- 在R中读入h5ad文件,并转换为seurat对象
拜托啦!狮子
r语言前端javascript
太可恶了要么就报错要么就卡住!!!!/(ㄒoㄒ)/~~library(Seurat)library(SeuratDisk)pbmc10kmono=paste0(path,'/pbmc10k/use_data/rna_mono.h5ad')1.Round1##方法1:通过h5Seurat中转#library(SeuratDisk)#Convert(pbmc10kmono,dest="h5seurat
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
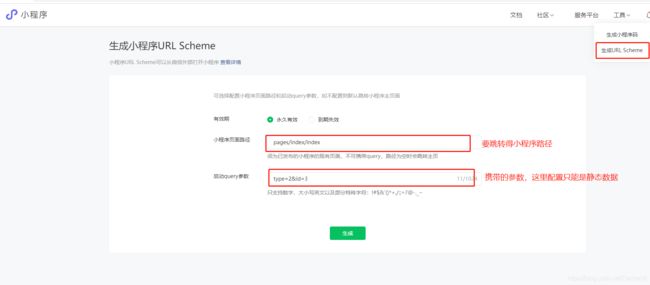
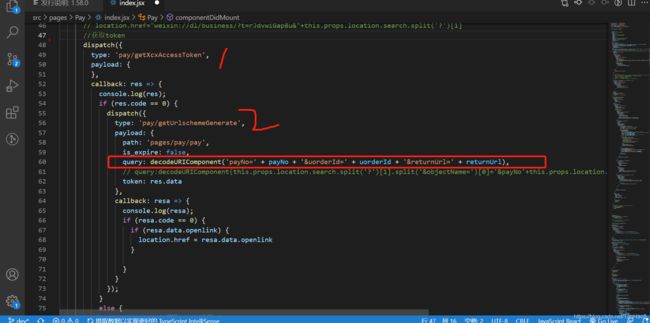
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- 笔记-LeetCode 787: K 站中转内最便宜的航班
我只是什么都不会而已
算法
题目描述有n个城市通过一些航班连接。给你一个数组flights,其中flights[i]=[fromi,toi,pricei],表示该航班都从城市fromi开始,以价格pricei抵达toi。现在给定所有的城市和航班,以及出发城市src和目的地dst,你的任务是找到出一条最多经过k站中转的路线,使得从src到dst的价格最便宜,并返回该价格。如果不存在这样的路线,则输出-1。代码模板(BFS+最短
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 《Armv8/armv9架构入门指南》-【第十四章】多核处理器
Arm精选
ARM-TEE-Androidarmv8armv9多核处理DSU嵌入式
快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:联系方式-加入交流群----联系方式-加入交流群个人博客笔记导读目录(全部)
- C语言复习笔记(一维数组)
会飞的CR7
C语言数组一维数组初始化数组元素
数组是一组有序数据的集合,在程序设计中,为方便处理往往会把一些同类型的数据按有序的形式组织起来,且用一个统一的名字标识这组数据,这个名字就称为数组名,构成数组的每一数据称为数组元素或者下标变量。在C语言中,数组属于构造数据类型。一个数组可以包含多个数组元素,这些数组元素可以是基本数据类型或构造类型,按照数组的维数可以分为一维数组和多维数组,按照数组元素的类型,数组又可以分为数值型数组、字符型数组、
- C语言复习笔记6---while循环for循环
.又是新的一天.
C语言复习笔记c语言算法c++
感谢张学长为大家整理的笔记~考点整合A+B问题分离一个整数每一位从后往前从前往后→字符数组(字符串)/看成一堆字符栈(先入后出)→递归while→循环版的if(while循环的直接应用→模拟)gcd和lcm打擂法求max,min判断素数O(n)O(sqrt(n))→分离因子的快捷的求法打印素数表数列求和、斐波那契数列(递推)递推和递归递推往往用迭代(循环)来实现讲从前往后分离整数的递归写法实现方式
- C语言复习笔记5---数组
.又是新的一天.
C语言复习笔记c语言算法c++
数组考点排序冒泡排序O(n^2)选择排序O(n^2)(插入排序)分离每一位正序逆序哈希(hash)→用值直接作为下标日期处理问题数组的基本操作插入和删除逆序(移位)7-19田忌赛马(双指针)二维数组→矩阵矩阵转置判断对称矩阵矩阵运算矩阵移位杨辉三角*知识点数组:存储若干个相同的数据类型的元素intchardoublefloatlonglong定义数组数据类型数组名[数组大小]inta[100];数
- 《沉思录》
froxy
读书笔记程序人生
《沉思录》是古罗马皇帝马可·奥勒留(MarcusAurelius)在戎马倥偬中写下的哲学笔记,也是斯多葛学派的重要代表作。全书以自我对话的形式,探讨了生命、死亡、责任、自然法则以及心灵的安宁。以下是总结与启示:《沉思录》的核心思想总结顺应自然与理性斯多葛哲学认为,宇宙是一个有序的整体,人应遵循自然法则(逻各斯),接受命运的安排。理性是人与神的共通点,通过理性控制欲望和情绪,才能获得内心的自由。专注
- gcc version 11.4.0 (Ubuntu 11.4.0-1ubuntu1~22.04) 上编译问题笔记
老爸我爱你
开发语言c++
编译错误如下:Infileincludedfrom/usr/include/glib-2.0/glib/glib-typeof.h:39,from/usr/include/glib-2.0/glib/gatomic.h:28,from/usr/include/glib-2.0/glib/gthread.h:32,from/usr/include/glib-2.0/glib/gasyncqueue.
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- Python笔记——DeprecationWarning
小橘猫cate
Pythonpython开发语言
定义如下阶跃函数时出现警告,defstep_function(x):returnnp.array(x>0,dtype=np.int)DeprecationWarning:`np.int`isadeprecatedaliasforthebuiltin`int`.Tosilencethiswarning,use`int`byitself.Doingthiswillnotmodifyanybehavio
- Linux内核srio驱动,Zynq—Linux移植学习笔记(十四):RapidIO驱动开发
weixin_39942572
Linux内核srio驱动
#defineDRIVER_NAME"xiic-rio"#defineSRIO_ZYNQ_BASEADDR0x40000000#defineSRIO_ZYNQ_NODE_BASEADDR0x10100#defineSRIO_ZYNQ_MAX_HOPCOUNT13structxiic_rio{structmutexlock;u8*data;};/*Weneedglobalvarriableforma
- lingo使用笔记(仅入门)
发篇博客骗自己
笔记
lingo使用教程㈠,大致描述(平白无趣的科普)Lingo是一款用于线性规划、整数规划和非线性规划的优化软件。以下是一些常见的Lingo语法和写法的笔记,帮助你快速上手。1.基本结构Lingo模型通常由以下几个部分组成:集合定义:定义模型中使用的集合。数据输入:定义模型中的参数和数据。变量定义:定义决策变量。目标函数:定义优化目标。约束条件:定义模型的约束条件。求解命令:告诉Lingo进行求解。2
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- 微信小程序:用户拒绝小程序获取当前位置后的处理办法
草木红
#小程序小程序微信小程序
【1】问题描述:小程序在调用wx.getLocation()获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。如果再次调用wx.getLocation()时,就不会在弹窗询问用户是否允许授权。导致用户想要重新允许获取地理位置时,没有途径。【2】前提准备:小程序已经申请过wx.getLocation():获取当前的地理位置的服务权限在小程序的根目录下的app.json中配置required
- Java基础笔记(小白友好版)
代码什么的真不会呀
java笔记开发语言
Java基础笔记(小白友好版)1.Java简介Java是一种广泛使用的计算机编程语言,由詹姆斯·高斯林(JamesGosling)在1995年创建Java的口号是"一次编写,到处运行"(WriteOnce,RunAnywhere)Java程序需要先编译成字节码(.class文件),然后在Java虚拟机(JVM)上运行主要特点:面向对象:一切皆对象,代码更清晰易懂平台无关性:可以在Windows、M
- 从零至巅:逆向爬虫之道 0_0
蓝花楹下
逆向爬虫爬虫
逆向爬虫-涅槃吾本一介凡鸟,栖于尘世,碌碌无为,浑浑噩噩,如沧海一粟,渺小而无足轻重。然,虽为小雀,心亦怀鸿鹄之志,欲挥羽向天,如凤凰般,翱翔九天,俯瞰苍茫大地。奈何羽翼未丰,学识浅薄,常感力不从心,困于樊笼,不得展翅高飞。然,吾深知,学如逆水行舟,不进则退。故,今执笔为记,以明志,以自勉。愿以此笔记为舟,载吾渡学海,以勤为桨,以思为帆,逐浪前行,终至彼岸。虽前路漫漫,荆棘丛生,然吾心坚定,誓不负
- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- ruoyi 小程序使用笔记
万变不离其宗_8
笔记小程序笔记
1.上传图片页面jsimportuploadfrom'@/utils/upload.js'methods:{upload(){constconfig={filePath:this.$refs.imageUploadRetire.files[0].path,url:'/api/common/file/upload'}upload(config).then(res=>{this.form.retire
- 技术革命、需求升级与商业生态迭代——基于开源AI大模型与智能商业范式的创新研究
说私域
人工智能开源小程序微信零售
摘要:本文以技术哲学与商业生态系统理论为分析框架,通过质性研究与案例分析法,系统阐释第三次与第四次科技革命如何通过技术范式创新引发用户需求跃迁,进而驱动商业生态系统的结构性变革。研究聚焦开源AI大模型、AI智能名片、S2B2C商城及小程序源码等前沿技术工具,解构其如何重构"技术赋权-需求进化-商业物种爆发"的价值传导链条。研究发现:技术革命通过创造新需求空间、重构价值网络拓扑结构、降低创新参与门槛
- 30天搭建消防安全培训小程序
mon_star°
小程序微信小程序微信公众平台
一、功能需求搭建一款消防安全培训答题小程序,大体上实现功能如下:1.重要消防相关信息发布提醒;2.培训课程库播放,文档的,加视频的;3.题库、考试单选、多选、判断三类题;4.考试成绩查询、输出表单;5.单次培训:限时内完成,签到(手签名),限时内完成考试;二、项目结构使用微信开发者工具创建一个新的小程序项目,项目结构大致如下:pages├──index//首页,显示重要信息提醒├──course/
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情