JavaWeb-CSS的盒模型与弹性布局
目录
-
- CSS的盒模型
-
- 边框
- 内边距
- 外边距
- 块级元素水平居中
- 弹性布局
-
- 常用的一些属性
-
- justify-content
- align-items
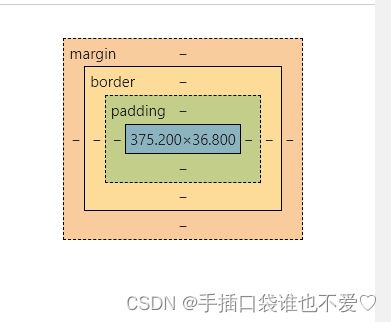
CSS的盒模型
每一个HTML就相当于一个矩形的"盒子".
这个盒子由以下几个部分组成
- 边框 border
- 内容 content(下图中间蓝色部分)
- 内边距 padding
- 外边距 margin
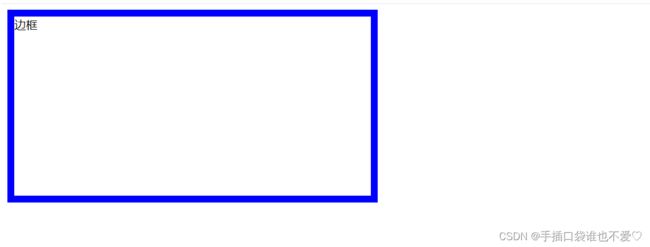
边框
边框的基础属性:
粗细: border-width
样式: border-style
颜色:border-color
<style>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
/* solid为实线边框,dashed为虚线边框,dotted为点线边框 */
border-color: blue;
}
style>
<div>
边框
div>
<style>
div {
height: 250px;
width: 500px;
background-color: green;
}
style>
<div >盒子div>
border-width: 10px;
border-style: solid;
border-color: red;
我们会发现盒子变大了,得出边框会撑大盒子的结论.那么怎么样才能使盒不会被边框撑大呢
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子
* {
box-sizing: border-box;
}
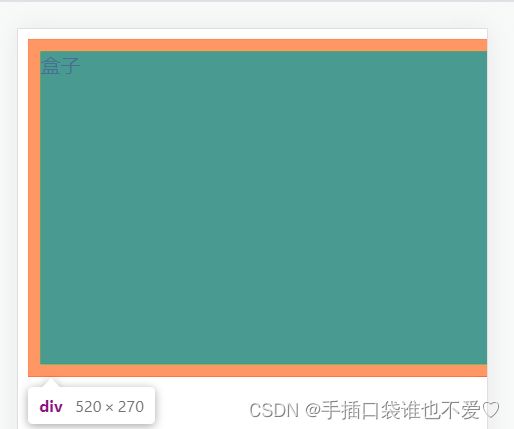
内边距
设置内容和边框之间的距离
- padding-top
- padding-bottom
- padding-left
- padding-right
<style>
div {
background-color: red;
width: 400px;
height: 200px;
padding-top: 50px;
padding-left: 100px;
}
style>
<div>盒子div>

可以看到内边距也会撑大盒子的,当然也可以使用box-sizing 属性进行修改.
外边距
控制盒子和盒子之间的距离
- margin-top
- margin-bottom
- margin-left
- margin-right
使用方法跟内边距相差无几,所以这里就不子演示了
块级元素水平居中
三种写法:
<style>
div {
width: 500px;
height: 200px;
margin-left: auto;
margin-right: auto;
/* 第二种:
margin: auto;
第三种:
margin: 0 auto; */
background-color: green;
}
style>
<div>盒子div>
有一点需要注意的是
text-align: center 是让行内元素或者行内块元素居中的.
margin: auto 是给块级元素用得.
弹性布局
弹性布局需要了解一些概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
这些概念看完不懂没关系,继续看下面的属性及案例演示.
常用的一些属性
justify-content
设置主轴上的子元素排列方式
<style>
div {
height: 150px;
width: 100%;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
div {
height: 150px;
width: 100%;
background-color: red;
display: flex;
justify-content: center;
}
加上 justify-content: center后样式就发生了变化

justify-content的常用取值有:
center -位于容器中央
flex-start -位于容器结尾
flex-end -位于容器开头
space-between -在行与行之间留有空间
space-around -在行前行后行之间都留有空间
align-items
设置侧轴上的元素排列方式
<div>
<span>1span>
<span>2span>
<span>3span>
div>
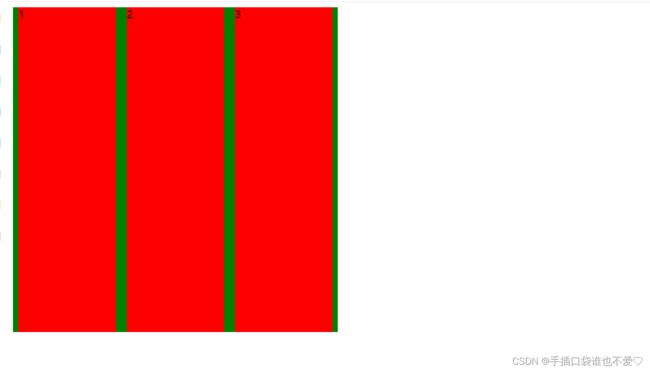
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
}
div span {
width: 150px;
background-color: red;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
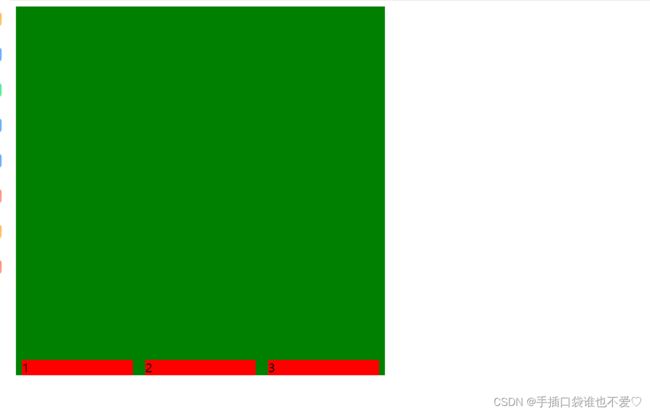
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
align-items: flex-end;
}
div span {
width: 150px;
background-color: red;
}
style>

align-items的常用取值:
center -容器的中央对行打包
flex-start -容器开头对行打包
flex-end -容器结尾对行打包
space-between -行均匀分布在容器中
space-around -行均匀分布在容器中,两端各占一半