架构图:
1.依赖调用关系.(类似文献引用关系, graphviz 自动将每一次调用升一次层级)
2.依赖调用可能是上下层级调用,也可能是同层级引用. 需人工去梳理出这些关系
3. 引用多的用颜色标识出来
4. 读来写,读来透传(phoenix), 读来组合(加上 uid 的帐户层) ,读来通知(支付模块)
产品考虑的是以人为对象的算法.
架构师要考虑各个细节流程内部的算法. 比如分润规则的 n 个规则匹配,用策略模式.
5. 架构的另外一个本质是封装变和不变. 变的东西有几个层面: 1.抽象为业务字段,用 for,if 能解决业务的可变性. 变量能否解决,type 能否解决,type 接口类能否解决 2.配置能否解决 3. 终极,业务可变性实在太大,变量是代码.
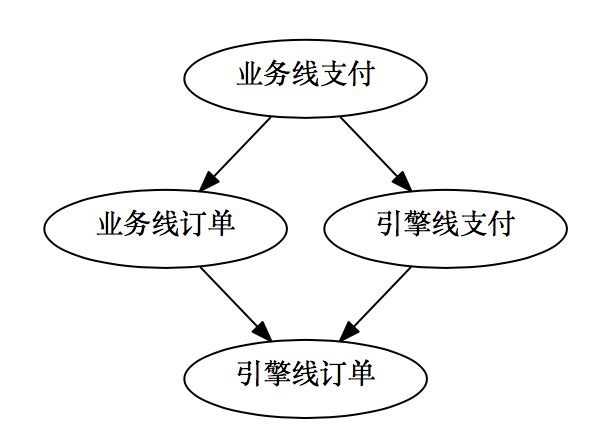
举例: dd 平台化: 中台是引擎层. 内部有各个流程,层级(订单,支付). 各个业务线也有自己的层级(订单,支付). 业务线的支付依赖于业务线订单,同引擎层.
这张图将业务线订单和引擎支付放在同一个层级了. 错误,凌乱.
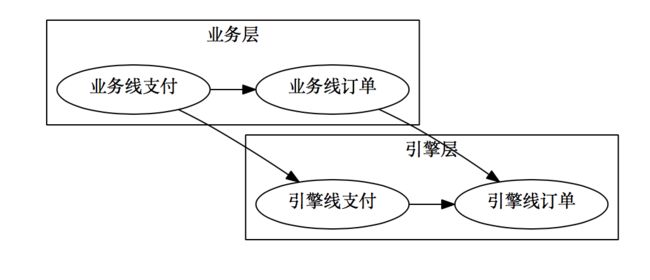
正确的层次+依赖图:
改进,子图排版(2007-06-22 https://stackoverflow.com/questions/12463541/subgraph-layout-in-graphviz The following was achieved by using invisible edges and constraint=false on some edges:
https://stackoverflow.com/questions/8002352/how-to-control-subgraphs-layout-in-dot)
被表结构误导: 本来以为业务层只有 trade 相关逻辑. (因为表上只有 trade 表 是分为 代保 和 普通代) . 业务层的流程和引擎层是相同的.
这是更复杂的垂直业务切分案例.
第一份工作: 最简单的垂直业务切分.
第二份工作: 水平切分.(订单域,支付域,营销域) 大流程;
第二份工作中期: 1. 模块内流程切分.(trade,账单,支付,分润,流水,发票) 2. 表结构的拆分.(帐户系统诞生) 边界(网关系统诞生) 将字段抽象为存储,更通用.
第二份工作后期: 含引擎的垂直切分.(订单域,支付域) 借鉴 1.企业支付(含整个流程的独立支付域) 2.平台上的中台策略
举例2: phoenix 支付. 统一了所有支付到一个接口. 大部分都是相同的.不同的东西都通过 map 来传递. 更通用是通过 josn+泛化调用. 其他业务字段定义合理也很关键. 有时候1对多关系变更了,一切都变了.
中间插入最好插入到业务上游(生命周期上游)
高级应用 写代码,编程绘制架构图(分层拓扑图)
1. 子图,子图连接,子图里包含子图. 边界线 虚线? graph[style=dotted];https://stackoverflow.com/questions/8366314/drawing-a-border-around-a-set-of-vertices-in-graphviz
2. 布局控制 相同子图下的节点保持水平(http://graphs.grevian.org/example). 子图aligning 对齐 :constraint=false 强制排序节点. http://www.graphviz.org/content/aligning-subgraphs
3. 排版控制 默认排版原则,按箭头有序. 定制有序: rank = same; 子图不是整体. 不能以子图排版. (需要更牛逼的自适应排版,有交互有层级的拓扑图)
4. 代码变量驱动. 4.1 可以只改变某个参数. 4.2 可改变节点名. [详细见附件]
多看看http://www.graphviz.org/forums/general-discussion 和 stackoverflow 上的关于 graphviz 的问题.
base on graphviz
附件:
代码变量驱动:
digraph G {
a -> c[label="123",color=red];
a -> b;
b -> c [label="1235",constraint=false];
b[label=c]; //只改节点名
c[label=b];
a -> c[lable="234"]; //只改 lable.
}