Django---用户登陆注册系统的实现(一)
Django---用户登陆注册系统的实现(一)
- 1 搭建项目环境
- 2 设计数据库模型
- 3 路由与视图函数框架搭建
- 4 session会话与登录的视图函数
1 搭建项目环境
(2)创建app:
python manage.py startapp login
- 设置语言和时区:
- 将迁移脚本的内容写入数据库并创建数据库表:
python manage.py migrate
- 创建后台登录的超级用户:
python manage.py createsuperuser
(3)启动开发服务器
- 方法一(终端):python manage.py runserver
- 方法二:配置Django Server
(4)测试:
git commit -m loginregist1
git init # 安装插件.ignore, 并生成python上传git项目需要忽略内容的文件.gitignore git add * # 添加修改到暂存区
git commit -m "搭建项目开发环境" # 将暂存区的代码提交到本地git仓库
git log # 查看历史提交记录
2 设计数据库模型
(1)作为一个用户登录和注册项目,需要保存的都是各种用户的相关信息。需要一张用户表User,在用户表里需要保存下面的信息:
用户名(name): 必填,最长不超过128个字符且唯一(unique)
密码(password): 必填,最长不超过256个字符
邮箱地址(email): 使用Django内置的邮箱类型且唯一
性别(gender): 性别, 使用choice,只能选择男或者女或者未知,默认为未知;
创建时间(create_time): 用户创建时间
注意点: auto_now_add=True时为添加时的时间,更新对象时不会有变动。
$ git init # 安装插件.ignore, 并生成python上传git项目需要忽略内容的文件.gitignore $ git add * # 添加修改到暂存区 $ git commit -m "搭建项目开发环境" # 将暂存区的代码提交到本地git仓库 $ git log # 查看历史提交记录
修改时间(modify_time):用户最后一次修改时间
注意点: auto_now=True无论是你添加还是修改对象,时间为你添加或者修改的时间。
最后一次登录时间(last_login_time): 最后一次登录时间
注意点:null=True的话,数据库中该字段是NULL,即允许空值
注意点:blank=False(默认)的话,字段没被赋值则会抛错;和数据验证(表单验证等)有
关.
(2)编辑文件:login/models.py
from django.db import models
# Create your models here.
class SiteUser(models.Model):
gender_choice=(
(0,"未知"),
(1,"男"),
(2,"女"),
)
"用户的数据库模型,注册登录需要"
name=models.CharField(max_length=128,unique=True,verbose_name="用户名")
## unique=True,名字唯一
password=models.CharField(max_length=256,verbose_name="密码")
email=models.EmailField(unique=True,verbose_name="电子邮箱")
gender=models.IntegerField(choices=gender_choice,default=0,verbose_name="性别")
# auto_now_add=True为添加时间,更新对象时不会有变化
create_time=models.DateTimeField(auto_now_add=True,verbose_name="创建时间")
modify_time=models.DateTimeField(auto_now=True,verbose_name="最后一次修改的时间")
# null针对数据库层面,blank针对表单的
last_login_time=models.DateTimeField(null=True,blank=True,verbose_name="最后一次登陆的时间")
def __str__(self):
return self.name
class Meta:
verbose_name="网站用户管理"
verbose_name_plural=verbose_name
(2)注册app:loginRegister/settings.py

(3)生成迁移脚本,并写入数据库
python manage.py makemigrations
python manage.py migrate
from login.models import SiteUser
class SiteUserAdmin(admin.ModelAdmin):
list_display = ['name','gender']
list_filter = ['name']
list_per_page = 2
list_display_links = ['name']
admin.site.register(SiteUser,SiteUserAdmin)
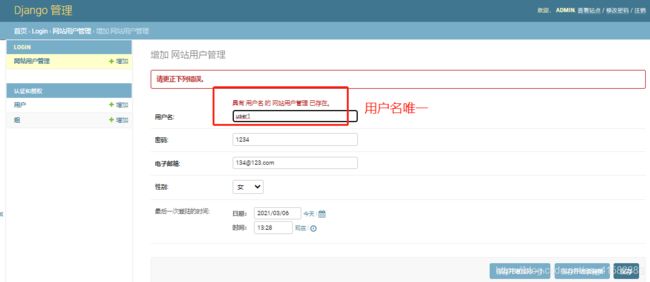
- 添加用户
3 路由与视图函数框架搭建

(1)主urls文件:loginRegister/urls.py
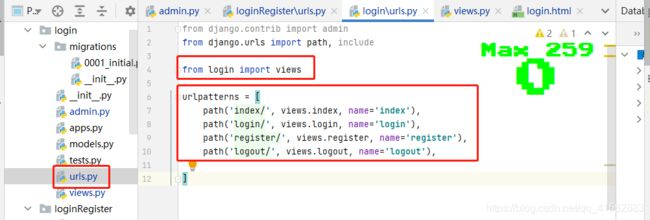
(2)创建子urls文件:login/urls.py

(3)子视图文件:
login/views.py
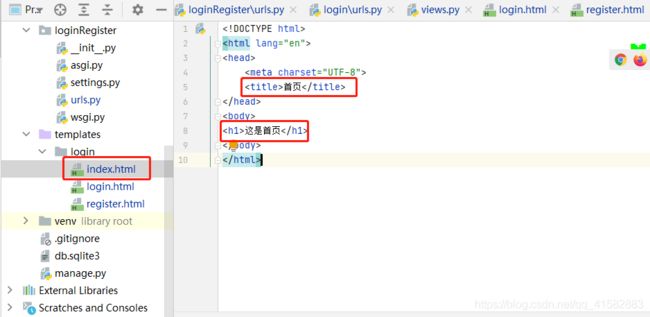
(4)模板login的首页html文件:
templates/login/index.html
(5)模板login的登录html文件:templates/login/login.html

(6)模板login的注册html文件:templates/login/register.html

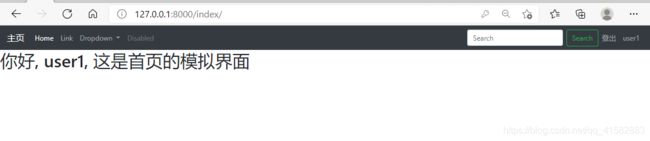
(7)测试:


(1)前端页面的优化:templates/login/login.html
<div class="col-sm">
<h3 style="text-align: center">用户登录h3>
## 修改1. 有message信息则显示, 没有就不显示。
{% if message %}
<div class="alert alert-warning" role="alert">
<strong>登录失败!strong> {{ message }}
div>
{% endif %}
<form action="/login/" method="post">
# 提交登录信息时, 以post方法提交给/login/对应的是视图函数处理
# Django提供了csrf防攻击的机制, 添加该信息则可顺利访问登陆界面
{% csrf_token %}
# name="username"指定表单内容存储的key值名称, eg: {"username":"你填的用户名"}
<div class="form-group">
<label>用户名label>
<input type="text" class="form-control" name="username">
div>
<div class="form-group">
<label>Passwordlabel>
<input type="password" class="form-control" name="password">
<small class="form-text text-muted">密码必须是字母、数字或者特殊符号组成.small>
div>
<a href="/register/" class="text-success">
<ins>新用户注册ins>
a>
<button type="submit" class="btn btn-primary float-right">登录button>
form>
div>
(2)视图函数的完善:login/views.py
def login(request):
if request.method == 'POST': ## 如果提交表单信息POST
username = request.POST.get('username').strip() ## 获取用户名
password = request.POST.get('password').strip() ## 获取提交的密码
# print(username, password)
if username and password: ## 如果输入账号和密码
user = SiteUser.objects.filter(name=username, password=password).first() ## 用户名和密码是否在数据库中匹配
if user: ## 账号密码正确重定向到首页
return redirect('/index/')
else:
message = "用户名或者密码错误" ##账号和密码验证未通过,输出报错信息
return render(request, 'login/login.html', {'message': message})
else:
message = "非法的信息"
return render(request, 'login/login.html', {'message': message})
return render(request, 'login/login.html')
4 session会话与登录的视图函数
登录成功, 存储登录的用户信息到session中
(1) 视图函数的完善:login/views.py
def login(request):
if request.method == 'POST':
username = request.POST.get('username').strip()
password = request.POST.get('password').strip()
print(username, password)
if username and password:
user = SiteUser.objects.filter(name=username, password=password).first()
if user:
request.session['is_login']=True
request.session['user_id'] = user.id
request.session['username'] = user.name
return redirect('/index/')
else:
message = "用户名或者密码错误"
return render(request, 'login/login.html', {'message': message})
else:
message = "非法的信息"
return render(request, 'login/login.html', {'message': message})
return render(request, 'login/login.html')
- 登出时,清空session信息
def logout(request):
# 如果不是登陆状态,无法登出
if request.session.get('is_login'):
request.session.flush()
return redirect('/login/')