- C#性能优化集锦
枫0子K
C#WinForm编程C#性能性能优化
做C#开发总会遇到那么些令人头疼的问题,而相对于C/C++来说可能最头疼的就是性能问题。或许不能流畅到像C/C++的程序那样,但是多多注意性能问题,结合C#本身自有的优势,也是毫不逊色于其他开发语言的。本文只列举针对C#的性能优化手段,其他的优化手段再看心情吧。privatevoidbutton2_Click(objectsender,EventArgse){Stopwatchsw=newStop
- Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
- OpenCV03-高级-滤波与增强
坐吃山猪
OpenCVopencv计算机视觉人工智能
OpenCV03-高级-滤波与增强文章目录OpenCV03-高级-滤波与增强1-OpenCV平滑滤波1.均值滤波(`cv2.blur()`)2.高斯滤波(`cv2.GaussianBlur()`)3.中值滤波(`cv2.medianBlur()`)4.双边滤波(`cv2.bilateralFilter()`)总结2-OpenCV边缘检测1.Sobel算子(`cv2.Sobel()`)2.Canny
- 【Python小技巧】使用prettytable格式化显示dataframe数据
IT里的交易员
Python经验池python
文章目录前言一、安装prettytable二、函数打包三、应用示例总结前言经常我们使用print(df)输出dataframe数据,打印输出的数据没有格式,看起来屏幕一篇乱。有没有一种可以格式化输出的工具?还真有,那就是prettytable。一、安装prettytablePrettyTable是Python中的一个库,用于以美观的表格形式显示数据。要使用PrettyTable,首先需要安装它,可
- 【YOLOv8杂草作物目标检测】
stsdddd
YOLO目标检测目标检测YOLO目标检测人工智能
YOLOv8杂草目标检测算法介绍模型和数据集下载算法介绍YOLOv8在禾本科杂草目标检测方面有显著的应用和效果。以下是一些关键信息的总结:农作物幼苗与杂草检测系统:基于YOLOv8深度学习框架,通过2822张图片训练了一个目标检测模型,用于检测田间的农作物幼苗与杂草对象。该系统支持图片、视频以及摄像头进行目标检测,并能保存检测结果。系统界面可实时显示目标位置、目标总数、置信度、用时等信息。YOLO
- 如何利用Python下载酷狗音乐
傻啦嘿哟
关于python那些事儿python开发语言
目录一、酷狗音乐下载的挑战与解决方案二、Python下载酷狗音乐的步骤选择合适的第三方库安装you-get库下载酷狗音乐三、注意事项与常见问题版权问题链接失效下载速度四、案例与代码示例五、总结与展望随着互联网的迅猛发展,音乐已经成为人们日常生活中不可或缺的一部分。酷狗音乐作为中国领先的在线音乐平台,拥有庞大的音乐库和众多用户。然而,有时我们可能希望将酷狗音乐下载到本地,以便在没有网络或希望离线欣赏
- 关于 PHP 性能优化
很青的青蛙
phpphpphp性能优化
本文写的也是关于PHP性能优化、减少耗时方面的话题,虽然老生常谈,但还是以我的角度来一个总结或分享。网上关于50条PHP优化的方法,除此之外从架构或环境方面的优化建议等,是非常有益的。本文讲讲我所关注的一些方法或建议。一般来说,性能优化可先从大的方向开始考虑,从对影响性能比较大的因素来考虑,比如现在使用PHP5.7,性能据说可以成倍提高,最后考虑的应该是PHP语法细节上。1.PHP部署环境单台服务
- Python中dataclass库
SteveKenny
#Python第三方库python开发语言哈希算法
文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu
- 第79期 | GPTSecurity周报
云起无垠
GPTSecurityAIGCgpt
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.TrojanWhi
- 第60期 | GPTSecurity周报
云起无垠
GPTSecurity人工智能语言模型网络安全
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.映射你的模型:评估
- 【LLM】大语言模型(LLMs)
林九生
人工智能语言模型人工智能自然语言处理
大型语言模型(LLMs)1.什么是大型语言模型?大型语言模型(LargeLanguageModel,LLM)是基于深度学习的自然语言处理模型,能够理解和生成自然语言文本。它们通过在大规模文本数据上进行训练,学习语言的语法、语义和各种语言特征,从而可以执行诸如文本生成、翻译、总结、问答等多种语言任务。以下是大型语言模型的定义和基本原理:1.1定义大型语言模型是由大量参数组成的神经网络,这些参数通过在
- 第83期 | GPTSecurity周报
云起无垠
GPTSecurity人工智能网络安全
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.混乱中建立秩序:人
- c语言实验使用什么作用,c语言实验总结与反思
努力的大头兵
c语言实验使用什么作用
c语言实验总结与反思怎么写?以下是小编整理的相关范文,欢迎阅读。c语言实验总结与反思一这个星期,我们迎来了C语言实训——一次至为重要的实训。在这个星期里,同学们都很认真的做着那20多道实训题目,遇到不懂的互相请教,或请问老师。非常感谢老师对我们的帮助,这次实训使我受益匪浅,收获了很多。通过C语言实训,让我加深了对C语言的了解,而不只是单单的在课本中学到的那些理论,平时乏味的课程,通过自己动手亲自编
- python如何安装torch_Python安装torch模块报错处理
红烧橘子皮
python如何安装torch
Python安装torch模块报错处理前言安装报错解决查找文档解决方案安装torch等待安装完成安装torchvision提示安装完成总结前言因python项目上线,需要在海外服务器上安装指定torch模块安装根据官网https://pytorch.org/安装提示,执行pip3install即可。pip3installtorchtorchvision但安装过程中发生报错,尝试多次执行pip3in
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 非科班研究生转码-零基础学java笔记总结复习(2)
Javaer.Zhang的乞讨之路
java大数据后端android算法
说明:该Java笔记是基于B站韩顺平老师讲的Java来总结提炼的,其中参考了韩老师总结的笔记。具体内容可到B站观看韩顺平老师的Java详细了解。省略号表示不重要。。。具体参考韩老师笔记。目录级别,例:第#章#.##.#.##.#.#.#正文重点内容使用加粗,下划线,红体字等表示。全部内容共28章。需要了解哪章进主页看序号即可。[本文为第二章]目录第2章JAVA概述2.1什么是程序2.2JAVA诞生
- ubuntu18.04安装grpc及使用grpc时遇到的问题总结
烟酒僧_
#安装pkg-configsudoapt-getinstallpkg-config#安装依赖文件sudoapt-getinstallautoconfautomakelibtoolmakeg++unzipsudoapt-getinstalllibgflags-devlibgtest-devsudoapt-getinstallclanglibc++-dev克隆grpc源码gitclonehttps:/
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- Python 爬虫实战案例 - 获取社交平台事件热度并进行影响分析
西攻城狮北
Python实用案例python爬虫事件热度影响分析
目录一、引言二、数据爬取三、数据分析四、可视化展示五、总结一、引言在当今信息爆炸的时代,社交平台成为了各类事件发酵和传播的重要场所。了解社交平台上事件的热度以及其潜在影响,对于舆情监测、市场营销、社会趋势分析等领域具有重要意义。本文将通过一个实际案例,展示如何使用Python爬虫技术获取社交平台上特定事件的相关数据,并对其热度和影响进行深入分析。在本篇博客中,我们将学习如何使用Python编写一个
- 前端canvas对象转成file对象
小小弯_Shelby
前端vue.js
importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 代码结构与模块化设计:Python 项目架构与高效开发技巧
全栈探索者chen
pythonpython架构开发语言模块化性能优化程序人生案例分析
代码结构与模块化设计:Python项目架构与高效开发技巧目录为什么模块化设计是高效开发的基础Python项目的理想目录结构模块与包:概念与使用详解模块化设计的核心原则常见设计模式与模块化案例分析:从零搭建模块化Python项目高级技巧:动态模块加载与插件化设计模块化开发中的常见问题与解决方案总结与实践建议1.为什么模块化设计是高效开发的基础模块化设计是一种将复杂的软件系统分解为多个小模块的开发方式
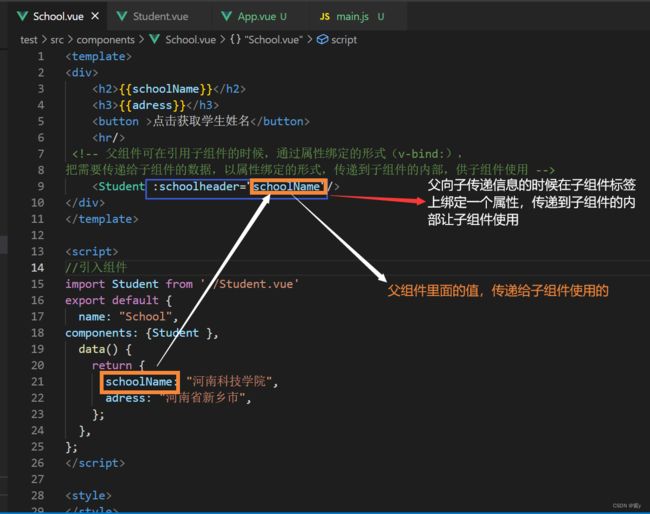
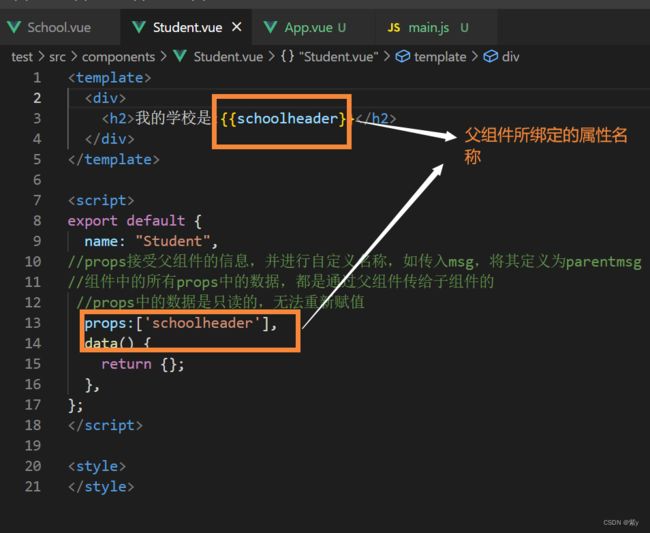
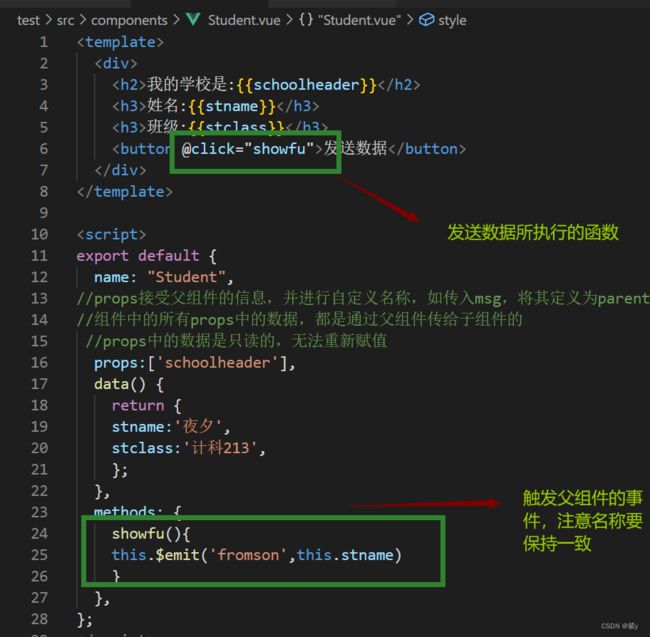
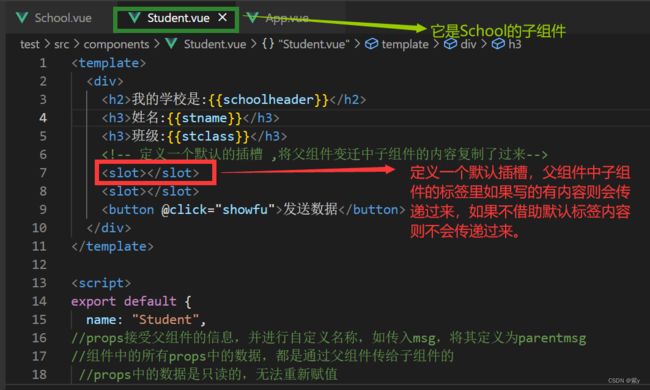
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- 用python编写的UKF(无迹卡尔曼滤波)代码,状态量和观测量都是三维、非线性的,注释使用中文
MATLAB卡尔曼
卡尔曼与pythonpython开发语言
用python编写的UKF(无迹卡尔曼滤波)代码,状态量和观测量都是三维、非线性的,注释使用中文文章目录代码讲解UKF类的构造预测步骤更新步骤辅助函数示例用法总结importnumpyasnpclassUKF:def__init__(self,dim_x,dim_z,alpha=1e-3,beta=2,kappa=0):self.dim_x=dim_x#状态维度self.dim_z=dim_z#观
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- 2025年地信、遥感等专业常见考试时间一览(教资/四六级/测绘师……
新中地GIS开发老师
GIS地信地理信息科学地理信息系统干货分享arcgis
25年的部分考试时间线基本上也确定了下来,我们今天就来总结一下地信遥感等专业25年常见的考试时间(以考试时间为准,报名时间需提前):(部分证书考试尚未公布具体时间,暂按照24年时间)一、2025年上半年中小学教师资格(笔试)考试时间:3月8日二、2025年上半年全国计算机等级考试考试时间:3月29日、31日三、2025年上半年GIS应用技术测评考试时间:5月中旬四、2025年上半年中小学教师资格(
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象