QPushButton 基本使用
〇、PyQt 中的 Button 相关类介绍
PyQt 提供了多种按钮类,用于创建各种类型的按钮。这一部分将打算介绍一下 PyQt 各种 Button 及相关类,并扩展 Button 的功能用法,让你能够打造自己的个性化 Button 。在下面,我先来介绍 PyQt 中常用的按钮类及其主要特点:
1、QPushButton(普通按钮):
- 最常用的按钮类之一,可用于各种操作和交互。
- 可以设置文本、图标、样式等属性。
- 提供了信号和槽机制,可以响应按钮的点击事件。
2、QRadioButton(单选按钮):
- 用于从多个互斥的选项中选择一个选项。
- 通常与其他单选按钮一起使用,组成单选按钮组。
- 可以设置文本、图标等属性。
- 提供了信号和槽机制,可以响应按钮的状态变化事件。
3、QCheckBox(复选框):
- 用于选择多个选项中的一个或多个选项。
- 可以设置文本、图标等属性。
- 提供了信号和槽机制,可以响应按钮的状态变化事件。
4、QToolButton(工具按钮):
- 用于在工具栏、工具箱等上下文中显示图标和文本。
- 可以设置文本、图标、样式等属性。
- 提供了信号和槽机制,可以响应按钮的点击事件。
5、QCommandLinkButton(命令链接按钮):
- 用于显示带有说明文本和操作命令的按钮。
- 可以设置标题、说明文本等属性。
- 提供了信号和槽机制,可以响应按钮的点击事件。
6、QAbstractButton(抽象按钮):
- 是 QPushButton、QRadioButton 和 QCheckBox 等 Button 的基类。
- 定义了按钮的通用行为和属性,如文本、图标、状态等。
这些按钮类提供了丰富的选项,它们大多都直接继承自 QAbstractButton,以满足不同类型的用户界面需求。您可以根据应用程序的特定要求选择适当的按钮类,并根据需要设置其属性和响应事件,或者您可以继承以上常见的 Button 类,来打造自己的 Button。这些按钮只是 PyQt 中的部分按钮类,接下来的几篇文章中,我将逐一介绍这些 Button,介绍它们的用法,并打造教会大家打造各式各样的个性化的 Button。
接下里,我们就先从 QPushButton 来讲解这部分的内容。
一、QPushButton 快速入门
1、QPushButton 简介
QPushButton是是 PyQt 中用于创建按钮的类。它直接继承自 QAbstractButton类,间接继承自 QWidget 类,因此可以像其他窗口部件一样进行布局和管理。
作为常用的小部件之一,QPushButton可用于添加交互性并为用户提供操作按钮。它具有丰富的功能和属性,可以显示文本标签或图标,支持信号与槽机制,允许分配快捷键,并可通过样式表进行自定义外观。通过使用QPushButton,开发人员可以轻松地在Qt应用程序中添加按钮并实现自定义的外观和行为,从而为用户提供更好的界面体验。
2、QPushButton 快速上手
QPushButton 的使用方法步骤大致分为以下三步:
- 创建按钮(创建按钮并添加到窗口)
- 设置样式(设置按钮的文本、图标和样式)
- 链接功能(连接按钮的点击事件到特定的函数)
1、创建按钮并添加到窗口中:
使用以下代码可以创建一个简单的按钮并将其添加到窗口中:
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
# 创建应用程序和主窗口
app = QApplication([])
window = QMainWindow()
# 创建按钮并设置父窗口
button = QPushButton("Click me!", window)
# 显示主窗口和应用程序循环
window.show()
app.exec()
在上述代码中,我们创建了一个应用程序实例和一个主窗口实例。然后,创建了一个名为 “Click me!” 的按钮,并将其父窗口设置为主窗口。最后,通过调用 show() 方法显示主窗口,并通过 app.exec() 进入应用程序的事件循环。
运行后效果如下:
2、设置按钮的文本、图标和样式:
我们可以使用 setText() 方法为按钮设置文本,使用 setIcon() 方法设置按钮的图标。此外,我们还可以通过使用 QSS 样式表来自定义按钮的外观,例如:
# 设置 button 样式
button.setText("Click me!")
button.setIcon(QIcon("icon.png"))
button.setStyleSheet("QPushButton { background-color: skyblue; color: white; }")
上述代码将按钮的文本设置为 “Click me!”,将按钮的图标设置为 “icon.png” 文件,并将按钮的背景颜色设置为天蓝色,文本颜色设置为白色。
运行后效果如下:
3、连接按钮的点击事件到特定的函数:
按钮的最常见用途是在点击时执行特定的操作。为了实现这一点,我们可以使用信号和槽机制来连接按钮的点击事件到一个特定的函数。例如:
# 被绑定的事件
def on_button_clicked():
print("Button clicked!")
# 将事件通过 clicked 信号与槽机制连接到 button
button.clicked.connect(on_button_clicked)
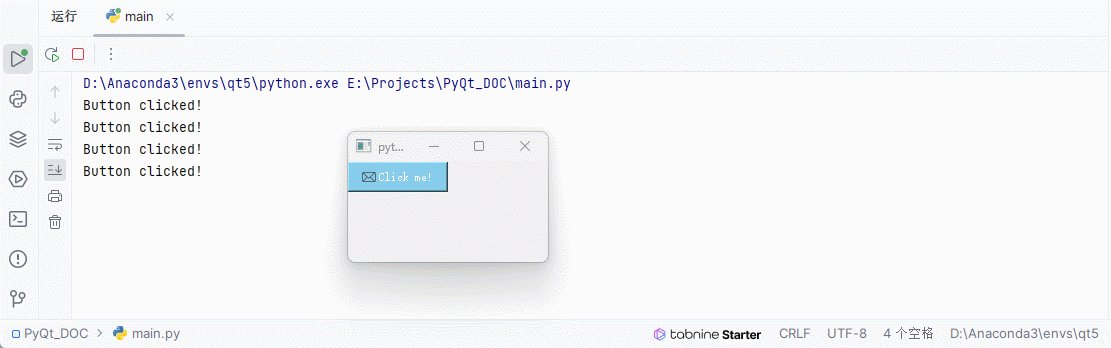
在上述代码中,我们定义了一个名为 on_button_clicked() 的函数,它将在按钮被点击时被调用,并打印出一条消息。然后,通过 clicked 信号和 connect() 方法,将按钮的点击事件连接到该函数。
运行后效果如下:
总体代码如下:
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
# 创建应用程序和主窗口
app = QApplication([])
window = QMainWindow()
# 创建按钮并设置父窗口
button = QPushButton("Click me!", window)
# 设置 button 样式
button.setText("Click me!")
button.setIcon(QIcon("icon.png"))
button.setStyleSheet("QPushButton { background-color: skyblue; color: white; }")
# 被绑定的事件
def on_button_clicked():
print("Button clicked!")
# 将事件通过 clicked 信号与槽机制连接到 button
button.clicked.connect(on_button_clicked)
# 显示主窗口和应用程序循环
window.show()
app.exec()
二、响应按钮点击事件
1、信号和槽机制:
PyQt 使用信号和槽机制来处理用户界面组件的交互。信号是一个事件,如按钮的点击事件,而槽是一个接收信号并执行特定操作的函数。我们可以使用 connect() 方法将信号连接到槽函数,以便在特定事件发生时执行操作。
button.clicked.connect()
2、创建槽函数来响应按钮点击:
在创建按钮时,我们可以通过定义一个槽函数来响应按钮的点击事件。槽函数是一个普通的Python函数,它接受特定的参数(例如,按钮点击事件的参数),并在函数体内执行所需的操作(特别注意,槽函数不能带有括号,否则会自动执行而导致错误)。就像下面的代码一样。
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
def on_button_clicked():
print("Button clicked!")
app = QApplication([])
window = QMainWindow()
button = QPushButton("Click me!", window)
# 将按钮点击事件连接到槽函数
button.clicked.connect(on_button_clicked)
window.show()
app.exec()
在上述代码中,我们定义了一个名为 on_button_clicked() 的槽函数,它在按钮被点击时将打印一条消息。然后,通过调用 clicked 信号和 connect() 方法,将按钮的点击事件连接到该槽函数。
3、示例:显示消息框或执行特定操作:
按钮的点击事件可以用于执行各种操作,例如显示消息框、更新数据或导航到其他界面。以下是一个示例,展示了如何在按钮点击时显示一个消息框:
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QMessageBox
def on_button_clicked():
QMessageBox.information(window, "Message", "Button clicked!")
app = QApplication([])
window = QMainWindow()
button = QPushButton("Click me!", window)
button.clicked.connect(on_button_clicked)
window.show()
app.exec()
在上述代码中,我们导入了 QMessageBox 类来显示消息框。on_button_clicked() 槽函数将调用 QMessageBox.information() 方法来显示一个包含消息的消息框。
通过连接按钮的点击事件到槽函数,您可以实现按钮与特定操作之间的交互。您可以根据需要扩展槽函数的功能,以便执行各种任务,从而增强用户界面的交互性和实用性。
运行效果如下:
三、按钮的常用功能和属性
在前两部分中,我们介绍了如何创建按钮和响应其点击事件。在本部分,我们将深入了解按钮的常用功能和属性,以便更好地定制和管理按钮的外观和行为。
1、按钮状态的管理:
按钮可以具有不同的状态,例如启用(默认状态)和禁用状态。您可以使用 setEnabled() 方法来启用或禁用按钮。例如:
button.setEnabled(True) # 启用按钮
button.setEnabled(False) # 禁用按钮
禁用按钮后,它将呈现为灰色,并且无法与用户进行交互。
2、设置按钮的大小、位置和布局:
您可以使用按钮的几个方法来设置其大小和位置,以及在用户界面中的布局。以下是一些常用方法的示例:
button.setGeometry(50, 50, 100, 30) # 设置按钮的位置和大小
button.move(50, 50) # 移动按钮到指定位置
button.resize(100, 30) # 调整按钮的大小
这些方法允许您自定义按钮在窗口中的位置和大小,以便与其他组件进行布局和排列。
3、样式设置:
按钮的外观可以通过使用样式表来进行自定义。您可以使用 setStyleSheet() 方法来设置按钮的样式。样式表使用QSS语法,可以为按钮设置背景颜色、文本颜色、边框样式等。以下是一个示例:
button.setStyleSheet("QPushButton { background-color: blue; color: white; }")
上述代码将按钮的背景颜色设置为蓝色,文本颜色设置为白色。您可以根据需要修改样式表以实现所需的外观效果。
下面是我列出的一些常用 QPushButton 可用的 QSS 属性:
背景颜色属性:
- background-color: 设置按钮的背景颜色。
- pressed-background-color: 设置按钮在按下状态时的背景颜色。
- hover-background-color: 设置鼠标悬停在按钮上时的背景颜色。
前景颜色属性:
- color: 设置按钮的前景(文本)颜色。
- pressed-color: 设置按钮在按下状态时的前景颜色。
- hover-color: 设置鼠标悬停在按钮上时的前景颜色。
边框属性:
- border: 设置按钮的边框样式。
- border-radius: 设置按钮的边框圆角半径。
- border-color: 设置按钮的边框颜色。
文本属性:
- font: 设置按钮的字体样式。
- text-align: 设置按钮文本的对齐方式。
图标属性:
- icon: 设置按钮显示的图标。
- icon-size: 设置按钮图标的大小。
尺寸属性:
- min-width: 设置按钮的最小宽度。
- min-height: 设置按钮的最小高度。
- max-width: 设置按钮的最大宽度。
- max-height: 设置按钮的最大高度。
4、其他常用属性:
text():获取按钮的文本内容。setIcon():设置按钮的图标。isChecked():检查按钮是否处于选中状态。setDefault(True):将按钮设置为默认按钮。setToolTip("Tooltip text"):设置按钮的工具提示文本,当鼠标悬停在按钮上时显示。
这些是按钮的常用功能和属性。通过使用这些功能和属性,您可以根据需要对按钮进行进一步定制,并管理其外观和行为。
四、继承 QPushButton 的自定义按钮
PyQt 框架允许我们通过继承 QPushButton 类来创建自定义按钮,以实现更复杂的功能和样式。在本部分,我们将学习如何创建自定义按钮,并重写其行为和外观。
1、继承 QPushButton 类:
创建自定义按钮的第一步是创建一个新的类,继承自 QPushButton 类。通过继承,我们可以访问父类的方法和属性,并根据需要添加自定义功能。
from PyQt5.QtWidgets import QPushButton
class CustomButton(QPushButton):
def __init__(self, text, parent=None):
super().__init__(text, parent)
# 添加自定义的初始化代码
self.setCustomProperties()
self.setCustomStyle()
def setCustomProperties(self):
# 添加自定义的属性设置
pass
def setCustomStyle(self):
# 添加自定义的样式设置
pass
2、重写按钮的行为:
通过在自定义按钮类中定义新的方法或重写父类的方法,我们可以实现按钮的自定义行为。例如,我们可以重写按钮的点击事件处理方法:
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
print("Custom button clicked!")
# 调用父类的方法以保留按钮的默认行为
super().mousePressEvent(event)
在上述代码中,我们重写了 mousePressEvent() 方法,当左键点击按钮时,它将打印一条消息。我们还通过调用 super().mousePressEvent(event) 来保留按钮的默认行为。
3、重写按钮的外观:
您可以通过重写 paintEvent() 方法来自定义按钮的外观。该方法在按钮需要重新绘制时被调用。在方法体内,您可以使用 QPainter 类来绘制按钮的外观,例如绘制背景、文本和图标。以下是一个示例:
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
# 自定义绘制代码
# 绘制按钮的背景、文本和图标
painter.end()
在上述代码中,我们创建了一个 QPainter 实例,并使用其方法来绘制按钮的外观。您可以使用各种绘图方法和属性来实现所需的外观效果。
4、使用自定义按钮:
创建自定义按钮后,您可以像使用普通按钮一样在应用程序中使用它。例如:
app = QApplication([])
window = QMainWindow()
custom_button = CustomButton("Custom Button", window)
# 设置按钮的位置和大小、样式等
window.show()
app.exec()
上述代码提供了一个自定义 QPushButton 的模板,您可以修改和填充代码来创建自己的自定义按钮。通过创建自定义按钮,您可以实现更复杂的功能和更具个性化的外观。您可以根据需要重写按钮的其他方法和添加其他自定义功能,以实现特定的行为和交互。
通过这个模板,我们创建了一个自定义按钮 CustomButton 的实例,并将其添加到主窗口中。代码及效果如下:
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPainter, QColor, QPen
from PyQt5.QtWidgets import QPushButton, QApplication
class StylishButton(QPushButton):
def __init__(self, text, parent=None):
super().__init__(text, parent)
# 添加自定义的初始化代码
self.setCustomProperties()
self.setCustomStyle()
def setCustomProperties(self):
# 添加自定义的属性设置
self.setFixedSize(150, 50)
def setCustomStyle(self):
# 添加自定义的样式设置
self.setStyleSheet(
'''
QPushButton {
background-color: #fca311;
color: #ffffff;
border: none;
border-radius: 10px;
font-size: 16px;
}
QPushButton:hover {
background-color: #e5a634;
}
QPushButton:pressed {
background-color: #d18925;
}
'''
)
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
print("Custom button clicked!")
# 调用父类的方法以保留按钮的默认行为
super().mousePressEvent(event)
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.setPen(QPen(QColor("#14213d"), 2)) # 设置边框颜色和宽度
painter.setBrush(QColor("#fca311")) # 设置背景颜色
painter.drawRoundedRect(self.rect(), 10, 10) # 绘制圆角矩形
painter.drawText(self.rect(), Qt.AlignCenter, self.text())
painter.end()
if __name__ == '__main__':
app = QApplication([])
button = StylishButton("Click Me")
button.show()
app.exec()
五、简单总结
在使用 PyQt 框架开发应用程序时,掌握按钮的用法是至关重要的。按钮不仅仅是一个简单的界面元素,它承担着用户与应用程序交互的重要角色。通过充分利用按钮的功能和定制选项,我们可以创造出令用户满意的用户界面。
希望本博客能够帮助读者理解 PyQt 按钮的基本知识和用法,并激发他们进一步探索和实践的兴趣。祝愿读者在使用 PyQt 框架时能够灵活运用按钮,并开发出出色的用户界面。