HTML零基础快速入门(详细教程)
1,HTML代码特点
<html>
<head>head>
<body>
hello world!
body>
html>
HTML代码有以下特点:
-
html代码是通过标签来组织的,而标签是由尖括号
< >组织的,也可被叫作元素(element)。 -
大部分标签是成对存在的,称之为双标签,少数标签是单独存在的,称之为单标签。
- 双标签,
为开始标签,为结束标签,开始标签和结束标签之间的是标签的内容。 - 单标签,
- 双标签,
-
标签是可以嵌套的,一个标签的内容可以是其他一个或者多个标签。
-
开始标签内可以被赋予属性(Attribute),而属性是以键值对形式存在,可存在一个或多个。
-
<div id="myId">hellodiv> -
id属性相当于给这个div标签设置了一个唯一的身份标识。
-
小知识:html和xml文件的区别?
- xml文件是标签化的格式,xml有哪些标签,标签叫啥标签名,标签有啥作用,有啥属性,这些都是程序员自己根据自己的需求场景进行自定义的,没有一个明确的规范和标准。
- html文件也是标签化的格式,html有哪些标签,标签叫啥标签名,标签有啥作用,有啥属性,这些都是已经事先规定好了的,浏览器按照这些明确好的规范和标准来解析实现的,html不支持自定义标签。
2,HTML文件基本结构
2.1,HTML文件基本结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
上述代码框架快速生成法:在vscode中创建文件 xxx.html , 直接输入 ! , 按 tab 键即可快速生成。
2.2,HTML文件基本结构解析
DOCTYPE html>
<html lang="en"> html>
标签是整个 html 文件的根标签 (最顶层标签)。lang为language缩写,en为english缩写,描述了当前页面是一个英语页面。- 向搜索引擎表示该页面是html语言,并且语言为英文网站;你的页面如果是中文页面,可将其改为
。 - 这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这个就是让搜索引擎知道,你的站点是中文站还是英文站,对html页面本身不会产生影响。
- 有些浏览器打开该网页时,会根据系统语言(中文)和该网页语言(英语),提示用户是否把网页内容翻译成系统语言。
- 向搜索引擎表示该页面是html语言,并且语言为英文网站;你的页面如果是中文页面,可将其改为
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
head标签内存放的是页面的一些属性,如meta data元数据。meta标签为单标签,只有开始标签,没有结束标签。描述页面的字符编码方式,没有这一行可能会导致中文乱码问题。,viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域。,设置可视区和设备宽度等宽,,并设置初始缩放为不缩放。
title标签内写的是页面标题,被称为页面标签。
<body> body>
body标签内写的是页面上显示的内容。
3,HTML标签
3.1,注释标签
<body>
body>
- 代码的注释,HTML注释和一般语言的注释差别很大。
/* *///#等注释方法都不是HTML中的合法注释。
- 注释的内容不会显示在界面上,目的是提高代码可读性。
- 快速注释法:在vscode里,使用
ctrl + /即可快速注释代码。
3.2,标题标签
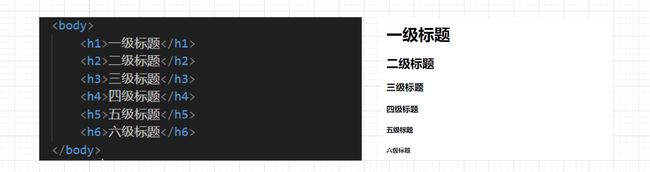
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
- 标题标签共有6个,从 h1 - h6,数字越大,,则字体越小越细。
- 每个标题标签都是独占一行的,而这个独占一行和代码的编写无关。
注意事项:
- 在html里面标签是否换行,和代码的编写无关,而是与标签自身有关(有的标签独占一行,有点标签不独占)。
- 在html源代码中写的换行,不会真的进行换行操作, 而是相当于一个空格。
- 写的多个连续空格在特定情况下可能会被忽略,也可能会被视为一个空格。
- 在html 内容首尾处的换行,空格均无效。
- 在 html 中文字之间输入的多个空格只相当于一个空格。
3.3,段落标签
<body>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.p>
body>
标签表示一个段落,段落与段落之间,不光进行了换行操作,还有一个明显的段落间距。
lorem会自动生成一段随机的文本,用来帮助我们更好调试显示的效果。
3.4,换行标签
<body>
<p>这是一个段落 <br>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.p>
body>
3.5,格式化标签
<body>
<strong>加粗strong>
<b>加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
body>
- 上述的格式化标签与标题标签不同,都是不独占一行的。
- 使用 CSS 也可以完成上述类似的效果. 实际开发中以 CSS 方式为主。
3.6,图片标签
<body>
<img src="./img/touxiang.jpg" alt="" width="400px" height="400px" title="" border="">
body>
-
src必须填写,而其描述的是图片的路径(路径可为本地绝对路径,也可为相对路径,网络路径)。- 绝对路径:图片所在的完整磁盘路径。
- 相对路径:以 html 所在位置为基准, 找到图片的所在路径。
- 同级路径: 直接写文件名即可 或者 ./1.jpg
- 下一级路径: image/1.jpg
- 上一级路径: …/image/1.jpg
- 网络路径:通过http协议进行访问的图片路径。
-
img 标签的其他属性:
-
alt: 替换文本, 当文本不能正确显示的时候,会显示alt替换的文本。 -
title: 提示文本,鼠标悬停放到图片上,就会有提示文字。 -
width/height: 控制宽度高度,高度和宽度一般改一个就行,另外一个会进行等比例缩放,否则就会图片失衡。 -
border: 边框,参数是宽度的像素。但是一般使用 CSS 来设定。
-
注意事项:
- 属性不能写在标签之前,属性使用键值对的格式表示,属性之间不分先后顺序。
3.7,超链接标签
<body>
<a href="http://www.baidu.com" target="_self">百度a>
body>
-
标签内可含有多个属性,核心属性href必须填写, 实现点击后会跳转到哪个页面的功能,href可为链接,也可为IP地址。 -
标签内的target属性表示打开方式的设置, 默认是_self当前标签页打开,替换原有页面,如果是_blank则用新的标签页打开,而不会替换原有页面。 -
超链接跳转的页面,可以是当前页面,也可以是当前网站的另外一个页面,也可以是当前网站之外的网页,具体形式有:
-
外部链接: href 引用其他网站的地址
-
内部链接: 网站内部页面之间的链接(写相对路径即可)
-
空链接: 使用 # 在 href 中进行占位
-
<a href="#">空链接a>
-
-
下载链接: href 对应的路径是一个文件(可以使用 zip 文件)
-
<a href="test.zip">下载文件a>
-
-
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
-
<a href="http://www.sogou.com"> <img src="1.jpg" alt=""> a>
-
-
锚点链接: 可以快速定位到页面中的某个位置
-
<a href="#one">第一集a> <a href="#two">第二集a> <p id="one"> 第一集剧情 <br> 第一集剧情 <br> ... p> <p id="two"> 第二集剧情 <br> 第二集剧情 <br> ... p>
-
-
3.8,表格标签
<body>
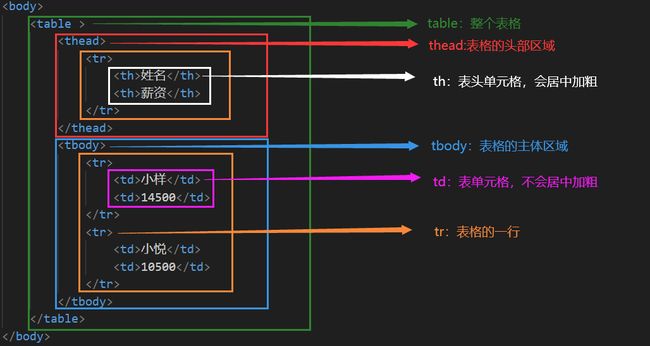
<table >
<thead>
<tr>
<th>姓名th>
<th>薪资th>
tr>
thead>
<tbody>
<tr>
<td>小样td>
<td>14500td>
tr>
<tr>
<td>小悦td>
<td>10500td>
tr>
tbody>
table>
body>
- 表格标签有多个,表格标签及其表示:
-
只有表格标签
table内放置属性,且这些属性在vscode中提示不出来,放置的属性分别为:- align:表示表格相对于周围元素的对齐方式,align=“center” (不是内部元素的对齐方式)
- border:表示边框,1 表示有边框(数字越大, 边框越粗),“” 表示没边框
- cellpadding:表示内容距离边框的距离,默认为 1 像素
- cellspacing:表示单元格之间的距离,默认为 2 像素
- width / height:表示设置尺寸
-
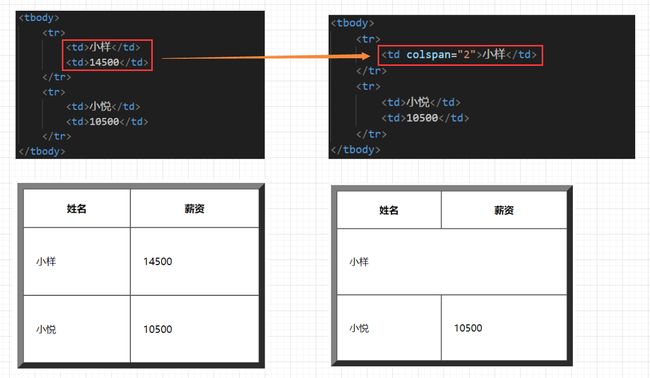
合并单元格,分为跨行合并 (
rowspan="n")和跨列合并 (colspan="n") 两种。- 合并单元格的步骤分为3步,分别为:
- 先确定跨行还是跨列
- 找好目标单元格(跨行合并,上方是目标单元格;跨列合并,左侧是目标单元格)
- 删除多余的单元格
- 合并单元格的步骤分为3步,分别为:
3.9,列表标签
<body>
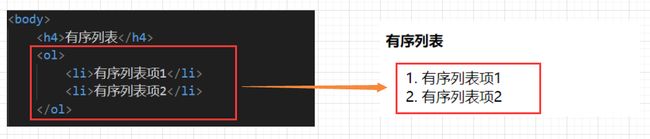
<h4>有序列表h4>
<ol>
<li>有序列表项1li>
<li>有序列表项2li>
ol>
<h4>无序列表h4>
<ul>
<li>无序列表项1li>
<li>无序列表项2li>
ul>
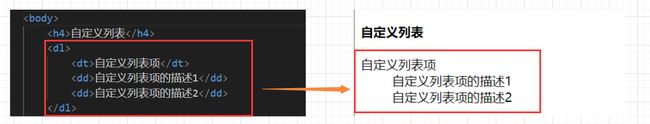
<h4>自定义列表h4>
<dl>
<dt>自定义列表项dt>
<dd>自定义列表项的描述1dd>
<dd>自定义列表项的描述2dd>
dl>
body>
-
列表标签可以分为三大类,分别为有序列表标签,无序列表标签,自定义列表标签。
- 有序列表标签,由
标签构成。 - 无序列表标签,由
标签构成。 - 自定义列表标签,由
标签 和标签构成。
- 有序列表标签,由
-
列表标签的作用效果不同,在网页显示效果分别为:
-
自定义列表标签用于一个术语名对应多重定义或者多个术语名同一个给出的定义,
(小标题)(围绕标题来说明) ,上面有个小标题,,下面有几个围绕着标题来展开的。 -
列表的列表项之间是并列关系,且列表带有自己的样式,可以使用CSS来进行修改样式 (例如前面的小圆点都会去掉)。
-
和,
3.10,表单标签
-
使用列表标签可以完成上述简易的电子简历信息填写稿,而列表标签主要可分为两个部分,分别为表单域和表单控件。
- 表单域:包含表单元素的区域,重点是
标签。 - 表单控件:输入框,提交按钮等,重点是
标签。
- 表单域:包含表单元素的区域,重点是
-
标签,使用其进行前后端交互操作(把页面上,用户进行的输入提交操作提交到服务器上)。 -
标签,内含各种输入控件,分别为: -
type:必须存在,取值种类有很多种,如button, checkbox, text, file, image, password, radio 等。 -
name:给input起了个名字,尤其是对于单选按钮,具有相同的 name 才能多选一。 -
value:input中的默认值。 -
checked:默认被选中(用于单选按钮和多选按钮) -
maxlength:设定输入文本的最大长度。 -
标签被的输入控件type有多种,分别为: -
表单标签除了上述标签,还有其他标签,分别为:
-
标签,搭配使用,点击 label 也能选中对应的单选/复选框,能够提升用户体验。 -
标签,下拉菜单,搭配使用。 -
-