CSS盒子的三种类型(border-box、content-box)
文章目录
- 一、CSS盒子
-
- 1.1 盒子的四个区域
- 二、CSS盒子的类型
-
- 1.content-box 内容盒子
-
- content-box盒子的宽高计算公式
- 2.border-box 边框盒子(怪异模型)
- 3.特殊的盒子:替换元素
一、CSS盒子
一个盒子通常包括四个区域,让我们先写一个设置好width和height属性的div。
1
示例1:
"box">
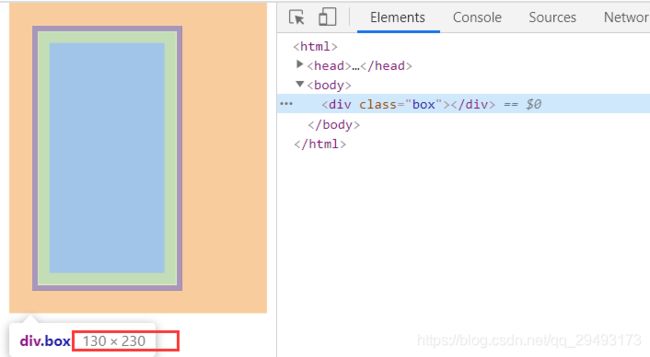
现在在浏览器运行,打开F12-Elements一栏,可以查看到这个盒子的具体状态:

最里层的宽高是我们设置的width和height,这个部分是content内容区域。
往外分别是:padding内边距、border边框和margin外边距。
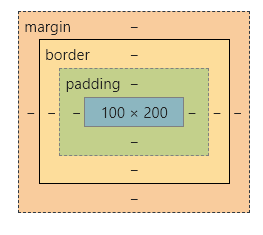
1.1 盒子的四个区域
可知,一个标准的盒子包括以下四个区域(以下顺序按照从内到外):
| 区域 | 说明 |
|---|---|
| 内容区域 | 代表盒子的实际内容部分,它是由 width 宽度和 height 高度来确定的 |
| 内间距区域 | 代表盒子与实际内容之间的空白区域,由 padding 属性设置 |
| 边框区域 | 代表盒子的边框,是内间距区域和外边距区域的边界,由 border属性设置 |
| 外边距区域 | 代表此盒子的边框与相邻的其他盒子边框之间的距离,由 margin 属性设置 |
二、CSS盒子的类型
CSS盒子类型使用box-sizing属性进行设置.
1.content-box 内容盒子
box-sizing属性的默认值,“一”中示例1设置的盒子就是内容盒子
这个时候我们在示例1的基础上再加上内边距、边框和外边距
示例2:
"box">
此时再看浏览器,发现盒子的宽度和高度变成了130*230!

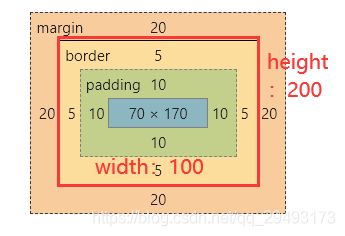
再看浏览器给出的盒子模型图,我们将发现宽度的130似乎是由100+(10+5)×2算出来的,也就是width+(padding+border)*2。

那我们不妨再用这个这个公式套在height上试一试能不能行得通?
200+10+5+10+5=230 === height
此时我们惊讶地(嘿嘿,并不惊讶hhh)发现确实是这样计算的,盒子囊括的就是红框内部。
content-box盒子的宽高计算公式
css中width和height是设置内容区域的宽高,
盒子的宽高需要加上内间距和边框,外边距不算在内
盒子宽度=内容的宽度+左右内间距+左右边框的宽度
盒子高度=内容的高度+上下内间距+上下边框的宽度
2.border-box 边框盒子(怪异模型)
css中width和height设置的是盒子的最终的宽高
在示例2的基础上加上一行“box-sizing: border-box;”即可变成边框盒子,
示例3:
<style>
.box {
box-sizing: border-box;
width: 100px;
height: 200px;
padding: 10px;
border: 5px solid blue;
margin: 20px;
}
</style>
<div class = "box"></div>
查看浏览器中div的盒子模型,可以看到红框的宽度为100,高度200,而中间的内容区域content变为了70×170(100-(10+5)*2, 200-(10+5)*2)

3.特殊的盒子:替换元素
常见的替换元素有