- 开源项目低代码表单FormCreate中ElementPlus表单使用校验规则示例
低代码研究员
FormCreate开源低代码低代码表单动态表单FormCreate低代码设计器
在开源项目低代码表单FormCreate中,可以通过validate配置项为表单组件设置验证规则。无论是内置的表单组件还是自定义的表单组件,都支持表单校验。本文将详细介绍验证规则的使用方法,并提供一些示例来帮助您更好地理解和应用这些功能。源码地址:Github|Gitee基本验证规则validate配置项允许您为每个表单字段定义多种验证规则。每个规则都是一个对象,您可以通过设置不同的属性来控制验证
- 【Antd】Form.List的强大之处,Form.List使用方式细微讲解
hzxOnlineOk
listwindows服务器
设想场景有时候我们会遇到一些复杂的需求,需要用Table嵌套Form.List,逐层嵌套渲染表格表单列表,填写完毕后提交的复杂需求。由于表单项分布在数据的各个层级里,因此,如何回填表单值就成了一个比较棘手的问题,处理不好,很容易引发一些逻辑bug(例如表单重置后,数据回填、表单校验异常等)如何处理数据其实,antd的form实例对象很强,只需要提供给它指定的field和索引i组成的formName
- 登录请求
amanohina
表单校验通过Element中Form组件的表单验证功能进行验证功能中需要使用的属性需要给绑定的属性:model:绑定表单数据的对象rules:表单验证对象,内部的属性名对应要验证的的prop(属性设置为数组,内部可以同时制定多条规则)required:是否必选message:验证失败的提示信息trigger:触发方式,比如bulr就是焦点时触发校验max:最大长度min:最小长度pattern:验
- el-form表单在循环里如何写rules表单校验,解决办法
Cheng Lucky
vue.js前端javascript
el-form表单在循环里如何写rules表单校验,解决办法在日常开发中我们经常可以遇到在form中循环嵌套多个的情况比如点击加减新增删除并且还需要校验表单如何写呢?实现办法1.html(举例)contractFeesForm为总数据源这里的rules需动态生成这里我们既然是在循环内在每个item上绑定的prop就不能是固定写死的不然没办法进行表单校验就需要写成xxxx[0,1,2......].
- Vue.js学习笔记(六)element表单校验规则
你看我像是会的样子吗?
Vue.jselementvue.js学习笔记elementui
文章目录前言一、表单验证的作用是什么?二、如何使用?1.普通字段2.对象3.对象数组4.自定义校验规则总结前言记录不同情况下的表单字段校验情况。一、表单验证的作用是什么?在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。二、如何使用?Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。一个字段可以有多个
- Vue项目-Table添加Form表单校验
呆呆的小草
Vuevue.jselementuijavascript
一、HTML新增表格数据{{row.name}}{{row.age}}{{row.sex}}删除任务信息生成二、JS//------------------->-------------------import{ref,reactive,onMounted,nextTick}from"vue";import{ElMessage}from"element-plus";//--------------
- 微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
- 设置ant-design vue表单a-input输入类型为数字
梅秃头
前端开发vue.jsjavascript前端
新增/更新表单时,要求表单输入框类型数字类型,而后端实体类该属性为字符类型,以下操作可以帮助你实现在v-model后面添加类型限制,即number在表单校验中添加type:'number'rules:{age:[{type:'number',required:true,message:'年龄必须为数字类型',trigger:'change'}],}这时,新增时表单的数据类型校验是没问题了,但是更新
- angular中的input防抖使用
~ climber ~
angular踩坑
一周复盘。学而时习之。。。复习一下节流与防抖,关于二者的概念,网上各种说辞。防抖:在高频触发回调函数时,防抖操作使回调函数在一定时间间隔内,再次触发会清空定时器,并重新计时;计时结束后输出一次结果。核心在于,在短时间内大量触发同一事件时,只会执行一次回调函数。避免把一次事件误认为多次。场景:在表单校验的时候,不加防抖,依次输入name,就会分成n,na,nam,name四次发出请求;而添加防抖,设
- Java学习--黑马SpringBoot3课程个人总结-2024-02-15
客卿123
Java的学习笔记java学习python
1.未登录统一处理2.添加文章分类//控制添加分类弹窗constdialogVisible=ref(false)//添加分类数据模型constcategoryModel=ref({categoryName:'',categoryAlias:''})//添加分类表单校验construles={categoryName:[{required:true,message:'请输入分类名称',trigger
- Spring Boot 笔记 027 添加文章分类
机器人迈克猫
SpringBootspringboot笔记vue.js
1.1.1添加分类取消确认1.1.2添加数据校验//控制添加分类弹窗constdialogVisible=ref(false)//添加分类数据模型constcategoryModel=ref({categoryName:'',categoryAlias:''})//添加分类表单校验construles={categoryName:[{required:true,message:'请输入分类名称',
- CSS文本超出希望右对齐
lwj1426282929
在做form表单校验时,经常会出现但是校验失败的提示文本超出校验项宽度的现象:当超出校验项宽度时,文本换行展示了,希望不换行展示,可以使用.z-form-item__error{white-space:nowrap;}不换行后发现文本直接向右溢出展示,但是因为校验项已经距离右边界很近了,超出右侧直接隐藏了,所以我们需要文本从右向左展示:.z-form-item__error{white-space
- elementui自定义form组件校验,解决不触发校验事件
我这里没有啥了
el-form绑定model并添加rules,el-form-item绑定prop属后,默认的el-input或者el-select值变更时候可以通过表单校验rules:{name:[{required:true,message:"必须填写",trigger:"blur"}]}自定义的组件比如图片上传之类不触发,可以通过值变更时候触发上级El-Form-Item校验,吧value传进去即可,如下:
- vue3 之 商城项目—登陆
jiojio冲冲冲
vue3javascript前端cssvue3element
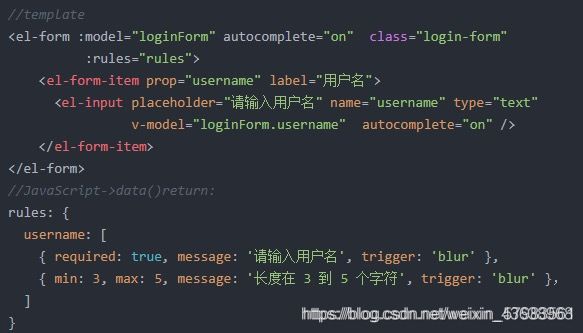
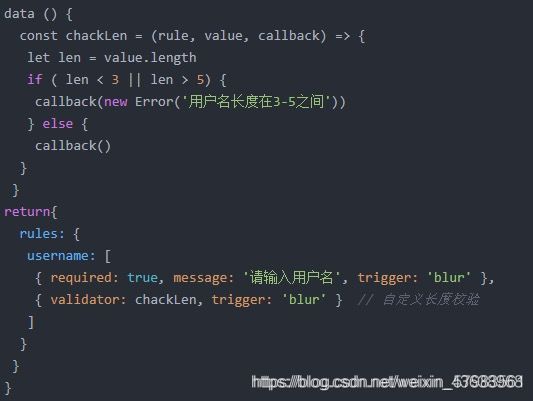
整体认识登陆页面的主要功能就是表单校验和登陆登出业务路由配置模版小兔鲜进入网站首页账户登录我已同意隐私条款和服务条款点击登录关于我们帮助中心售后服务配送与验收商务合作搜索推荐友情链接CopyRight©小兔鲜儿.login-header{background:#fff;border-bottom:1pxsolid#e4e4e4;.container{display:flex;align-
- iview中动态表单校验和下拉多选校验
jjbnxy
新增拍照设备参数128G256G512G1T{{item.label}}-1"@click="removePoints(index)"/>取消确定exportdefault{name:"formInModal",data(){return{addDeviceModal:false,formData:{name:"",memory:"",shotScene:[],pointList:[{valueX
- vue3——实现表单校验
leo
vuevue.jsjavascript
目录前言一、表单校验的意义二、如何对表单进行校验?1.准备2.步骤3.使用三、结果演示总结前言为什么要进行表单校验呢?不进行表单校验会有什么危害?如何进行表单校验呢?带着这些问题,今天一起来看一下vue3中如何实现表单校验吧~一、表单校验的意义当用户在输入框内输入的值或者必选项未进行选择时,就不触发下一步的操作可以让用户的信息都按一定的规则来设置,方便统一管理通过表单校验可以有效地规避不法分子进行
- JVS低代码表单:轻松应对复杂业务数据的表单校验挑战
huaxinjiayou
java
题解|#单词倒排#importsysimportrearr=[]s=input()output=''foriins:ifre.match('[a-题解|#变种水仙花##includeintmain(){inti=0;intj=0;intk=100;for(i=题解|#网易云音乐推荐(网易校招笔试真题)#selectmusic_namefrom(SELECTdistinctmusic_name,mu
- 2019-12-04
0b41ccbc0b8e
当我们使用antd表单校验的时候,你可能想要这样的效果:有时候当我们提交的时候空校验可能出不来,这个时候可能需要添加一个validator:async(rule,value)=>{}校验,这个时候validator中也可以校验,点击提交的时候,如果你没有填入输入框,这时候空校验也会出来。
- 从0开始手把手教你做极客园项目(一)——登录功能实现
-_-你好-_-
前端typescriptvscodescssreact.js前端框架
文章目录前言一、项目准备工作1.初始化项目,安装依赖2.目录结构准备3.craco配置二、登录功能1.配置路由2.登录界面静态结构3.添加表单校验4.封装请求5.redux状态管理token6.异步获取token7.组件上触发异步8.token持久化9.axios请求头注入token10.token控制路由权限总结前言最近跟着黑马学习了一个项目,他采用传统的javascript的写法,当然我是理解
- react函数组件+ts+antd实现基本表单
Hi-Sun
react.jsts
使用React函数组件以及antd实现基本的表单,实现效果如下图所示,具有基本的表单校验功能importReact,{FC,useState}from"react";import{Button,Checkbox,Form,Input}from"antd";constTest:FC=()=>{const[profileNameLength,setProfileNameLength]=useState
- Vue中使用 Element-ui form和 el-dialog 进行自定义表单校验&清除表单状态
博客zhu虎康
Elementvue.jsuijavascript
文章目录问题分析问题在使用Element-uiel-form和el-dialog进行自定义表单校验时,出现点击编辑按钮之后再带年纪新增按钮,出现如下情况,新增弹出表单进行了一次表单验证,而这时不应该要表单验证的分析在寻找多种解决方案后,最后用的方法时在打开弹窗第一次取消校验规则,这里我使用的是el-dialog的@open和@close来处理需要注意的是要在清除方法外面用$nextTick处理一下
- element表格内多个输入框时如何添加表单校验
Hermione_log
javascript前端开发语言
以下.vue文件Demo可直接复制运行:重点:1:表格数据定义在form里2:prop需要加索引;索引前的变量不要加form,直接取里边的key,索引后的字段需要和表格里字段属性对应。:prop="'tableInfo.list.'+scope.$index+'.name'"提交exportdefault{components:{},data(){return{form:{tableInfo:{l
- VUE3+elementPlus 之 Form表单校验器 之 数字类型、小数位数校验
赫兹/Herzz
vueweb前端elementuivue.js前端javascript
限制录入数字类型+小数位数限制:封装自定义验证器:/***数字输入项校验*@param{*}ruleelement-ui表单校验规则*@param{*}value输入项的值*@param{*}callback回调函数*@param{*}extraInfo附加校验信息:*allowZeroboolean是否允许为0,true:允许*isRateboolean是否是百分比字段,true:是*numRa
- VUE3+elementPlus 之 Form表单校验器 之 字符长度校验
赫兹/Herzz
vue.js前端javascript
需求:校验字符长度,超过后仍可输入,error提示录入字符数与限制字符数校验字符长度:/***检验文字输入区的长度*@param{*}rule输入框的rule对象,field:字段名称*@param{*}value输入框的内容*@param{*}callback回调函数*@param{*}textLengthRules文本长度校验规则对象,key:字段名称,value:字段允许最大长度*@retu
- vue-antd form组件封装
Demo研习社
前端vue-antdvue前端
表单项–公用组件(vue-antd)1、废话不多说,先看具体效果,如下图:效果图表单校验图:校验均写在组件之中,跟当前页面文件无任何关系,当前页面只接受组件传递过来的参数…2、组件代码如下:在vue项目中,此处采.js文件形式写组件,并没用.vue文件去写…将表单项中的input和change事件暴露出来。。。exportdefault{props:['value'],template:`预计到达
- elementUI表单校验的几个方法区分
强啊啊强
elementUI技巧elementui
validate这个通常用来做表单的整体校验,出现位置在提交表单的方法的最前面。validateField这个通常用于校验非常规的表单控件,因为对于非常规控件来说validate是一次性的校验,当我们校验后,即使我们符合规则了,并不会响应式的进行校验,此时我们就需要用到这个方法。传的参数一般是el-form-item的prop对应的。出现位置在await调后端接口。这一代码的下一行,以及一些钩子函
- el-form表单验证:满足校验之后校验信息仍然存在问题
念念不忘 必有回响
日常问题记录vue.jsjavascriptecmascriptelementui前端
一,问题背景重要性做了必填校验,重要性组件:{{item.label}}问题抛出:当重要性有值时,校验信息应该消失。二.原因排查:表单校验相关代码importanceLevel:[{required:true,message:'请选择重要性',trigger:['blur','change']}],虽然重要性字段值改变,但是并没有触发校验,所以当首次提交整张表单时产生的错误信息并没有消失。查了el
- elementUI中表单校验的清空校验以及手动校验
强啊啊强
elementUI技巧elementui
this.$refs.表单.clearValidate(),这个可以传入字符串或者字符串数组,字符串对应的是我们自定义的rule里面的属性名,rule的属性名对应的是el-form-item的prop。这个api目前遇到的场景是el-radio切换时v-if展示不同的表单内容,但是当有校验提示的时候会被带到不该在的地方。如上所示,这里就可以用clearValidate来清空提示文字。
- 20240119收获
强啊啊强
前端vue.jsjavascript
1.vue的路由按需导入组件的写法是component:()=>import('@/xxxxxx')此处是将import当作一个函数用,然后箭头函数不写大括号,相当于省略return和{}2.原本我以为表单系列里的新建功能是不需要用到el-form-item的prop的,结果写的时候发现要添加表单校验功能,而这个功能必须要有prop,这下就明白了,而且目前据我所知之所以要prop的原因有:表单自带
- vue+element ui表单校验问题
邮一支软猫
问题:点击表单出现一个树状显示弹出层,点击选择内容回显至表单,但表单有回显后校验规则仍在,点击保存后提示校验必填trigger的值blur和change如何区分使用(1)blur:主要用于一些input表单输入,一些类似弹框的回显例如:rules:{budgetGroupOrgName:[{required:true,message:'必填项不能为空',trigger:'blur'}]},//点击
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,