JS 怎么理解ES6新增Set、Map两种数据结构?
目录
一、前言
二、Set
1.Set数据结构定义
2.Set数据结构的特性
3.Set数据结构的基本使用
4.Set遍历数据
5.Set 的使用场景
6.WeakSet的使用
7.垃圾回收机制
三、Map
1.Map数据结构定义
2.Map数据结构的特性
3.Map数据结构的基本使用
4.Map遍历数据
5.Map的使用场景
6.WeakMap的使用
7.垃圾回收
一、前言
Set是一种叫做集合的数据结构,Map是一种叫做字典的数据结构
什么是集合?什么又是字典?
集合是由一堆无序的、相关联的,且不重复的内存结构【数学中称为元素】组成的组合
字典是一些元素的集合。每个元素有一个称作key 的域,不同元素的key 各不相同
区别?
共同点:集合、字典都可以存储不重复的值
不同点:集合是以[值,值]的形式存储元素,字典是以[键,值]的形式存储
下面对这两种数据结构进行详解
二、Set
1.Set数据结构定义
用于存储任何类型的唯一值,无论是基本类型还是对象引用。
2.Set数据结构的特性
(1) 只能保存值没有键名
(2) 严格类型检测如字符串数字不等于数值型数字
(3) 值是唯一的
(4) 遍历顺序是添加的顺序,方便保存回调函数
3.Set数据结构的基本使用
(1) add: 添加元素
使用 add 添加元素,不允许重复添加相同的值
let set = new Set()
set.add(1).add(1).add(1);
console.log(set.values()); // [1]Set严格区分值类型 1 和 '1' 属于两个不同的值
let set = new Set();
set.add(1);
set.add('1');
console.log(set.values()); // [1,'1'](2) has: 检测元素是否存在,返回布尔值,存在返回 true
let set = new Set();
set.add(1);
set.has(1); // true(3) size 返回 Set 长度
let set = new Set(['zs', 'lisi']);
console.log(set.size); // 2(4) delete: 删除单个元素方法,返回值为boolean类型
let set = new Set(['zs', 'lisi']);
set.delete('zs');
console.log(set.values()); // ['lisi'](5) clear: 清空所有成员,没有返回值
let set = new Set(['zs', 'lisi']);
set.clear();
console.log(set.values()); // [](6) 数组转换
可以使用 点语法 或 Array.form 静态方法将Set类型转为数组,这样就可以使用数组处理函数了
let set = new Set(['zs', 'lisi']);
console.log([...set]); // ['zs', 'lisi']
console.log(Array.from(set)); // ['zs', 'lisi']4.Set遍历数据
(1). forEach():使用回调函数遍历每个成员
let set = new Set(['zs', 'lisi'])
set.forEach((item, index) => {
console.log(item, index); // zs zs lisi lisi
});(2). keys():返回键名的遍历器
let set = new Set(['zs', 'lisi']);
for (let i of set.keys()) {
console.log(i); // zs lisi
}(3). values():返回键值的遍历器
let set = new Set(['zs', 'lisi']);
for (let i of set.values()) {
console.log(i); // zs lisi
}(4) entries():返回键值对的遍历器
let set = new Set(['zs', 'lisi']);
for (let i of set.entries()) {
console.log(i); // ['zs','zs'] ['lisi','lisi']
}5.Set 的使用场景
(1). 利用Set实现去重
实现字符串去重
let str = 'helloworld';
console.log([...new Set(str)]); // ['h', 'e', 'l', 'o', 'w', 'r', 'd']实现数组去重
let arr = [1, 2, 3, 4, 1, 2];
console.log([...new Set(arr)]); // [1, 2, 3, 4](2).实现并集,交集,差集
let a = new Set([1, 2, 3]);
let b = new Set([2, 3, 4]);
// 并集
let bingji = new Set([...a, ...b]);
console.log(bingji.values()); // [1,2,3,4]
// 交集
let jiaoji = new Set([...a].filter((x) => b.has(x)));
console.log(jiaoji.values()); // [2,3]
// (a 相对于 b 的)差集
let chaji = new Set([...a].filter((x) => !b.has(x)));
console.log(chaji.values()); // [1]6.WeakSet的使用
WeakSet结构同样不会存储重复的值,它的成员必须只能是对象类型的值
WeakSet的特性
(1). 垃圾回收不考虑WeakSet,即被WeakSet引用时引用计数器不加一,所以对象不被引用时不管WeakSet是否在使用都将删除
(2). 因为WeakSet 是弱引用,由于其他地方操作成员可能会不存在,所以不可以进行forEach( )遍历等操作
(3). 也是因为弱引用,WeakSet 结构没有keys( ),values( ),entries( )等方法和size属性
(4). 因为是弱引用所以当外部引用删除时,希望自动删除数据时使用 WeakSet(5). WeakSet没有size属性
(1) WeakSet的值必须为对象类型,若为其他类型会报错
// 正确声明
let weakSet = new WeakSet([
[1, 2],
[3, 4],
]);
// 错误声明
let weakSet1 = new WeakSet([1, 2]); // Invalid value used in weak set(2) 当使用WeakSet保存 DOM 节点时,当DOM节点删除时,WeakSet会自动删除对DOM节点的引用,不用担心dom节点从文档中移除产生内存泄漏的问题
7.垃圾回收机制
WeaSet保存的对象不会增加引用计数器,如果一个对象不被引用了会自动删除。
let set = new WeakSet();
let arr = ['zs', 'lisi'];
set.add(arr, 123);
arr = null;
console.log(set);
setTimeout(() => {
console.log(set);
}, 1000);三、Map
1.Map数据结构定义
Map是一组键值对的结构,用于解决以往不能用对象做为键的问题
2.Map数据结构的特性
(1) 具有极快的查找速度
(2) 函数、对象、基本类型都可以作为键或值
3.Map数据结构的基本使用
(1) set 添加元素,支持链式操作
let map = new Map([]);
map.set('name', 'zs');
map.set('age', '18');
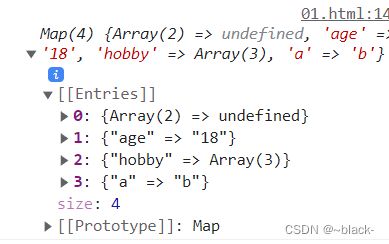
map.set('hobby', [1, 2, 3]).set('a', 'b');
console.log(map);(2).get 获取元素
let map = new Map([
['name', 'zs'],
['age', 18],
]);
console.log(map.get('name')); // 'zs'(3).size 获取数量,返回map长度
let map = new Map([
['name', 'zs'],
['age', 18],
]);
console.log(map.size); // 2(4).has 利用key值检测是否存在,返回布尔值,存在返回true
let map = new Map([
['name', 'zs'],
['age', 18],
]);
console.log(map.has('name')); // true
console.log(map.has('hobby')); // false(5).delete方法 删除单个元素
let map = new Map([
['name', 'zs'],
['age', 18],
]);
map.delete('name');
console.log(map.has('name')); // false(6).clear方法 清空map所有元素
let map = new Map([
['name', 'zs'],
['age', 18],
]);
map.clear('name');
console.log(map.size); // 0(7).数据转换
可以使用 展开语法 或 Array.form 静态方法将Map类型转为数组,这样就可以使用数组处理函数了
let map = new Map([
['name', 'zs'],
['age', 18],
]);
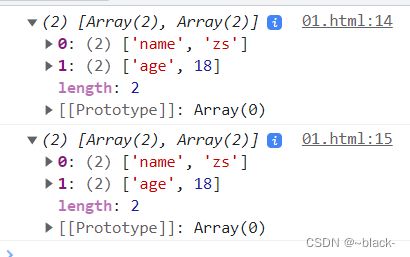
console.log([...map]);
console.log(Array.from(map));4.Map遍历数据
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回所有成员的遍历器
forEach():遍历 Map 的所有成员
let map = new Map([
['name', 'zs'],
['age', 18],
]);
map.forEach((value, key) => {
console.log(key, value); // name zs // age 18
});
for (let i of map.keys()) {
console.log(i); // name age
}
for (let value of map.values()) {
console.log(value); // zs 18
}
for (let entries of map.entries()) {
console.log(entries); // ['name','zs'] ['age',18]
}
// 等同于上面的 map.entries()
for (let [key, value] of map.entries()) {
console.log(key, value); // name zs // age 18
}5.Map的使用场景
(1) 当页面中有多个表单元素需要进行数据交互时,可以使用Map来存储表单数据
const formData = new Map();
formData.set('username', 'zs');
formData.set('password', '123456');
const username = formData.get('username'); //zs
const password = formData.get('password'); //123456通过使用Map来管理数据,可以使代码更加简洁和易于维护
6.WeakMap的使用
WeakMap 对象是一组键/值对的集
(1) 键名必须是对象
(2) WeaMap对键名是弱引用的,键值是正常引用
(3) 垃圾回收不考虑WeaMap的键名,不会改变引用计数器,键在其他地方不被引用时即删除
(4) 因为WeakMap 是弱引用,由于其他地方操作成员可能会不存在,所以不可以进行forEach( )遍历等操作
(5) 也是因为弱引用,WeaMap 结构没有keys( ),values( ),entries( )等方法和 size 属性
(6) 当键的外部引用删除时,希望自动删除数据时使用 WeakMap
(1) WeakMap的值必须为对象类型,若为其他类型会报错
let weakMap = new WeakMap();
// 正确声明
weakMap.set({ name: 'zs' }, 'lisi');
// 错误声明
weakMap.set(1, 2); // Invalid value used as weak map key
// at WeakMap.set ()
weakMap.set(null, 1); // Invalid value used as weak map key
// at WeakMap.set () (2) 利用WeakMap 保存 DOM节点
zs
lisi
7.垃圾回收
WakeMap的键名对象不会增加引用计数器,如果一个对象不被引用了会自动删除。
下例当 obj 删除时内存即清除,因为WeakMap是弱引用不会产生引用计数
let map = new WeakMap();
let obj = { name: 'zs' };
map.set(obj, 'zs');
obj = null;
console.log(map);
setTimeout(() => {
console.log(map);
}, 1000);