Android、h5(vue)之cordova 混合开发
目录
前言
一、cordova 简介
二、Cordova使用
2.1 环境安装
2.1.1 Node.js安装
2.1.2 Cordova安装
2.1.3 Ant安装
2.2 创建Cordova app
2.2.1 命令创建Cordova app项目
2.2.2 创建Android项目
2.2.3 导入到Android studio
2.2.4 vue项目创建与导入
2.2.5 打包APP
三、cordova app的热更新
前言(有点长慢慢看)
移动应用开发的方式,目前主要有三种:
- Native App: 本地应用程序(原生App)
- Web App:网页应用程序(移动web)
- Hybrid App:混合应用程序(混合App)
图1:三种移动应用开发方式
如图1所示,三种移动应用开发方式具体比较如表2所示:
![]()
再来一个表补充一下对比:
| Native App |
Hybrid App |
WebApp |
|
| 概述 | 传统的原生App开发模式,有iOS和aOS两大系统,需要各自语言开发各自App。 | 混合模式移动应用,介于Web App、Native App这两者之间的App开发技术,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”(百度百科解释) | 移动端的网站,常被称为H5应用,说白了就是特定运行在移动端浏览器上的网站应用。一般泛指 SPA(Single Page Application)模式开发出的网站,与MPA(Multi-page Application)对应。开发和发布成本最低 |
| 优点 | 性能和体验都是最好的 | 开发和发布都比较方便,效率介于Native App、Web App之间 | 开发和发布成本最低 |
| 缺点 | 开发和发布成本高 | 学习范围较广,需要原生配合 | 性能和体验不能讲是最差的,但也受到浏览器处理能力的限制,多次下载同样会占用用户一定的流量 |
| 案例 | 网易管家App (Tab1,Tab2) | FanReact,我爱我家App,东方航空App,富国基金-富国钱包App | 网易管家APP(Tab3) |
| 应用技术 | Swift,OC,Java | PhoneGap、Titanium、Salama、WeX5、APICloud、Kerkee和国内的AppCan(正益无线(北京))、weex(阿里),项目各有各的实现方式,大致的原理基本相同。 | ReactJS,RegularJS,VueJS等等 |
Hybrid App主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
目前已经有众多Hybrid App开发成功应用,比如美团、爱奇艺、微信等知名移动应用,都是采用Hybrid App开发模式。
混合开发应用场景:
(1)折中考虑——如果企业使用 Hybrid 开发方法,就能集Native 和web两者之所长。一方面,Native 让开发者可以充分利用现代移动设备所提供的全部不同的特性和功能。另一方面,使用 Web 语言编写的所有代码都可以在不同的移动平台之间共享,使得开发和日常维护过程变得集中式、更简短、更经济高效。
(2)内部技能——许多企业都拥有Web 开发技能。如果选择 Hybrid 开发方法,在合适解决方案的支持下,Web 开发者只要仅仅运用 HTML、CSS 和 JavaScript 等 Web 技能,就能构建 App,同时提供 Native 用户体验。
(3)考虑未来——HTML5的可用性和功能都在迅速改进。许多分析师预测,它可能会成为开发前端 App 的默认技术。如果用 HTML 来编写 App 的大部分代码,并且只有在需要时才使用 Native 代码,公司就能确保他们今天的投入在明天不会变得过时,因为 HTML 功能变得更丰富,可以满足现代企业一系列更广泛的移动要求。
几种混合开发技术框架概述:
混合开发的终极目的:混合开发的编程思路是一样的,React Native 或者 Hybrid 主要目的很多时候是为了突破客户端审核限制和达到代码复用的目的,避免一个相同的业务写三份代码(Android,iOS,Web)。
Hybrid (混合模式移动应用)混合开发述:
Hybrid是 HTML 和原生代码混合实现app。开发是指介于Web-app、Native-App这两者之间的一种开发模式,兼具「Native App 良好用户交互体验的优势」和「Web App 跨平台开发的优势」
目前市面上最为流行的一种框架就是混合开发框架,它可以用最少的人来做更多的多的事,是一些中小公司所欣赏的框架。大多数混合APP都使用Apache Cordova
React Native App:
Facebook开源的一套新的APP开发方案,使用JS+部分原生语法来实现功能。初次学习成本较高,但是在入门后,经过良好的封装也能够实现大部分的跨平台。
React Native 的缺点,Android 体验太差了,非常卡。
React Native不属于Hybrid 开发。虽然同样是一处编写,处处运行,但是 Hybrid是 HTML 和原生代码混合实现,而React Native只不过是以 JavaScript 的形式告诉 Objective-C 该执行什么代码。
打包Vue项目目前流行的就是使用weex和cordova
一、cordova 简介
Apache Cordova是一个开源的移动开发框架。允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。
使用Apache Cordova的人群:
1.移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。
2.web开发者,想包装部署自己的web App将其分发到各个应用商店门户。
3.移动应用开发者,有兴趣混合原生应用组建和一个WebView(一个特别的浏览器窗口) 可以接触设备A级PI,或者你想开发一个原生和WebView组件之间的插件接口。—— 摘自《Cordova官网》
Cordova虽然可以用来开发APP,但cordova并不能把H5代码变成IOS或者Android的原生代码。cordova只是将我们的Html文件通过相应的API,显示在HTML Rendering Engine(即WebView)中,同时 Cordova支持丰富的插件,这些插件提供了Cordova和原生组件相互通信的接口并绑定到了标准的设备API上。这就使开发者可以通过JS去调用原生代码,比如:照相机、联系人、热更新和打开第三方APP应用等。
原理图如下
![]()
二、Cordova使用
使用Cordova的基本要求
a.首先要会基本的HTML + CSS + JS(否则的话你开发个毛线的app)
b.不需要太高深的Android开发经验,但起码的开发流程要了解
c.需要自行搭建Android开发环境:比如SDK
d.需要下载安装Node(自行百度)
e.需要安装Cordova(npm install -g cordova)
2.1 环境安装
这里提供的为这些工具的官网或下载地址:
- 安装Node.js
https://nodejs.org/en- 安装Cordova
http://cordova.apache.org- 安装Java JDK
http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html- 安装Android SDK
http://www.android-studio.org/- 安装Ant
http://ant.apache.org/bindownload.cgi
jdk、sdk安装略
2.1.1 Node.js安装
安装完后打开控制台,输入 node -v ,显示当前版本号,安装成功
2.1.2 Cordova安装
cordova使用npm安装,输入 npm install -g cordova 进行全局安装,安装完后如果出现下面提示,使用 npm install minimatch@"3.0.2" 升级一下minimatch
2.1.3 Ant安装
1823172-c1c6448319ebfc98.png-11.5kB
环境配置:
- 新建
ANT_HOME环境变量,变量值为ant的存放路径; - 系统变量
Path里面加入ant的bin目录%ANT_HOME%\bin;; - 系统变量
CLASSPATH里面加入ant的lib目录%ANT_HOME%\lib;
cmd中输入ant,如果出现如下内容,说明安装成功:
Buildfile: build.xml does not exist!
Build failed如果没有配合成功,环境变量都配置未绝对路径(方法可以百度)
2.2 创建Cordova app
2.2.1 命令创建Cordova app项目
新建一个目录,Shift+鼠标右键,在此处打开命令窗口
cordova create hello com.example.hello HelloWorld
创建一个HelloWorld的应用,hello文件夹名,com.example.hello包名,HelloWorld应用名
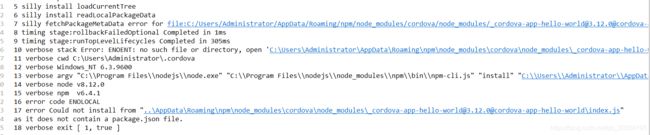
在创建的时候有可能会报错:
https://blog.csdn.net/txl910514/article/details/81235825
如果这个不行就这个:https://segmentfault.com/a/1190000014201573
还是不行自行百度。
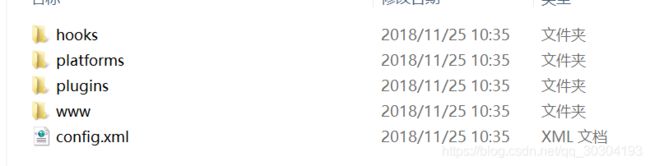
创建成功目录如下:
说明:
| hooks | 包含为个性化应用编译系统所需的脚本,存放自定义Cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build |
| platforms | 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库,各个平台的项目,不要手动修改,因为在build的时候会被覆盖。 |
| plugins | 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。插件目录(Cordova提供的原生API也是以插件的形式提供的) |
| www | 源代码目录,例如 HTML, JavaScript 和 CSS 文件。在Cordova prepare的时候会被copy到各个平台工程的assets\www目录中。 其中index.html为应用的入口文件。 |
| config.xml | 包含应用相关信息,使用到的插件以及面向的平台 |
2.2.2 创建Android项目
通过上述步骤,已生成Cordova app,但是platforms下是空的,需要创建Android或ios项目;
Android项目创建使用命令
cordova platform add android来生成Android平台的cordova库,这时platforms文件夹中会生成一个android文件夹。
到这里,cordova项目就已经建好了。
注意:得在platform 文件夹下运行
2.2.3 导入到Android studio
File --> Open --> 选择platforms-android下的build.gradle,确定(这里不是import工程)
等待IDE自动构建...
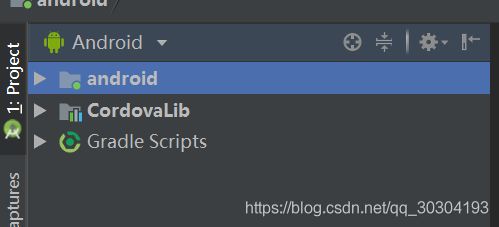
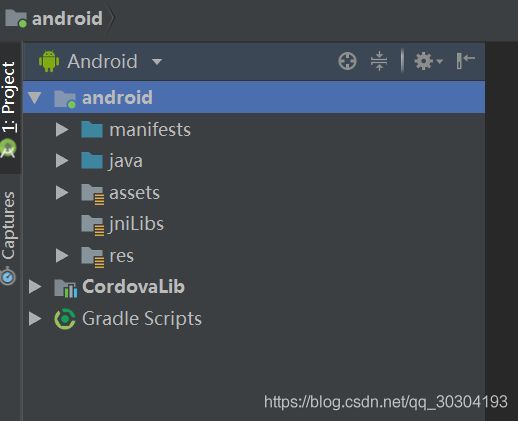
构建完成后的目录结构如下:(切换到Android视图模式)
这里导入一般都会需要重新下载配置Gradle版本,如果本地你有匹配的版本了,那就略过了;
目录内容解释:
AndroidManifest.xml:Android应用的入口文件,负责配置applaction和activity等
java:Java文件,当前主要为Cordova项目默认的启动类(一般不需要关心,除非涉及到使用原生代码开发功能)
assets:资源文件(H5应用的html、js、css等文件),需要注意的是,www中的cordova开头的文件或文件夹(如果使用到了自定义插件,会有个plugins文件目录),切记不可删除!切记不可删除!切记不可删除!
res:app的配置:启动图标、应用图标、应用名称等。注意:xml中的config.xml是app打包用的配置文件,可配置如:启动主页面、权限、白名单等
2.2.4 vue项目创建与导入
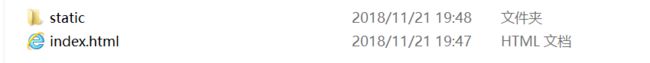
创建vue项目略,创建完成后,打包你的h5项目形成部署包,如下:
把打包好的vue项目部署包放到,cordova app项目下的www下(把原来示例的项目清空掉)
开发中为了方便,不需要每次编译都拷贝文件,可直接在cordova项目根目录中创建vue项目(即上图中的目录)。
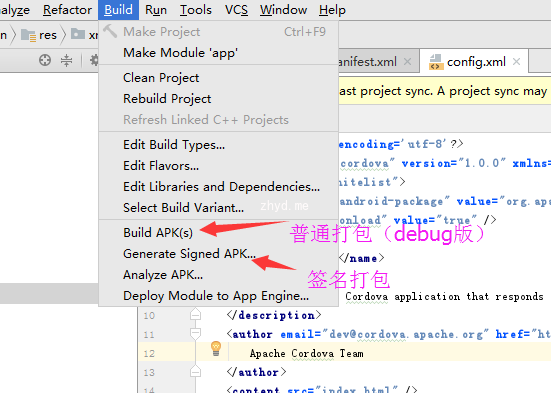
2.2.5 打包APP
方法一、使用cordova命令打包
xx\platforms\android>cordova build android
Android Studio project detected
ANDROID_HOME=F:\AndroidSDK
JAVA_HOME=D:\server\Java\jdk1.8\jdk1.8.151
studio
Subproject Path: CordovaLib
Subproject Path: app
Starting a Gradle Daemon, 1 busy and 1 incompatible and 1 stopped Daemons could not be reused, use --status for details
publishNonDefault is deprecated and has no effect anymore. All variants are now published.
The Task.leftShift(Closure) method has been deprecated and is scheduled to be removed in Gradle 5.0. Please use Task.doLast(Action) instead.
at build_dm9mufthcbtehnxb8j3px6xr.run(xx\platforms\android\app\build.gradle:143)
:CordovaLib:preBuild UP-TO-DATE
中间省略......
:app:cdvBuildDebug
BUILD SUCCESSFUL in 1m 1s
47 actionable tasks: 47 executed
Built the following apk(s):
xx\platforms\android\app\build\outputs\apk\debug\app-debug.apk提示BUILD SUCCESSFUL则表示打包完成,根据指定路径,获取apk后安装即可。
常用的命令:
cordova install android //将编译好的应用程序安装到模拟器上。
cordova emulate android //在模拟器上运行(前提是创建好AVD)
cordova serve android //在浏览器运行
cordova build android //打包cordova项目到android平台。
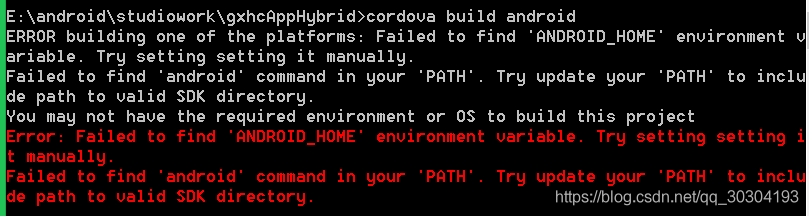
cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)打包过程可能会遇到报错:
Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually.
Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to include path to valid SDK directory.
解决办法:
配置如下环境变量:
ANDROID_HOME=D:\Program Files\Android\android-sdk
PATH=%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools错误信息:
Error:Android SDK not found. Make aure that it is installed. If it is not at the default location,set the ANDROID_HOME
environment variable.
解决办法:https://blog.csdn.net/qq_26744901/article/details/79043217
使用AndroidStudio打包:APP
调试:https://blog.csdn.net/bing103425/article/details/81362113
三、cordova app的热更新
具体实现步骤:https://www.imooc.com/article/26119
1、更新类型
-
外壳更新:添加了cordova plugins, 也就是说添加了native code,此时UI提示,重新下载安装。
-
H5更新: 添加了javascript、html、css等,可以在后台下载,自动更新掉以前的代码(热更新)
可见,H5等使用热更新,避免每次都要提交程序到应用市场,并重新下载安装。
2、热更新原理
-
www下生成chcp.json①和chcp.manifest,打包成的app会指向该chcp.json地址②,每次启动App的时候都会去服务器比对chcp.json文件和chcp.manifest文件。
-
如果发现手机的上面的version小于服务器上面json文件里面的min_native_version这个时候会有一个通知告诉你应该更新你的外壳了,就是native部分;
-
如果min_native_version和手机的version一致而通过release的时间戳发现服务器上面的是最新的包,那么手机就会把服务器上面的代码下载到手机本地,然后根据update那几种更新方式更新。
① content_url:项目地址② config_file: chcp.json地址
3、更新方案
1). 使用cordova-hcp server服务:https://github.com/nordnet/co...
-
做了啥:启动一个ngrok服务,www是服务的根目录;在www下生成chcp.json和chcp.manifest。
-
局限性:ngrok不稳定;重启服务ngrok域名变更,那就必须重新打包了。
-
改进:修改content_url,但是每次重启还是会覆盖。 ==> 优化方案
本地开发使用,自动在platform/../config.xml中加入...
cordova plugin add cordova-hot-code-push-local-dev-addon
线上测试可卸载掉,防止每次自动更新新版本
cordova plugin remove cordova-hot-code-push-local-dev-addon
2). 优化方案:
-
搭建自己的服务器,并上传www到根路径
-
创建cordova-hcp.json模板,并使用 cordova-hcp build,生成chcp.json和chcp.manifest
-
在config.xml中写入默认的
-
可选配置:创建chcpbuild.options,配置dev/prod等环境下的config-file,通过 cordova run android -- chcp-dev 可动态修改
-
之后每次npm run build更新www内容,都需要手动执行 cordova-hcp build 来刷新chcp.manifest。然后上传服务器。