jQuery学习笔记
jQuery入门
基于jquery-3.1.1.js
<body>
<input type="button" value="button">
body>
<script>
$(function(){
$("input").click(function(){
alert("the button is clicked");
});
});
script>基础核心
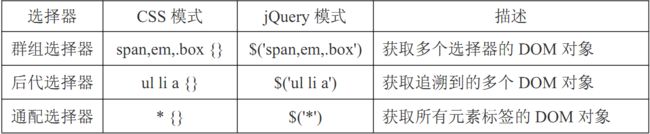
常规选择器
<body>
<div id="box" style="color: red;"><p>常规选择器p>div>
<div id="box" style="color: red;"><p>常规选择器p>div>
<div style="color: red;"><p>常规选择器p>div>
body>
<script>
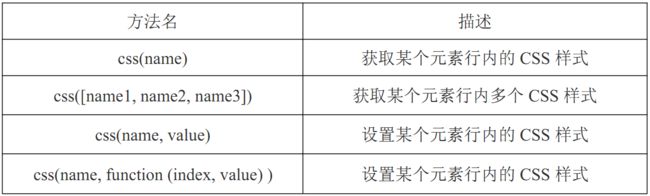
// 修改为黑色,标签和类是一样的用法
$("#box").css("color","black");
//不会报错
$("#aaa").css("color","red");
//找不到会报错
//document.getElementById("aaa").style.color = "red";
//输出3,id返回的单个,标签名和类是多个
alert($("div").length);
//输出1
alert($("#box").length);
script><body>
<div class="tab1" style="color: red;">
<p>tab1-pp>
<a href="#">tab1-aa>
<div>
<p>123p>
div>
div>
<div class="tab2" style="color:red;">
<p>tab2-pp>
div>
<div class="tab3" style="color:red;">
<p>tab3-pp>
div>
body>
<script>
//后代选择器,tab1里面的div的p也会发生变化
$(".tab1 p").css("color","black");
//等价find方法
$(".tab1").find("p").css("color","yellow");
//子选择器,tab1里面的div的p不会发生变化
$(".tab1 > p").css("color","brown");
//等价children方法
$(".tab1").children("p").css("color","blue");
//next选择器,和他同级的div标签变成黑色,只有tab2
$(".tab1+div").css("color","black");
//等价next方法
$(".tab1").next("div").css("color","yellow");
//nextAll选择器,同级的对象变成绿色,tab2和tab3都有
$(".tab1 ~ div").css("color","green");
//等价nextAll方法
$(".tab1").nextAll("div").css("color","gray");
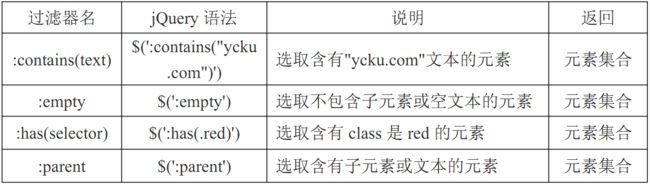
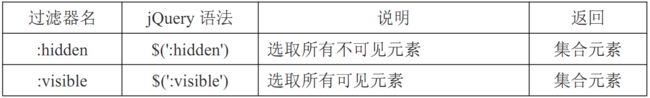
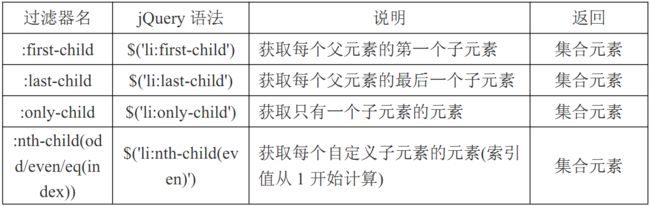
script>过滤选择器
<body>
<ul>
<li>下标0li>
<li>下标1li>
<li>下标2li>
<li>下标3li>
<li>下标4li>
ul>
body>
<script>
$("li:first").css("background","#ccc");
//和上一个等价
$("li").first().css("background","red");
$("li:last").css("background","#ccc");
script><body>
<ul>
<div>
<p>123p>
div>
<div>
<p>456p>
div>
<div class="red">
<p>789p>
div>
ul>
body>
<script>
$('div:contains("123")').css("background","#ccc");
//没有效果,不知道原因
$('div:has(.red)').css("background","#ccc");
script><body>
<p>123p>
<p style="display: none">456p>
<p style="display: none">123p>
<p>456p>
body>
<script>
//显示2
alert($("p:hidden").length);
//显示2,如果调用的size,则显示的是undefined
alert($("p:visible").length);
script><body>
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
body>
<script>
//123的背景发生变化
$("li:first-child").css("background","#ccc");
script><body>
<div id="box">
<p>123456p>
div>
body>
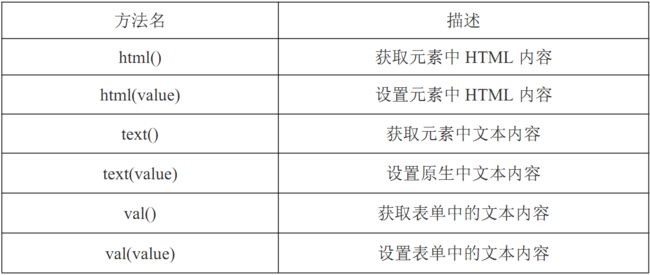
<script>
// 输出123456
alert($("#box").html());
//输出132456
alert($("#box").text());
//设置html的内容为www.erlie.cc,表示为斜体
$("#box").html('www.erlie.cc');
//设置html的内容为www.erlie.cc
$("#box").text('www.erlie.cc');
//将添加的内容写到下一行
$("#box").html($("#box").html()+"www.erlie.cc");
script><body>
<input type="text" value="123">
<input type="checkbox" value="check1">男
<input type="checkbox" value="check2">女
<input type="radio" value="radio1">男
<input type="radio" value="radio2">女
body>
<script>
//输出123
alert($("input").val());
//将值设置为456
$("input").val("456");
//设置选中状态的时候文本框的内容发生改变
$("input").val(["check1","check2","radio1"]);
script><body>
<div title="详细操作">12345678div>
body>
<script>
// 获取属性的属性值
alert($("div").attr("title"));
$("div").attr("title","我是后面更改的属性");
//0,1,2个参数都可以
$("div").attr("title",function(index,value){
return "下标是" + index + "原来的内容是" + value;
});
//内容同样0,1,2个参数都可以
$("div").html(function(index,value){
return "下标是" + index + "原来的内容是" + value;
});
// 删除指定属性,这个方法不能使用匿名函数
$("div").removeAttr("title");
script>DOM节点操作
创建节点
<body>
body>
<script>
var box = $('节点');
$("body").append(box);
script><body>
<div>div>
<span>span结点span>
body>
<script>
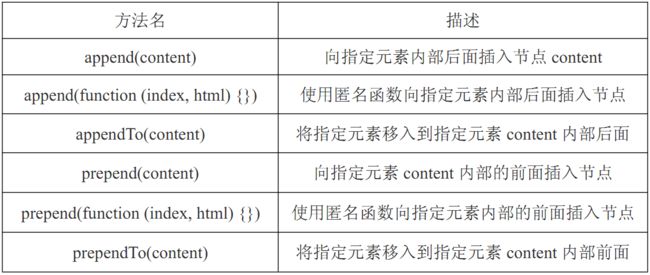
$("div").append("结点");
$("div").append(function(index,html){
return index + html;
});
//将span结点添加到div结点后面
$("span").appendTo("div");
script><body>
<div>div结点div>
<span>span结点span>
body>
<script>
//在div结点前面加入span结点
$("div").before("span结点");
//将span结点移动到div后面
$("span").insertAfter("div");
script><body>
<div>div结点div>
<p>中间的pp>
<div>第二个div节点div>
<p>末尾的pp>
<div id="a">
<p>123p>
div>
body>
<script>
//显示div节点在一行,123在一行
$("div").wrap("123");
//可以包裹多个
$("div").wrap("");
//使用匿名函数
$("div").wrap(function(index){
return "";
});
// 移除一层包裹内容,多个得移除多次
$("div").unwrap();
//所有div上面包一层strong,是把所有的div放到一块,然后包起来
$("div").wrapAll("");
$("#a").wrapInner("");
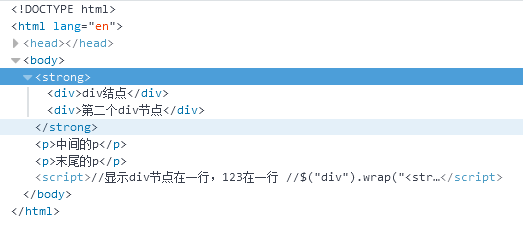
script>注意wrapAll的用法,是把元素放到一块,整个再包起来,上面使用wrapAll,得到的HTML页面如下

节点操作
<body>
<div>123div>
<div id="box">456div>
body>
<script>
//会出现2个里面包含123的div节点,参数可以为空,参数为空只复制元素和内容,加上true,元素的事件处理也复制出来
$("body").append($("div").clone(true));
//直接删除div节点,恢复时不保留事件行为
$("div").remove();
//remove里面也可以加参数,删除指点的节点
$("div").remove("#box");
//保留事件的删除节点,恢复时保留事件行为
$("div").detach();
//清空节点里面的内容
$("div").empty();
$("div").replaceWith("span标签的作用是对行内元素进行样式设置");
//和上面是一个效果
$("span标签的作用是对行内元素进行样式设置").replaceAll("div");
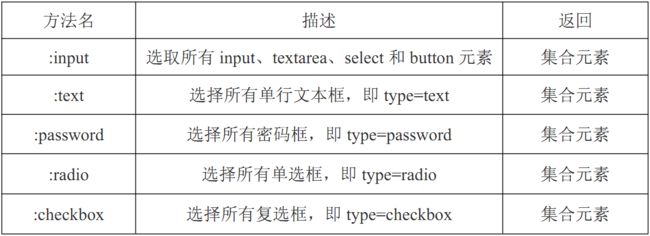
script>表单选择器
常规选择器
<body>
<input type="text" name="user" value="123">
<input type="password" name="pass" value="456">
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女">女
<textarea name="text"cols="30" rows="10">textarea>
<select name="city">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
body>
<script>
//元素名定位,默认获取第一个
alert($("input").val());
//同上
alert($("input").eq(0).val());
//选择type为password的字段
alert($("input[type=password]").val());
//选择name位user的字段
alert($("input[name=user]").val());
script><body>
<input type="text" name="user" value="123">
<input type="password" name="pass" value="456">
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女">女
<textarea name="text"cols="30" rows="10">textarea>
<select name="city">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
body>
<script>
//输出6
alert($(":input").length);
//结合属性选择器,输出1
alert($(":input[name=user]").length);
script><body>
<input type="text" name="user" value="123">
<input type="password" name="pass" value="456">
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女">女
<textarea name="text"cols="30" rows="10">textarea>
<select name="city">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
body>
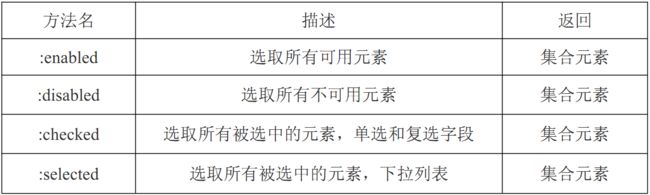
<script>
//下拉列表选中的元素,输出1
alert($(":selected").length);
//输出单选,复选,下拉列表选中的元素,输出2
alert($(":checked").length);
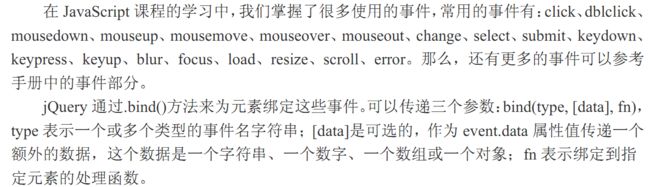
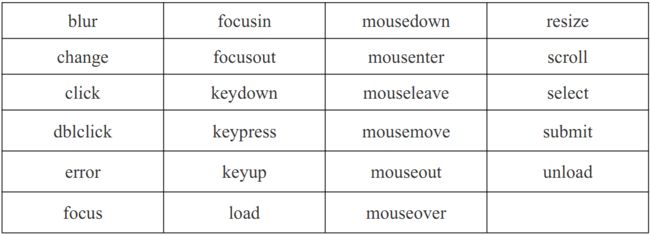
script>基础事件
<body>
<div>div>
<input type="button" value="button">
body>
<script>
$("input").bind("click",function(){
alert("点击");
});
//同上
$("input").bind("click",fn1);
$("input").bind("click",fn2)
function fn1(){
alert("触发第一个函数");
};
function fn2(){
alert("触发第二个函数");
}
//移入移出各执行一次代码
$("input").bind("mouseover mouseout",function(){
$("div").html(function(index,value){
return value + "1";
});
});
//通过键值对绑定参数
$("input").bind({
"mouseover" : function () {
alert("移入");
},
"mouseout" : function(){
alert("移出");
}
});
//删除当前所有事件
$("input").unbind();
//使用参数删除指定类型事件
$("input").unbind("mouseover mouseout");
//删除指定处理函数的事件
$("input").unbind("click",fn1);
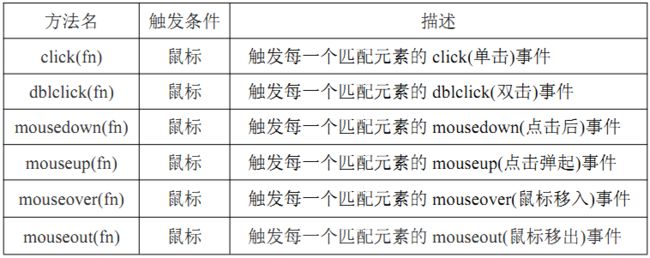
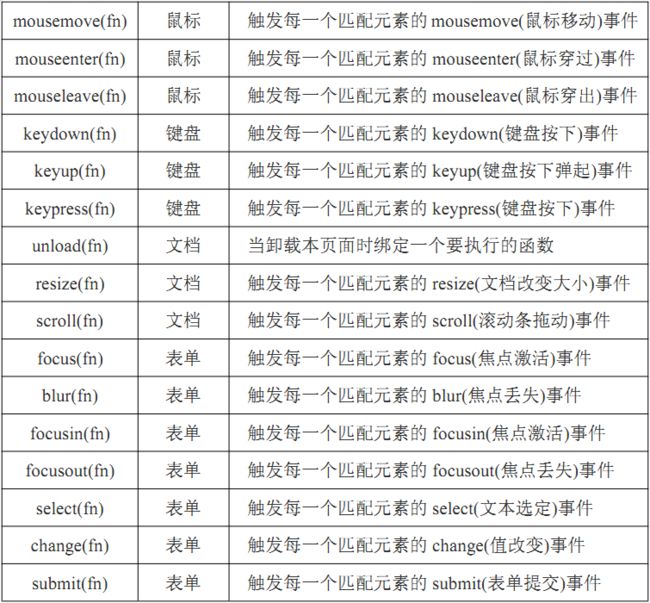
script>简写事件绑定方法


mouseover和mouseout表示鼠标移入和移出触发,穿过子元素会触发
mouseenter和mouseleave穿过子元素也会触发
<body>
<div style="width: 200px;height: 200px;background: green;">
<p style="width: 100px;height: 100px;background: red;">p>
div>
<strong>strong>
body>
<script>
//移入div触发一次,移入p再触发一次
$("div").mouseover(function () {
$("strong").html(function(index,value){
return value + "1";
});
});
//穿过div或p,在这个区域只触发一次
$("div").mouseenter(function(){
$("strong").html(function (index,value) {
return value + "1";
});
});
script>keydown,keyup返回的是键码,keypress返回的是字符编码
<body>
<input type="text">
body>
<script>
//返回的是键码,不太理解,按字母返回的都是0
$("input").keydown(function(e){
alert(e.keyCode);
});
//放回的是字符编码,按a放回是97
$("input").keypress(function(e){
alert(e.charCode);
});
script>focus和blur表示光标激活和丢失,事件触发时机是当前元素
focusin和focusout也表示光标激活和丢失,事件触发时机可以是子元素
<body>
<div style="width: 200px;height: 200px;background: red;">
<input type="text">
div>
<strong>strong>
body>
<script>
//当前元素触发
$("input").focus(function(){
$("strong").html("123");
});
//点击文本框和div区域都不能触发,因为div获不得焦点
$("div").focus(function(){
$("strong").html("123");
});
//绑定的是div,子类input触发
$("div").focusin(function(){
$("strong").html("123");
});
script>复合事件

hover结合的是mouseenter和mouseleave方法
<body>
<div style="width: 200px;height: 200px; background: black;">div>
body>
<script>
//鼠标移入触发第一个事件,移出触发第二个事件
$("div").hover(function(){
//注意this不加括号
$(this).css("background","yellow");
},function(){
$(this).css("background","red");
});
script>事件对象
<body>
<input type="button" value="button">
<div style="width: 100px;height: 100px; background: red;">
<p style="width: 50px;height: 50px; background: yellow;">456p>
div>
body>
<script>
//获取触发事件名,输出click
$("input").click(function (e) {
alert(e.type);
});
//获取绑定的DOM元素输出[object HTMLInputElement]
$("input").click(function(e){
alert(e.target);
});
//获取额外的数据,输出123e
$("input").bind("click",123,function(e){
alert(e.data);
});
//字符串传递"123",数组传递[123,"123"],对象传递{user:Lee,age:100},数组调用方式为e.data[1]
//对象调用方式为e.data.user,注意Lee外面加上引号
$("input").bind("click",{user:"Lee",age:100}, function (e) {
alert(e.data.user);
});
//上面可以简写为如下形式
$("input").click({user:"Zhang",age:100},function(e){
alert(e.data.user);
});
//移入div之前的DOM元素,输出[object HTMLBodyElement]
$("div").mouseover(function(e){
alert(e.relatedTarget);
});
//移出p之后到达的最近的DOM元素,输出[object HTMLDivElement]
$("p").mouseout(function(e){
alert(e.relatedTarget);
});
//输出[object HTMLDivElement],获取绑定的DOM元素,相当于this,区别与event.target
$("div").click(function(e){
alert(e.currentTarget);
});
//event.target得到的是触发元素的DOM,event.currentTarget得到的是监听元素的DOM
//this也是得到监听元素的DOM
//获取时间戳
$("div").click(function (e) {
alert(e.timeStamp);
});
script>页面中重叠了多个元素,多个元素都绑定了同一个事件,就会出现冒泡问题
<body>
<div style="width: 100px;height: 100px; background: red;">
<input type="button" value="button">
div>
body>
<script>
//单击文档页面触发文档,单击div,触发div和文档,点击按钮,触发按钮,div,文档
$("input").click(function(e){
alert("按钮被触发了");
//加上这一句,上层冒泡被取消
e.stopPropagation();
});
$("div").click(function(){
alert("div被触发了");
});
//注意document不能加引号了
$(document).click(function(){
alert("文档页面被触发了");
});
script><body>
<div style="width: 50px;height: 50px; background: red">
<a href="2.html">链接a>
div>
body>
<script>
$("a").click(function(e){
//取消a元素的默认行为,即点击不会跳转到另一个链接
e.preventDefault();
});
$("div").click(function(e){
alert("div被点击了");
});
//同时禁止冒泡和默认行为
$("a").click(function (e) {
//取消默认行为
e.preventDefault();
//取消冒泡
e.stopPropagation();
});
//也可以改写为这样
$("a").click(function(e){
return false;
});
script>高级事件
<body>
<input type="button" value="button">
body>
<script>
//网页加载完毕自行点击一个按钮,而不是用户
$("input").click(function(){
alert("点击触发的事件");
});
$("input").trigger("click");
//简写形式
$("input").click(function () {
alert("点击触发的事件")
}).trigger("click");
//可以传递数据
$("input").click(function (e,data1,data2) {
alert(data1 + "," + data2);
}).trigger("click",["123","456"]);
//一个值直接传递,2个值及以上时用中括号括起来,但不能认为是数组,例如以下形式
//输出1,456
$("input").click(function(e,data1,data2){
alert(data1.a + "," + data2[1]);
}).trigger("click",[{"a":"1","b":"2"},["123","456"]]);
//自定义事件触发
$("input").bind("my",function(){
alert("自定义的事件");
}).trigger("my");
//简写形式,在调用一次同名函数即可
$("input").click(function(){
alert("123");
}).click();
script>动画效果
Ajax
load方法
load是局部方法,因为需要一个包含元素的jQuery对象作为前缀,适合做静态文件的异步获取,方法一般有3个参数,1:url(必须,请求的地址),2:data(可选,数据),3:callback(可选,回调函数)
获取文件
<input type="button" value="异步加载数据" />
<div id="box">div>
// demo.js文件
$('input').click(function () {
$('#box').load('test.html');
});点击按钮在class为box的div中加载test.html的文件内容,可以用加入类标识对test.html的内容进行进一步筛选
和服务器进行交互