jquery项目嵌入vue3框架
场景描述:公司已有jquery后台管理类项目,想把项目升级为vue3框架,使用gitee上已有vue3-elment-admin https://gitee.com/youlaiorg/vue3-element-admin,因为旧项目功能模块非常多,重构十分耗费时间,所以决定在vue框架上引入jquery项目。
方案:
1.v-html(不适用)
使用v-html将jquery项目文件内容渲染到vue文件中,这样做jquery项目中一些引入的一些js文件链接会变成当前vue项目启动路径,文件404,并不适用。
2.qiankun微前端(不适用)
jquery项目文件引入后,全局作用域发生变化,一些全局变量都获取不到,项目中使用的插件均失效,也不适用。
3.iframe(最终方案)
使用iframe后,可通过postMessage进行页面间的通信
iframe具体实现方法
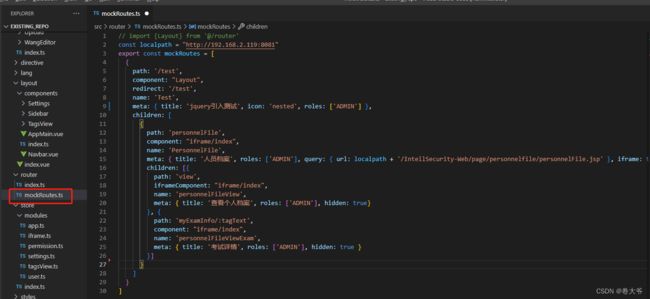
1.准备工作,在src/router/下新建mockRoutes.ts,用来放测试的路由数据(这里要先看项目中已有的接口返回数据,根据格式编写假数据)

const localpath = "http://192.168.2.119:8081"
export const mockRoutes = [
{
path: '/test',
component: "Layout",
redirect: '/test',
name: 'Test',
meta: { title: 'jquery引入测试', icon: 'nested', roles: ['ADMIN'] },
children: [
{
path: 'personnelFile',
component: "iframe/index",
name: 'PersonnelFile',
meta: { title: '人员档案', roles: ['ADMIN'], query: { url: localpath + '/IntellSecurity-Web/page/personnelfile/personnelFile.jsp' }, iframe: true },
children: [{
path: 'view',
iframeComponent: "iframe/index",
name: 'personnelFileView',
meta: { title: '查看个人档案', roles: ['ADMIN'], hidden: true}
}, {
path: 'myExamInfo/:tagText',
component: "iframe/index",
name: 'personnelFileViewExam',
meta: { title: '考试详情', roles: ['ADMIN'], hidden: true }
}]
}
]
}
]
路由的meta的query中的url就是跳转这个路由时,要打开的iframe的src路径。
接下来在src/store/modules/permission.ts中,找到处理menu数据的函数,把上边的假数据添进去。
在文件上方引入
import { mockRoutes } from '@/router/mockRoutes';
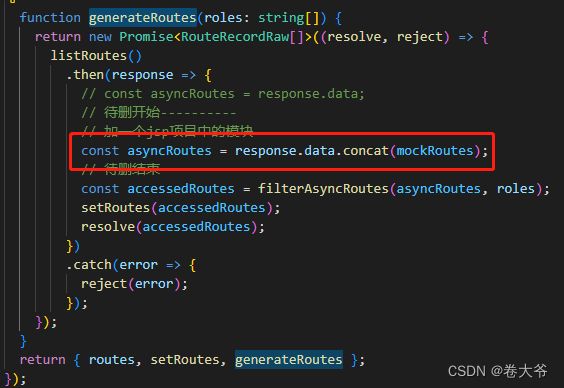
找到generateRoutes函数,在里面拼接数据

然后在src/view下创建iframe/index.vue,用来打开jquery项目中的页面
<template>
<div class="app-container" style="height:100%;background-color: #f1f4f9;">
<!-- <div id="childApp"></div> -->
<iframe v-if="url" name="iframeChild" id="iframeChild" :src="url" width="100%" frameborder="0" scrolling="no"
ref="iframeDom"></iframe>
<Nodata v-else></Nodata>
</div>
</template>
<script setup lang="ts">
import { useRoute } from 'vue-router'
import Nodata from '@/views/error-page/404.vue';
const route = useRoute();
let url = route?.query?.url;
</script>
<style lang="scss" scoped>
iframe {
background: #f1f4f9;
min-height: calc(100vh - 84px)
}
实现原理:
加载路由数据时,可以和后台约定好代表jquery项目的标识,根据标识拼接路由,并且把iframe要加载的src,打开路由时作为参数传递。这样打开iframe对应的路由时,获取参数,为iframe的src赋值,即可实现打开点击menu,打开不同的jquery项目中的页面。
问题:
这样做可以实现,但是切换上边的标签按钮,会重新加载iframe,这样体验很不好,如果遇到网速慢或者加载数据多的页面,每次切换都要重新加载太难受了。所以要实现vue框架中引入的iframe页面缓存功能。
