": "^4.1.1",
"webpack": "^5.42.1",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^3.11.2"
}
}