TypeScript 5.1发布,新功能更新
文章目录
-
-
- 1:返回类型增加undefined
- 2:getter可以设置和 setter 的不相关类型
- 3:对 JSX 元素和 JSX 标签的异步支持
- 4:支持命名空间属性名称 JSX
- 5:typeRoots在模块更新
- 6:JSX 标签的链接游标
- 7:@param JSDoc 标签的代码段补全
- 8:优化/重大变化部分
-
1:返回类型增加undefined
type fun = () => undefined;
这里设置了一个别名 fun,当时使用它的时候,我们必须显示返回一个 undefined。
const f: fun = () => {
return undefined;
};
f();
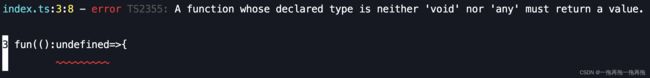
现在你可以直接设置返回类型:
const f: fun = ():undefined => {
};
f();
而不仅限于 void any 。
4.3版本:❌
5.1版本:✅
2:getter可以设置和 setter 的不相关类型
const point = {
get value(): number {
return 0;
},
set value(value: string) {
}
};
point.value = '888';
console.log(point.value);
在之前版本,get 返回类型应该为 set 的子类型,如下:
const point = {
get value(): number {
......
},
set value(value: string|number) {
}
};
在新版本 5.1 中,宽松了这种约束。
4.3版本:❌
5.1版本:✅
但是,您应该设置注释,否则您可能会向他人表达错误的解释。
3:对 JSX 元素和 JSX 标签的异步支持
我们看下 React 对 JSX 类型的部分定义:
namespace JSX {
// 用于普通的HTML元素
interface IntrinsicElements {
// 为每一个HTML元素提供了对应的属性
// ...
// 其他HTML元素
}
// 用于React组件
interface Element extends React.ReactElement<any, any> { }
interface ElementClass extends React.Component<any> {
render(): React.ReactNode;
}
interface ElementAttributesProperty { props: {}; }
interface ElementChildrenAttribute { children?: {}; }
// ...
}
typecript 总是通过 JSX.Element 来判断 JSX 的类型,而React 的未来版本可能会对返回 Promises 的组件提供有限的支持。
所以为了解决这个问题,typescript 5.1 增加了新属性 ElementType ✅,以供用户指定返回的具体的异步组件类型。
如果不是很理解,你可以把它当成一种约定:“我为了适应你,我们共同创建一个新的约定。”
“真好,我感到孤单了,或许可能我应该得到一个拥抱的”
4:支持命名空间属性名称 JSX
使用 JSX 时,ts 支持了以下写法:a:b
// ✅
<Foo a:b="hello" />
5:typeRoots在模块更新
typeRoots 的主要作用是告诉 TypeScript 编译器在哪些目录下查找类型定义文件(.d.ts 文件)。
默认情况下会查找node_modules/@types目录下的.d.ts文件。
如:
{
"compilerOptions": {
"typeRoots": ["node_modules/@types"],
...
}
}
4.3版本:❌
- 仅可以解析为目录
5.1版本:✅
- 可以解析为目录或文件(如果这里解释有误,劳烦通知我纠正,感谢)
->详细内容请看这里<-
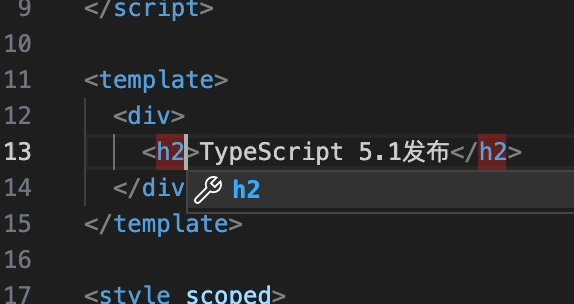
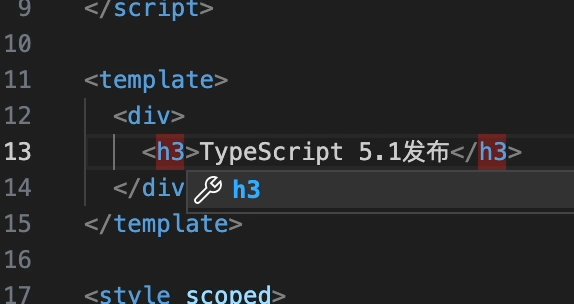
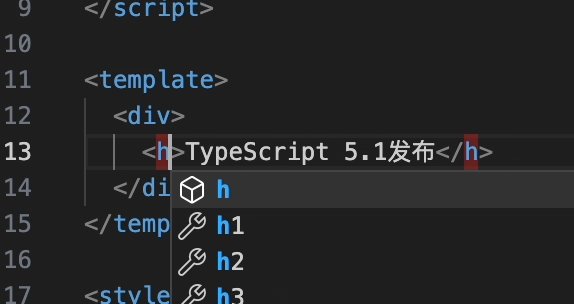
6:JSX 标签的链接游标
这里的更新功能主要是针对于 vscode 的。其他工具应该也包含该功能。
- 使用快捷键 Ctrl+, (ctrl加逗号)
- 输入Linked Editing
- 找到 “Editor: Linked Editing” 这个选项,然后勾选它
7:@param JSDoc 标签的代码段补全
8:优化/重大变化部分
- 避免不必要的类型实例化
- 联合文字的否定案例检查
- 减少对扫描器的调用以进行 JSDoc 解析
- ES2020 和 Node.js 14.17 作为最低运行时要求
- 明确typeRoots禁用向上行走node_modules/@types