微信小程序(uniapp路由、运行环境判断、平台判断、网络请求、uView组件库、uView中骨架屏使用)
二、uniapp路由
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在app.json中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router。 uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。语法完全同微信小程序语法 通过get方式传值,在目标页面的onLoad生命周期函数中获取页面传递的参数 1.组件方式:跳转到global 2.api方式: goGlobal(){ uni.navigateTo({ url:'../global/global?age=20' }) }
三、运行环境判断
uni-app` 可通过 `process.env.NODE_ENV` 判断当前环境是开发环境还是生产环境。一般用于连接测试服务器或生产服务器的动态切换(切换的是业务请求地址)。 在HBuilderX 中,点击“运行”编译出来的代码是开发环境,点击“发行”编译出来的代码是生产环境
使用语法
// 通过环境判断返回请求域名地址信息
let URL = '';
if(process.env.NODE_ENV == 'development'){
// 如果是本地 ===>运行
URL = 'http://localhost:3000'
}else{
// 线上环境 ===>发行
URL = 'http://api.aslegou.top'
}
export default URL;
四、平台判断
有效的解决平台(platform)兼容性问题
1.编译期判断
编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。 条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 `// 注释`、css 使用 `/* 注释 */`、vue/nvue 模板里使用 ``; 快速生成注释语法:ctrl+alt+/
使用语法
模板中:
我是标题
hello
js中:
// 使用条件编译语法
// #ifdef H5
alert('我是弹窗')
// #endif
样式中:
2运行期判断
更多的是获取用户的设备信息,处理不同平台的业务逻辑兼容性建议使用条件编译
uni.getSystemInfoSync().platform wx.getSystemInfoSync()
使用语法如下:
// 运行期判断(代码已经打包好 只是控制输出不输出
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;
}
五、网络请求
1数据请求
语法:
uni.request()方法,基本使用参数同微信小程序中wx.request()方法
注意事项:
小程序端:
不存在跨域问题,注意配置域名白名单和校验ssl证书问题
app端:
不存在跨域问题,注意android和ios端校验ssl证书问题;
h5端:
存在跨域问题,需要解决;
内置模拟器(不存在跨域)
同源策略:
同域名 同协议 同端口号
端口号:区分服务
一般跨域问题发生浏览器端 为了防止恶意攻击 安全
csrf:跨站点请求伪造攻击 sql注入 js脚本
http
https http+ssl(安全套接字) 非对称式加密方式
加密方式:对称加密和非对称加密 md5:字符串散列 hash碰撞
ssl证书:
优点:更安全
缺点:速度稍慢
解决跨域方案:
主流的解决方案:
第一种:前端配置代理
本地测试没有问题 上线 代理不会打包 需要服务端做转发配置
第二种:服务端允许跨域
前端不需要做任何操作更改正常请求就可以;需要服务设置允许跨域即可;
服务端解决跨域的思路都一样,只是根据不同的语言配置语法可能不相同;
服务端与服务端通信不存在跨域问题
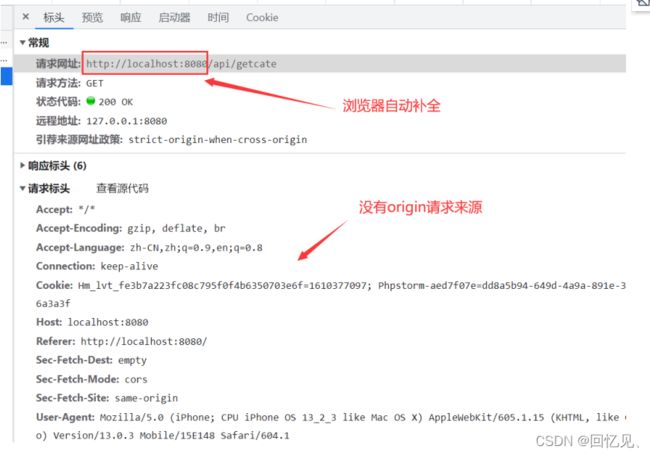
没有解决跨域前:
// 跨域请求
corsHttp(){
uni.request({
url:'http://localhost:3000/api/getcate',
success:res=>{console.log(res)},
fail:err=>{console.log(err)}
})
},
解决跨域:
1.配置代理:
1.首先在项目根目录中manifest.json文件中找到源码视图,再次添加h5跨域配置项
"h5":{
"devServer":{
"proxy":{
"/api":{
"target":"http://localhost:3000"
}
}
}
}
2.重启uniapp服务,一定清除浏览器缓存
3.配置完毕后重启项目,如果没有效果清除浏览器缓存再重试(谷歌浏览器清除快捷键:shift+ctrl+del);
proxyHttp(){
// 根据不同的平台重写请求地址
let url = 'http://localhost:3000/api/getcate'
// #ifdef H5
url='/api/getcate'
// #endif
uni.request({
url,
success:res=>{console.log(res)},
fail:err=>{console.log(err)}
})
},
2.服务端允许跨域:
1.放开服务端项目的入口文件app.js中以下注释代码即可:
使用cors模块实现跨域资源共享
// 解决跨域
const cors = require('cors');
app.use(cors());//解决跨域问题 默认允许所有请求都能访问后端接口
2.注释或者删除uniapp中配置的代理代码片段
3.重新uniapp服务,清除浏览器缓存
Http(){
// 正常请求即可 地址不需要处理
uni.request({
url:'http://localhost:3000/api/getcate',
success:res=>{console.log(res)},
fail:err=>{console.log(err)}
})
}
六、uView组件库
uView是uni-app生态专用的UI框架
1安装
教程地址:安装 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
第一种方式是npm安装 第二种是直接下载zip压缩包(建议使用),能更方便阅读源码,更好适配多端。
以npm安装为例:
1.创建npm环境
在项目根目录执行:npm init -y
2.安装uview
npm install uview-ui
2配置
1.uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
如果您的项目是由HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可
2. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
3.在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import "uview-ui/theme.scss";
4.引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
5.配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
什么是easycom模式:
由于uView使用easycom模式,让您无需引入组件即可直接使用,但是此功能需要Hbuilder X 2.5.5及以上版本才支持,详见配置easycom组件模式。 easycom打包的时候是按需引入的,您可以放心引入uView的整个组件库,发布打包时会自动剔除您没有使用的组件(注意:调试时仍然是全部引入的)
3快速上手
八、uView
1.骨架屏
骨架屏一般用于页面在请求远程数据尚未完成时,页面用灰色块预显示本来的页面结构,给用户更好的体验。 该组件原理是通过uni的uni.createSelectorQuery接口,查询页面带有指定类名的元素的位置和尺寸, 通过绝对定位的方式,用同样尺寸的灰色块定位到相同的位置。 所以要求在请求数据尚未完成时,填写一些模拟数据,才能让对应的元素有对应的尺寸和位置,供uni.createSelectorQuery查询使用
骨架屏使用步骤:
1.首先指定最外层类名
u-skeleton,该类名用于页面的最外层元素,(不要给根容器添加),供骨架屏组件查询和定位出绘制骨架的位置和尺寸
2.引用骨架组件
3.设置可选类名
为子元素设置u-skeleton-circle、u-skeleton-rect、u-skeleton-fillet等骨架块类名,绘制相应的形状,
比如圆形、矩形等骨架屏效果