vue基础入门
1. vue简介
1.1 什么是vue
官方概念:Vue(读音/vju:/,类似于view)是一套用于构建用户界面的前端框架
1.2 vue 的特性
vue 框架的特性,主要体现在如下两方面:
① 数据驱动视图
② 双向数据绑定
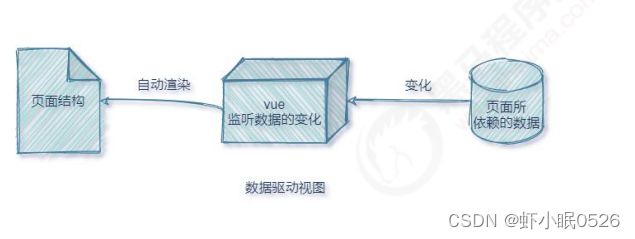
数据驱动视图
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。
好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
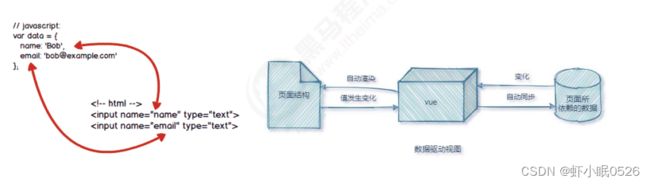
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。
好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
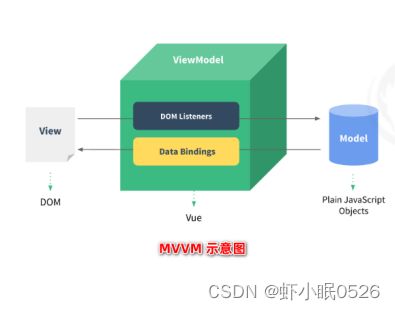
MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel,
它把每个 HTML 页面都拆分成了这三个部分,如图所示:

在 MVVM 概念中:
- Model 表示当前页面渲染时所依赖的数据源。
- View 表示当前页面所渲染的 DOM 结构。
- ViewModel 表示 vue 的实例,它是 MVVM 的核心。
MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
2. vue的基本使用
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">{{ username }}div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 3. 创建 Vue 的实例对象(vm示例对象)
const vm = new Vue({
// 3.1 指定当前vm示例要控制页面的哪个区域
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
// 3.2 指定Model数据源
data: {
username: 'zhangsan'
}
})
script>
body>
html>
3. vue的调试工具
3.1 安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器在线安装 vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
FireFox 浏览器在线安装 vue-devtools :
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
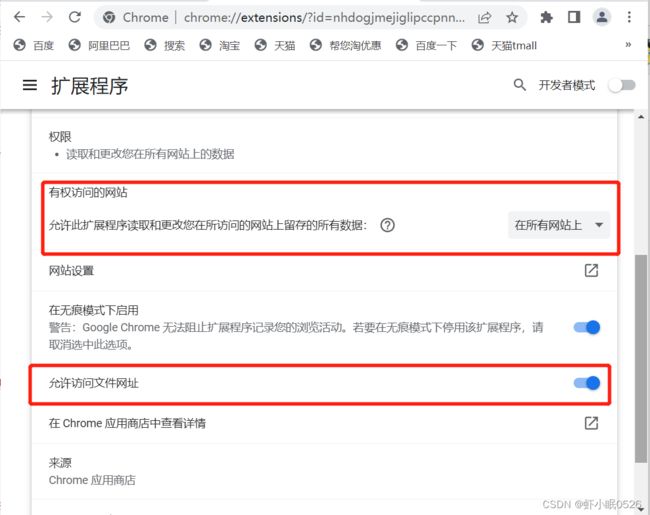
3. 2 配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的三个竖着的**.**按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下的两个选项

3.3 使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。
4. vue的指令与过滤器
4.1 指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点。
4.1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {{ }}
vue 提供的{{ }}语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache) - v-html
如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令
注意:
- v-text 指令会
覆盖元素内默认的值。 - 相对于 v-text 指令来说,
插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。 v-text指令和插值表达式只能渲染纯文本内容。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p v-text="username">p>
<p v-text="gender">性别:p>
<hr>
<p>姓名:{{ username }}p>
<p>性别:{{ gender }}p>
<hr>
<div v-text="info">div>
<div>{{ info }}div>
<div v-html="info">div>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'zhangsan',
gender: '女',
info: '欢迎大家来学习 vue.js
'
}
})
script>
body>
html>
4.1.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}div>
<div :title="'box' + index">这是一个 divdiv>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
script>
body>
html>
使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
{{number + 1}}
{{ ok ? 'YES' : 'NO'}}
{{ message.split('').reverse().join('') }}
<div v-bind:id = " 'list-' +id "></div>
4.1.3 事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
<h3>count 的值为:{{count}}h3>
<button v-on:click = "addCount">+1button>
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
const vm = new Vue({
el:'#app',
data: ( count: 0 ),
methods: { // v-on 绑定的事件处理函数,需要声明在 methods 节点中
addCount() { // 事件处理函数的名字
// this 表示当前 new 出来的 vm 实例对象
// 通过 this 可以访问到 data 中的数据
this.count += 1
}
},
})
事件绑定的简写形式:由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的@)。
<div id="app">
<h3>count 的值为: {{count}}h3>
<button V-on:click="addCount">+1button>
<button @click="count += 1">+1button>
div>
事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为@)所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:
<h3>count 的值为: {{count}}h3>
<button v-on:click="addCount">+1button>
//---分割线---
methods: {
addCount(e){ // 接收事件参数对象 event,简写为 e
const newBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = newBgColor === 'red' ? '' : 'red'
this.count += 1
}
}
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用( )进行传参,示例代码如下:
<h3>count 的值为: {{count}}h3>
<button @click="addCount(2)">+2button>
//---分割线---
methods: {
// 在形参处使用step接受传递过来的参数值
addCount(step){
this.count += step
}
}
$event
$ event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:
<h3>count 的值为: {{count}}h3>
<button @click="addCount(2,$event)">+1button>
//---分割线---
methods: {
// 在形参处用 e 接收传递过来的原生事件参数对象 $event
addCount(step,e){
const newBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = newBgColor === 'red' ? '' : 'red'
this.count += step
}
}
事件修饰符
在事件处理函数中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
.prevent :阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等)
.stop :阻止事件冒泡
.capture :以捕获模式触发当前的事件处理函数
.once :绑定的事件只触发1次
.self :只有在 event.target 是当前元素自身时触发事件处理函数
<a href="xxx" @click.prevent="onLinkClick">链接a>
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<input @keyup .enter="submit">
<input @keyup.esc="clearInput">
4.1.4 双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
<div id="app">
<p>用户的名字是:{{ username }}p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市option>
<option value="1">北京option>
<option value="2">上海option>
<option value="3">广州option>
select>
div>
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
.number :自动将用户的输入值转为数值类型
eg:
.trim :自动过滤用户输入的首尾空白字符
eg:
.lazy :在“change”时而非“input”时更新
eg:
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> =<span>{{ n1 + n2 }}span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名button>
<hr>
<input type="text" v-model.lazy="username">
4.1.5 条件渲染指令
·条件渲染指令·用来辅助开发者·按需控制 DOM 的显示与隐藏·。条件渲染指令有如下两个,分别是:
- v-if
- v-show
示例用法如下:
<p v-if="flag">这是被 v-if 控制的元素p>
<p v-show="flag">这是被 v-show 控制的元素p>
v-if 和 v-show 的区别
实现原理不同:
- v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
- v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此: - 如果需要非常频繁地切换,则使用 v-show 较好
- 如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">
随机数大于 0.5
div>
<div V-else>
随机数小于或等于 0.5
div>
注意:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!