data() {
return {
registerTime: null, //增加这两行
authenticationTime: null, //增加这两行
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 个体户申请信息表格数据
applyList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
enterpriseId: null,
name: null,
idcardImg: null,
idcardImgBack: null,
idcardHeaderImg: null,
idcard: null,
mobile: null,
email: null,
bankNum: null,
bankName: null,
userBankName: null,
lineSign: null,
validityYears: null,
address: null,
recommendedName: null,
selectCategoryContent: null,
signFlag: null,
contractPath: null,
signDate: null,
blState: null,
blGetDate: null,
blInvoiceDate: null,
checkState: null,
checkUser: null,
checkDate: null,
tenantNo: null,
createName: null,
updateName: null,
params: {} //增加这一行
},
//增加以下代码
watch: {
registerTime(val) {
if(val){
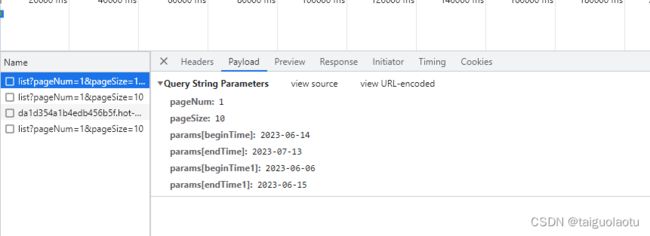
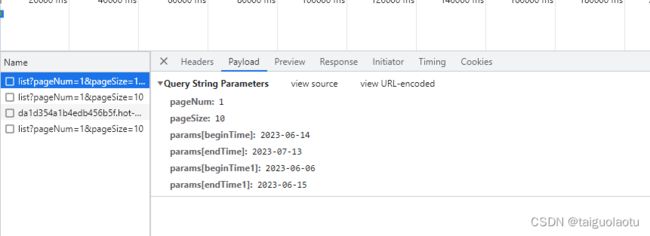
this.queryParams.params.beginTime = val[0];
this.queryParams.params.endTime = val[1];
}else{
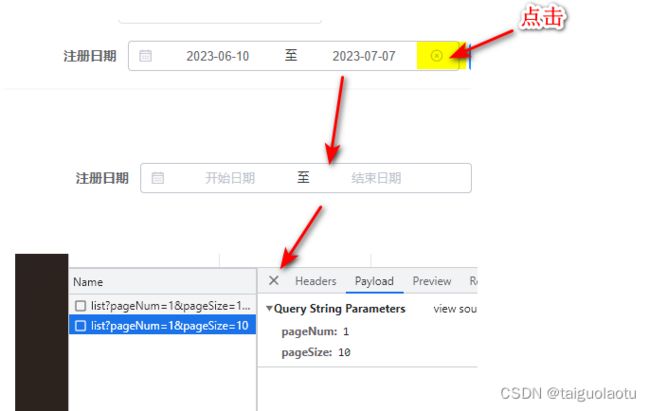
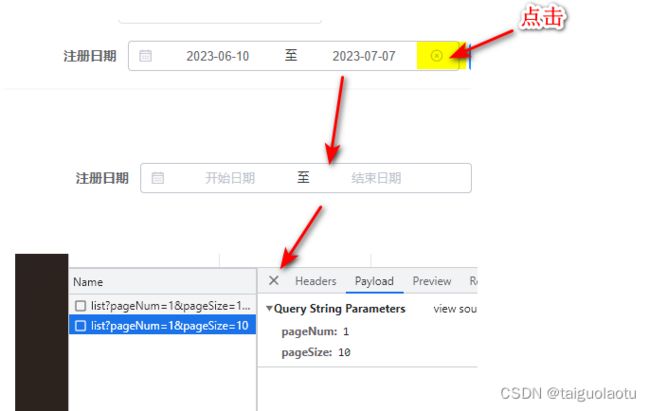
//点击时间右边的X号的时候,时间清空 结尾附有效果
this.queryParams.params.beginTime = null;
this.queryParams.params.endTime = null;
}
},
authenticationTime(val) {
if(val){
this.queryParams.params.beginTime1 = val[0];
this.queryParams.params.endTime1 = val[1];
}else{
//点击时间右边的X号的时候,时间清空 结尾附有效果
this.queryParams.params.beginTime1 = null;
this.queryParams.params.endTime1 = null;
}
}
},
// 表单重置
reset() {
this.registerTime = null; //增加这两行
this.authenticationTime = null; //增加这两行
this.form = {
id: null,
enterpriseId: null,
name: null,
idcardImg: null,
idcardImgBack: null,
idcardHeaderImg: null,
idcard: null,
mobile: null,
email: null,
bankNum: null,
bankName: null,
userBankName: null,
lineSign: null,
validityYears: null,
address: null,
recommendedName: null,
selectCategoryContent: null,
signFlag: null,
contractPath: null,
signDate: null,
blState: null,
blGetDate: null,
blInvoiceDate: null,
checkState: null,
checkUser: null,
checkDate: null,
remark: null,
tenantNo: null,
createTime: null,
createBy: null,
createName: null,
updateTime: null,
updateBy: null,
updateName: null,
delFlag: null,
delTime: null,
delBy: null,
delName: null,
params: {} //增加这一行
};
效果