微信小程序基础使用-请求数据并渲染
小程序基本使用-请求数据并渲染
小程序模板语法-数据绑定
在js中定义数据
Page({
data: {
isOpen: true,
message: 'hello world!'
}
})
小程序的data是一个对象,不同于vue的data是一个函数
在模块中获取使用数据
小程序中使用 {{}} 实现数据与模板的绑定
- 内容绑定:
{{ 属性名 }} - 属性绑定:
{{}} 内写的是表达式
简易双向绑定
-
小程序中提供了
model:value="{{数据名}}"语法来实现双向的数据绑定 -
目前只能用在
input和textarea组件中。只能是一个单一字段的绑定,不能嵌套对象.否则出现以下报错:
[pages/index/index] Two-way binding does not support complex data paths currently. This two-way binding is ignored.
双向绑定目前不支持复杂的数据路径。这种双向绑定将被忽略。
小程序修改数据
格式:
<元素 bind:事件名="处理函数">
this.setData({
属性名1: 新值1,
属性名2: 新值2
})
this.setData({
"属性1.属性2": 值
})
模板语法—条件渲染
小程序中的条件渲染的方式有两种
1.wx:if
-
- 在小程序中,使用wx:if="{{条件}}"来判断是否需要渲染该代码块
- 也可以用wx:elif 和 wx:else来添加else判断
2.hidden
-
- 在小程序中,使用hidden="{{条件}}"也能控制元素的显示与隐藏
- 条件为true则隐藏,否则则显示
wx:if 与 hidden区别
1.区别
-
- wx:if是通过动态创建或移除元素来控制元素是否可见
- hidden 是通过样式(none/block)来控制元素是否可见
2.要点
- 如果一个标签频繁切换显示,建议使用 hidden。例如:折叠面板,抽屉面板等等
- 如果不频繁切换,建议使用wx:if,它有更好的初始化性能。
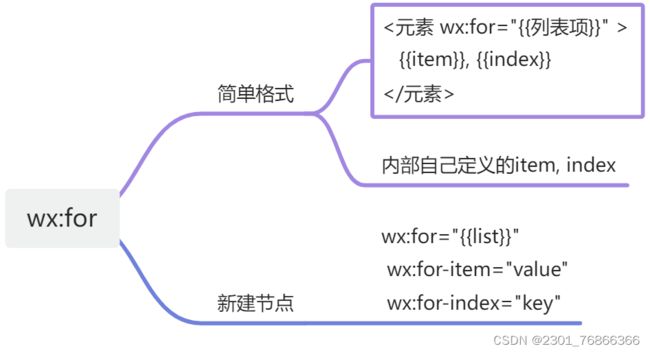
模板语法—列表渲染—基础
格式
<元素 wx:for="{{列表数据}}" >
<!-- wx:for 结构内可以使用两个变量(1)item:循环项(2)index:循环索引 -->
{{item}}, {{index}}
</元素>
手动指定索引名和当前项的变量名
<view wx:for="{{list}}" wx:for-item="value" wx:for-index="key">
{{key}}-{{value}}
</view>
模板语法-列表渲染-wx:key
wx:key 针对不同的数组类型有不同的写法
- 普通数组 wx:key=“*this”
- 数组对象 wx:key=“具有唯一性的某个属性名”
小程序内置API-网络请求
网络请求
调用 wx.request 能够在小程序中发起网络请求与后端接口进行数据的交互,其语法格式如下:
wx.request({
url: '这里是接口的地址',
method: '这里是请求的方法',
data: '请求时提交的数据',
header: {/* 请求头信息 */},
success: () => {/* 成功的回调 */},
fail: () => {/* 失败的回调 */},
complete: () => {/* 成功或失败的回调 */}
})
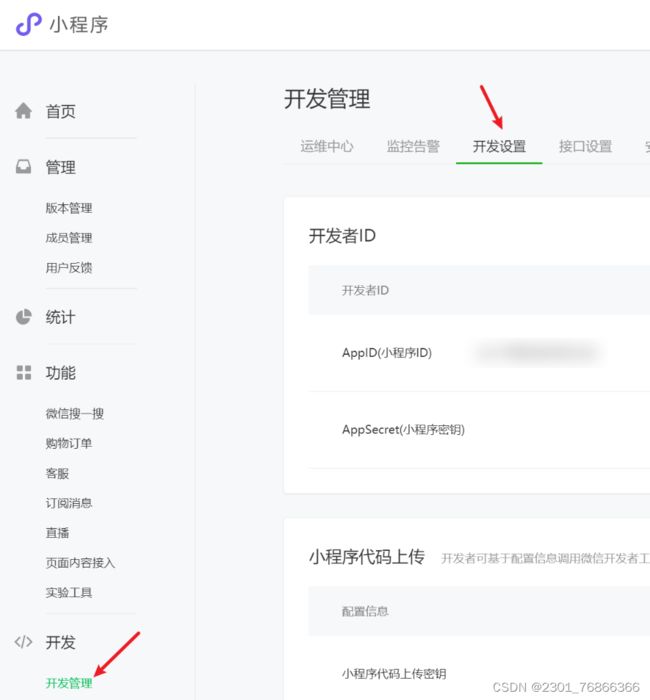
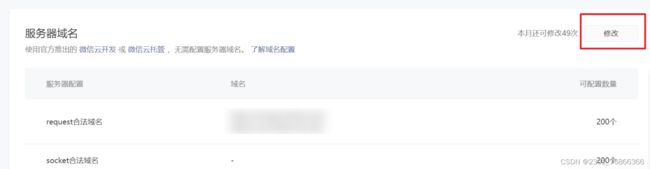
配置网络请求合法域名
域名必须是https
小程序内置api-界面交互
showLoading效果
配合网络请求来使用
wx.showLoading 显示 loading 提示框
title文字提示内容mask是否显示透明蒙层,防止触摸穿透
hideLoading
wx.hideLoading隐藏 loading 提示框
showToast
wx.showToast 消息提示框(轻提示)
title提示的标题mask是否显示透明蒙层,防止触摸穿透duration延迟时间(提示框显示多久,单位是毫秒)icon指定图标,none不使用图标
操作注意:
- 发请求之前,showLoading
- 请求结束之后(无论成败),hideLoading
- 数据渲染成功之后,showToast
微信小程序本地存储
wx.setStorageSync(key, value)存入一个数据,复杂类型数据不需要JSON.stringify处理wx.getStorageSync(key)读取本地key数据,复杂类型数据不需要JSON.parse处理wx.removeStorageSync(key)删除本地key数据wx.clearStorageSync()清空本地全部数据
微信小程序API的特征
API的用法分类三类:
- 异步的api
- 同步的api
- 支持promise的api
异步 API
绝大部分的 API 都是异步方式,通过回调函数获取 API 执行的结果
successAPI 调用成功时执行的回调failAPI 调用失败时执行的回调completeAPI 调用结束时执行的回调(无论成功或失败)
基本格式:
wx.api名称({success(res){ console.log(成功执行api的结果) }})
支持promise的api
部分异步的 API 也支持以 Promise 方式返回结果,此时可以配合 asyc/await 来使用。
例如:支持Promise格式的异步api有:
- wx.getSystemInfoSync()
- wx.getStorage
支持Promise格式的异步api有:
- wx.request()
同步 API
部分 API 支持以同步方式获取结果,这些 API 的名称都以 **Sync** 结尾。如
wx.getStorageSync: 获取本地存储- wx.getSystemInfoSync: 获取系统信息
基本格式:
const result = wx.api名称()
事件处理-事件对象&传参
事件对象
bind:事件类型=事件回调 //回调函数第1个参数即为事件对象
事件回调传参
小程序的事件回调不支持传参数
因此要将模板中的数据传递到事件回调中就必须要通过事件对象来实现。
方式1:
-
补充参数:
<button bind:tap="eventHandler" **mark:属性名="值"**>点击我看看</button> -
获取值:
eventHandler(ev){ console.log(**ev.mark.属性名**)
方式2:
-
补充参数 :
<button bind:tap="eventHandler" **data-属性名="值"** >点击我看看</button> -
获取值:
eventHandler(ev){ console.log(**ev.target.dataset.属性名**) }
事件处理-组件事件
事件类型只属于某个组件,我们将其称为组件事件
前面介绍的 tap 事件可以在绝大部分组件是监听,我们可以将其理解为通用事件类型,然而也有事件类型只属于某个组件,我们将其称为组件事件。
组件不同,支持的事件也不同
scroll-view组件中的事件
bind:scrolltolower当滚动内容到达底部或最右侧时触发bind:refresherrefresh执行下拉操作时触发
另外,还有注意一个特别的属性
refresher-triggered 用它来控制下拉刷新状态
事件处理-表单组件中的事件
如何获取表单中,用户选择的值?
- input: 简易双向绑定
- radioGroup: 绑定change事件,在事件对象中detail.value拿到值
- checkboxGroup: 绑定change事件,在事件对象中detail.value拿到值
- picker: 绑定change事件,在事件对象中detail.value拿到值
change表单数据发生改变时触发(input 不支持)
5.整体表单提交
- form:
submit事件表单提交时触发,button按钮必须指定form-type属性
生命周期-页面生命周期
-
分类
-
- 应用生命周期
- 页面生命周期
- 组件生命周期
生命周期是一些名称固定,会自动执行的函数。
页面生命周期-基本使用
-
onLoad在页面加载完成时执行,只会执行 1 次,常用于获取地址参数和网络请求 -
onReady页面初次渲染完成
-
onShow在页面处于可见状态时执行,常用于动态更新数据或状态 -
onHide在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器页面生命周期-应用场景
onLoad(){ // 发起请求 }
onShow(){ // 动态更新数据或状态 }
onHide 在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
onReady 在页面初次渲染完成时执行,只会执行 1 次,常用于节点操作或动画交互等场景
生命周期-应用生命周期
app.js
onLaunch小程序启动时执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)onShow小程序前台运行时执行,常用于更新数据或状态onHide小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。
// pages/lifetimes/index.js
Page({
// 小程序转发/分享
onShareAppMessage() {
return {
title: '小程序学习',
path: '/pages/index/index?test=测试数据',
imageUrl: '/static/images/cover.png'
}
}
})
执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)
onShow小程序前台运行时执行,常用于更新数据或状态onHide小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。
// pages/lifetimes/index.js
Page({
// 小程序转发/分享
onShareAppMessage() {
return {
title: '小程序学习',
path: '/pages/index/index?test=测试数据',
imageUrl: '/static/images/cover.png'
}
}
})