网易云音乐移动端项目实战(分解下)
网易云音乐移动端项目实战(分解下)
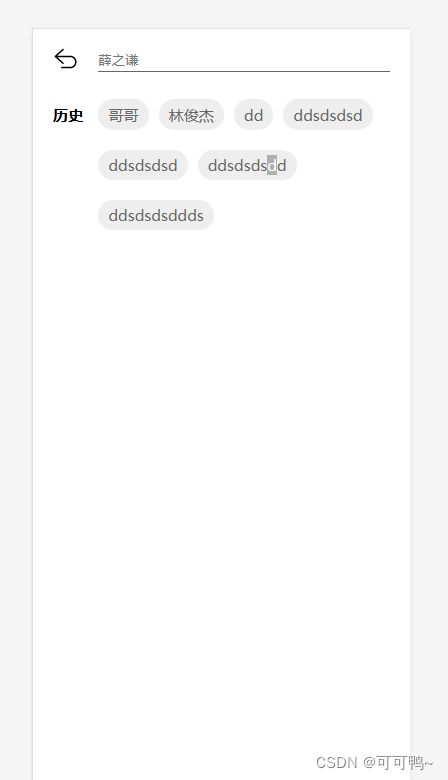
一、搜索页面与历史搜索记录
<template>
<div class="listviewTop">
<div class="listViewTopNav">
<div class="back" @click="$router.go(-1)">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-zuojiantou">use>
svg>
div>
<div class="right">
<input type="text" v-model="searchKeyword" :placeholder="placeholder" @keydown.enter="savaKeyword">
div>
div>
<div class="history">
<div class="historyLeft">
历史
div>
<div class="historyright">
<div class="keywordItem" v-for="(item,i) in keywordList" :key="i">{{item}}div>
div>
div>
<div class="iconList">
div>
div>
template>
<script>
export default {
data() {
return {
placeholder:"薛之谦",
keywordList:[],
searchKeyword:""
}
},
beforeMount() {//挂载之前,把JSON规则的字符串转换为JSONObject
this.keywordList = localStorage.keywordList?JSON.parse(localStorage.keywordList):[]
},
methods: {
savaKeyword:function(){
//JSON.stringify()把 JSONObject转换为JSON规则的字符串
this.keywordList.push(this.searchKeyword)
localStorage.keywordList = JSON.stringify(this.keywordList)
}
},
};
script>
<style lang="less" scoped>
.listviewTop {
.bg {
position: fixed;
left: 0;
top: 0;
width: 7.5rem;
height: auto;
z-index: -1;
filter: blur(40px);
}
overflow: hidden;
width: 7.5rem;
padding: 0 0.4rem;
font-size: 0.4rem;
background-color: rgb(138, 136, 136);
.listViewTopNav {
padding-top: 0.2rem;
line-height: 0.7rem;
color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
height: 1rem;
.back,
.right {
display: flex;
.icon {
font-size: 0.6rem;
color: #fff;
}
.search {
margin-right: 0.4rem;
}
}
.back {
.icon {
font-size: 0.7rem;
}
.title {
margin-left: 0.4rem;
}
}
}
.content {
padding-top: 0.5rem;
display: flex;
justify-content: space-between;
.contentleft {
position: relative;
img {
width: 3rem;
height: 3rem;
border-radius: 0.1rem;
}
.count {
position: absolute;
right: 0.1rem;
top: 0.1rem;
color: rgb(253, 251, 251);
font-size: 0.2rem;
display: flex;
align-items: center;
.icon {
font-size: 0.2rem;
//svg用fill设置颜色
}
}
}
.contentrigh {
position: relative;
h4 {
color: #fff;
}
width: 3.3rem;
display: flex;
flex-direction: column;
.author {
flex: 1;
display: flex;
flex-direction: column;
align-content: center;
justify-content: flex-start;
height: 3rem;
.hearder {
padding-top: 0.1rem;
display: flex;
flex: 1;
span {
padding-left: 0.15rem;
font-size: 0.24rem;
color: rgb(240, 240, 240);
line-height: 0.7rem;
}
img {
width: 0.6rem;
height: 0.6rem;
border-radius: 0.3rem;
}
}
.discription {
position: absolute;
bottom: 0.1rem;
font-size: 0.24rem;
color: rgb(209, 209, 209);
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
}
}
.iconList {
height: 1.5rem;
display: flex;
justify-content: space-between;
padding: 0 0.3rem;
padding-top: 0.3rem;
align-items: center;
.iconitem {
display: flex;
flex-direction: column;
color: #fff;
.icon {
font-size: 0.6rem;
}
span {
padding-top: 0.1rem;
font-size: 0.24rem;
line-height: 0.24rem;
text-align: center;
}
}
}
}
style>
二、搜索界面样式设置
<template>
<div class="searchTop">
<div class="searchTopnav">
<div class="back" @click="$router.go(-1)">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhui">use>
svg>
div>
<div class="right">
<input
type="text"
v-model="searchKeyword"
:placeholder="placeholder"
@keydown.enter="savaKeyword"
>
div>
div>
<div class="history">
<div class="historyLeft">历史div>
<div class="historyright">
<div class="keywordItem" v-for="(item,i) in keywordList" :key="i">{{item}}div>
div>
div>
<div class="iconList">div>
div>
template>
<script>
export default {
data() {
return {
placeholder: "薛之谦",
keywordList: [],
searchKeyword: ""
};
},
beforeMount() {
//挂载之前,把JSON规则的字符串转换为JSONObject
this.keywordList = localStorage.keywordList
? JSON.parse(localStorage.keywordList)
: [];
},
methods: {
savaKeyword: function() {
//JSON.stringify()把 JSONObject转换为JSON规则的字符串
this.keywordList.push(this.searchKeyword);
localStorage.keywordList = JSON.stringify(this.keywordList);
}
}
};
script>
<style lang="less" scoped>
.searchTop {
box-sizing: border-box;
width: 7.5rem;
padding: 0 0.4rem;
.searchTopnav {
width: 100%;
height: 1.2rem;
display: flex;
align-items: center;
.icon {
width: 0.5rem;
height: 0.5rem;
}
.right {
padding: 0 0 0 0.4rem;
flex: 1;
input {
border: none;
outline: none;
border-bottom: 1px solid #666;
width: 100%;
height: 0.5rem;
}
}
}
.history{
display: flex;
.historyLeft{
width: 0.8rem;
height: 0.6rem;
font-weight: 900;
margin:0.2rem 0;
line-height: 0.6rem;
}
.historyright{
flex: 1;
color: #666;
display: flex;
flex-wrap: wrap;
.keywordItem{
background-color: #eee;
height: 0.6rem;
padding: 0 0.2rem;
border-radius: 0.4rem;
line-height: 0.6rem;
margin:0.2rem 0.1rem;
}
}
}
}
style>
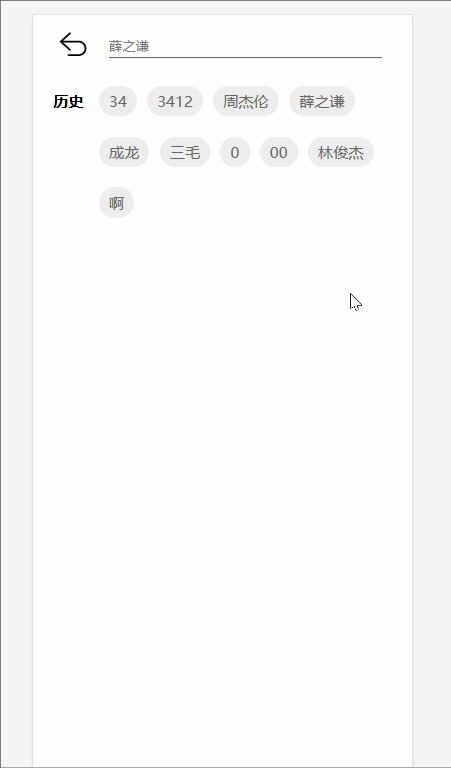
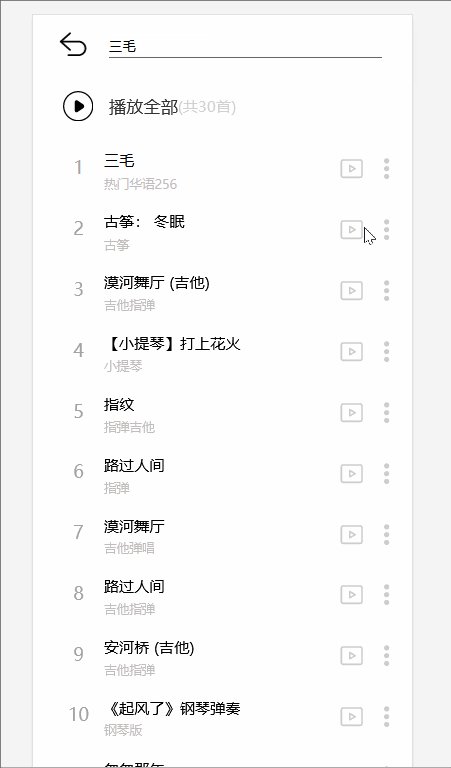
三、音乐搜索功能实现
1.引用了playlist.vue的代码样式,更改了循环的数组对象
2.对象的获取方式还是和之前在store文件下的index.js中的一样,换了个接口
3.数组去重并且将对象转换为数组Array.from(new Set(arry))
4.slice的应用
slice(start,end)//[包含从start到end(不包含该元素))
该方法不会改变原数组,而是返回一个子数组
splice()//该方法向或者从数组中添加或者删除项目,返回被删除的项目
/*(index,howmany,item1,...itemX)
index参数:必须,整数,规定添加或者删除的位置,使用负数,从数组尾部规定位置。
howmany参数:必须,要删除的数量,如果为0,则不删除项目。
tem1,...itemX参数:可选,向数组添加的新项目。
*/
SearchTop.vue
<template>
<div class="searchTop">
<div class="searchTopnav">
<div class="back" @click="$router.go(-1)">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhui">use>
svg>
div>
<div class="right">
<input
type="text"
v-model="searchKeyword"
:placeholder="placeholder"
@keydown.enter="savaKeyword"
>
div>
div>
<div class="history" v-show="searchSong.length == 0">
<div class="historyLeft">历史div>
<div class="historyright">
<div class="keywordItem" v-for="(item,i) in keywordLists" :key="i">{{item}}div>
div>
div>
<div class="searchSong" v-show="searchSong.length!==0">
<div class="searchSong-Top">
<div class="left">
<svg class="icon search" aria-hidden="true">
<use xlink:href="#icon-bofang">use>
svg>
<div class="com1">
<div class="com2">
<div class="title">播放全部div>
<div class="num">(共{{searchSong.length}}首)div>
div>
div>
div>
div>
<div class="list">
<div class="listitem" v-for="(item,i) in searchSong" :key="i">
<div class="playCount">{{i+1}}div>
<div class="playcontent">
<div class="h4">{{item.name}}div>
<div class="author">
<div class="discription">{{item.album.name}}div>
div>
div>
<div class="playicon" @click="setPlayindex(i)">
<svg class="icon play" aria-hidden="true">
<use xlink:href="#icon-bofang2">use>
svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-diandian">use>
svg>
div>
div>
div>
div>
div>
template>
<script>
import { searchMusic } from "@/api/index.js";
export default {
data() {
return {
placeholder: "薛之谦",
keywordLists: [],
searchKeyword: "",
searchSong: []
};
},
beforeMount() {
console.log(111);
//挂载之前,把JSON规则的字符串转换为JSONObject
this.keywordLists = localStorage.keywordLists
? JSON.parse(localStorage.keywordLists)
: [];
},
methods: {
savaKeyword: function() {
//JSON.stringify()把 JSONObject转换为JSON规则的字符串
this.keywordLists.push(this.searchKeyword);
this.keywordLists = Array.from(new Set(this.keywordLists));
if( this.keywordLists.length>10){
this.keywordLists = this.keywordLists.slice( this.keywordLists.length-10, this.keywordLists.length)
}
localStorage.keywordLists = JSON.stringify(this.keywordLists);
searchMusic(this.searchKeyword).then(res => {
console.log(res);
this.searchSong = res.data.result.songs;
});
}
}
};
script>
<style lang="less" scoped>
.searchTop {
box-sizing: border-box;
width: 7.5rem;
padding: 0 0.4rem;
.searchTopnav {
width: 100%;
height: 1.2rem;
display: flex;
align-items: center;
.icon {
width: 0.5rem;
height: 0.5rem;
}
.right {
padding: 0 0 0 0.4rem;
flex: 1;
input {
border: none;
outline: none;
border-bottom: 1px solid #666;
width: 100%;
height: 0.5rem;
}
}
}
.history {
display: flex;
.historyLeft {
width: 0.8rem;
height: 0.6rem;
font-weight: 900;
margin: 0.2rem 0;
line-height: 0.6rem;
}
.historyright {
flex: 1;
color: #666;
display: flex;
flex-wrap: wrap;
.keywordItem {
background-color: #eee;
height: 0.6rem;
padding: 0 0.2rem;
border-radius: 0.4rem;
line-height: 0.6rem;
margin: 0.2rem 0.1rem;
}
}
}
}
.searchSong {
border-top-left-radius: 0.3rem;
border-top-right-radius: 0.3rem;
background-color: #fff;
width: 7.5rem;
.searchSong-Top {
position: relative;
display: flex;
height: 1.2rem;
align-items: center;
width: 7.5rem;
justify-content: space-between;
.left {
width: 6.7rem;
flex: 1;
display: flex;
font-size: 0.4rem;
padding-left: 0.2rem;
.icon {
width: 0.5rem;
height: 0.5rem;
font-size: 0.5rem;
}
.com1 {
width: 5.5rem;
margin-left: 0.3rem;
display: flex;
font-size: 0.34rem;
font-family: "微软雅黑";
color: #333;
.com2 {
display: flex;
align-items: center;
.num {
line-height: 0.3rem;
font-size: 0.3rem;
color: rgba(187, 185, 185, 0.664);
}
}
}
}
.btn {
position: absolute;
right: 0.15rem;
font-size: 0.27rem;
color: #fff;
height: 0.85rem;
line-height: 0.85rem;
text-align: center;
border-radius: 0.4rem;
width: 2.4rem;
background-color: #ff4935;
}
}
.list {
position: relative;
width: 100%;
height: 1.2rem;
.listitem {
.playCount {
height: 1.2rem;
width: 1rem;
text-align: center;
line-height: 1.2rem;
color: rgb(165, 164, 164);
font-size: 0.36rem;
}
background-color: #fff;
display: flex;
position: relative;
.playcontent {
flex: 1;
.h4 {
width: 65%;
padding-top: 0.1rem;
display: flex;
align-items: center;
height: 0.85rem;
font-size: 0.3rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.author {
bottom: 0.1rem;
position: absolute;
height: 0.35rem;
display: flex;
align-items: center;
span {
width: 2.8em;
text-align: center;
height: 0.25rem;
color: rgb(250, 43, 43);
border-radius: 3px;
font-size: 0.16rem;
line-height: 0.2rem;
border: 0.5px solid #ee8888;
background-color: #ffd0c5a4;
margin-right: 0.1rem;
overflow: hidden;
}
.discription {
color: #c2bdbd;
height: 0.3rem;
line-height: 0.3rem;
font-size: 0.25rem;
width: 3rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
}
.playicon {
// z-index: -1;
// position: fixed;
width: 2rem;
position: absolute;
right: 0.25rem;
height: 1.2rem;
line-height: 1.2rem;
text-align: center;
margin-top: 0.1rem;
.icon {
font-size: 0.5rem;
}
.play {
margin-right: 0.2rem;
}
}
}
}
}
style>
store 下的index.js
import axios from 'axios';
//获取轮播图API
/*
0: pc
1: android
2: iphone
3: ipad
*/
let localhostUrl = 'http://localhost:3000'
export async function ff(type = 2) {
return await axios.get(`${localhostUrl}/banner?type=${type}`);
}
//获取推荐歌单默认十条数据
export function getMusicList(limit = 10){
return axios.get(`${localhostUrl}/personalized?limit=${limit}`)
}
//获取歌单的详情
export async function getMusicContent(id){
return await axios.get(`${localhostUrl}/playlist/detail?id=${id}`)
}
//获取歌词的内容
export async function getLyric(id){
return await axios.get(`${localhostUrl}/lyric?id=${id}`)
}
//搜索歌曲
export async function searchMusic(keyword){
return await axios.get(`${localhostUrl}/search?keywords=${keyword}`)
}
Search.vue
<template>
<div class="searchpage">
<searchTop/>
<playcontrolor/>
div>
template>
<script>
import playcontrolor from "@/components/play-controlor.vue";
import searchTop from '@/components/SearchTop.vue'
export default {
components:{
searchTop,
playcontrolor
}
}
script>
<style lang="less">
style>
四、历史按钮与搜索内容播放
1.给历史项添加一个点击事件触发方法,该方法获取到关键词后,重新触发执行搜索框回车后执行的函数事件。
2.点击播放按钮,传入当前的item,及索引值。触发公共库中的push方法,将音乐列表对应的值修改到playlist上面,修改索引值
SearchTop.vue
<template>
<div class="searchTop">
<div class="searchTopnav">
<div class="back" @click="$router.go(-1)">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhui">use>
svg>
div>
<div class="right">
<input
type="text"
v-model="searchKeyword"
:placeholder="placeholder"
@keydown.enter="savaKeyword"
>
div>
div>
<div class="history" v-show="searchSong.length == 0">
<div class="historyLeft">历史div>
<div class="historyright">
<div class="keywordItem" @click="historySearch(item)" v-for="(item,i) in keywordLists" :key="i">{{item}}div>
div>
div>
<div class="searchSong" v-show="searchSong.length!==0">
<div class="searchSong-Top">
<div class="left">
<svg class="icon search" aria-hidden="true">
<use xlink:href="#icon-bofang">use>
svg>
<div class="com1">
<div class="com2">
<div class="title">播放全部div>
<div class="num">(共{{searchSong.length}}首)div>
div>
div>
div>
div>
<div class="list">
<div class="listitem" v-for="(item,i) in searchSong" :key="i">
<div class="playCount">{{i+1}}div>
<div class="playcontent">
<div class="h4">{{item.name}}div>
<div class="author">
<div class="discription">{{item.album.name}}div>
div>
div>
<div class="playicon" @click="setPlay(item,i)">
<svg class="icon play" aria-hidden="true">
<use xlink:href="#icon-bofang2">use>
svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-diandian">use>
svg>
div>
div>
div>
div>
div>
template>
<script>
import { searchMusic } from "@/api/index.js";
import { mapState, mapMutations } from "vuex";
export default {
data() {
return {
placeholder: "薛之谦",
keywordLists: [],
searchKeyword: "",
searchSong: []
};
},
beforeMount() {
console.log(111);
//挂载之前,把JSON规则的字符串转换为JSONObject
this.keywordLists = localStorage.keywordLists
? JSON.parse(localStorage.keywordLists)
: [];
},
methods: {
savaKeyword: function() {
//JSON.stringify()把 JSONObject转换为JSON规则的字符串
this.keywordLists.push(this.searchKeyword);
this.keywordLists = Array.from(new Set(this.keywordLists));
if( this.keywordLists.length>10){
this.keywordLists = this.keywordLists.slice( this.keywordLists.length-10, this.keywordLists.length)
}
localStorage.keywordLists = JSON.stringify(this.keywordLists);
searchMusic(this.searchKeyword).then(res => {
console.log(res);
this.searchSong = res.data.result.songs;
});
},
historySearch(keyword){
this.searchKeyword = keyword;
this.savaKeyword()
},
setPlay:function(item,i){
item.al = item.album;
console.log(item)
item.al.picUrl = item.album.artist.img1v1Url;
this.$store.commit('pushPlaylist',item);
var num = this.$store.state.playlist.length-1
this.$store.commit('setPlayindex',num)
}
},
computed: {
...mapMutations(['pushPlaylist','changeplaylist','setPlayindex'])
},
};
script>
<style lang="less" scoped>
.searchTop {
height: calc(100vh - 1.2rem);
overflow: scroll;
box-sizing: border-box;
width: 7.5rem;
padding: 0 0.4rem;
.searchTopnav {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 1.2rem;
display: flex;
align-items: center;
.icon {
margin-left: 0.5rem;
width: 0.6rem;
height: 0.6rem;
}
.right {
padding: 0 0 0 0.4rem;
flex: 1;
input {
border: none;
outline: none;
border-bottom: 1px solid #666;
width: 90%;
height: 0.5rem;
}
}
}
.history {
display: flex;
margin-top: 1.2rem;
.historyLeft {
width: 0.8rem;
height: 0.6rem;
font-weight: 900;
margin: 0.2rem 0;
line-height: 0.6rem;
}
.historyright {
flex: 1;
color: #666;
display: flex;
flex-wrap: wrap;
.keywordItem {
background-color: #eee;
height: 0.6rem;
padding: 0 0.2rem;
border-radius: 0.4rem;
line-height: 0.6rem;
margin: 0.2rem 0.1rem;
}
}
}
}
.searchSong {
border-top-left-radius: 0.3rem;
border-top-right-radius: 0.3rem;
background-color: #fff;
width: 7.5rem;
top: 1.2rem;
bottom: 1.2rem;
overflow:scroll;
position: fixed;
.searchSong-Top {
position: relative;
display: flex;
height: 1.2rem;
align-items: center;
width: 7.5rem;
justify-content: space-between;
.left {
width: 6.7rem;
flex: 1;
display: flex;
font-size: 0.4rem;
padding-left: 0.2rem;
.icon {
width: 0.6rem;
height: 0.6rem;
font-size: 0.5rem;
}
.com1 {
width: 5.5rem;
margin-left: 0.3rem;
display: flex;
font-size: 0.34rem;
font-family: "微软雅黑";
color: #333;
.com2 {
display: flex;
align-items: center;
.num {
line-height: 0.3rem;
font-size: 0.3rem;
color: rgba(187, 185, 185, 0.664);
}
}
}
}
.btn {
position: absolute;
right: 0.15rem;
font-size: 0.27rem;
color: #fff;
height: 0.85rem;
line-height: 0.85rem;
text-align: center;
border-radius: 0.4rem;
width: 2.4rem;
background-color: #ff4935;
}
}
.list {
position: relative;
width: 100%;
height: 1.2rem;
.listitem {
.playCount {
height: 1.2rem;
width: 1rem;
text-align: center;
line-height: 1.2rem;
color: rgb(165, 164, 164);
font-size: 0.36rem;
}
background-color: #fff;
display: flex;
position: relative;
.playcontent {
flex: 1;
.h4 {
width: 65%;
padding-top: 0.1rem;
display: flex;
align-items: center;
height: 0.85rem;
font-size: 0.3rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.author {
bottom: 0.1rem;
position: absolute;
height: 0.35rem;
display: flex;
align-items: center;
span {
width: 2.8em;
text-align: center;
height: 0.25rem;
color: rgb(250, 43, 43);
border-radius: 3px;
font-size: 0.16rem;
line-height: 0.2rem;
border: 0.5px solid #ee8888;
background-color: #ffd0c5a4;
margin-right: 0.1rem;
overflow: hidden;
}
.discription {
color: #c2bdbd;
height: 0.3rem;
line-height: 0.3rem;
font-size: 0.25rem;
width: 3rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
}
.playicon {
// z-index: -1;
// position: fixed;
width: 2rem;
position: absolute;
right: 0.25rem;
height: 1.2rem;
line-height: 1.2rem;
text-align: center;
margin-top: 0.1rem;
.icon {
font-size: 0.5rem;
}
.play {
margin-right: 0.2rem;
}
}
}
}
}
style>
五、进入个人中心的权限判断实现
router下index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
import store from '../store/index.js'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/listview',
name: 'listview',
component: () => import('../views/listview.vue')
},
{
path: '/Search',
name: 'search',
component: () => import('../views/Search.vue')
},
{
path: '/login',
name: 'login',
component: () => import('../views/login.vue')
},
{
path: '/me',
name: 'me',
//路由导航
beforeEnter: (to, from, next) => {
console.log(store.state.user.isLogin)
if(store.state.user.isLogin){
next()
}else{
next("/login")
}
},
component: () => import('../views/me.vue')
},
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
topNav.vue
导航中我的跳转点击事件
<template>
<div>
<div class="topNav">
<div class="topleft">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-caidan">use>
svg>
div>
<div class="topmain">
<span class="navBtn" @click="$router.push('/me')">我的span>
<span class="navBtn active">发现span>
<span class="navBtn">云村span>
<span class="navBtn">视频span>
div>
<div class="topright">
<svg class="icon" aria-hidden="true" @click="$router.push('/search')">
<use xlink:href="#icon-sousuo">use>
svg>
div>
div>
div>
template>
<style socoped lang="less">
.topNav {
display: flex;
width: 7.5rem;
height: 1rem;
justify-content: space-between;
align-items: center;
padding:0 0.2rem;
//lang="less"
.icon{
width: 0.5rem;
height: 0.5rem;
}
.search{
width: 0.45rem;
height: 0.45rem;
}
}
.topmain{
width: 5rem;
display: flex;
justify-content: space-around;
.active{
font-weight: 900;
}
}
style>
17素材网
搜索手机页面
login.vue
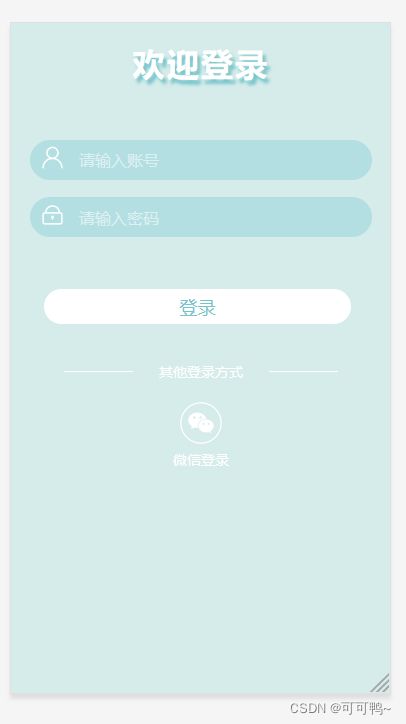
<template>
<div class="login">
<div class="login-contain">
<div class="login-header">
<p>欢迎登录p>
div>
<div class="form-group">
<div class="form-item">
<label for="username">
<img src="../assets/imag/user.png">
label>
<input id="username" type="text" placeholder="请输入账号" autocomplete="new-password">
div>
<div class="form-item">
<label for="password">
<img src="../assets/imag/password.png" alt="">
label>
<input id="password" type="password" placeholder="请输入密码" autocomplete="new-password">
div>
div>
<div class="button-group">
<button class="login-btn" id="doLogin">登录button>
div>
<div class="order-login">
<p class="order-login-line">其他登录方式p>
<div class="order-login-box">
<div>
<a href="#">
<img src="../assets/imag/wechat-login.png" alt="" style="width: 45px;height: 45px;">
<p>微信登录p>
a>
div>
div>
div>
div>
div>
template>
<script>
export default {
}
script>
<style>
.login{
height: 100%;
background-color: rgb(214, 236, 234);
}
a, li {
list-style: none;
}
a {
text-decoration: none;
color: black;
}
.login-bg {
color: #ffffff;
background-size: 100% 100%;
}
.login-contain {
}
.login-header {
padding: 5%;
}
.login-header p {
font-size: 32px;
color: #ffffff;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
text-shadow: 0.1em 0.15em 0.1em #74C3CA
}
.login-logo {
padding: 5%;
}
.login-logo img {
width: 55px;
height: 55px;
border-radius: 50%;
}
.login-logo p {
color: #ffffff;
font-size: 14px;
text-align: center;
letter-spacing: 2px;
margin-top: 2%;
}
.form-group {
padding: 5%;
}
.form-group .form-item {
margin-top: 5%;
padding:0 10px;
border-radius: 20px;
background-color: #B3DFE2;
}
.form-group .form-item input {
outline: none;
border: 0;
background-color: transparent;
color: #ffffff;
height: 40px;
font-size: 18px;
width: 55%;
margin-left: 12%;
}
.form-group .form-item input::-webkit-input-placeholder {
/* WebKit browsers */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item label img {
width: 25px;
position: absolute;
margin-top: 5px;
}
.form-group .form-item button {
outline: none;
background: transparent;
border: 1px #00cc99 dashed;
color: #ffffff;
height: 30px;
border-radius: 5px;
float: right;
padding: 1%;
}
.button-group {
padding: 5%;
}
.button-group button {
outline: none;
border: 0;
width: 90%;
height: 35px;
margin-top: 4%;
border-radius: 20px;
margin-left: 4%;
color: #ffffff;
font-size: 18px;
}
.button-group .login-btn {
background-color: #ffffff;
color: #74C3CA;
}
.order-login {
padding: 5%;
}
.order-login-line {
display: block;
position: relative;
text-align: center;
font-size: 14px;
color: #ffffff;
}
.order-login-line:before,
.order-login-line:after {
content: '';
position: absolute;
top: 50%;
background: #ffffff;
width: 20%;
height: 1px;
}
.order-login-line:before {
left: 10%;
}
.order-login-line:after {
right: 10%;
}
.order-login-box {
display: flex;
width: 100%;
justify-content:center;
margin-top: 20px;
}
.order-login-box div{
flex: 1;
text-align: center;
}
.order-login-box div p{
text-align: center;
font-size: 14px;
color: #ffffff;
}
style>
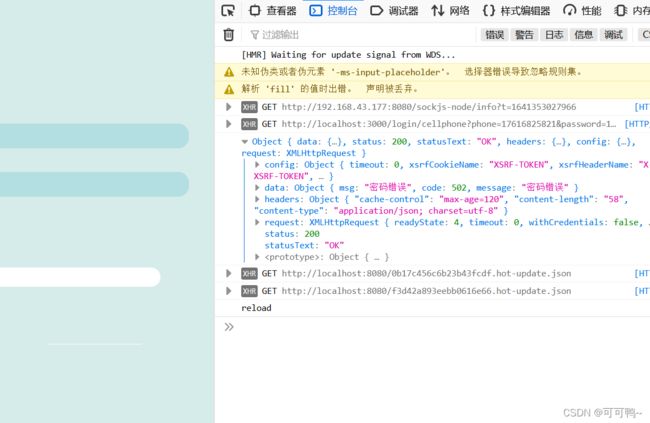
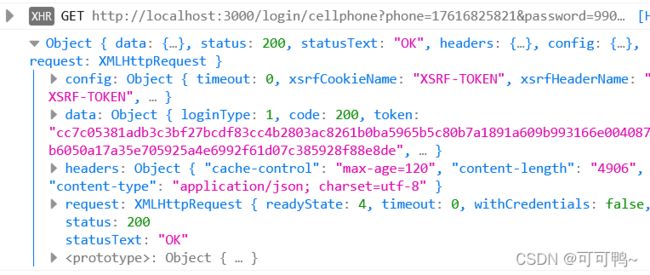
六、根据网易接口实现登录进入个人中心
1.通过点击事件触发方法,传给接口账号密码进行判断实现登录功能,进行页面跳转,跳转页面之前进行路由守卫
login.vue
<template>
<div class="login">
<div class="login-contain">
<div class="login-header">
<p>欢迎登录p>
div>
<div class="form-group">
<div class="form-item">
<label for="username">
<img src="../assets/imag/user.png">
label>
<input
id="username"
type="text"
placeholder="请输入手机号码"
autocomplete="new-password"
v-model="iphone"
>
div>
<div class="form-item">
<label for="password">
<img src="../assets/imag/password.png" alt>
label>
<input
id="password"
type="password"
placeholder="请输入密码"
autocomplete="new-password"
v-model="password"
>
div>
div>
<div class="button-group">
<button class="login-btn" id="doLogin" @click="loginEvent()">登录button>
div>
<div class="order-login">
<p class="order-login-line">其他登录方式p>
<div class="order-login-box">
<div>
<a href="#">
<img src="../assets/imag/wechat-login.png" alt style="width: 45px;height: 45px;">
<p>微信登录p>
a>
div>
div>
div>
div>
div>
template>
<script>
import { mapState, mapMutations } from "vuex";
import { phonelogin } from "../api/index.js";
export default {
data() {
return {
iphone: "",
password: ""
};
},
computed: {
...mapMutations(["setuserislogin"])
},
methods: {
loginEvent: function() {
phonelogin(this.iphone, this.password).then(res => {
if (res.data.code == 200) {
this.$router.push("/me");
this.$store.commit("setuserislogin", true);
}
});
},
userFn: function() {}
}
};
script>
<style>
.login {
height: 100%;
background-color: rgb(214, 236, 234);
}
a,
li {
list-style: none;
}
a {
text-decoration: none;
color: black;
}
.login-bg {
color: #ffffff;
background-size: 100% 100%;
}
.login-contain {
}
.login-header {
padding: 5%;
}
.login-header p {
font-size: 32px;
color: #ffffff;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
text-shadow: 0.1em 0.15em 0.1em #74c3ca;
}
.login-logo {
padding: 5%;
}
.login-logo img {
width: 55px;
height: 55px;
border-radius: 50%;
}
.login-logo p {
color: #ffffff;
font-size: 14px;
text-align: center;
letter-spacing: 2px;
margin-top: 2%;
}
.form-group {
padding: 5%;
}
.form-group .form-item {
margin-top: 5%;
padding: 0 10px;
border-radius: 20px;
background-color: #b3dfe2;
}
.form-group .form-item input {
outline: none;
border: 0;
background-color: transparent;
color: #ffffff;
height: 40px;
font-size: 18px;
width: 55%;
margin-left: 12%;
}
.form-group .form-item input::-webkit-input-placeholder {
/* WebKit browsers */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item label img {
width: 25px;
position: absolute;
margin-top: 5px;
}
.form-group .form-item button {
outline: none;
background: transparent;
border: 1px #00cc99 dashed;
color: #ffffff;
height: 30px;
border-radius: 5px;
float: right;
padding: 1%;
}
.button-group {
padding: 5%;
}
.button-group button {
outline: none;
border: 0;
width: 90%;
height: 35px;
margin-top: 4%;
border-radius: 20px;
margin-left: 4%;
color: #ffffff;
font-size: 18px;
}
.button-group .login-btn {
background-color: #ffffff;
color: #74c3ca;
}
.order-login {
padding: 5%;
}
.order-login-line {
display: block;
position: relative;
text-align: center;
font-size: 14px;
color: #ffffff;
}
.order-login-line:before,
.order-login-line:after {
content: "";
position: absolute;
top: 50%;
background: #ffffff;
width: 20%;
height: 1px;
}
.order-login-line:before {
left: 10%;
}
.order-login-line:after {
right: 10%;
}
.order-login-box {
display: flex;
width: 100%;
justify-content: center;
margin-top: 20px;
}
.order-login-box div {
flex: 1;
text-align: center;
}
.order-login-box div p {
text-align: center;
font-size: 14px;
color: #ffffff;
}
style>
store文件的index.js
import { createStore } from "vuex";
export default createStore({
state: {
playlist: [
{
id: 138164304,
name: "不会再爱你了3.0",
al: {
id: 138164304,
name: "不会再爱你了3.0",
pic: 109951166868365440,
picUrl:
"http://p4.music.126.net/ajXo6RG2aM8I5yYJuPmUrQ==/109951166868365438.jpg"
}
}
],
playlistindex: 0,
lyric: "",
currentTime: 0,
id: 0,
user: {
isLogin: false,
userinfor: "未登录"
},
},
getters: {
lyricContentFn: function(state) {
//split 把一个字符串分割成字符串数组
//slice 方法选取基于索引的元素的子集
let arr = state.lyric.split(/\n/gis).map((item, i, arr) => {
var min = parseInt(item.slice(1, 3));
var sec = parseInt(item.slice(4, 6));
var mil = parseInt(item.slice(7, 10));
var time = mil + sec * 1000 + min * 1000 * 60;
return {
time,
min,
mil,
sec,
lyric: item.slice(10, item.length).replace(/[\]]*/g, ""),
item
};
});
//实现拼接组合一个新的对象
arr.forEach((item, i) => {
if (i == 0) {
item.pre = 0;
} else {
item.pre = arr[i - 1].time;
}
});
console.log(arr);
return arr;
},
changeisLoginFn:function(state,value){
this.user.isLogin = this.value;
}
},
mutations: {
changeplaylist: function(state, value) {
state.playlist = value;
},
setPlayindex: function(state, indexvalue) {
state.playlistindex = indexvalue;
},
setLyric(state, value) {
state.lyric = value;
},
setCurrentTime(state, value) {
state.currentTime = value;
},
pushPlaylist: function(state, value) {
state.playlist.push(value);
},
setuserislogin:function(state,value){
state.user.isLogin = value
}
},
actions: {
//异步获取数据然后修改对应方法
reLyric(content, playload) {
content.commit("setLyric", playload);
},
},
modules: {}
});
router下的index.js
import { createRouter, createWebHistory } from "vue-router";
import Home from "../views/Home.vue";
import store from "../store/index.js";
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/listview",
name: "listview",
component: () => import("../views/listview.vue")
},
{
path: "/Search",
name: "search",
component: () => import("../views/Search.vue")
},
{
path: "/login",
name: "login",
//路由导航
component: () => import("../views/login.vue")
},
{
path: "/me",
name: "me",
beforeEnter: (to, from, next) => {
console.log(store.state.user.isLogin);
if (store.state.user.isLogin) {
next();
} else {
next("/login");
}
},
component: () => import("../views/me.vue")
}
];
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
});
export default router;
login.vue
1.保存历史信息,加载页面之前进行更新
<template>
<div class="login">
<div class="login-contain">
<div class="login-header">
<p>欢迎登录p>
div>
<div class="form-group">
<div class="form-item">
<label for="username">
<img src="../assets/imag/user.png">
label>
<input
id="username"
type="text"
placeholder="请输入手机号码"
autocomplete="new-password"
v-model="iphone"
>
div>
<div class="form-item">
<label for="password">
<img src="../assets/imag/password.png" alt>
label>
<input
id="password"
type="password"
placeholder="请输入密码"
autocomplete="new-password"
v-model="password"
>
div>
div>
<div class="button-group">
<button class="login-btn" id="doLogin" @click="loginEvent()">登录button>
div>
<div class="order-login">
<p class="order-login-line">其他登录方式p>
<div class="order-login-box">
<div>
<a href="#">
<img src="../assets/imag/wechat-login.png" alt style="width: 45px;height: 45px;">
<p>微信登录p>
a>
div>
div>
div>
div>
div>
template>
<script>
import { mapState, mapMutations } from "vuex";
import { phonelogin, userdetail } from "../api/index.js";
export default {
data() {
return {
iphone: "",
password: ""
};
},
computed: {
...mapMutations(["setuserislogin"])
},
methods: {
loginEvent: function() {
phonelogin(this.iphone, this.password).then(res => {
console.log(res);
if (res.data.code == 200) {
this.$router.push("/me");
this.$store.commit("setuserislogin", true);
this.$store.commit("setUseraccount", res.data.account);
userdetail(res.data.account.id).then(res => {
this.$store.commit("setUseruserdetail", res.data);
});
localStorage.userData = JSON.stringify(this.$store.state.user);
}
});
},
userdetailFn: function() {}
},
updated() {}
};
script>
<style>
.login {
height: 100%;
background-color: rgb(214, 236, 234);
}
a,
li {
list-style: none;
}
a {
text-decoration: none;
color: black;
}
.login-bg {
color: #ffffff;
background-size: 100% 100%;
}
.login-contain {
}
.login-header {
padding: 5%;
}
.login-header p {
font-size: 32px;
color: #ffffff;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
text-shadow: 0.1em 0.15em 0.1em #74c3ca;
}
.login-logo {
padding: 5%;
}
.login-logo img {
width: 55px;
height: 55px;
border-radius: 50%;
}
.login-logo p {
color: #ffffff;
font-size: 14px;
text-align: center;
letter-spacing: 2px;
margin-top: 2%;
}
.form-group {
padding: 5%;
}
.form-group .form-item {
margin-top: 5%;
padding: 0 10px;
border-radius: 20px;
background-color: #b3dfe2;
}
.form-group .form-item input {
outline: none;
border: 0;
background-color: transparent;
color: #ffffff;
height: 40px;
font-size: 18px;
width: 55%;
margin-left: 12%;
}
.form-group .form-item input::-webkit-input-placeholder {
/* WebKit browsers */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item label img {
width: 25px;
position: absolute;
margin-top: 5px;
}
.form-group .form-item button {
outline: none;
background: transparent;
border: 1px #00cc99 dashed;
color: #ffffff;
height: 30px;
border-radius: 5px;
float: right;
padding: 1%;
}
.button-group {
padding: 5%;
}
.button-group button {
outline: none;
border: 0;
width: 90%;
height: 35px;
margin-top: 4%;
border-radius: 20px;
margin-left: 4%;
color: #ffffff;
font-size: 18px;
}
.button-group .login-btn {
background-color: #ffffff;
color: #74c3ca;
}
.order-login {
padding: 5%;
}
.order-login-line {
display: block;
position: relative;
text-align: center;
font-size: 14px;
color: #ffffff;
}
.order-login-line:before,
.order-login-line:after {
content: "";
position: absolute;
top: 50%;
background: #ffffff;
width: 20%;
height: 1px;
}
.order-login-line:before {
left: 10%;
}
.order-login-line:after {
right: 10%;
}
.order-login-box {
display: flex;
width: 100%;
justify-content: center;
margin-top: 20px;
}
.order-login-box div {
flex: 1;
text-align: center;
}
.order-login-box div p {
text-align: center;
font-size: 14px;
color: #ffffff;
}
style>
App.vue
<template>
<div id="nav">
<router-view/>
div>
template>
<script>
export default {
components:{
},
mounted() {
let userDate = JSON.parse(localStorage.userData);
this.$store.commit('setUser',userDate)
},
}
script>
<style lang="less">
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "微软雅黑";
}
a {
text-decoration: none;
color: #333;
}
style>
七、实现个人中心
17素材网
me.vue
<template>
<div>
<section class="aui-flexView">
<header class="aui-navBar aui-navBar-fixed">
<a href="javascript:;" class="aui-navBar-item">
<i class="icon icon-return">i>
a>
<div class="aui-center">
<span class="aui-center-title">span>
div>
<a href="javascript:;" class="aui-navBar-item" >
<i class="icon icon-user">i>
a>
header>
<section class="aui-scrollView">
<div class="aui-chang-box">div>
<div class="aui-chang-list">
<div class="aui-user-img">
<img src="../assets/imag/user2.png" alt="">
div>
<div class="aui-user-text">
<h1>李嘉桦h1>
<span><i class="icon icon-vip">i>您还未开通VIP会员span>
<button>开通会员button>
div>
<div class="aui-jf">积分50div>
div>
<div class="aui-palace aui-palace-one">
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-001.png" alt="">
div>
<div class="aui-palace-grid-text">
<h2>客户关系h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-002.png" alt="">
div>
<div class="aui-palace-grid-text">
<h2>客户管理h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-003.png" alt="">
div>
<div class="aui-palace-grid-text">
<h2>任务监控h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-004.png" alt="">
div>
<div class="aui-palace-grid-text">
<h2>数据统计h2>
div>
a>
div>
<div class="divHeight">div>
<div class="aui-list-item">
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-001.png" alt="">
div>
<div class="aui-flex-box">
<p>用户协议p>
div>
a>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-002.png" alt="">
div>
<div class="aui-flex-box">
<p>常见问题p>
div>
a>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-003.png" alt="">
div>
<div class="aui-flex-box">
<p>联系客服p>
div>
a>
<div class="divHeight b-line">div>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-004.png" alt="">
div>
<div class="aui-flex-box">
<p>关于我们p>
div>
a>
div>
<div class="divHeight b-line">div>
section>
section>
div>
template>
<script>
export default {
}
script>
<style>
a {
text-decoration: none;
color: #000;
}
a, label, button, input, select {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
img {
width:100%;
height:auto;
display:block;
border: 0;
}
/* 50/16=3 、3bei */
body {
background: #fff;
color: #666;
}
html, body, div, dl, dt, dd, ol, ul, li, h1, h2, h3, h4, h5, h6, p, blockquote, pre, button, fieldset, form, input, legend, textarea, th, td {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #08acee;
}
button {
outline: 0;
}
img {
border: 0;
}
button,input,optgroup,select,textarea {
margin: 0;
font: inherit;
color: inherit;
outline: none;
}
li {
list-style: none;
}
a {
color: #666;
}
.clearfix::after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix {
}
.divHeight {
width: 100%;
height: 10px;
background: #f5f5f5;
position: relative;
overflow: hidden;
}
.r-line {
position: relative;
}
.r-line:after {
content: '';
position: absolute;
z-index: 0;
top: 0;
right: 0;
height: 100%;
border-right: 1px solid #D9D9D9;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
}
.b-line {
position: relative;
}
.b-line:after {
content: '';
position: absolute;
z-index: 2;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #e2e2e2;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.aui-arrow{
position:relative;
padding-right:0.25rem;
}
.aui-arrow span{
font-size:0.25rem;
color:#9b9b9b;
}
.aui-arrow:after {
content: " ";
display: inline-block;
height: 6px;
width: 6px;
border-width: 2px 2px 0 0;
border-color: #848484;
border-style: solid;
-webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: relative;
top: -2px;
position: absolute;
top: 50%;
margin-top: -4px;
right: 2px;
border-radius: 1px;
}
.aui-flex {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
padding: 15px;
position: relative;
}
.aui-flex-box {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
min-width: 0;
font-size: 14px;
color: #333;
}
/* å¿…è¦å¸ƒå±€æ ·å¼css */
.aui-flexView {
width: 100%;
height: 100%;
margin: 0 auto;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
}
.aui-scrollView {
width: 100%;
height: 100%;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
overflow-y: auto;
overflow-x: hidden;
-webkit-overflow-scrolling: touch;
position: relative;
}
.aui-navBar {
height: 44px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
z-index: 102;
background: #97fac4;
}
.aui-navBar-item {
height: 44px;
min-width: 25%;
-webkit-box-flex: 0;
-webkit-flex: 0 0 25%;
-ms-flex: 0 0 25%;
flex: 0 0 25%;
padding: 0 0.9rem;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
font-size: 0.22rem;
white-space: nowrap;
overflow: hidden;
color: #808080;
position: relative;
}
.aui-navBar-item:first-child {
-webkit-box-ordinal-group: 2;
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
margin-right: -25%;
font-size: 0.3rem;
font-weight: bold;
}
.aui-navBar-item:last-child {
-webkit-box-ordinal-group: 4;
-webkit-order: 3;
-ms-flex-order: 3;
order: 3;
-webkit-box-pack: end;
-webkit-justify-content: flex-end;
-ms-flex-pack: end;
justify-content: flex-end;
}
.aui-center {
-webkit-box-ordinal-group: 3;
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 44px;
width: 50%;
margin-left: 25%;
}
.aui-center-title {
text-align: center;
width: 100%;
white-space: nowrap;
overflow: hidden;
display: block;
text-overflow: ellipsis;
font-size: 0.32rem;
color: #333;
}
.icon {
width: 20px;
height: 20px;
display: block;
border: none;
float: left;
background-size: 20px;
background-repeat: no-repeat;
}
.icon-return{
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAB8klEQVRoQ+Xb3U0CQRAH8BkT4HV9gVesQDtQSrACtQOowBboQEuwA7ADrMDnO0hcX0m4MWAgPvBxt3c781+859nb/WX2kpnsHlMCj3POUav1zBcXQxGZUVGM/GIxDVk6hwzSHLPBttsTZr7ZzisinpbLK++9r7oWaPA+7A69Wg1CsgwLPoYlkW9ZLvtnk+GjWCISkXuf529Vt/M6Hi7DJ7FF8eTn89cQLBw4NhYKrIGFAWthIcCaWHOwNtYUbIE1A1thTcCWWBtwrzdhort9hYPULCrKFCOqlZbrdl+Y+dEKq5phBKwaGAWrAkbCRgejYaOCEbHRwKjYKGBkbONgdGyj4BSwjYFTwTYCTglbG5wathb4KJZo5LNsXKZ70Y4J6pacc33udD4PLfYry4Leq4EPWti/A68z4Xq9KRPd7u1tz21Lb8C/x5hTZr62bOirfgZBW3o7SYroWuAUM10bnBq6EXBK6MbAqaAbBaeAbhyMjo4CRkZHA6Oio4IR0dHBaGgVMBJaDYyCVgWXQte4ZVemc1IHn0JvbsqKDPx8PisDqBpjArZEm4Gt0KZgC7Q5WBsNAdZEw4C10FBgDTQcODYaElwG7fP8smrRsY6HBZ9Ch55fQYMPoUXkw+f57setKpmGB/9Bj5n5QYjeqSiGobX2DyFx9Uw9hnP1AAAAAElFTkSuQmCC');
}
.icon-user{
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAADl0lEQVRoQ+2aXU7bQBDHZxIpeewiJfYrPUHpCYATFE5AOAHhBKUnaHICwgnKDQgngJ4A+mgHieUxQXiqdW0UPmKM/R/jQvwSRfKu57f/mdmvYfpgD1fBa4wx1G6vk8ha8r309zz+L3JJt7en1tpLbXtUgY3v75FIj5lTwEweETkn5hFNp0fWWqsBrwJsOp0NajYPmWi1iNFCdEki+zYMj4u0z2oDBzbdbo8bjUOEoSIysmG4i+gr7QMKjIRNDRSioQ2CPgoaBmyMWaVW64yZDcq4e+i7u017dTVG9IsD9rxjZv6GMOpxH0I0tkGwiegbAuzU5Xb7AmHQoj4kir7ayeTfNFbiwQD7fp+Jfpaw48WmIvLDhuHBiy++8AIG2PNGzLxT1pis9kJ0aoNgo+w3MMC+P2ai9bLGLIHnRqBeClfh0iJHNgx7Zb0I49Ked8DM38sak+nStUpawOXkwmlJZBuxtsYo3OlscLN5oqowaLUFAXagK74vmsDXQQCxFdKJqSKGQZsIDHAF87DzHoTKEGBtd05DpTbAxvPOmfmLZgzXSmGjuDVMB1FEftswzHU2ljXwEJc2nrfFzL80FZY6zcMONM7URH1i/oQEF6I/JNJHLDqcXRCFU0DT7a5xo3EGBQYtOFKboMCJ0tAEhsjM8wLggX1/wER7CJVRW0JdYOC6Woj2bRAMEIOn5tKxWyNWXiI3Mputoq9c4C4dA7vkxTwuk7FR09Bj71ABTqALX7mgTiifCwU14MIZW+TmOgzhtxeqMXw/LxfI2BqZWTVLz3duPiDwq8+r3d2wDYLPyKmoSoUvilyKy3S6gp6O1GO4zAWbRNGunUxGGiqrZWlT4nBe061VgBH7Y41yB/j2MJl7t4joEFEJoAENUziuxWq19pi59B3ufOzGpUxRtF+rkgfT7e5Qo+FOPAqVKeVJTk5tEhmWrQIorHBSxLJDzD1N0MeD4eo9KIpGdjI5yjNQpTcPsZrM7tDOxeqbPSLiKvWOX6t6LoXddo+Y3SmGA1Vb2BcdvTjORQZ5VM8ETtTs562VLGowql2i+oBms+GildoT4DTbEpEDrZ2aeQYnC/wBcKLo4H8FfZLgXJwzH9ggGD5YS8cZt9121a+ly4LyKFD1O3GMz2bbrh6bk4R08l5UXTSYsZuLbLLx/ZP3quxzczhXdbdbtRsv+t4SuC5KaNmxVFhrZOvS71LhuiihZUeu3ZLWx9+i37/KWJhl3Q21iQAAAABJRU5ErkJggg==');
}
.m-slider {
overflow-x: hidden;
width: 100%;
position: relative;
}
.slider-wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
width: 100%;
height: 100%;
-webkit-transform: translate3d(0px, 0px, 0px);
transform: translate3d(0px, 0px, 0px);
position: relative;
z-index: 1;
-webkit-transition-property: -webkit-transform;
transition-property: -webkit-transform;
transition-property: transform;
transition-property: transform, -webkit-transform;
}
.slider-item {
width: 100%;
height: 100%;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
background: #f6f6f6;
}
.slider-item img {
width: 100%;
height: auto;
display: block;
border: none;
}
.slider-pagination {
text-align: right;
position: absolute;
width: 100%;
z-index: 2;
right: 0;
bottom: 10px;
pointer-events: none;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.slider-pagination > .slider-pagination-item {
margin: 0 .08rem;
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background-color: rgba(255,255,255,0.4);
}
.slider-pagination > .slider-pagination-item.slider-pagination-item-active {
background-color: #fff;
border-radius: 100%;
}
.tab-nav {
height: 40px;
line-height: 40px;
display: block;
position: relative;
background: #fff;
z-index: 1;
width: 100%;
margin: 0 auto;
}
.tab-nav-item {
height: 40px;
line-height: 40px;
position: relative;
text-align: center;
color: #585858;
font-size: 0.1rem;
display: block;
float: left;
width: 20%;
}
.tab-nav-item.tab-active {
/* background-color: #51bd03; */
}
.tab-nav-item.tab-active a {
color: #ff1767;
font-size: 0.27rem;
}
.tab-nav-item a {
display: inherit;
font-size: 0.27rem;
color: #666;
}
.tab-panel {
position: relative;
overflow: hidden;
}
.tab-panel .tab-panel-item {
width: 100%;
position: absolute;
top: 0;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.tab-panel .tab-panel-item.tab-active~.tab-panel-item {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
.tab-panel .tab-panel-item.tab-active {
position: relative;
-webkit-transition: -webkit-transform .15s;
transition: -webkit-transform .15s;
transition: transform .15s;
transition: transform .15s, -webkit-transform .15s;
-webkit-transform: translateX(0);
transform: translateX(0);
}
.tab-nav-item.tab-active:before {
content: '';
width: 70%;
height: 3px;
position: absolute;
left: 50%;
bottom: 0;
margin-left: -35%;
z-index: 4;
background-image: -webkit-gradient(linear, left top, right top, from(#ff6143), to(#ff1767));
background-image: -webkit-linear-gradient(left, #ff6143, #ff1767);
background-image: -moz-linear-gradient(left, #ff6143, #ff1767);
background-image: linear-gradient(to right, #ff6143, #ff1767);
background-color: #ff6143;
}
.aui-palace {
padding: 0.17rem 0;
position: relative;
overflow: hidden;
}
.aui-palace-grid {
position: relative;
float: left;
padding: 1px;
width: 20%;
box-sizing: border-box;
margin: 5px 0;
}
.aui-palace-grid-icon {
width: 30px;
height: 30px;
margin: 0 auto;
}
.aui-palace-grid-icon img {
display: block;
width: 100%;
height: 100%;
border: none;
}
.aui-palace-grid-text {
display: block;
text-align: center;
color: #333;
font-size: 0.31rem;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
padding-top: 0.06rem;
}
.aui-palace-grid-text h2 {
font-size: 0.27rem;
font-weight: normal;
color: #666666;
}
.m-actionsheet {
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #EFEFF4;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;
}
.mask-black {
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
z-index: 500;
bottom: 0;
right: 0;
left: 0;
top: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
z-index: 998;
}
.actionsheet-action {
display: block;
margin-top: 0.05rem;
font-size: 0.09rem;
color: #555;
height: 0.31rem;
line-height:0.31rem;
background-color: #FFF;
}
.m-actionsheet {
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 10005;
background-color: #ffffff;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;
}
.actionsheet-toggle {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.actionsheet-item {
display: block;
position: relative;
font-size: 0.32rem;
color: #555;
height: 0.6rem;
line-height: 0.6rem;
background-color: #FFF;
}
.actionsheet-item {
display: block;
position: relative;
font-size: 0.32rem;
color: #555;
height: 0.6rem;
line-height: 0.6rem;
background-color: #FFF;
}
.aui-coll-cancel a {
height: 45px;
line-height: 45px;
font-size: 12px;
background: #f9f9f9;
display: block;
text-align: center;
width: 100%;
}
.aui-coll-share-img {
width: 38px;
height: 38px;
margin: 0 auto;
}
.aui-coll-share-img img {
width: 100%;
height: auto;
display: block;
border: none;
}
.aui-coll-share-box {
position: relative;
overflow: hidden;
padding: 10px 0;
}
.aui-coll-cancel a {
height: 45px;
line-height: 45px;
font-size: 12px;
background: #f9f9f9;
display: block;
text-align: center;
width: 100%;
}
.aui-coll-share-item {
position: relative;
float: left;
padding: 8px 10px;
width: 33.333%;
box-sizing: border-box;
font-size: 12px;
height: 85px;
}
.aui-rule {
position: absolute;
right: 0;
top: 0.33rem;
background: #54ca9a;
border-radius: 50px 0 0 50px;
font-size: 0.09rem;
padding: 0.06rem 0.2rem;
color: #fff;
}
.aui-chang-box{
width:100%;
position:relative;
background-color:#97fac4;
background: -webkit-linear-gradient(#97fac4, #88efab); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#97fac4, #88efab); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(#97fac4, #88efab); /* Firefox 3.6 - 15 */
background: linear-gradient(#97fac4, #88efab); /* æ ‡å‡†çš„è¯æ³• */
height:2.7rem;
}
.aui-chang-list{
width:92%;
margin:-2rem auto;
background:#fff;
border-radius:5px;
box-shadow:0 3px 15px #e7e7e7;
position:relative;
z-index:2;
padding-bottom:1rem;
}
.aui-chang-list:after{
content: '';
position: absolute;
border-radius:5px;
z-index: -1px;
top: 0;
left: 0;
width:120px;
height: 180px;
background-size:120px;
background-repeat:no-repeat;
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMUAAAEeCAYAAAA6ttGoAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MjNCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MjRCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBRkM5MjQxMkJERUQxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyMkJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pn7D9+4AAA1tSURBVHja7J0NkFZVGccf1o+dJsY+xtyZ8IugydQaQUElszBxhD4GG6hMamyUQjGmnGmmGZomLWeaIdMU8oOiIQiiCCQCCiVIhTDoA0QJEXFAhQUEXHZhP973vT0P5+60MrvLLnvvfe+55/eb+Q8D68J9z56f9zz3nvvcfnvLzZEA5INWzRjNqs6+WFdTm8lBnM7PAXLCAc1Qze5qH0gNPwvIAf/SDMiDEEgBeWC25vJ46SRIASFT0UzW3Jq3A6OmgGrQrBmleTaPB4cUkDV7NZdp6vN6gCyfIEvWa87LsxBIAVnyiOZqTSnvB8ryCbIoqCdqZvlywEgBaXJU80nNBp8OGikgLexGnN2hPuDbgVNTQBqs0VzooxBIAWlwv2ZkXEt4CcsnSIqy5iua+b5/EKSAJDiiuUazuQgfBimgr7wibkPf4aJ8IGoK6AsrNIOKJARSwKliT2v+SNxTcoWD5RP0FtumMV7zRFE/IFJAb3hLM1zzUpE/JFJAT9mmuULTWPQPSk0BPWGx5qIQhEAK6ElBPVXz+ZA+NMsn6Io2zVjN8tA+OFJAZxyM64edIX54lk9wIs+L68G0M9QBQAroyG80HxXXbUOQAkIvqO/WTGAoqClApEUzWrOaoUAKENmvGaJ5naFg+QSumcC5CIEU4PiluD1MrQwFUoSOPTd9h+Z2hoKaAkSOaa4T17oSkCJ43hDXg6meoWD5BCJrxYOmxkgBWTFdXJeNCkPB8il0rAfTbeJenQVIETxNmo9r/s1QIAWI7BJ3h/ogQ0FNASJPaQYiBFKAY5q4FytSULN8Ch7rwWTbvRcwFEgBrqnxCM0WhgIpQGSHuDvUDQwFNQWILNMMRgikAPfI6D2azzAULJ/A9WCypsZLGAqkAPfuhyul4E2NkQJ6ylZxTcmOMhTUFCCyUHMxQiAFuIL6u3ENASyfgscaCXxWs5KhQAoQeVMzTALu4cryCTqySfN+hEAKcMzRXCb0YEIKOL7Ne4rmqwwFNQW4Vvc3av7GUCAFuFYz9sjoHoaC5ROIPCeuqTFCIAUoj2muEve0HLB8Cr6gnqSZyVAgBbimxiPjZRMgRfDYy1DskdF9DAU1BYg8ozkfIZACHD/TXCv0YGL5BMebGt+qmctQIAXQ1Bgp4G28Ku4O9WGGgpoCRJ7UDEIIpAD3yOiPNTdQULN8ArdN42ZxjQUAKYLHWlVerXmRoUAKcM3Ihgk9XKkp4DhLNR9CCKQAV1B/X/M5hoLlE7imxjeJa30PSBE8h+L6YQdDwfIJRF4Q98goQiAFiHuh4qVCU2OkgOMF9Xc0X2IogJrCdeYbo1nFUABSiBwQ98jobqYCsHxyzz4MQAjgTOGYLe4pOfCI+kpLYn9XXU0tZ4oY2+Z9F0J4hT3vflDcfSOWTwljTY2tB9MM5plXQtgFkPdo1mYlRihS7NVcqHmaeeadEO1L/DOyEiMEKdZrzhPX7Rv8FEKyFKPoUjwi7qEgmhr7L0RmYhRVCiuoJ2ruZI4VSohMxCiiFLZvyVre/4I5VkghUhejaFK8prlAs4E5VmghUhWjSFKsiYU4wBwLQojUxCiKFA+IuwdBD6awhEhFDN+lsKbGt2juZn4FK0TiYvgsRaO4Ha7zmF/BC5GoGL5KsVPcDbnNzC+ESFoMH6VYofmA0NTYR65JWYhExPBJCntk9D5xT8mBn0KsluweVzhlMXyRwrZpjNN8j7mFEGmL4YMUb2ku0SxibiFEFmLkXYpt4nowvcTcQoisxMizFE9oLhJ36RUQIjMx8iiFFdRTxfVxBYTIXIy8HbQ1NR6rWc68QogUxfiL5r0+SGEPpw8XergiRLqU4v/x5v5MsSU+pTUzrxAiZSE+JSd5Vj8PNcV8zUcQAiHyIES1pbCC2na3fpk5hRB5EaKayydr9TY6HkxAiNwIUS0p9msuF3q4IkQOhajG8mmjuDvUCIEQuRQiaylmibvC1MqcQoi8CpGVFPbc9B2a25hPCJF3IbKoKY5prtesYz4hhA9CpC3FHs0QoYcrQngkRJrLp3VxQY0QCOGVEGlJMV3zMaEHE0J4KETSy6dyXEzPZi4hhK9CJClFk+YTmn8ylxDCZyGSkmJXXFAfZC4hhO9CJFFTWA+fgQiBEEURoq9STBN3D4KCGiEKI8SpLp/amxovYB4hRNGEOBUpjmhGiHtSDhCicEL0Vgp7dtq6fDcwjxCiqEL0pqaw7hqDEQIhii5ET6SwR0bv1XyaOYQQIQhxsuWT9WAar1nCHEKIUIToTgp798OVQg9XhAhMiK6k2Kq5Qtz7qAEhghKivaaw56btjrTdhLN29xcjBEKEKkT7mWIYcwYhEOLtZwpACIToeKaoq6mt6gHUV1qYugjxdJ4OijMFQiAEUiAEQiAFQiAEUiAEQiAFIARSAEIgBSAEUgBCIAUgBFIAQiAFIARSAEIgBSCE50IgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIAQiAFIARSAEIgBSAEUgBCIAUgBFIAQiAFIAQgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIAQiAFIARSAEIAUiAEIAVCAFIgBCAFQgBSIAQgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIghPdkNUGmxAI+eOIX6mpqT/rN9ZUWhIDCSHGm5huah+LfT9I8yhkCIUJdPp2j+aLm4Q5/NlczHiEQIkQpLtUM1cw54c8bNf/RjEAIhAhJilHxRPxzF1/fHn99AEIgRAhSTNBsjs8G3WET4VpN/4CFGIkQxZdismahpr6H//18zdcCFuJZpl9xpbC/41uaGZrmXn6vFeFTEAKKJMVZmonSyf2HXvBoAmcMhIBcSDFQc4PmsT4eQ6tmWVygIwR4K8VV4q4eLUzoOPZp9ou7lIsQ4J0UY+MJnPQP2a5YDdKcjRDgkxS3a9ZodqR0PEs0N/XguBACciGFXSWapTmc8jHNlO6vSCEEVF0K29T3TXGb+ioZHZf9W5MQAvIoRWeb+rLA5LPNg+MQArKmXxRFXX3NrgSdK13vYcqCD2reV19pqUEISJLunuPp6kxxsk19WbG9LYqGIgRkSWcTzTb1PSk938OUGi1RZVxjVLofIaCaNUVvN/WlRltUmdwQleaVJDoTIaAaUvRlU18aQvzgUNT2YEWiMxACqrF8sk19N0vfNvUlRqtUZqgQ9lz3aQgB1ZIiiU19faYs0Tu0hph7JCqNlXy33kGIgtPdJdksl0sXHJPKomNReYgdE0JA2nR3SbbqV3X07HBdU1Ra0CbR2TkfR4QIrNCuCs1RZbIul5YhBOStpqgKulR6WIW4M8p/606EQIr0aYrKKxqj0o0ejA9CIEXq9cNprVLZdDQqX4IQELwUWj/UtUh5k/2KEBB8oa0iDNOzw8sIAUjhhLhF64e1bVLpjxAQvBTHovJ9R6LSnHK+9zAhBGRTU+hyaYGeIb4Q+TEOCAHpStEYlf/RFJWGCUJA6FK0RJX+LVJ5QZdN5yMEBF9TqBCDj0p5N0IAUsjxK0yjtX7Y0hpV3o0QELwUemb49pGotLQkUS1CQPA1xdGo/KieIb4e5fsZCISAbKRoisorVYhRHn1WE+J6hIDEpYg39T2vZ4kPeyYEL12E5KWIN/Vt1l/P8egzVuIzBEJAsoV2c1QermeHHZ4JYfxU8ww/akhUChVhQmNUtk197/Ts860Q9069Cj9qSEwKt6mv7ddliU734PPY5H9dc1TcG5fGSHovmIEQawpdLv2+MSqN82BTnx3iK5o5mj9qtsViACQnhSeb+uzMsFOzUjNbs+FkS6Xu+v0AdCqFJ5v62sS9UXWpuO6G/5Uc9MCFAkoRb+rb2BpV3pVjGXZplot7u9J2foSQmhS2qU+XS4tzuoepvYC2JdIDmoOS/35R4LMUtqlPa4ifVCTK20QrxTL8VjNP86qmoYMoAMlLoUI8dCQq3ZWzTX1lzYuaP4l7q9LfqRkgK/rtLTe36q95aSxgE9/eomSXVafV1dTutj+sr7Qk9g9w9Ql6snzKwxmiHC+N7D7DYp24m/nRQDWlqPa9uTc0vzIZxF1NakjyzABwSoV2lc4MWzXrxL14chWFM4R6prCrSXs1f9D8XPNyVjJQS0DezhQmw35x2zF+KGzSg4DPFPZ3v6mZqblX3NUlbrpBkGcKk8H2Js0Xdxf6Nfn/fQZqBwhKCpPB9ibZTbc18XKpgWGGEKWwjXp7YhGmi9vCDRCkFHZmOCDuHoPda1jPkEIRpCif4veaDLYdY5Hmufj3AMFJYWcGuwNtN91+F9cObNSDwklR6sF/Z1eMDmv+qnlcs7qH3wdQOClMhkOatZqpmi0MGYQsRZNmruYecXejOTNAMFK0nfBnjXGtYMske9CnnmGC0KRo33Zhzz3blaSN4i6x7mN4IFQp7BnoszRPidufZHuVaCQGwdIviiJGAaAD7FgFQAoApABACgCkAEAKAKQAQAoApABACgCkAEAKAKQAQAoApABACoDQ+J8AAwB/kaxt4bLMBwAAAABJRU5ErkJggg==');
}
.aui-user-img{
width:50px;
height:50px;
position:absolute;
left:50%;
margin-left:-25px;
top:-0.41rem;
border-radius:100%;
overflow:hidden;
box-shadow:0 3px 9px #e7e7e7;
}
.icon-vip{
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAF6ElEQVRoQ+1a23HbRhQ9S8mZIeCZyJ9OwMmqgkgVWKrAcgWRKrBSQewKwlRgqQLLFYiuQHQFWQ8xyaftmRDKJA43cyESBhZ3XyCFD1n4Jbi7Z8+9574g8JU94ivDi3vAd53xe4bvGb5jN9CrSesPcqco8GQA7GGAyfCxetv3ffYG+J9c7n0GXgOQK5AamCYpDsUj9bEv4L0BnufyShCz5qNxkYzUszsFeMnulQ1UkqneLr6Xja5n8kALXNoAiy3sDh8r1QfLvQAmsbqe4wMHSGt8Skdqpw+wtEcvgGmj+Uy+EAK/tFx4gGfpd+rizgEmQEUuTzVwLIAfofFWb2HcJ9i1GCYhogW+ydS0L3Y2sU+QSZMP/j3HU61xBIEj1heBqQAmApgOM3W+zuFW+y2AAwB7bDijvQQmWxpvYi7dC7iYyecaIP8LFhat8RECFwON8+FITULBl2oOPLddqmOdidjCSYjSOwEXuaRQQre8zjPRAuPBANZsarHAjtA4XXcvAZwMM3XmOqwV8DyXrwRw3FJVjU9ktkDJooLGnhbYKYXoth6Nm5xbYApdpqY7EHjCbScEXgy/Vy+tMZ/7wRJC3usBTl2qOv9DHmGBI2gcCYFvu+Kn2Lx0iTOXS1zn8pjcDcAP9b1cTLcYvv5TSv0ffq8voIHzNFMttm2AyqroL5xycdd1CSVQYJw8xDi0oCj3mpdiWVkYaUjyELvcGi3ARS7HIOFYPRpvkpFildl5eCO70sA7aLQSDCFKtykZooOmI/Uo1jI40AB+TjJFWBpPC7BZ1XTNc838WWu8TEeKzK/xmBe8sf2AaZqpfS/gIpf6C7l4l2aqXdIFUEBZFYBfV68KjUPOH8339BqpZpFLKkAqf+aqsAbDTFXzW5IpOnj0YzI3TPGI86lQSwg5QDGTk7p6bwP7ZlLiBGwzwy6b22pes5La5J6cVfUF+H2Sqaq1w/hx5UZUVCQj1SnZMRn2Am51JjoqNAEqckmh7QakB0RdN3zvuqyrBZhpLHBhqS5arNIFmXRN/HwgGgddh+H6ngC8orVkpqF0NrHxgY5hbROATeukuM9FGC4OnwngpyqcBCTkHPiugKl1y8XPgAtuhEEAbIRpp5Y3+emraoOOftwVMO3bpYvZ0AySDUs8bwHmGm5dsp8+AbfM2dEYZMvDYiYvIPC0yrgsaaFTMTuKls33XHvNc9lwQ1exwwKmMk8syrHITVRxVB+2g8Qw3MjfI1Waq+64DKumSfyRzbw0NgOKARzzrnlak11fCLR2PJbFdSVesSzHhJqugDl2bUWKl2EuJsewXAfsq3ONCi242VDM5OtGwy/AHZxNPJNluoRQxTaFzxZqGIVl62bTlLl5lY/d8vzegG6UXAAmSaYOff8z+2I2IelaHrbibmAbyguYG3WGtENNwKENgBCWzLWpFzbYxt7afekVi2YxTz452Ma+awPG5NgeU6glrM5imTWza3NW6GW4jMM3DTnqRdfboU7TZhSUzW3Nks6XVra+JAgQqjrwIMD0B8tQ23mzIeGm7ou+LIuxtGBTDgpLrSDPzHhdWY0vNLXydkehYmZ/S8X1jlZMDMEMr/44zyVNCetjFTVMsc816HwtWCaFZUMS+e2/GpeNgV7HKi4aMPnm4jOmxiiF9Wczjpvq3roQppW7bLJf1kemZPpJioPQ6UQnH67/iTMvDZylmTqpv8d0IRpZVIhgmdkUhaAHAgcxM+G1AdMC3MCNi89GEaKSTO3WlL/60IUTLG6CGZIDuJKiaJNuMG3UoZyQmNXMSuSY4qThv1xaa2vb+LK+jTC8Yomb3D0QOFyZHGP+ZTw2c+262nNgYyeYtkuIYpgEC4svDb4StC4/hWiMY8pMbIBycsf8roTAmdblXLd6aJBtW2/50lgI4yuCAc5D0slODC/V+SrmW48YU+v4bqUJof8PZtj3+WDohpt+z5X4cHsFA7YMnTd9/rj1IvPopajG7UFMx/3j9t6O+SRqdYpghm/v2P2ufA+43/vuf7f/AZA32mryA1g7AAAAAElFTkSuQmCC');
}
.aui-user-text{
padding:1rem 0 0;
text-align:center;
position:relative;
z-index:3;
}
.aui-user-text span{
width:42%;
margin:0 auto 0.27rem;
display:block;
font-size:0.3rem;
}
.aui-user-text h1{
color:#333;
font-size:0.31rem;
margin-bottom:0.27rem;
}
.aui-user-text span i{
margin-top:-2px;
}
.aui-user-text button{
background:none;
border:1px solid #51e091;
font-size:0.3rem;
font-weight:400;
color:#51e091;
border-radius:22px;
padding:0.03rem 0.18rem;
}
.aui-chang-list .aui-jf{
background:#ffb710;
color:#fff;
font-size:0.27rem;
font-weight:normal;
border-radius:22px;
position:absolute;
top:0.33rem;
right:0.33rem;
padding:0.04rem 0.2rem;
box-shadow:0 3px 9px #fbe4b0;
}
.aui-palace-one{
padding-top:2.2rem;
padding-bottom:0.33rem;
}
.aui-palace-one .aui-palace-grid-icon{
height:auto;
width:50px;
}
.aui-palace-one .aui-palace-grid{
width:25%;
}
.aui-cou-img {
width: 20px;
height: 20px;
margin-right: 0.13rem;
}
.aui-cou-img img {
width: 20px;
height: 20px;
display: block;
border: none;
}
.aui-footer {
width: 100%;
position: relative;
z-index: 100;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
padding: 7px 5px 7px 5px;
background: #ffffff;
}
.aui-footer:after{
content: '';
position: absolute;
z-index: 0;
top: -1px;
left: 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #D9D9D9;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.aui-tabBar-item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
color: #979797;
}
.aui-tabBar-item-text {
display: inline-block;
font-size: 0.22rem;
color: #818085;
padding-top: 2px;
}
.aui-tabBar-item-active .aui-tabBar-item-text {
color: #22c2b6;
}
.icon-credit {
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MjdCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MjhCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5RkQzMjgyNUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyNkJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PhWla6MAAAOgSURBVHja7JtNaBNBFMdn26SaoC20IEqDHyBU9KJYexW9FbRUqII3PXjTgz1YpB6toD3oQS9a0It6ELUYelL0pFJbQT3YFgoqSSlqe0mhtR82vte+0ThmN7OZ2U1m4oM/ZHcm+94vs/N23u7GyWazrJIsEoaTsbExX/2bmpoCi6WqBD/yYdBz0AwJPx8Ky3nYwBdBT0AHQOtI+DlJbVYB4yh2e7R30+hbA9wp0eesTcDNmvoYl7S8zLEJeFiiz5BNwFc19TEGGC89PR7tPdTHqjl8wWV/m0eblUkrGZYjJ8zigdbU+Rw6Qa6fpYH9LvolLRvG5cjtByz2lK4BHQPdA30CzROIjNx+BBlhsTFCfo9SHIGXh0dAV0DbSzDXsdjYQToOGgd1gR4FkbSqQZfp4KWAzWcYx0OKq1r3CF8CnSvTGxk8ri5dI9xRxrC50B06gGvCWPJpsmuFEpkMMGbDhCHAjXT1UAJuZ2ZZuyrwPsOAm1WBNxoGvEkVeI1hwMpJyyqrOGBndHS0mOqm7Ln+j7AL8AnQGyr3Bg1nGySOIeL6p3g4BbqZs33fcGCMv4Wuy7dBUdAtPofXUm3ZSJ1/gDZQwW3qHF4P+gqK0b4JLCf5Kd2WA4v2lGBNNoz/mbDObuPArULnYWaHiRytHHiP0PDFEuDPwvZuDrxZaMhYAixOyy0cuE5oiFsCLHLUceDZPIW0DSZyzPLr8He2eguU266Ced9xWENDA6utrWWRSIQtLS2xTCbDpqenma6nGRp87BS2v3Hgj6BtOQ37PZdnVVUskUiwWCz2e180Gl0JLh6Ps3Q6zZaXl9WWgHp8iBwj/JR+JU5uzGhuR6mvr/8rkFzD/diuahp8YPxbhX2vOfBAni+0uB0JTzEvK9QuYxp85It/gAO/B72gJSWO9klQn9uRcD55WaF2GdPgo484XhIX8r3L/dZB2WAweeB88mpXNQ0+cILfIanVw5gpVdpL6UPm+XBWJoNym5ubCyxL+/Dh+oBdZrLNUKn151wBR6lUKtDrsIKPBc+5L+F7UgReGXZwODU1taKgrEgfk35u8eSzD4aXhL6B+w0D7lcFfgBKGwI7QfEqAWMS6DQEGF8/nlcF5qPcW+awvYVG1+/C4zzoepnC3qD4mE7gn6AzbPU9ivEyAcU48A2F0xRf4TV6EU7wNaEkOcJ3tvbSnYVoCICLlJjegh7TKbzgqygp0jE6uUsyypxK+2daxT09/CXAAAMtMZRyEV1SAAAAAElFTkSuQmCC');
}
.icon-ions {
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAADPklEQVRoQ+3b3XWbMBQHcF2J92aDpu8OiAmaTNB4g2SCthPUmSDZoMkETSeoNwA5fq87QdP3wL/n+sQ+hJhPI8k5Bz34xYD0Qx/AvUDiDZSHh4fTLMu+CSG0EGJFRPM8z6/iOH7s2nzquoPr7ReLxQWA7+V6AayCIJhOJpO0S5sOGlyF3QABPAZBcNYFvQUnSXKslIoA8LDZt6yUUqZLQ8oVNmH7otdgPnie59dEdLSvtLg/gHsAl13nWltsHzTxgpDn+a8hoSX0XGt91vb4XbFd0WSMmQshPrZtUJ/tpJRnJycnXE9t6YvtgqY0Tf8OPZR3qL5GUXRTp90X2xbNPYymMz/A/1dRFM2qjjMUtg3aO3hobBPaK9gWtg7tDWwbW4X2AnaF3YV2DnaNLaBXAGKnYL59JaLEwWWw6oJw5xTsq3eLvewUbIzhazE/13orTsGLxeIcwA9fWgDGKZihaZqmRBT5QBPR1Dl4uVzqp6enORG9c4y+i6LowjmYkR7QayzX7QXsGL3FegU7Qr/AegdbRr/CHgTYEnondg1O05QD2+9trphEdBmG4W1dHQMuZJXYTQ9z6OWzLTCAfxz6jeN41VTHAOha7BqcJMkREfHNgK1eboxnFU/EHuhG7BrMP4yWUt4AOB/qhoBv46SUszAM75t6tvx/D3Qr7BbctUEutu+Abo09aHDL1bsT9uDBBfTtjgeO2tBv1Sg86OxhsdHPKaFTIlplWTZvs+rvQr8Z8FDrxot0qZTykxBikAwiX+rCMPzZpqG8QGVZxnUPUurqXoONMRx2qUyF9G0FgDQIgsu6PLEx5loI8aVvHVX7AZgDmJZTtWQ77MJorXW8q2HGGIYy2Erh/LTWelo8uNd0qYvMZZ7nH4oLnLcAAMeopZS/rXRt4aDl3LQ3sO03DzbmEewrIT72sKXJPA7pcUjbGVqvnmzGOWznRItxDo9z2M7QGufwuGjZGVnjojU+LVkaWeOi5W3RcvFWTVW61MU9gFIqLgYReQ57S5fa/vwAwB+t9fGLIN5zupRfI7Ly7lRdMvy5bk7ID/4KE+ellVLn5W8tiunSGQBOZewN5zPLwXCl1Kzp26VCqla7qPs/4khRwXZC52MAAAAASUVORK5CYII=');
}
.icon-info {
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MkJCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MkNCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5RkQzMjgyOUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyQUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PkOg+qcAAAWkSURBVHja7FtbaFxFGJ5zdjebTXYT4iaSizHR7Eafog+mhSoiSBXRQhUviFKsD/VSsXjBC/pQ8YoUX7T4YuiD4BW81BsKPhQKbUVpaxBbG5WYkGSTLAlhk+xu9uL3T+Ys29PdzdnunMu254ePmTnbnJnv/P9888+ZUyWfz7OLyVR2kZlL2CV8gZl3dHT0vP84l8sxRVGYx+PhZSaT4ddRD+O3KyCIV6F+E3AjLl+CdgrlMtoLKP9A+xDqJ1AfQ32F7qFZIBDgZTKZZMXXSWQJdI36515T1UKb6tp1vQ0NDTGv5AfoB7ZjQDtRblWp9yIrHjhsM9oP0wMAvgI+BX4E0vUS0tcCB0D2E5S3gozRezcDDwAHgRHgakcTJq+B5L0Io+/QvL+W+wAP4l7fU5ToosFRHn4GZD8GukuEbVUmkiCa+5/hfo/oZoQjCO/B4PbJnBrigfkgVvtTqdQ9sj2tilCqCsJIfZ83I+zENPGk0+k34OnrRLuwKtjh4U4M4HWUXWaJi3i4EVRfQl8+2zxM8woDeA5/u8WiXOE2eHZPNptlMsLb6/f7qxWWK5FgbNMWfzNN3N+Pvp5AeRoYFev23HkT9vl8VQ0gkUjswgB6zSar67cP+BLVf9F3DOVJ4Avg92rJe6GE1XQcQmhtExmV1eYB2QgB47ge7V3AL8CHAD2MmCHCy8vLrEL6pw/nm5E3d1jp3TJhTmPxok46sgV1SlHfFMQrixYl/sXQlgASJz3w+2b81urATdAwxvURKfpG0afqSVVSZ+Ay1BuMjKC9vZ319vYyM7KlMtYIvAZFf69iSBtI9Yq3gi1Ge29ra+NbvObmZhaLxdjCwoJVxGmnFgdeKDX1jDx++quoCJdNRntdW1vjZUNDA/d0f38/r1skbk+ifKpqD1MiDzwK3AVEahlFS0sLCwaDbHZ2lsNkYQsAr6B6BDhq1MOkfD+JrCoiQ5lpPnd2drJIJMKamppMJY1xBzEN3yY1196SlCNMXn8V/2BEFlG9EVki3dPTw1cGsxwt0t/tJT1cJFBvwRMvWzHZwuEwGxwcZK2trWaFtgpeu4t5FiqUYuLHF4GnrVxAqd++vj6zRA2clU3gdAOgnEWY3iwSYcWmNIpEjbzd0dEh+9Z+ROydgKeYcGMymdyLMmRnukSi1tXVxaLRKF+/Jb7VuQZ+5BmYSgkFcIfISx1hlLAMDAyw7u5uGaKmIHKj2NL2aOwDuLCDppPTEmRKTynMQ6GaAy/s9XoLhLXtliOPXUjUKMxrXJPzSHr4UkCyPWz33K1ktF+fnJyseXlaWVkJ8iQDjWGxSDvO5ubm2MzMDJNxaI/cnq95lHZdqti5oy9hiUSCTU1N8YM0WYY5nNM8HHKKh+n0kbaS8Xhc+r2xEqU0Dzc6wcOLi4vcq9qRq/y9RD6ubRSSdhKlsKV5urS0ZOrzBP7TQpqYU3x7rCYrU5QqeRccTxUIA/8AWSsJkyhNT0+z1dVV0/vCw8wiWzuBMq0R/s0q0aLjEhKl+fl5y6II3s1CsA4Kp/KQPgr2k+J1jsyOzmrTSzzyqkmiVNbBwDHwOyzqPJ2cAX7QnoDEda+QKY2Pj7OJiQmryXJNBNl3gIymEzSqHLwxggv3UZItqycKW9r10FJjox0Cvin1iuc4W/+gRJpRCNtMdhpO3CtWoHMIk3TvA46wC8My4sD+WKm3AYVlUVXV3ULA6trguHeB/aU+1VB1F45DbB4SZ7D1au+Dw7MVXiOdc5D2M3A3SJ+pt2+pRRg/jjJXlnCZ64dB+nbggzoh/SfGSodoG75Pr3S2dAZ4DPgauIWtn8oFHUb0b0TmAZSfwzF/GcoPNlI74FtKTPAE6TvKrQB9N3U5W/9kyadlMFZoESVH6H+M1leM4VeUp1COiXA2dhP3/zy4hF3CLmGXsEvYJWyb/S/AAMffW22jSBdRAAAAAElFTkSuQmCC');
}
.icon-mine {
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAE0UlEQVRoQ+2aXVIbRxDH/z12Bcq4KuQEWekCkR9jRCFe7NWT8QkCJ7A4AeIEiBMYnyDKk9a8IAphPyJfQLs5QXCVnbKq4unUrCRKbLEfszO7S4roRQ87X7/unp6e7iE8sB+Vyet8ON0SzC0wrzPQWMxNwBhE15JoGDx/cV7kmgoHdi5PG4LlG2bsEGE9DYYZ10ToSxLHwcaLcVp73e+FATsfB474TgcAdnUXtdT+RD7iw+DXdmAwxq2uhQA7l4NdwfTWxiKVxlnwfrDRPrExnnXg+uX7AzB3bSzutmqoO9l4eWg6rlXg+shTWjUx4TSek0nT3UtrlPTdGrBNM05asCTeMzFvK8DKE5OUZ1m8sIl2VN/ZnhbbeT24FeDayDsjoGUKk7U/A0O/6W5nbb/czhjYuRi0BNFZnslN+kjm7WCzPdQdwxi4bO0uAPNq2Qh4Hlz4ulK21V4+4ppuUGIGbDHAyCOEPB7bCLg28voEvMqzWBt9GPjDb7o7OmOZAV8MhkS0pTOhzbbMfO5vtrVOB0Ng768yzt44Iakz2d90f9IRohFwfeSxzmRFtJ00XS0GrcbRBT844NrIGxPwSxGayzImA5/8pnuTOcnSx0jDtaqdVtleun4x6ILCrEY1P+bDyWZb6+5tpOF5vuqqGlpAknime2syAlagtdEgINDPZUMz+E+/2XZ05zUGrtCs9ydNt1c6sHN1ti6+TAMQftSdPHd7xmf5dMUJnm1f645hrGE1YVnpnQWcFPQ6eP6yrwur2lsBDvdySUdUnvh5WTDWgJVp09fpsMhARAUavLbSymPKC2hrwKFpFwhtA9aqSYfAF4MWER0UkdBTKR1mPsyTx7Ju0mGaluVREaBRxxSCk9jXDTismHR4JH2dqtCyk8djGvUh6sonPxzr7ufce3iu1d8J0I52jECXOjMQMInXOtrOBRx77jI+Q+CEmXdshpuhwxLUJcm7d+XQdJJ52sBJBbNFcnzmrb/1CPSbqTYZ/I7XVjsL002I3TMV2rSA06qD0TxxaAmSennCTnU5YCE6yxFVKMgvUz8hj5YKnRk4DVZpkoExk9iL7ikFToxuFjMPQQndaIVw7jPe0tLbkBjrSYTOBKwTKydV7FWlAhItIeEwwQHDIUFjSL6WAgEEhndVEkKBSTrKmiFN2tOpwHlLoTYChbyBTFJJNRW4NvKuMphRrG+aBQro4cnKeZYzU+1T/D3dIkbHJJCJK7YlAuuYchZvrBZBRGGJU7IyYQrwXTaEoPA5EzO3TCCja7jLtBOBayPPrzKwyCLEpDYqMPGbbi1TLF11gs4U9iZZEEn0xWq4fun1wHhja+LKxiEcTzbcm1g/FrisDEbRgohmSBKAq60M2hJEtMIYb9L3oDJoC3q5wvg/8EKqD24P10ee8mxHtsyqwnFuVShiTbqSioJlqYQ3r7XVxnJImxJanjaElMM891nLa9cfTpVjhGhFr6qpl4fwaSGo/5+CjoFVUksFVo1m5v2tA1DnXoOrnBq4J5+u9uJuZpmAl+3J+fB+h6RUj8FaWTIY+rao10PtU6grqBD9LAU2beBb8CqD8Q8cMX86zIsnxATHpjBCKHWdnJnk7Hqp/h8jKPWtpZ4uZqWYtD6mpZS08Y00nDb4ffz+4ID/BfJ1RFvo2fP4AAAAAElFTkSuQmCC');
}
.aui-footer-fixed {
position: fixed;
bottom: 0;
left: 0;
z-index: 49;
}
style>
显示了用户图片
<template>
<div>
<section class="aui-flexView">
<header class="aui-navBar aui-navBar-fixed">
<a href="javascript:;" class="aui-navBar-item" @click="$router.push('/')">
<i class="icon icon-return">i>
a>
<div class="aui-center">
<span class="aui-center-title">span>
div>
<a href="javascript:;" class="aui-navBar-item">
<i class="icon icon-user">i>
a>
header>
<section class="aui-scrollView">
<div class="aui-chang-box">div>
<div class="aui-chang-list">
<div class="aui-user-img">
<img v-if="$store.state.user" :src="$store.state.user.userdetail.profile.avatarUrl" alt>
div>
<div class="aui-user-text">
<h1>{{$store.state.user.userdetail.profile.nickname}}h1>
<span v-if="$store.state.user.userdetail.profile.vipType==0">
<i class="icon icon-vip">i>您还未开通VIP
span>
<span v-else>
<i class="icon icon-vip">i>开通VIP会员
span>
<button>开通会员button>
div>
<div class="aui-jf">积分50div>
div>
<div class="aui-palace aui-palace-one">
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-001.png" alt>
div>
<div class="aui-palace-grid-text">
<h2>客户关系h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-002.png" alt>
div>
<div class="aui-palace-grid-text">
<h2>客户管理h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-003.png" alt>
div>
<div class="aui-palace-grid-text">
<h2>任务监控h2>
div>
a>
<a href="javascript:;" class="aui-palace-grid">
<div class="aui-palace-grid-icon">
<img src="../assets/imag/nav-004.png" alt>
div>
<div class="aui-palace-grid-text">
<h2>数据统计h2>
div>
a>
div>
<div class="divHeight">div>
<div class="aui-list-item">
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-001.png" alt>
div>
<div class="aui-flex-box">
<p>用户协议p>
div>
a>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-002.png" alt>
div>
<div class="aui-flex-box">
<p>常见问题p>
div>
a>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-003.png" alt>
div>
<div class="aui-flex-box">
<p>联系客服p>
div>
a>
<div class="divHeight b-line">div>
<a href="javascript:;" class="aui-flex b-line">
<div class="aui-cou-img">
<img src="../assets/imag/icon-004.png" alt>
div>
<div class="aui-flex-box">
<p>关于我们p>
div>
a>
div>
<div class="divHeight b-line">div>
section>
section>
div>
template>
<script>
export default {
data() {
return {
// data:this.$store.state.user.userdetail.profile.avatarUrl
};
}
};
script>
<style>
a {
text-decoration: none;
color: #000;
}
a,
label,
button,
input,
select {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
img {
width: 100%;
height: auto;
display: block;
border: 0;
}
/* 50/16=3 、3bei */
body {
background: #fff;
color: #666;
}
html,
body,
div,
dl,
dt,
dd,
ol,
ul,
li,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
button,
fieldset,
form,
input,
legend,
textarea,
th,
td {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #08acee;
}
button {
outline: 0;
}
img {
border: 0;
}
button,
input,
optgroup,
select,
textarea {
margin: 0;
font: inherit;
color: inherit;
outline: none;
}
li {
list-style: none;
}
a {
color: #666;
}
.clearfix::after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix {
}
.divHeight {
width: 100%;
height: 10px;
background: #f5f5f5;
position: relative;
overflow: hidden;
}
.r-line {
position: relative;
}
.r-line:after {
content: "";
position: absolute;
z-index: 0;
top: 0;
right: 0;
height: 100%;
border-right: 1px solid #d9d9d9;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
}
.b-line {
position: relative;
}
.b-line:after {
content: "";
position: absolute;
z-index: 2;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #e2e2e2;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.aui-arrow {
position: relative;
padding-right: 0.25rem;
}
.aui-arrow span {
font-size: 0.25rem;
color: #9b9b9b;
}
.aui-arrow:after {
content: " ";
display: inline-block;
height: 6px;
width: 6px;
border-width: 2px 2px 0 0;
border-color: #848484;
border-style: solid;
-webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: relative;
top: -2px;
position: absolute;
top: 50%;
margin-top: -4px;
right: 2px;
border-radius: 1px;
}
.aui-flex {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
padding: 15px;
position: relative;
}
.aui-flex-box {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
min-width: 0;
font-size: 14px;
color: #333;
}
/* å¿…è¦å¸ƒå±€æ ·å¼css */
.aui-flexView {
width: 100%;
height: 100%;
margin: 0 auto;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
}
.aui-scrollView {
width: 100%;
height: 100%;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
overflow-y: auto;
overflow-x: hidden;
-webkit-overflow-scrolling: touch;
position: relative;
}
.aui-navBar {
height: 44px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
z-index: 102;
background: #97fac4;
}
.aui-navBar-item {
height: 44px;
min-width: 25%;
-webkit-box-flex: 0;
-webkit-flex: 0 0 25%;
-ms-flex: 0 0 25%;
flex: 0 0 25%;
padding: 0 0.5rem;
padding-top: 0.2rem;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
font-size: 0.22rem;
white-space: nowrap;
overflow: hidden;
color: #808080;
position: relative;
}
.aui-navBar-item:first-child {
-webkit-box-ordinal-group: 2;
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
margin-right: -25%;
font-size: 0.3rem;
font-weight: bold;
}
.aui-navBar-item:last-child {
-webkit-box-ordinal-group: 4;
-webkit-order: 3;
-ms-flex-order: 3;
order: 3;
-webkit-box-pack: end;
-webkit-justify-content: flex-end;
-ms-flex-pack: end;
justify-content: flex-end;
}
.aui-center {
-webkit-box-ordinal-group: 3;
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 44px;
width: 50%;
margin-left: 25%;
}
.aui-center-title {
text-align: center;
width: 100%;
white-space: nowrap;
overflow: hidden;
display: block;
text-overflow: ellipsis;
font-size: 0.32rem;
color: #333;
}
.icon {
width: 20px;
height: 20px;
display: block;
border: none;
float: left;
background-size: 20px;
background-repeat: no-repeat;
}
.icon-return {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAB8klEQVRoQ+Xb3U0CQRAH8BkT4HV9gVesQDtQSrACtQOowBboQEuwA7ADrMDnO0hcX0m4MWAgPvBxt3c781+859nb/WX2kpnsHlMCj3POUav1zBcXQxGZUVGM/GIxDVk6hwzSHLPBttsTZr7ZzisinpbLK++9r7oWaPA+7A69Wg1CsgwLPoYlkW9ZLvtnk+GjWCISkXuf529Vt/M6Hi7DJ7FF8eTn89cQLBw4NhYKrIGFAWthIcCaWHOwNtYUbIE1A1thTcCWWBtwrzdhort9hYPULCrKFCOqlZbrdl+Y+dEKq5phBKwaGAWrAkbCRgejYaOCEbHRwKjYKGBkbONgdGyj4BSwjYFTwTYCTglbG5wathb4KJZo5LNsXKZ70Y4J6pacc33udD4PLfYry4Leq4EPWti/A68z4Xq9KRPd7u1tz21Lb8C/x5hTZr62bOirfgZBW3o7SYroWuAUM10bnBq6EXBK6MbAqaAbBaeAbhyMjo4CRkZHA6Oio4IR0dHBaGgVMBJaDYyCVgWXQte4ZVemc1IHn0JvbsqKDPx8PisDqBpjArZEm4Gt0KZgC7Q5WBsNAdZEw4C10FBgDTQcODYaElwG7fP8smrRsY6HBZ9Ch55fQYMPoUXkw+f57setKpmGB/9Bj5n5QYjeqSiGobX2DyFx9Uw9hnP1AAAAAElFTkSuQmCC");
}
.icon-user {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAADl0lEQVRoQ+2aXU7bQBDHZxIpeewiJfYrPUHpCYATFE5AOAHhBKUnaHICwgnKDQgngJ4A+mgHieUxQXiqdW0UPmKM/R/jQvwSRfKu57f/mdmvYfpgD1fBa4wx1G6vk8ha8r309zz+L3JJt7en1tpLbXtUgY3v75FIj5lTwEweETkn5hFNp0fWWqsBrwJsOp0NajYPmWi1iNFCdEki+zYMj4u0z2oDBzbdbo8bjUOEoSIysmG4i+gr7QMKjIRNDRSioQ2CPgoaBmyMWaVW64yZDcq4e+i7u017dTVG9IsD9rxjZv6GMOpxH0I0tkGwiegbAuzU5Xb7AmHQoj4kir7ayeTfNFbiwQD7fp+Jfpaw48WmIvLDhuHBiy++8AIG2PNGzLxT1pis9kJ0aoNgo+w3MMC+P2ai9bLGLIHnRqBeClfh0iJHNgx7Zb0I49Ked8DM38sak+nStUpawOXkwmlJZBuxtsYo3OlscLN5oqowaLUFAXagK74vmsDXQQCxFdKJqSKGQZsIDHAF87DzHoTKEGBtd05DpTbAxvPOmfmLZgzXSmGjuDVMB1FEftswzHU2ljXwEJc2nrfFzL80FZY6zcMONM7URH1i/oQEF6I/JNJHLDqcXRCFU0DT7a5xo3EGBQYtOFKboMCJ0tAEhsjM8wLggX1/wER7CJVRW0JdYOC6Woj2bRAMEIOn5tKxWyNWXiI3Mputoq9c4C4dA7vkxTwuk7FR09Bj71ABTqALX7mgTiifCwU14MIZW+TmOgzhtxeqMXw/LxfI2BqZWTVLz3duPiDwq8+r3d2wDYLPyKmoSoUvilyKy3S6gp6O1GO4zAWbRNGunUxGGiqrZWlT4nBe061VgBH7Y41yB/j2MJl7t4joEFEJoAENUziuxWq19pi59B3ufOzGpUxRtF+rkgfT7e5Qo+FOPAqVKeVJTk5tEhmWrQIorHBSxLJDzD1N0MeD4eo9KIpGdjI5yjNQpTcPsZrM7tDOxeqbPSLiKvWOX6t6LoXddo+Y3SmGA1Vb2BcdvTjORQZ5VM8ETtTs562VLGowql2i+oBms+GildoT4DTbEpEDrZ2aeQYnC/wBcKLo4H8FfZLgXJwzH9ggGD5YS8cZt9121a+ly4LyKFD1O3GMz2bbrh6bk4R08l5UXTSYsZuLbLLx/ZP3quxzczhXdbdbtRsv+t4SuC5KaNmxVFhrZOvS71LhuiihZUeu3ZLWx9+i37/KWJhl3Q21iQAAAABJRU5ErkJggg==");
}
.m-slider {
overflow-x: hidden;
width: 100%;
position: relative;
}
.slider-wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
width: 100%;
height: 100%;
-webkit-transform: translate3d(0px, 0px, 0px);
transform: translate3d(0px, 0px, 0px);
position: relative;
z-index: 1;
-webkit-transition-property: -webkit-transform;
transition-property: -webkit-transform;
transition-property: transform;
transition-property: transform, -webkit-transform;
}
.slider-item {
width: 100%;
height: 100%;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
background: #f6f6f6;
}
.slider-item img {
width: 100%;
height: auto;
display: block;
border: none;
}
.slider-pagination {
text-align: right;
position: absolute;
width: 100%;
z-index: 2;
right: 0;
bottom: 10px;
pointer-events: none;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.slider-pagination > .slider-pagination-item {
margin: 0 0.08rem;
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background-color: rgba(255, 255, 255, 0.4);
}
.slider-pagination > .slider-pagination-item.slider-pagination-item-active {
background-color: #fff;
border-radius: 100%;
}
.tab-nav {
height: 40px;
line-height: 40px;
display: block;
position: relative;
background: #fff;
z-index: 1;
width: 100%;
margin: 0 auto;
}
.tab-nav-item {
height: 40px;
line-height: 40px;
position: relative;
text-align: center;
color: #585858;
font-size: 0.1rem;
display: block;
float: left;
width: 20%;
}
.tab-nav-item.tab-active {
/* background-color: #51bd03; */
}
.tab-nav-item.tab-active a {
color: #ff1767;
font-size: 0.27rem;
}
.tab-nav-item a {
display: inherit;
font-size: 0.27rem;
color: #666;
}
.tab-panel {
position: relative;
overflow: hidden;
}
.tab-panel .tab-panel-item {
width: 100%;
position: absolute;
top: 0;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.tab-panel .tab-panel-item.tab-active ~ .tab-panel-item {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
.tab-panel .tab-panel-item.tab-active {
position: relative;
-webkit-transition: -webkit-transform 0.15s;
transition: -webkit-transform 0.15s;
transition: transform 0.15s;
transition: transform 0.15s, -webkit-transform 0.15s;
-webkit-transform: translateX(0);
transform: translateX(0);
}
.tab-nav-item.tab-active:before {
content: "";
width: 70%;
height: 3px;
position: absolute;
left: 50%;
bottom: 0;
margin-left: -35%;
z-index: 4;
background-image: -webkit-gradient(
linear,
left top,
right top,
from(#ff6143),
to(#ff1767)
);
background-image: -webkit-linear-gradient(left, #ff6143, #ff1767);
background-image: -moz-linear-gradient(left, #ff6143, #ff1767);
background-image: linear-gradient(to right, #ff6143, #ff1767);
background-color: #ff6143;
}
.aui-palace {
padding: 0.17rem 0;
position: relative;
overflow: hidden;
}
.aui-palace-grid {
position: relative;
float: left;
padding: 1px;
width: 20%;
box-sizing: border-box;
margin: 5px 0;
}
.aui-palace-grid-icon {
width: 30px;
height: 30px;
margin: 0 auto;
}
.aui-palace-grid-icon img {
display: block;
width: 100%;
height: 100%;
border: none;
}
.aui-palace-grid-text {
display: block;
text-align: center;
color: #333;
font-size: 0.31rem;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
padding-top: 0.06rem;
}
.aui-palace-grid-text h2 {
font-size: 0.27rem;
font-weight: normal;
color: #666666;
}
.m-actionsheet {
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #efeff4;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transition: -webkit-transform 0.3s;
transition: -webkit-transform 0.3s;
transition: transform 0.3s;
transition: transform 0.3s, -webkit-transform 0.3s;
}
.mask-black {
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
z-index: 500;
bottom: 0;
right: 0;
left: 0;
top: 0;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
z-index: 998;
}
.actionsheet-action {
display: block;
margin-top: 0.05rem;
font-size: 0.09rem;
color: #555;
height: 0.31rem;
line-height: 0.31rem;
background-color: #fff;
}
.m-actionsheet {
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 10005;
background-color: #ffffff;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transition: -webkit-transform 0.3s;
transition: -webkit-transform 0.3s;
transition: transform 0.3s;
transition: transform 0.3s, -webkit-transform 0.3s;
}
.actionsheet-toggle {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.actionsheet-item {
display: block;
position: relative;
font-size: 0.32rem;
color: #555;
height: 0.6rem;
line-height: 0.6rem;
background-color: #fff;
}
.actionsheet-item {
display: block;
position: relative;
font-size: 0.32rem;
color: #555;
height: 0.6rem;
line-height: 0.6rem;
background-color: #fff;
}
.aui-coll-cancel a {
height: 45px;
line-height: 45px;
font-size: 12px;
background: #f9f9f9;
display: block;
text-align: center;
width: 100%;
}
.aui-coll-share-img {
width: 38px;
height: 38px;
margin: 0 auto;
}
.aui-coll-share-img img {
width: 100%;
height: auto;
display: block;
border: none;
}
.aui-coll-share-box {
position: relative;
overflow: hidden;
padding: 10px 0;
}
.aui-coll-cancel a {
height: 45px;
line-height: 45px;
font-size: 12px;
background: #f9f9f9;
display: block;
text-align: center;
width: 100%;
}
.aui-coll-share-item {
position: relative;
float: left;
padding: 8px 10px;
width: 33.333%;
box-sizing: border-box;
font-size: 12px;
height: 85px;
}
.aui-rule {
position: absolute;
right: 0;
top: 0.33rem;
background: #54ca9a;
border-radius: 50px 0 0 50px;
font-size: 0.09rem;
padding: 0.06rem 0.2rem;
color: #fff;
}
.aui-chang-box {
width: 100%;
position: relative;
background-color: #97fac4;
background: -webkit-linear-gradient(#97fac4, #88efab); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#97fac4, #88efab); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(#97fac4, #88efab); /* Firefox 3.6 - 15 */
background: linear-gradient(#97fac4, #88efab); /* æ ‡å‡†çš„è¯æ³• */
height: 2.7rem;
}
.aui-chang-list {
width: 92%;
margin: -2rem auto;
background: #fff;
border-radius: 5px;
box-shadow: 0 3px 15px #e7e7e7;
position: relative;
z-index: 2;
padding-bottom: 1rem;
}
.aui-chang-list:after {
content: "";
position: absolute;
border-radius: 5px;
z-index: -1px;
top: 0;
left: 0;
width: 120px;
height: 180px;
background-size: 120px;
background-repeat: no-repeat;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMUAAAEeCAYAAAA6ttGoAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MjNCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MjRCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBRkM5MjQxMkJERUQxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyMkJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pn7D9+4AAA1tSURBVHja7J0NkFZVGccf1o+dJsY+xtyZ8IugydQaQUElszBxhD4GG6hMamyUQjGmnGmmGZomLWeaIdMU8oOiIQiiCCQCCiVIhTDoA0QJEXFAhQUEXHZhP973vT0P5+60MrvLLnvvfe+55/eb+Q8D68J9z56f9zz3nvvcfnvLzZEA5INWzRjNqs6+WFdTm8lBnM7PAXLCAc1Qze5qH0gNPwvIAf/SDMiDEEgBeWC25vJ46SRIASFT0UzW3Jq3A6OmgGrQrBmleTaPB4cUkDV7NZdp6vN6gCyfIEvWa87LsxBIAVnyiOZqTSnvB8ryCbIoqCdqZvlywEgBaXJU80nNBp8OGikgLexGnN2hPuDbgVNTQBqs0VzooxBIAWlwv2ZkXEt4CcsnSIqy5iua+b5/EKSAJDiiuUazuQgfBimgr7wibkPf4aJ8IGoK6AsrNIOKJARSwKliT2v+SNxTcoWD5RP0FtumMV7zRFE/IFJAb3hLM1zzUpE/JFJAT9mmuULTWPQPSk0BPWGx5qIQhEAK6ElBPVXz+ZA+NMsn6Io2zVjN8tA+OFJAZxyM64edIX54lk9wIs+L68G0M9QBQAroyG80HxXXbUOQAkIvqO/WTGAoqClApEUzWrOaoUAKENmvGaJ5naFg+QSumcC5CIEU4PiluD1MrQwFUoSOPTd9h+Z2hoKaAkSOaa4T17oSkCJ43hDXg6meoWD5BCJrxYOmxkgBWTFdXJeNCkPB8il0rAfTbeJenQVIETxNmo9r/s1QIAWI7BJ3h/ogQ0FNASJPaQYiBFKAY5q4FytSULN8Ch7rwWTbvRcwFEgBrqnxCM0WhgIpQGSHuDvUDQwFNQWILNMMRgikAPfI6D2azzAULJ/A9WCypsZLGAqkAPfuhyul4E2NkQJ6ylZxTcmOMhTUFCCyUHMxQiAFuIL6u3ENASyfgscaCXxWs5KhQAoQeVMzTALu4cryCTqySfN+hEAKcMzRXCb0YEIKOL7Ne4rmqwwFNQW4Vvc3av7GUCAFuFYz9sjoHoaC5ROIPCeuqTFCIAUoj2muEve0HLB8Cr6gnqSZyVAgBbimxiPjZRMgRfDYy1DskdF9DAU1BYg8ozkfIZACHD/TXCv0YGL5BMebGt+qmctQIAXQ1Bgp4G28Ku4O9WGGgpoCRJ7UDEIIpAD3yOiPNTdQULN8ArdN42ZxjQUAKYLHWlVerXmRoUAKcM3Ihgk9XKkp4DhLNR9CCKQAV1B/X/M5hoLlE7imxjeJa30PSBE8h+L6YQdDwfIJRF4Q98goQiAFiHuh4qVCU2OkgOMF9Xc0X2IogJrCdeYbo1nFUABSiBwQ98jobqYCsHxyzz4MQAjgTOGYLe4pOfCI+kpLYn9XXU0tZ4oY2+Z9F0J4hT3vflDcfSOWTwljTY2tB9MM5plXQtgFkPdo1mYlRihS7NVcqHmaeeadEO1L/DOyEiMEKdZrzhPX7Rv8FEKyFKPoUjwi7qEgmhr7L0RmYhRVCiuoJ2ruZI4VSohMxCiiFLZvyVre/4I5VkghUhejaFK8prlAs4E5VmghUhWjSFKsiYU4wBwLQojUxCiKFA+IuwdBD6awhEhFDN+lsKbGt2juZn4FK0TiYvgsRaO4Ha7zmF/BC5GoGL5KsVPcDbnNzC+ESFoMH6VYofmA0NTYR65JWYhExPBJCntk9D5xT8mBn0KsluweVzhlMXyRwrZpjNN8j7mFEGmL4YMUb2ku0SxibiFEFmLkXYpt4nowvcTcQoisxMizFE9oLhJ36RUQIjMx8iiFFdRTxfVxBYTIXIy8HbQ1NR6rWc68QogUxfiL5r0+SGEPpw8XergiRLqU4v/x5v5MsSU+pTUzrxAiZSE+JSd5Vj8PNcV8zUcQAiHyIES1pbCC2na3fpk5hRB5EaKayydr9TY6HkxAiNwIUS0p9msuF3q4IkQOhajG8mmjuDvUCIEQuRQiaylmibvC1MqcQoi8CpGVFPbc9B2a25hPCJF3IbKoKY5prtesYz4hhA9CpC3FHs0QoYcrQngkRJrLp3VxQY0QCOGVEGlJMV3zMaEHE0J4KETSy6dyXEzPZi4hhK9CJClFk+YTmn8ylxDCZyGSkmJXXFAfZC4hhO9CJFFTWA+fgQiBEEURoq9STBN3D4KCGiEKI8SpLp/amxovYB4hRNGEOBUpjmhGiHtSDhCicEL0Vgp7dtq6fDcwjxCiqEL0pqaw7hqDEQIhii5ET6SwR0bv1XyaOYQQIQhxsuWT9WAar1nCHEKIUIToTgp798OVQg9XhAhMiK6k2Kq5Qtz7qAEhghKivaaw56btjrTdhLN29xcjBEKEKkT7mWIYcwYhEOLtZwpACIToeKaoq6mt6gHUV1qYugjxdJ4OijMFQiAEUiAEQiAFQiAEUiAEQiAFIARSAEIgBSAEUgBCIAUgBFIAQiAFIARSAEIgBSCE50IgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIAQiAFIARSAEIgBSAEUgBCIAUgBFIAQiAFIAQgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIAQiAFIARSAEIAUiAEIAVCAFIgBCAFQgBSIAQgBUIgBFIgBEIgBUIgBFIgBEIgBUIgBFIgBEIgBUIghPdkNUGmxAI+eOIX6mpqT/rN9ZUWhIDCSHGm5huah+LfT9I8yhkCIUJdPp2j+aLm4Q5/NlczHiEQIkQpLtUM1cw54c8bNf/RjEAIhAhJilHxRPxzF1/fHn99AEIgRAhSTNBsjs8G3WET4VpN/4CFGIkQxZdismahpr6H//18zdcCFuJZpl9xpbC/41uaGZrmXn6vFeFTEAKKJMVZmonSyf2HXvBoAmcMhIBcSDFQc4PmsT4eQ6tmWVygIwR4K8VV4q4eLUzoOPZp9ou7lIsQ4J0UY+MJnPQP2a5YDdKcjRDgkxS3a9ZodqR0PEs0N/XguBACciGFXSWapTmc8jHNlO6vSCEEVF0K29T3TXGb+ioZHZf9W5MQAvIoRWeb+rLA5LPNg+MQArKmXxRFXX3NrgSdK13vYcqCD2reV19pqUEISJLunuPp6kxxsk19WbG9LYqGIgRkSWcTzTb1PSk938OUGi1RZVxjVLofIaCaNUVvN/WlRltUmdwQleaVJDoTIaAaUvRlU18aQvzgUNT2YEWiMxACqrF8sk19N0vfNvUlRqtUZqgQ9lz3aQgB1ZIiiU19faYs0Tu0hph7JCqNlXy33kGIgtPdJdksl0sXHJPKomNReYgdE0JA2nR3SbbqV3X07HBdU1Ra0CbR2TkfR4QIrNCuCs1RZbIul5YhBOStpqgKulR6WIW4M8p/606EQIr0aYrKKxqj0o0ejA9CIEXq9cNprVLZdDQqX4IQELwUWj/UtUh5k/2KEBB8oa0iDNOzw8sIAUjhhLhF64e1bVLpjxAQvBTHovJ9R6LSnHK+9zAhBGRTU+hyaYGeIb4Q+TEOCAHpStEYlf/RFJWGCUJA6FK0RJX+LVJ5QZdN5yMEBF9TqBCDj0p5N0IAUsjxK0yjtX7Y0hpV3o0QELwUemb49pGotLQkUS1CQPA1xdGo/KieIb4e5fsZCISAbKRoisorVYhRHn1WE+J6hIDEpYg39T2vZ4kPeyYEL12E5KWIN/Vt1l/P8egzVuIzBEJAsoV2c1QermeHHZ4JYfxU8ww/akhUChVhQmNUtk197/Ts860Q9069Cj9qSEwKt6mv7ddliU734PPY5H9dc1TcG5fGSHovmIEQawpdLv2+MSqN82BTnx3iK5o5mj9qtsViACQnhSeb+uzMsFOzUjNbs+FkS6Xu+v0AdCqFJ5v62sS9UXWpuO6G/5Uc9MCFAkoRb+rb2BpV3pVjGXZplot7u9J2foSQmhS2qU+XS4tzuoepvYC2JdIDmoOS/35R4LMUtqlPa4ifVCTK20QrxTL8VjNP86qmoYMoAMlLoUI8dCQq3ZWzTX1lzYuaP4l7q9LfqRkgK/rtLTe36q95aSxgE9/eomSXVafV1dTutj+sr7Qk9g9w9Ql6snzKwxmiHC+N7D7DYp24m/nRQDWlqPa9uTc0vzIZxF1NakjyzABwSoV2lc4MWzXrxL14chWFM4R6prCrSXs1f9D8XPNyVjJQS0DezhQmw35x2zF+KGzSg4DPFPZ3v6mZqblX3NUlbrpBkGcKk8H2Js0Xdxf6Nfn/fQZqBwhKCpPB9ibZTbc18XKpgWGGEKWwjXp7YhGmi9vCDRCkFHZmOCDuHoPda1jPkEIRpCif4veaDLYdY5Hmufj3AMFJYWcGuwNtN91+F9cObNSDwklR6sF/Z1eMDmv+qnlcs7qH3wdQOClMhkOatZqpmi0MGYQsRZNmruYecXejOTNAMFK0nfBnjXGtYMske9CnnmGC0KRo33Zhzz3blaSN4i6x7mN4IFQp7BnoszRPidufZHuVaCQGwdIviiJGAaAD7FgFQAoApABACgCkAEAKAKQAQAoApABACgCkAEAKAKQAQAoApABACoDQ+J8AAwB/kaxt4bLMBwAAAABJRU5ErkJggg==");
}
.aui-user-img {
width: 50px;
height: 50px;
position: absolute;
left: 50%;
margin-left: -25px;
top: -0.41rem;
border-radius: 100%;
overflow: hidden;
box-shadow: 0 3px 9px #e7e7e7;
}
.icon-vip {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAF6ElEQVRoQ+1a23HbRhQ9S8mZIeCZyJ9OwMmqgkgVWKrAcgWRKrBSQewKwlRgqQLLFYiuQHQFWQ8xyaftmRDKJA43cyESBhZ3XyCFD1n4Jbi7Z8+9574g8JU94ivDi3vAd53xe4bvGb5jN9CrSesPcqco8GQA7GGAyfCxetv3ffYG+J9c7n0GXgOQK5AamCYpDsUj9bEv4L0BnufyShCz5qNxkYzUszsFeMnulQ1UkqneLr6Xja5n8kALXNoAiy3sDh8r1QfLvQAmsbqe4wMHSGt8Skdqpw+wtEcvgGmj+Uy+EAK/tFx4gGfpd+rizgEmQEUuTzVwLIAfofFWb2HcJ9i1GCYhogW+ydS0L3Y2sU+QSZMP/j3HU61xBIEj1heBqQAmApgOM3W+zuFW+y2AAwB7bDijvQQmWxpvYi7dC7iYyecaIP8LFhat8RECFwON8+FITULBl2oOPLddqmOdidjCSYjSOwEXuaRQQre8zjPRAuPBANZsarHAjtA4XXcvAZwMM3XmOqwV8DyXrwRw3FJVjU9ktkDJooLGnhbYKYXoth6Nm5xbYApdpqY7EHjCbScEXgy/Vy+tMZ/7wRJC3usBTl2qOv9DHmGBI2gcCYFvu+Kn2Lx0iTOXS1zn8pjcDcAP9b1cTLcYvv5TSv0ffq8voIHzNFMttm2AyqroL5xycdd1CSVQYJw8xDi0oCj3mpdiWVkYaUjyELvcGi3ARS7HIOFYPRpvkpFildl5eCO70sA7aLQSDCFKtykZooOmI/Uo1jI40AB+TjJFWBpPC7BZ1XTNc838WWu8TEeKzK/xmBe8sf2AaZqpfS/gIpf6C7l4l2aqXdIFUEBZFYBfV68KjUPOH8339BqpZpFLKkAqf+aqsAbDTFXzW5IpOnj0YzI3TPGI86lQSwg5QDGTk7p6bwP7ZlLiBGwzwy6b22pes5La5J6cVfUF+H2Sqaq1w/hx5UZUVCQj1SnZMRn2Am51JjoqNAEqckmh7QakB0RdN3zvuqyrBZhpLHBhqS5arNIFmXRN/HwgGgddh+H6ngC8orVkpqF0NrHxgY5hbROATeukuM9FGC4OnwngpyqcBCTkHPiugKl1y8XPgAtuhEEAbIRpp5Y3+emraoOOftwVMO3bpYvZ0AySDUs8bwHmGm5dsp8+AbfM2dEYZMvDYiYvIPC0yrgsaaFTMTuKls33XHvNc9lwQ1exwwKmMk8syrHITVRxVB+2g8Qw3MjfI1Waq+64DKumSfyRzbw0NgOKARzzrnlak11fCLR2PJbFdSVesSzHhJqugDl2bUWKl2EuJsewXAfsq3ONCi242VDM5OtGwy/AHZxNPJNluoRQxTaFzxZqGIVl62bTlLl5lY/d8vzegG6UXAAmSaYOff8z+2I2IelaHrbibmAbyguYG3WGtENNwKENgBCWzLWpFzbYxt7afekVi2YxTz452Ma+awPG5NgeU6glrM5imTWza3NW6GW4jMM3DTnqRdfboU7TZhSUzW3Nks6XVra+JAgQqjrwIMD0B8tQ23mzIeGm7ou+LIuxtGBTDgpLrSDPzHhdWY0vNLXydkehYmZ/S8X1jlZMDMEMr/44zyVNCetjFTVMsc816HwtWCaFZUMS+e2/GpeNgV7HKi4aMPnm4jOmxiiF9Wczjpvq3roQppW7bLJf1kemZPpJioPQ6UQnH67/iTMvDZylmTqpv8d0IRpZVIhgmdkUhaAHAgcxM+G1AdMC3MCNi89GEaKSTO3WlL/60IUTLG6CGZIDuJKiaJNuMG3UoZyQmNXMSuSY4qThv1xaa2vb+LK+jTC8Yomb3D0QOFyZHGP+ZTw2c+262nNgYyeYtkuIYpgEC4svDb4StC4/hWiMY8pMbIBycsf8roTAmdblXLd6aJBtW2/50lgI4yuCAc5D0slODC/V+SrmW48YU+v4bqUJof8PZtj3+WDohpt+z5X4cHsFA7YMnTd9/rj1IvPopajG7UFMx/3j9t6O+SRqdYpghm/v2P2ufA+43/vuf7f/AZA32mryA1g7AAAAAElFTkSuQmCC");
}
.aui-user-text {
padding: 1rem 0 0;
text-align: center;
position: relative;
z-index: 3;
}
.aui-user-text span {
width: 42%;
margin: 0 auto 0.27rem;
display: block;
font-size: 0.3rem;
}
.aui-user-text h1 {
color: #333;
font-size: 0.31rem;
margin-bottom: 0.27rem;
}
.aui-user-text span i {
margin-top: -2px;
}
.aui-user-text button {
background: none;
border: 1px solid #51e091;
font-size: 0.3rem;
font-weight: 400;
color: #51e091;
border-radius: 22px;
padding: 0.03rem 0.18rem;
}
.aui-chang-list .aui-jf {
background: #ffb710;
color: #fff;
font-size: 0.27rem;
font-weight: normal;
border-radius: 22px;
position: absolute;
top: 0.33rem;
right: 0.33rem;
padding: 0.04rem 0.2rem;
box-shadow: 0 3px 9px #fbe4b0;
}
.aui-palace-one {
padding-top: 2.2rem;
padding-bottom: 0.33rem;
}
.aui-palace-one .aui-palace-grid-icon {
height: auto;
width: 50px;
}
.aui-palace-one .aui-palace-grid {
width: 25%;
}
.aui-cou-img {
width: 20px;
height: 20px;
margin-right: 0.13rem;
}
.aui-cou-img img {
width: 20px;
height: 20px;
display: block;
border: none;
}
.aui-footer {
width: 100%;
position: relative;
z-index: 100;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
padding: 7px 5px 7px 5px;
background: #ffffff;
}
.aui-footer:after {
content: "";
position: absolute;
z-index: 0;
top: -1px;
left: 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #d9d9d9;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.aui-tabBar-item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
color: #979797;
}
.aui-tabBar-item-text {
display: inline-block;
font-size: 0.22rem;
color: #818085;
padding-top: 2px;
}
.aui-tabBar-item-active .aui-tabBar-item-text {
color: #22c2b6;
}
.icon-credit {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MjdCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MjhCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5RkQzMjgyNUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyNkJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PhWla6MAAAOgSURBVHja7JtNaBNBFMdn26SaoC20IEqDHyBU9KJYexW9FbRUqII3PXjTgz1YpB6toD3oQS9a0It6ELUYelL0pFJbQT3YFgoqSSlqe0mhtR82vte+0ThmN7OZ2U1m4oM/ZHcm+94vs/N23u7GyWazrJIsEoaTsbExX/2bmpoCi6WqBD/yYdBz0AwJPx8Ky3nYwBdBT0AHQOtI+DlJbVYB4yh2e7R30+hbA9wp0eesTcDNmvoYl7S8zLEJeFiiz5BNwFc19TEGGC89PR7tPdTHqjl8wWV/m0eblUkrGZYjJ8zigdbU+Rw6Qa6fpYH9LvolLRvG5cjtByz2lK4BHQPdA30CzROIjNx+BBlhsTFCfo9SHIGXh0dAV0DbSzDXsdjYQToOGgd1gR4FkbSqQZfp4KWAzWcYx0OKq1r3CF8CnSvTGxk8ri5dI9xRxrC50B06gGvCWPJpsmuFEpkMMGbDhCHAjXT1UAJuZ2ZZuyrwPsOAm1WBNxoGvEkVeI1hwMpJyyqrOGBndHS0mOqm7Ln+j7AL8AnQGyr3Bg1nGySOIeL6p3g4BbqZs33fcGCMv4Wuy7dBUdAtPofXUm3ZSJ1/gDZQwW3qHF4P+gqK0b4JLCf5Kd2WA4v2lGBNNoz/mbDObuPArULnYWaHiRytHHiP0PDFEuDPwvZuDrxZaMhYAixOyy0cuE5oiFsCLHLUceDZPIW0DSZyzPLr8He2eguU266Ced9xWENDA6utrWWRSIQtLS2xTCbDpqenma6nGRp87BS2v3Hgj6BtOQ37PZdnVVUskUiwWCz2e180Gl0JLh6Ps3Q6zZaXl9WWgHp8iBwj/JR+JU5uzGhuR6mvr/8rkFzD/diuahp8YPxbhX2vOfBAni+0uB0JTzEvK9QuYxp85It/gAO/B72gJSWO9klQn9uRcD55WaF2GdPgo484XhIX8r3L/dZB2WAweeB88mpXNQ0+cILfIanVw5gpVdpL6UPm+XBWJoNym5ubCyxL+/Dh+oBdZrLNUKn151wBR6lUKtDrsIKPBc+5L+F7UgReGXZwODU1taKgrEgfk35u8eSzD4aXhL6B+w0D7lcFfgBKGwI7QfEqAWMS6DQEGF8/nlcF5qPcW+awvYVG1+/C4zzoepnC3qD4mE7gn6AzbPU9ivEyAcU48A2F0xRf4TV6EU7wNaEkOcJ3tvbSnYVoCICLlJjegh7TKbzgqygp0jE6uUsyypxK+2daxT09/CXAAAMtMZRyEV1SAAAAAElFTkSuQmCC");
}
.icon-ions {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAADPklEQVRoQ+3b3XWbMBQHcF2J92aDpu8OiAmaTNB4g2SCthPUmSDZoMkETSeoNwA5fq87QdP3wL/n+sQ+hJhPI8k5Bz34xYD0Qx/AvUDiDZSHh4fTLMu+CSG0EGJFRPM8z6/iOH7s2nzquoPr7ReLxQWA7+V6AayCIJhOJpO0S5sOGlyF3QABPAZBcNYFvQUnSXKslIoA8LDZt6yUUqZLQ8oVNmH7otdgPnie59dEdLSvtLg/gHsAl13nWltsHzTxgpDn+a8hoSX0XGt91vb4XbFd0WSMmQshPrZtUJ/tpJRnJycnXE9t6YvtgqY0Tf8OPZR3qL5GUXRTp90X2xbNPYymMz/A/1dRFM2qjjMUtg3aO3hobBPaK9gWtg7tDWwbW4X2AnaF3YV2DnaNLaBXAGKnYL59JaLEwWWw6oJw5xTsq3eLvewUbIzhazE/13orTsGLxeIcwA9fWgDGKZihaZqmRBT5QBPR1Dl4uVzqp6enORG9c4y+i6LowjmYkR7QayzX7QXsGL3FegU7Qr/AegdbRr/CHgTYEnondg1O05QD2+9trphEdBmG4W1dHQMuZJXYTQ9z6OWzLTCAfxz6jeN41VTHAOha7BqcJMkREfHNgK1eboxnFU/EHuhG7BrMP4yWUt4AOB/qhoBv46SUszAM75t6tvx/D3Qr7BbctUEutu+Abo09aHDL1bsT9uDBBfTtjgeO2tBv1Sg86OxhsdHPKaFTIlplWTZvs+rvQr8Z8FDrxot0qZTykxBikAwiX+rCMPzZpqG8QGVZxnUPUurqXoONMRx2qUyF9G0FgDQIgsu6PLEx5loI8aVvHVX7AZgDmJZTtWQ77MJorXW8q2HGGIYy2Erh/LTWelo8uNd0qYvMZZ7nH4oLnLcAAMeopZS/rXRt4aDl3LQ3sO03DzbmEewrIT72sKXJPA7pcUjbGVqvnmzGOWznRItxDo9z2M7QGufwuGjZGVnjojU+LVkaWeOi5W3RcvFWTVW61MU9gFIqLgYReQ57S5fa/vwAwB+t9fGLIN5zupRfI7Ly7lRdMvy5bk7ID/4KE+ellVLn5W8tiunSGQBOZewN5zPLwXCl1Kzp26VCqla7qPs/4khRwXZC52MAAAAASUVORK5CYII=");
}
.icon-info {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQ1IDc5LjE2MzQ5OSwgMjAxOC8wOC8xMy0xNjo0MDoyMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTkgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUZEMzI4MkJCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUZEMzI4MkNCREVFMTFFOUIyM0VFRTc5QUZFNURDNTAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5RkQzMjgyOUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RkQzMjgyQUJERUUxMUU5QjIzRUVFNzlBRkU1REM1MCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PkOg+qcAAAWkSURBVHja7FtbaFxFGJ5zdjebTXYT4iaSizHR7Eafog+mhSoiSBXRQhUviFKsD/VSsXjBC/pQ8YoUX7T4YuiD4BW81BsKPhQKbUVpaxBbG5WYkGSTLAlhk+xu9uL3T+Ys29PdzdnunMu254ePmTnbnJnv/P9888+ZUyWfz7OLyVR2kZlL2CV8gZl3dHT0vP84l8sxRVGYx+PhZSaT4ddRD+O3KyCIV6F+E3AjLl+CdgrlMtoLKP9A+xDqJ1AfQ32F7qFZIBDgZTKZZMXXSWQJdI36515T1UKb6tp1vQ0NDTGv5AfoB7ZjQDtRblWp9yIrHjhsM9oP0wMAvgI+BX4E0vUS0tcCB0D2E5S3gozRezcDDwAHgRHgakcTJq+B5L0Io+/QvL+W+wAP4l7fU5ToosFRHn4GZD8GukuEbVUmkiCa+5/hfo/oZoQjCO/B4PbJnBrigfkgVvtTqdQ9sj2tilCqCsJIfZ83I+zENPGk0+k34OnrRLuwKtjh4U4M4HWUXWaJi3i4EVRfQl8+2zxM8woDeA5/u8WiXOE2eHZPNptlMsLb6/f7qxWWK5FgbNMWfzNN3N+Pvp5AeRoYFev23HkT9vl8VQ0gkUjswgB6zSar67cP+BLVf9F3DOVJ4Avg92rJe6GE1XQcQmhtExmV1eYB2QgB47ge7V3AL8CHAD2MmCHCy8vLrEL6pw/nm5E3d1jp3TJhTmPxok46sgV1SlHfFMQrixYl/sXQlgASJz3w+2b81urATdAwxvURKfpG0afqSVVSZ+Ay1BuMjKC9vZ319vYyM7KlMtYIvAZFf69iSBtI9Yq3gi1Ge29ra+NbvObmZhaLxdjCwoJVxGmnFgdeKDX1jDx++quoCJdNRntdW1vjZUNDA/d0f38/r1skbk+ifKpqD1MiDzwK3AVEahlFS0sLCwaDbHZ2lsNkYQsAr6B6BDhq1MOkfD+JrCoiQ5lpPnd2drJIJMKamppMJY1xBzEN3yY1196SlCNMXn8V/2BEFlG9EVki3dPTw1cGsxwt0t/tJT1cJFBvwRMvWzHZwuEwGxwcZK2trWaFtgpeu4t5FiqUYuLHF4GnrVxAqd++vj6zRA2clU3gdAOgnEWY3iwSYcWmNIpEjbzd0dEh+9Z+ROydgKeYcGMymdyLMmRnukSi1tXVxaLRKF+/Jb7VuQZ+5BmYSgkFcIfISx1hlLAMDAyw7u5uGaKmIHKj2NL2aOwDuLCDppPTEmRKTynMQ6GaAy/s9XoLhLXtliOPXUjUKMxrXJPzSHr4UkCyPWz33K1ktF+fnJyseXlaWVkJ8iQDjWGxSDvO5ubm2MzMDJNxaI/cnq95lHZdqti5oy9hiUSCTU1N8YM0WYY5nNM8HHKKh+n0kbaS8Xhc+r2xEqU0Dzc6wcOLi4vcq9qRq/y9RD6ubRSSdhKlsKV5urS0ZOrzBP7TQpqYU3x7rCYrU5QqeRccTxUIA/8AWSsJkyhNT0+z1dVV0/vCw8wiWzuBMq0R/s0q0aLjEhKl+fl5y6II3s1CsA4Kp/KQPgr2k+J1jsyOzmrTSzzyqkmiVNbBwDHwOyzqPJ2cAX7QnoDEda+QKY2Pj7OJiQmryXJNBNl3gIymEzSqHLwxggv3UZItqycKW9r10FJjox0Cvin1iuc4W/+gRJpRCNtMdhpO3CtWoHMIk3TvA46wC8My4sD+WKm3AYVlUVXV3ULA6trguHeB/aU+1VB1F45DbB4SZ7D1au+Dw7MVXiOdc5D2M3A3SJ+pt2+pRRg/jjJXlnCZ64dB+nbggzoh/SfGSodoG75Pr3S2dAZ4DPgauIWtn8oFHUb0b0TmAZSfwzF/GcoPNlI74FtKTPAE6TvKrQB9N3U5W/9kyadlMFZoESVH6H+M1leM4VeUp1COiXA2dhP3/zy4hF3CLmGXsEvYJWyb/S/AAMffW22jSBdRAAAAAElFTkSuQmCC");
}
.icon-mine {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAE0UlEQVRoQ+2aXVIbRxDH/z12Bcq4KuQEWekCkR9jRCFe7NWT8QkCJ7A4AeIEiBMYnyDKk9a8IAphPyJfQLs5QXCVnbKq4unUrCRKbLEfszO7S4roRQ87X7/unp6e7iE8sB+Vyet8ON0SzC0wrzPQWMxNwBhE15JoGDx/cV7kmgoHdi5PG4LlG2bsEGE9DYYZ10ToSxLHwcaLcVp73e+FATsfB474TgcAdnUXtdT+RD7iw+DXdmAwxq2uhQA7l4NdwfTWxiKVxlnwfrDRPrExnnXg+uX7AzB3bSzutmqoO9l4eWg6rlXg+shTWjUx4TSek0nT3UtrlPTdGrBNM05asCTeMzFvK8DKE5OUZ1m8sIl2VN/ZnhbbeT24FeDayDsjoGUKk7U/A0O/6W5nbb/czhjYuRi0BNFZnslN+kjm7WCzPdQdwxi4bO0uAPNq2Qh4Hlz4ulK21V4+4ppuUGIGbDHAyCOEPB7bCLg28voEvMqzWBt9GPjDb7o7OmOZAV8MhkS0pTOhzbbMfO5vtrVOB0Ng768yzt44Iakz2d90f9IRohFwfeSxzmRFtJ00XS0GrcbRBT844NrIGxPwSxGayzImA5/8pnuTOcnSx0jDtaqdVtleun4x6ILCrEY1P+bDyWZb6+5tpOF5vuqqGlpAknime2syAlagtdEgINDPZUMz+E+/2XZ05zUGrtCs9ydNt1c6sHN1ti6+TAMQftSdPHd7xmf5dMUJnm1f645hrGE1YVnpnQWcFPQ6eP6yrwur2lsBDvdySUdUnvh5WTDWgJVp09fpsMhARAUavLbSymPKC2hrwKFpFwhtA9aqSYfAF4MWER0UkdBTKR1mPsyTx7Ju0mGaluVREaBRxxSCk9jXDTismHR4JH2dqtCyk8djGvUh6sonPxzr7ufce3iu1d8J0I52jECXOjMQMInXOtrOBRx77jI+Q+CEmXdshpuhwxLUJcm7d+XQdJJ52sBJBbNFcnzmrb/1CPSbqTYZ/I7XVjsL002I3TMV2rSA06qD0TxxaAmSennCTnU5YCE6yxFVKMgvUz8hj5YKnRk4DVZpkoExk9iL7ikFToxuFjMPQQndaIVw7jPe0tLbkBjrSYTOBKwTKydV7FWlAhItIeEwwQHDIUFjSL6WAgEEhndVEkKBSTrKmiFN2tOpwHlLoTYChbyBTFJJNRW4NvKuMphRrG+aBQro4cnKeZYzU+1T/D3dIkbHJJCJK7YlAuuYchZvrBZBRGGJU7IyYQrwXTaEoPA5EzO3TCCja7jLtBOBayPPrzKwyCLEpDYqMPGbbi1TLF11gs4U9iZZEEn0xWq4fun1wHhja+LKxiEcTzbcm1g/FrisDEbRgohmSBKAq60M2hJEtMIYb9L3oDJoC3q5wvg/8EKqD24P10ee8mxHtsyqwnFuVShiTbqSioJlqYQ3r7XVxnJImxJanjaElMM891nLa9cfTpVjhGhFr6qpl4fwaSGo/5+CjoFVUksFVo1m5v2tA1DnXoOrnBq4J5+u9uJuZpmAl+3J+fB+h6RUj8FaWTIY+rao10PtU6grqBD9LAU2beBb8CqD8Q8cMX86zIsnxATHpjBCKHWdnJnk7Hqp/h8jKPWtpZ4uZqWYtD6mpZS08Y00nDb4ffz+4ID/BfJ1RFvo2fP4AAAAAElFTkSuQmCC");
}
.aui-footer-fixed {
position: fixed;
bottom: 0;
left: 0;
z-index: 49;
}
style>
login.vue
改了一下
<template>
<div class="login">
<div class="login-contain">
<div class="login-header">
<p>欢迎登录p>
div>
<div class="form-group">
<div class="form-item">
<label for="username">
<img src="../assets/imag/user.png">
label>
<input
id="username"
type="text"
placeholder="请输入手机号码"
autocomplete="new-password"
v-model="iphone"
>
div>
<div class="form-item">
<label for="password">
<img src="../assets/imag/password.png" alt>
label>
<input
id="password"
type="password"
placeholder="请输入密码"
autocomplete="new-password"
v-model="password"
@keyup.enter="loginEvent()"
>
div>
div>
<div class="button-group">
<button class="login-btn" id="doLogin" @click="loginEvent()">登录button>
div>
<div class="order-login">
<p class="order-login-line">其他登录方式p>
<div class="order-login-box">
<div>
<a href="#">
<img src="../assets/imag/wechat-login.png" alt style="width: 45px;height: 45px;">
<p>微信登录p>
a>
div>
div>
div>
div>
div>
template>
<script>
import { mapState, mapMutations } from "vuex";
import { phonelogin, userdetail } from "../api/index.js";
export default {
data() {
return {
iphone: "",
password: ""
};
},
computed: {
...mapMutations(["setuserislogin"])
},
methods: {
loginEvent: function() {
phonelogin(this.iphone, this.password).then(res => {
console.log(res);
if (res.data.code == 200) {
this.$router.push("/me");
this.$store.commit("setuserislogin", true);
this.$store.commit("setUseraccount", res.data.account);
if(res.data.account){
this.userdetailFn();
}
}
});
},
userdetailFn: function() {
userdetail(this.$store.state.user.account.id).then(res => {
this.$store.commit("setUseruserdetail", res.data);
localStorage.userData = JSON.stringify(this.$store.state.user);
console.log(this.$store.state.user.userdetail.profile.avatarUrl);
});
}
},
updated() {
}
};
script>
<style>
.login {
height: 100%;
background-color: rgb(214, 236, 234);
}
a,
li {
list-style: none;
}
a {
text-decoration: none;
color: black;
}
.login-bg {
color: #ffffff;
background-size: 100% 100%;
}
.login-contain {
}
.login-header {
padding: 5%;
}
.login-header p {
font-size: 32px;
color: #ffffff;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
text-shadow: 0.1em 0.15em 0.1em #74c3ca;
}
.login-logo {
padding: 5%;
}
.login-logo img {
width: 55px;
height: 55px;
border-radius: 50%;
}
.login-logo p {
color: #ffffff;
font-size: 14px;
text-align: center;
letter-spacing: 2px;
margin-top: 2%;
}
.form-group {
padding: 5%;
}
.form-group .form-item {
margin-top: 5%;
padding: 0 10px;
border-radius: 20px;
background-color: #b3dfe2;
}
.form-group .form-item input {
outline: none;
border: 0;
background-color: transparent;
color: #ffffff;
height: 40px;
font-size: 18px;
width: 55%;
margin-left: 12%;
}
.form-group .form-item input::-webkit-input-placeholder {
/* WebKit browsers */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item input:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #ffffff;
font-size: 16px;
}
.form-group .form-item label img {
width: 25px;
position: absolute;
margin-top: 5px;
}
.form-group .form-item button {
outline: none;
background: transparent;
border: 1px #00cc99 dashed;
color: #ffffff;
height: 30px;
border-radius: 5px;
float: right;
padding: 1%;
}
.button-group {
padding: 5%;
}
.button-group button {
outline: none;
border: 0;
width: 90%;
height: 35px;
margin-top: 4%;
border-radius: 20px;
margin-left: 4%;
color: #ffffff;
font-size: 18px;
}
.button-group .login-btn {
background-color: #ffffff;
color: #74c3ca;
}
.order-login {
padding: 5%;
}
.order-login-line {
display: block;
position: relative;
text-align: center;
font-size: 14px;
color: #ffffff;
}
.order-login-line:before,
.order-login-line:after {
content: "";
position: absolute;
top: 50%;
background: #ffffff;
width: 20%;
height: 1px;
}
.order-login-line:before {
left: 10%;
}
.order-login-line:after {
right: 10%;
}
.order-login-box {
display: flex;
width: 100%;
justify-content: center;
margin-top: 20px;
}
.order-login-box div {
flex: 1;
text-align: center;
}
.order-login-box div p {
text-align: center;
font-size: 14px;
color: #ffffff;
}
style>