使用Playwright绕过Webdriver检测
Playwright是微软开发的自动化测试工具,支持近乎目前市面上绝大部分的浏览器。
但是由于是新生产物,所以很多细节可能还不如Selenium操作起来比较顺手。
例如,使用Selenium打开网页时,可以使用execute_cdp_cmd在load完毕后执行指定的js对页面进行hook使得Selenium自带的Webdriver属性得以隐藏。
例如:
from selenium import webdriver
# add
from selenium.webdriver import ChromeOptions
url = 'https://antispider1.scrape.center'
# change
chrome = webdriver.Chrome('E:/WebDriver/chromedriver.exe')
# add 执行CDP
chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {
'source': 'Object.defineProperty(navigator,"webdriver",{get: () => undefined})'
})
chrome.get(url)但是使用Playwright时,很多人却不知道该怎样在页面load之后js渲染页面之前执行js。通过Playwright的官方文档可以发现,Playwright的page对象是存在一个add_init_script方法的(此方法适用于Python),它可以起到如同Selenium中execute_cdp_cmd方法的作用。
下面直接上代码:
from playwright.sync_api import sync_playwright
import time
p = sync_playwright().start()
browser = p.chromium.launch(headless=False) #关闭无头模式,方便看到页面加载情况
page = browser.new_page() #创建page对象
js="""
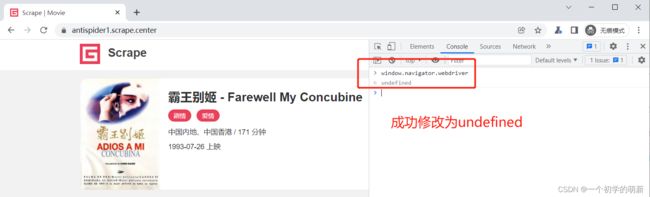
Object.defineProperties(navigator, {webdriver:{get:()=>undefined}});
"""
try:
page.add_init_script(js);
page.goto("https://antispider1.scrape.center/")
print(page.title())
except Exception as err:
print(err)
finally:
time.sleep(1000) #等待1000s防止看不到页面
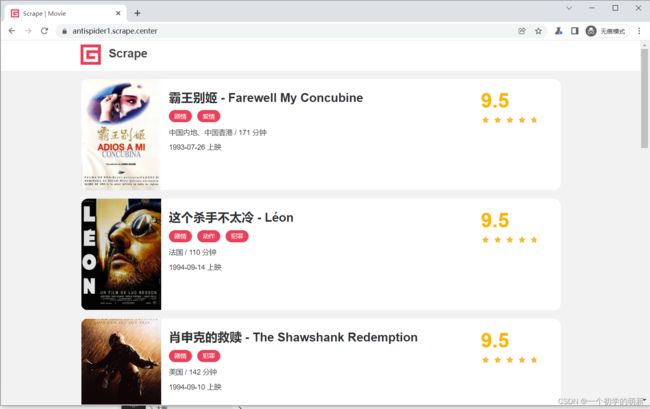
 成功进入页面
成功进入页面