前端项目安全扫描出来的漏洞——解决过程
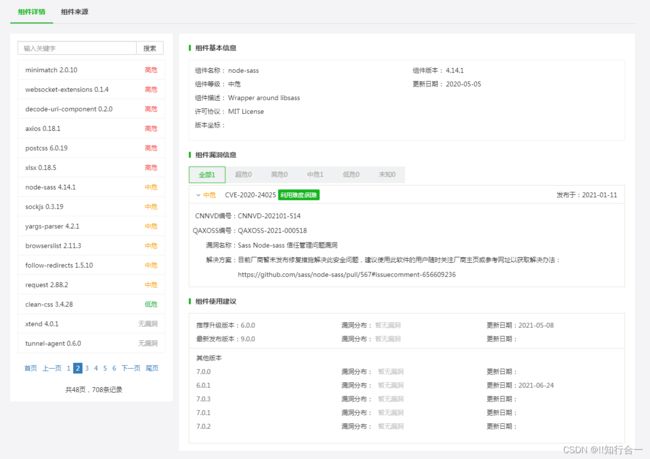
为什么要升级,如图云桌面(相当于堡垒机-远程桌面)的项目审查是大概基于node16版本进行扫描的,本来我方是通过降版本从14到12绕过大范围更新,但现在躲得过初一躲不过十五,如何更新 package-lock.json 中的一个包的依赖关系答案 - 爱码网,而且不能直接去lock修改子依赖项,因为初始化时会被重置成父依赖需要的版本,但有意思的是就算升级父依赖也不一定能把子依赖升级到相应的版本,不知道云桌面到底是基于什么标准扫描的,老项目很多依赖包版本都太老了。
其实当我们每次运行现在的项目都能发现npm已经有代码审查出很多问题,但确实不影响项目运行,这些提示跟云桌面一样提示说这些旧插件已经不再维护了,继续使用可能有隐患或遭到恶意攻击。每次我们都是直接忽略,
实际这些组件漏洞大部分都是——可能会导致项目被攻击后运行缓慢这种无关紧要的‘假漏洞’,存在矫枉过正的意思。
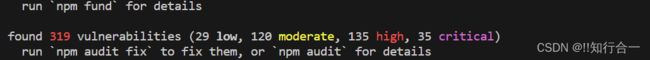
现在我直接运行npm audit fix -f进行强制更新,发现这么多报错,npm给的解决方案竟然是直接升级到接近依赖包最高版本的相邻版本,这样整简直是后患无穷,因为我根本不知道webpack3升级到了5有什么地方写法需要改变,而node的使用版本也不知道是17还是更高,导致甲方要在云桌面安装相应版本的node包来迁就我方,所以项目也根本运行不起来。
估算了一下直接去升级webpack的话至少会修复一半的漏洞,因为随着webpack的升级,里面的很多子依赖被弃用或更新,所以能解决很多问题,但webpack的升级要伴随着node-sass与sass-loader等依赖一起升到相应版本才能正常运行。
然后我去网上找webpack3升级5的文章,跟着文章一步一步操作看行不行,坑太多了,这项目是很多年前的项目,很多配置都没注释,跟着网上的文章项目运行不起来,不知道哪里出了问题,这样下去时间成本太高,我决定要使用之前被我否定的强行修改子依赖的方案,兜兜转转还是得这招,虽然最后会留下7-8个必须要升级大依赖版本才能解决的漏洞,但这已经达到我们项目组的预期了。
方法:
在package.json文件里添加跟scripts、dependencies、evDependencies平级的resolutions,把想要强制升级的子依赖期望版本写入,最后达成目的。
"resolutions": {
"lodash.template": "4.5.0",
"eventsource": "1.1.1",
"lodash": "4.17.21",
"zrender": "5.2.1",
"minimist": "0.2.2",
"node-forge": "1.3.0",
"ansi-html": "0.0.8",
"uuid": "2.0.0",
"tar": "4.4.18",
"glob-parent": "5.1.2",
"debug": "3.1.0",
"scss-tokenizer": "0.4.3",
"minimatch": "3.0.5",
"trim-newlines": "3.0.1",
"websocket-extensions": "0.1.4",
"decode-uri-component ": "0.2.1",
"axios": "0.26.0",
"postcss": "7.0.36",
"follow-redirects":"1.14.8",
"clean-css":"4.1.11",
"browserslist":"4.16.5",
"yargs-parser":"5.0.0",
"sockjs":"0.3.20"
},然后整个扫描任务重新对项目进行扫描,发现漏洞确实消失了。