- 如何编写自动关机的代码
Maysheeo
c#
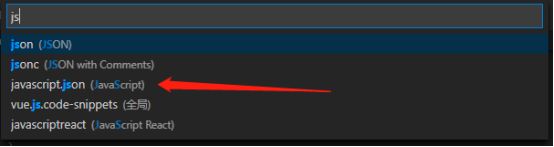
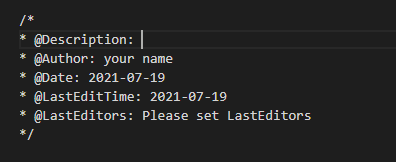
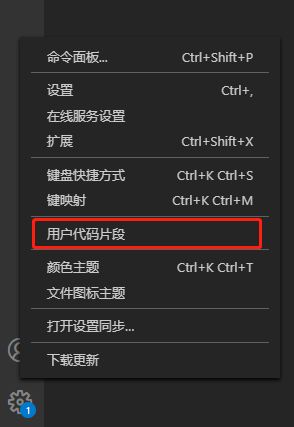
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- cursor资源管理器修改为与vscode一样的纵向布局
一个Happy小小猪
vscodeide编辑器前端
cursor资源管理器修改为与vscode一样的纵向布局最近cursor很火,今天下载打开试用一下,发现资源管理器和vscode不太一样,有强迫症实在受不了,如果能改成下面这样就好了话不多说,直接上操作:打开设置,输入workbench.activityBar.orientation选择vertical,重启之后就OK了
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- vscode实用快捷键_vscode 常用快捷键
一只鱿鱼
vscode实用快捷键
本文以macOS系统作为示例说明,键位对应关系如下:官方完整键位表常用快捷键编辑command+X剪切鼠标选择的内容或当前行command+C复制鼠标选择的内容或当前行command+V粘贴shift+command+K删除当前行或选择的内容command+Enter在当前行紧邻的下一行插入新行shift+command+Enter在当前行紧邻的上一行插入新行option+↓向下移动当前行或已选择
- VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
- vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- (.text+0x1b): undefined reference to `main‘
༺࿈梦༒缘࿈༻
c++linux服务器
使用vscodeLinuxg++编译出现/usr/bin/ld:/usr/lib/gcc/x86_64-linux-gnu/11/../../../x86_64-linux-gnu/Scrt1.o:infunction`_start':(.text+0x1b):undefinedreferenceto`main'collect2:error:ldreturned1exitstatusmake:**
- 全面解析 Cursor:AI 编程神器的安装、配置与无线续杯使用
歌刎
人工智能idevscode
Cursor是一款真正意义上的AI编辑器。正如Cursor官网所述:TheAICodeEditorBuilttomakeyouextraordinarilyproductive,CursoristhebestwaytocodewithAI.Cursor基于VSCode开发的,大多数其他编程工具都是VSCode的插件。因此,Cursor能创造性地构建一个高效的人机协作编程环境。为什么选择Cursor
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- C/C++开发 - gcc编译器
五讲四美好青年呀
C/C++开发c语言c++开发语言
C/C++开发-gcc编译器1.介绍2.编译器和调试器的安装2.1安装GCC、GDB2.2确认安装成功2.3CMake安装3编译文件3.1编译过程3.2g++重要编译参数1.介绍GCC编译器支持编译Go、Objective-C,Objective-C++,Fortran,Ada,D和BRIG(HSAIL)等程序;Linux开发C/C++一定要熟悉GCC;VSCode是通过调用GCC编译器来实现C/
- Cursor 小白入门
迪小莫学AI
工具职场和发展leetcodevscode编辑器
Cursor简介什么是Cursor?Cursor是一款基于AI的智能代码编辑器,结合了强大的代码编辑功能和AI技术,旨在通过AI驱动的智能补全、聊天功能和代理帮助开发者提高工作效率。它基于VSCode构建,拥有用户熟悉的界面和功能,同时通过深度集成的AI功能,极大提升开发过程中的生产力。核心功能1.Tab(智能代码补全)Tab是Cursor提供的智能代码补全功能,能够根据上下文智能推荐代码,帮助用
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- 【VSCode】一键清理旧版本插件脚本(Mac或者Windows都可)
一荤配一素
linuxshellMacvscodemacoswindows
文章目录清理VSCode旧版本插件为什么会有旧版本插件Mac环境脚本源码原理解释实例解释Windows环境清理VSCode旧版本插件为什么会有旧版本插件vscode插件经常需要更新的,有时候更新之后旧版本的插件还是会留存在插件文件夹中(更新插件之后vscode并不会删除旧版本插件),路径一般是.vsode/extensions,如果插件很多,也经常更新就会出现很多旧版本的插件不断留存在插件文件夹中
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- MAC使用NVM管理node版本
午安້໌ᮨ
node.js
安装步骤(以在vscode中安装为例)找到官网,执行官网提供的命令:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash在vscode终端中找到~/.bashrc文件,使用命令:nano~/.basrc打开文件,触发文本编辑器将官网提供的代码段粘贴到编辑器中control+x保存文件;y确认保存;en
- fastdda+ubuntu20.04+vscode实现(实测最简单安装教程)
01_
实用技巧vscodeideubuntudds
fastdda+ubuntu20.04+vscode实现及各种问题处理ubuntu镜像安装包及vm+密钥,私信我给你网盘资源(单纯懒得这会挂连接)fastdds虚拟机安装Dds安装(ubuntu)打开终端1.更新工具(建议使用要不可能会出现一堆问腿)sudoaptupdatesudoaptupgrade2.安装构建FastDDS所需的依赖项sudoaptinstall-ycmakegitgccg+
- vscode配置c/c++环境,VScode编译环境
网站推广优化yetaoaiueo
vscodeide编辑器
vscode配置c/c++环境,VScode配置C/C++编译环境本文主要介绍vscode上使用cmake作为编译配置工具的C/C++开发环境配置。包括提高效率的插件、代码风格规范化的相关设置。一vscode配置c/c++环境必备插件1C/C++微软官方插件,提供对C/C++语言的支持,比如代码提示、调试。该插件有自己的配置界面,通过CMD/Ctrl+Shift+P输入C/C++:EditConf
- VSCODE 常见问题
SEVENTHD7
vscode
1VSCODE下载慢将下载地址中的az764295.vo.msecnd.net更换为vscode.cdn.azure.cn使用国内的镜像服务器加速,就好了2.函数跳转vue插件:Vetur、Vue2Snippets,vue-helper(支持CTRL+点击函数跳转||绑定对象跳转)目前装第一个就可以,后边的没有试过alt+返回上一级3.自动补全c/c++extension自动补全4.文件头部注释和
- 基于VSCode和CMake进行C/C++开发(Linux)
ZYCS137
linux运维服务器
基于VSCode和CMake进行C/C++开发(Linux)1.Linux系统介绍Linux是开源的操作系统。Windows:单用户、多任务;Linux:多用户、多任务。Linux:一切皆文件。文件操作:创建、保存、关闭、重命名、删除、恢复。1.1目录结构Bin:binary(二进制)。存储一些二进制文件,文件都是可以运行的。Dev:存放外接设备–盘、其他光盘等。其内的外接设备不能直接被使用,需要
- VSCode通过跳板机免密连接远程服务器的解决方案
爱编程的喵喵
Python基础课程vscode服务器跳板机免密连接解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了VSCode通过跳板机免密连接远程服
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,