uni-cloud初步探索
一、功能需求
1、功能需求
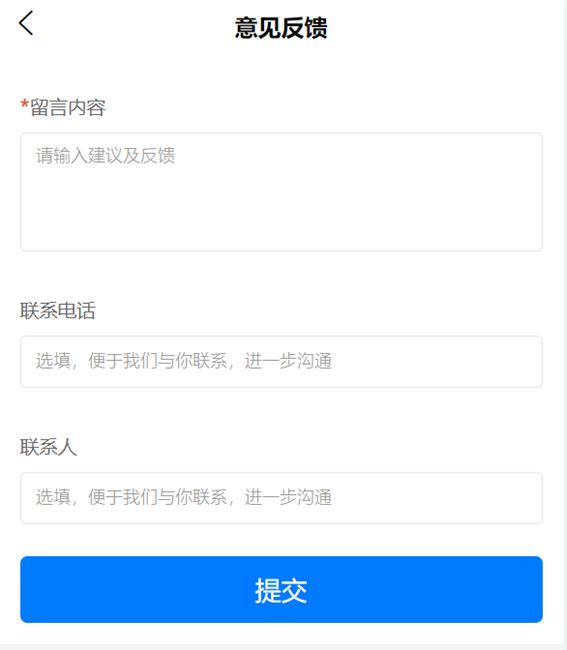
实现功能:用户意见反馈小功能,用户填写意见反馈内容、联系方式、联系人。
技术需求:移动端用uni-cloud实现,pc端要能实现意见反馈的管理功能,由于pc端没有用uni-app,所以需想办法pc页面链接uni-cloud数据库。
分析:移动端毫无疑问,直接按官方文档来写即可,而pc管理端需想办法,通过http的方式实现调用?或有远程操作uni-cloud数据库的方法?
二、uni-cloud是啥
官方定义:uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
解析:
a,云平台,基于阿里云、腾讯云(iass),而又高于阿里云、腾讯云(pass),可以按需使用,不浪费。
b,js全栈,js搞定前后端,虽然我觉得是个伪命题(不理解后端概念就不可能搞好后端),但确实给前端一个更好接触后端的机会。
c,免运维,统统交给云厂商了,适合短平快的小项目。
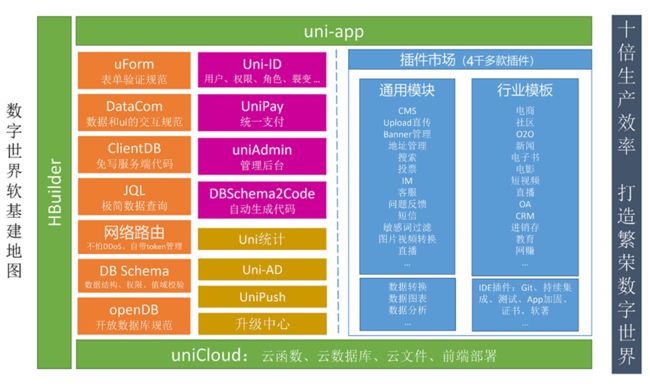
借用一下官方的图:
目前阿里云属于公测阶段,服务空间资源完全免费,每个账号最多允许创建50个服务空间。腾讯云虽收费,但也有免费的额度。
下面我们看下uni-cloud的几大组成部分。
1、云函数
我的理解云函数就是用js写的运行在后端的函数,部署在云端。它的使命就是对接前端页面和数据库,实现业务的复杂逻辑编写。
这里重点说下云函数和云对象,云函数和云对象的功能类似,但是云对象是对云函数的封装,所以云对象写起来更简洁,效率更高。
云对象和云函数都在cloudfunctions目录下,但是不同于云函数,云对象的入口为index.obj.js,而云函数则是index.js。为正确区分两者uniCloud做出了限制,云函数内不可存在index.obj.js,云对象内也不可存在index.js。
云对象也可以引用公共模块或者npm上的包,引用方式和云函数完全一致。
官方的推荐来了:
uniCloud的服务器和客户端交互,有云函数、云对象、clientDB三种方式。
从云对象发布后,不再推荐使用传统云函数了。
如果是以数据库操作为主,则推荐使用clientDB,开发效率是最高的。
如果服务器端除了操作数据库外,还有复杂的、不宜公开在前端的逻辑,此时推荐使用云对象。
放一个表格:
2、云数据库
uniCloud提供了一个 JSON 格式的文档型数据库。它是nosql非关系型数据库。
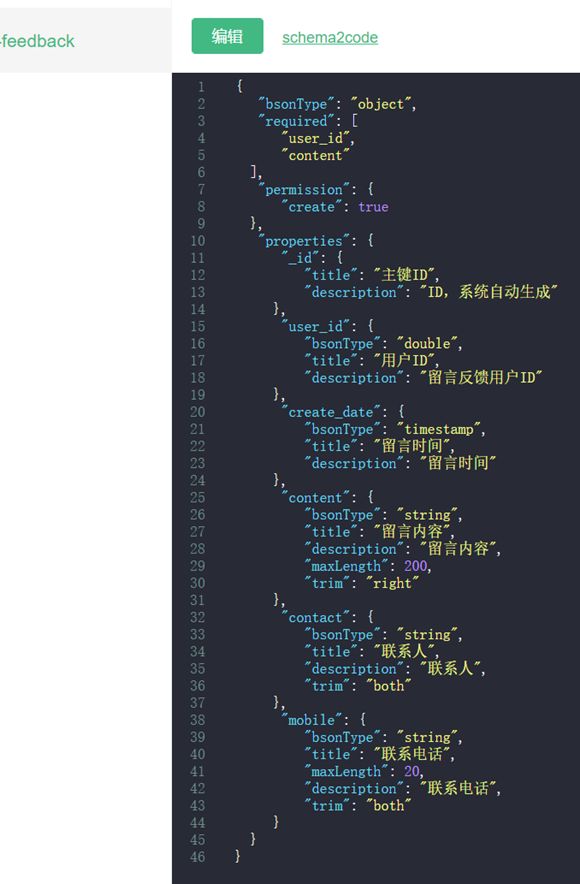
表结构如图所示:
3、前端网页托管
前端网页托管就是提供线上的html发布,这里特别适合用户协议等内容的发布,不用再找云服务器了。
三、uni-cloud全栈开发
1、云数据库的建立
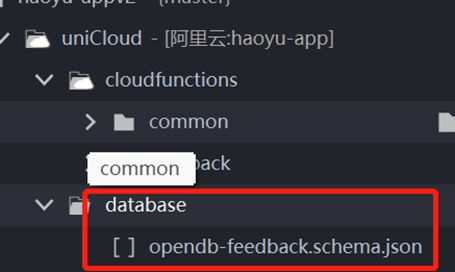
可以通过Hbuilder新建或登录云控制台两种方式建立云数据库,要记得上传和下载。本地形如:
2、前端代码的编写
直接上代码,这里clentDB的方式操作云数据库,js代码如下:
3、前端页面的显示
移动端前端页面只显示了意见反馈的提交功能。
是不是贼简单,前端工程师实现了Js一招打天下。
四、非uni-app前端集成
问题来了,pc端管理端页面(非uni-appp 实现),如何能实现从uni-cloud取数呢?
官方有针对于此的解决方案:云函数URL化。
云函数URL化 是 uniCloud 为开发者提供的 HTTP 访问服务,让开发者可以通过 HTTP URL 方式访问到云函数。
我这里场景就是非uni-app开发的系统,想要连接uniCloud,要读取数据。
这里有人会问,你为什么不全用uni-app呢?
没办法呀,pc端已经有成熟的后台,不可能重新来写吧,也不能使用uni-admin,uni-id之类的现成库,所以只能用这种方式了。
特别提醒:云函数url化,千万不用云对象,我入坑过,要用原生的云函数来写。
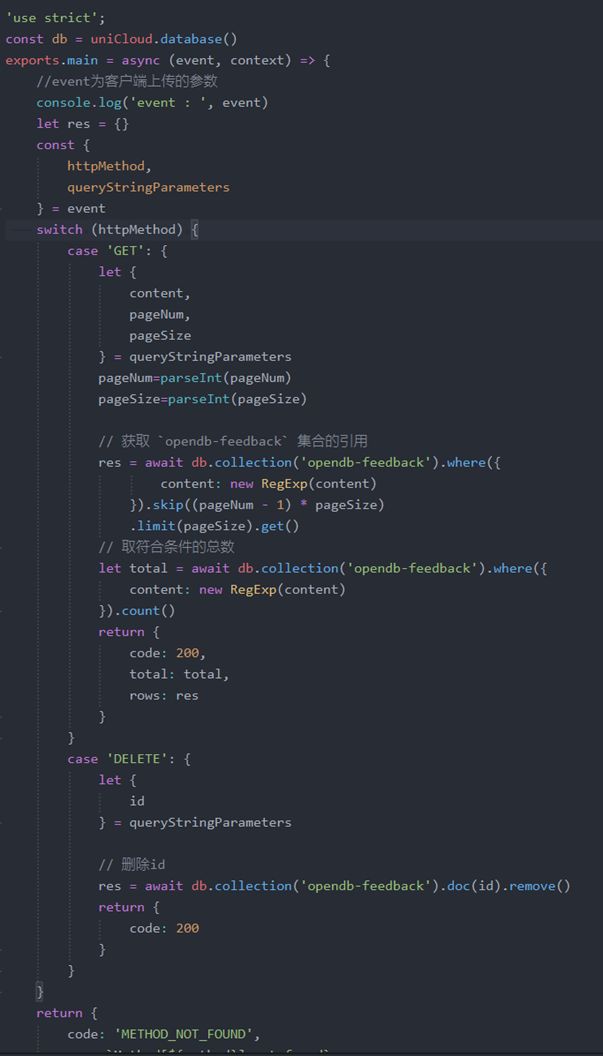
云函数代码如下:
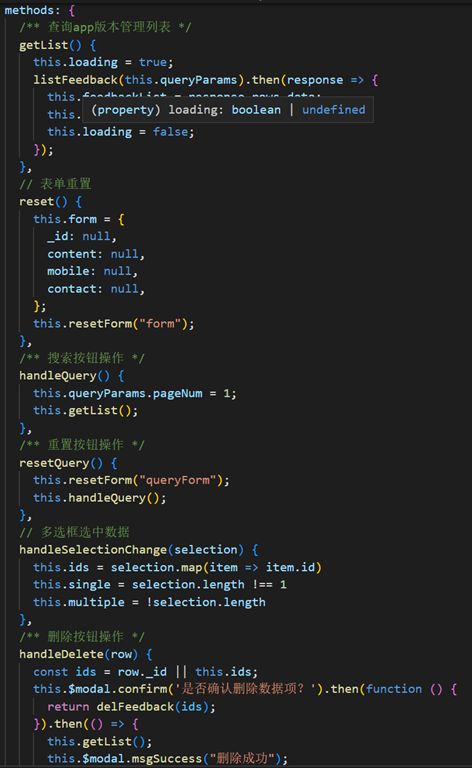
页面界面代码(基于element)如下:
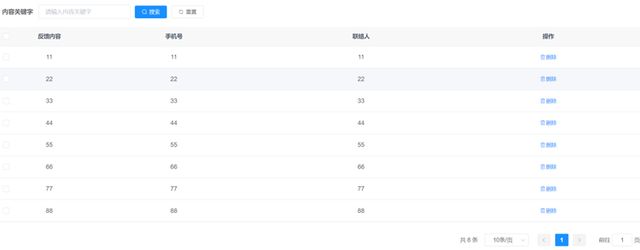
界面如下: