【ROS 开发神器 Visual Studio Code 的安装和设置】
【ROS 开发神器 Visual Studio Code 的安装和设置】
- 1. 前言
- 1. Visual Studio Code的安装
-
- 1.1 点击deb文件下载
- 1.2 安装VScode
- 1.3 启动软件
- 1.4 添加收藏夹
- 2. 导入工作空间
-
- 2.1 熟悉Vscode基本界面
- 2.2 添加工作空间
- 3. 安装简体中文语言
- 4. 安装ROS插件
- 5. 安装CMake插件
- 6. 安装括号颜色插件
- 7. 设置编译快捷键
- 8. 设置拼写错误检查
欢迎大家阅读2345VOR的博客【ROS 开发神器 Visual Studio Code 的安装和设置】
本人主页: 已获得CSDN《嵌入式领域优质创作者》称号,座右铭:脚踏实地,仰望星空
主要开发专栏
《Arduino编程参考》:本专栏围绕Arduino语法和Arduino库使用开发;
《 Arduino小项目开发》:本专栏围绕Arduino生态结合实际需求设计综合的小项目开发。
《HomeAssistant》:介绍homeassistant中基本开发, 重点设计esphome和nodered开发,包含小爱同学打印机等诸多设备添加。
本文章属于《Ubuntu学习》和《ROS机器人学习》
:围绕Ubuntu系统基本配置及相关命令行学习记录!机器人操作系统 (ROS) 是一组软件库和工具,可帮助您构建机器人应用程序。
1. 前言
Ubuntu环境搭建
【经典Ubuntu20.04版本U盘安装双系统教程】
【Windows10安装或重装ubuntu18.04双系统教程】
【Ubuntu同步系统时间】
【Ubuntu中截图工具】
【Ubuntu安装QQ】
【Ubuntu安装后基本配置】
【Ubuntu启动菜单的默认项】
【ubuntu系统中修改hosts配置】
【18.04Ubuntu中解决无法识别显示屏】
【ROS 开发神器 Visual Studio Code 的安装和设置】
ROS学习笔记
【1. Ubuntu18.04安装ROS Melodic】
【2. 在Github上寻找安装ROS软件包】
【3. 初学ROS,年轻人的第一个Node节点】
【4. ROS的主要通讯方式:Topic话题与Message消息】
【5. ROS机器人的运动控制】

我们要一点一点的学习ROS的编程套路,路漫漫其修远兮,吾将上下而求索!,ROS自带的编辑工具是gedit,不怎么好用,推荐VScode开发 ,相信你会喜欢这个工具,非常哇塞
1. Visual Studio Code的安装
进入官方网站:https://code.visualstudio.com/
1.1 点击deb文件下载
1.2 安装VScode
然后输入
sudo dpkg -i code
此时拍一下键盘上的Tab键补全
1.3 启动软件
#打开VScode
code
#导入当前工作空间
code .
1.4 添加收藏夹
2. 导入工作空间
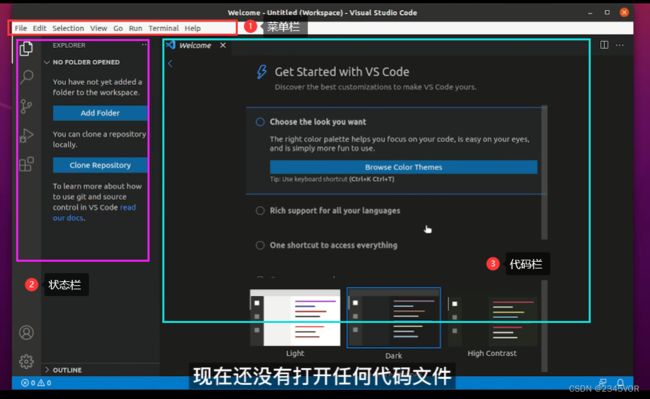
2.1 熟悉Vscode基本界面
2.2 添加工作空间
点击菜单栏file,下面的add folder to workspace

在弹出菜单中从主目录选择对应带后缀ws工作空间下的src打开,点击左上角Add
3. 安装简体中文语言
在插件列表中搜索chinese,点击install,然后Restart
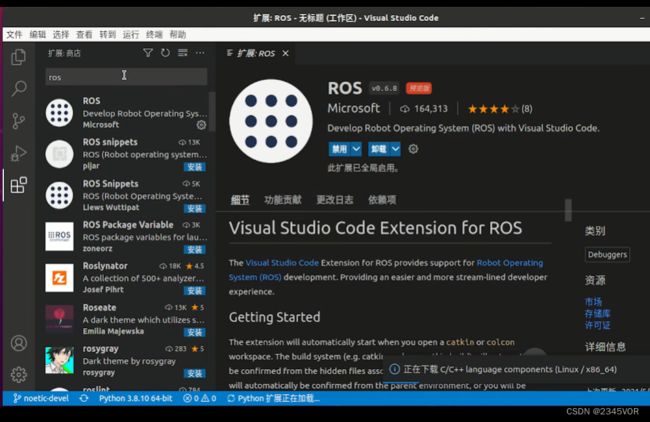
4. 安装ROS插件
对VScode扩充,添加一些ROS专用的菜单项,同时代码提示和拼写检查都会加入ROS的编程接口
在插件列表中搜索ROS,点击install,

会安装相关C++,python插件

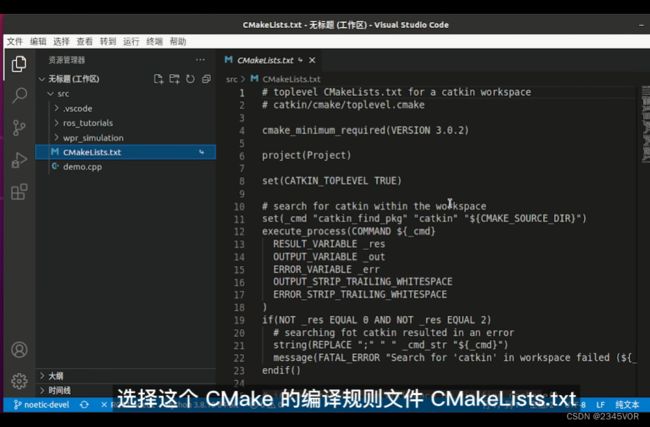
5. 安装CMake插件
选择这.CMake的编译规则文件-CMakeLists.txt
可以看到里边的#号注释内容和有效指令内容都是一个颜色

在插件列表中搜索CMake,点击Tool 的install,

再次打开刚才那全 CMakeLists的文件,有效指令部分也根据成分呈现不同的颜色
6. 安装括号颜色插件
目前最新版已经内置了,只需配置enable
在C语言不同层级的大括号成对的显示不同的颜色
7. 设置编译快捷键
我们同时按下Ctrl + Shift + B
我们选择.catkin-make: build这项。

以后我们每次需要编译时,只需按Ctrl + Shift + B就可以快捷编译了

点击tasks.json
添加
"group": {"kind" : ""build" , "isDefault": true},
完整代码如下
{
"version" : "2.0.0",
"tasks": [
{
"type": "catkin_make" ,
"args" :[
"--directory" ,
" /home/robot/catkin_ws"
],
"problemMatcher" :[
"$catkin-gcc"
],
"group": {"kind" : ""build" , "isDefault": true},
"label" : "catkin_make: build"
}
]
}
好按下CtrL+S保存
然后再按下Ctrl + Shift + B
8. 设置拼写错误检查
看一个现象,打开一个代码文件
直接删除c_cpp_properties

然后重新打开,查看代码没有问题

这也不是万能,因为总有些藏在特角奋尻的头文件ROS插件也搜索不到
最后的办法,直接忽视

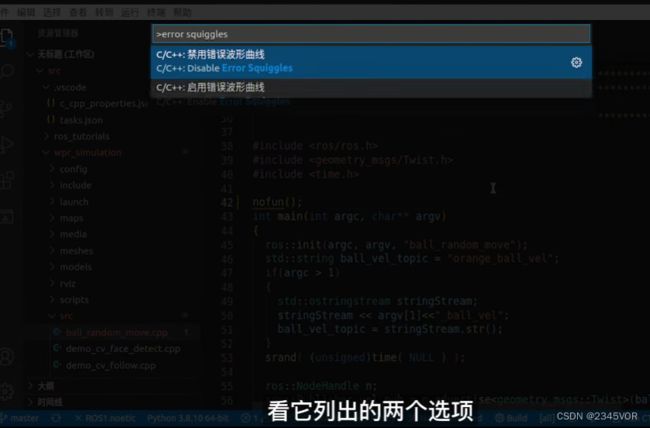
按下Ctrl + Shift + P
搜索error Squiggles