vue-antd form组件封装
表单项–公用组件(vue-antd)
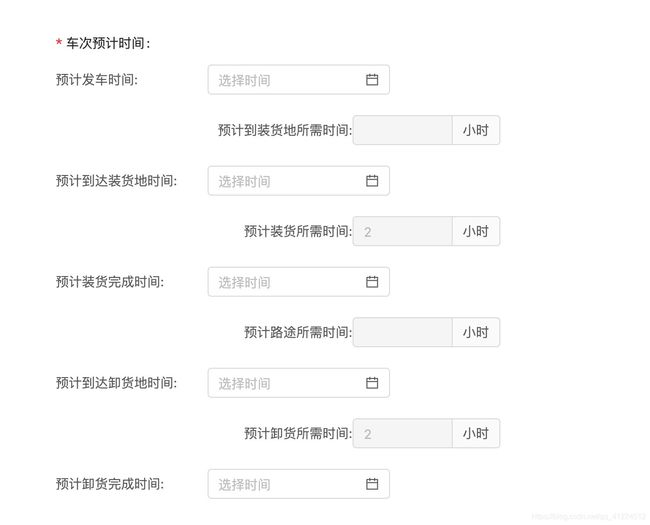
1、废话不多说,先看具体效果,如下图:
- 效果图
2、组件代码如下:
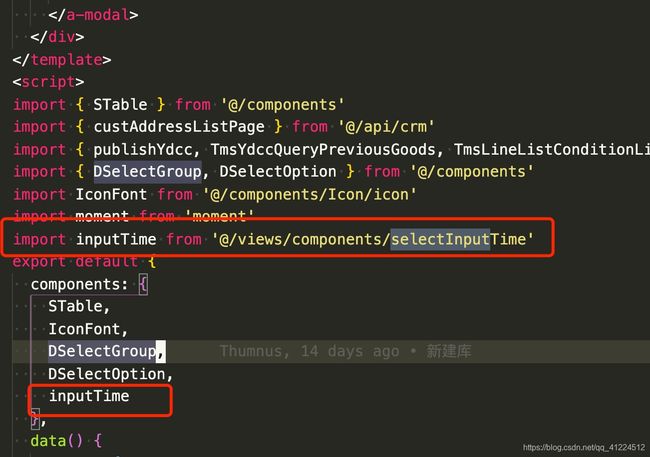
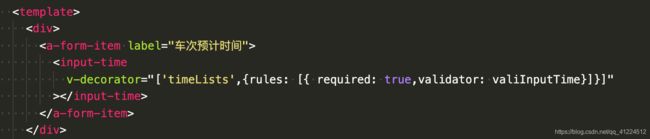
在vue项目中,此处采.js文件形式写组件,并没用.vue文件去写…将表单项中的input和change事件暴露出来。。。

export default {
props: ['value'],
template: `
预计到达蒸罐地时间:
预计蒸罐所需时间:
预计发车时间:
预计到装货地所需时间:
预计到达装货地时间:
预计装货所需时间:
预计装货完成时间:
预计路途所需时间:
预计到达卸货地时间:
预计卸货所需时间:
预计卸货完成时间:
`,
watch: {
value(val = {}) {
this.typeId = val.typeId || null
this.tankTime = val.tankTime || null
this.loadTime = val.loadTime || null
this.unLoadTime = val.unLoadTime || null
this.needLoadAdressTime = val.needLoadAdressTime || null
this.roadTime = val.roadTime || null
this.SteamtankTimeVal = val.steamtankTime || null
this.DepartureTimeVal = val.departureTime || null
this.LoadAddressTimeVal = val.loadAddressTime || null
this.LoadFinishTimeVal = val.loadFinishTime || null
this.UnloadAddressTimeVal = val.unLoadAddressTime || null
this.UnloadFinishTimeVal = val.unLoadFinishTime || null
}
},
data() {
let {
steamtankTime,
departureTime,
unLoadFinishTime,
unLoadAddressTime,
loadAddressTime,
loadFinishTime,
ydccId,
typeId,
tankTime,
loadTime,
unLoadTime,
needLoadAdressTime,
roadTime
} = this.value
return {
moment,
ydccId: ydccId || null,
typeId: typeId || null,
SteamtankTimeVal: steamtankTime || null,
DepartureTimeVal: departureTime || null,
LoadAddressTimeVal: loadAddressTime || null,
LoadFinishTimeVal: loadFinishTime || null,
UnloadAddressTimeVal: unLoadAddressTime || null,
UnloadFinishTimeVal: unLoadFinishTime || null,
tankTime: tankTime || null,
loadTime: loadTime || null,
unLoadTime: unLoadTime || null,
needLoadAdressTime: needLoadAdressTime || null,
roadTime: roadTime || null,
minutes30: 1800000,
hour2: 7200000,
needInput: true,
}
},
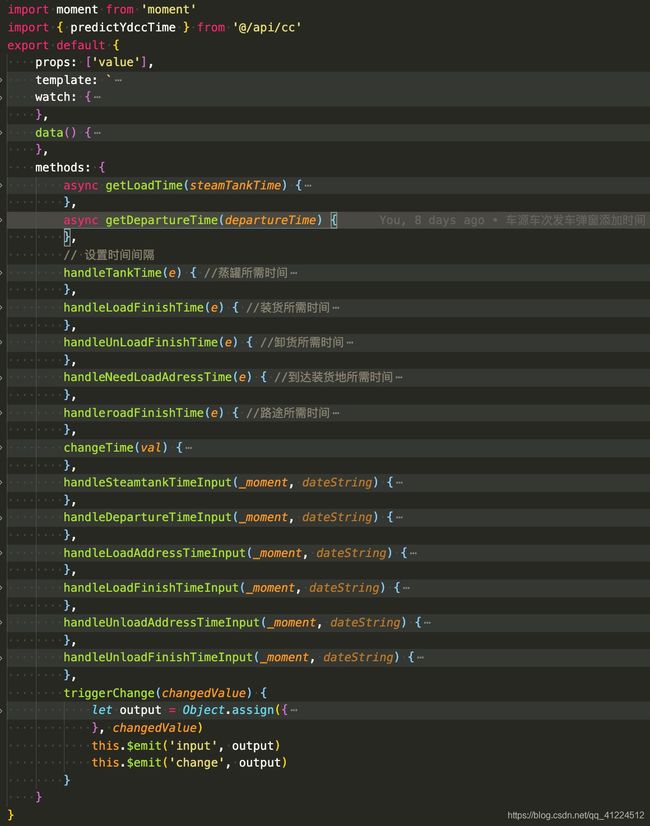
methods: {
async getLoadTime(steamTankTime) {
let minutes30 = this.minutes30
let hour2 = this.hour2
let params = {
ydccId: this.ydccId,
steamTankAddressId: ''
}
let result = await predictYdccTime(params)
if (result.code == 200) {
let streamAddressToSendAddressTime = Number(result.data.streamAddressToSendAddressTime) * 1.8 //蒸罐地到发货地时间(ms)
let ydccSendToRecTime = Number(result.data.ydccSendToRecTime) * 1.8 //发货地到收货地时间(ms)
this.needLoadAdressTime = ((streamAddressToSendAddressTime) / 3600000).toFixed(2)
this.roadTime = ((ydccSendToRecTime - hour2) / 3600000).toFixed(2)
this.DepartureTimeVal = moment(Number(steamTankTime) + minutes30)
this.LoadAddressTimeVal = moment(Number(moment(this.DepartureTimeVal).format('x')) + streamAddressToSendAddressTime)
this.LoadFinishTimeVal = moment(Number(moment(this.LoadAddressTimeVal).format('x')) + hour2)
this.UnloadAddressTimeVal = moment(Number(moment(this.LoadFinishTimeVal).format('x')) + ydccSendToRecTime)
this.UnloadFinishTimeVal = moment(Number(moment(this.UnloadAddressTimeVal).format('x')) + hour2)
let dataTime = {
steamtankTime: moment(steamTankTime),
departureTime: this.DepartureTimeVal,
loadAddressTime: this.LoadAddressTimeVal,
loadFinishTime: this.LoadFinishTimeVal,
unLoadAddressTime: this.UnloadAddressTimeVal,
unLoadFinishTime: this.UnloadFinishTimeVal,
typeId: 1,
needLoadAdressTime: this.needLoadAdressTime,
roadTime: this.roadTime
}
this.triggerChange(dataTime)
this.needInput = false
} else {
//.....
}
},
async getDepartureTime(departureTime) {
let hour2 = this.hour2
let params = {
ydccId: this.ydccId,
steamTankAddressId: ''
}
let result = await predictYdccTime(params)
if (result.code == 200) {
let streamAddressToSendAddressTime = Number(result.data.streamAddressToSendAddressTime) * 1.8 //发车到发货地时间(ms)
let ydccSendToRecTime = Number(result.data.ydccSendToRecTime) * 1.8 //发货地到收货地时间(ms)
this.needLoadAdressTime = (0 * 3600000).toFixed(2)
this.roadTime = ((ydccSendToRecTime - hour2) / 3600000).toFixed(2)
this.LoadAddressTimeVal = moment(Number(departureTime) + streamAddressToSendAddressTime)
this.LoadFinishTimeVal = moment(Number(moment(this.LoadAddressTimeVal).format('x')) + hour2)
this.UnloadAddressTimeVal = moment(Number(moment(this.LoadFinishTimeVal).format('x')) + ydccSendToRecTime)
this.UnloadFinishTimeVal = moment(Number(moment(this.UnloadAddressTimeVal).format('x')) + hour2)
let dataTime = {
steamtankTime: moment(departureTime),
departureTime: this.DepartureTimeVal,
loadAddressTime: this.LoadAddressTimeVal,
loadFinishTime: this.LoadFinishTimeVal,
unLoadAddressTime: this.UnloadAddressTimeVal,
unLoadFinishTime: this.UnloadFinishTimeVal,
typeId: 0,
needLoadAdressTime: this.needLoadAdressTime,
roadTime: this.roadTime
}
this.triggerChange(dataTime)
this.needInput = false
} else {
//.....
}
},
// 设置时间间隔
handleTankTime(e) { //蒸罐所需时间
const { value } = e.target
let tankTime = this.changeTime(value)
this.minutes30 = tankTime
this.tankTime = value
this.DepartureTimeVal = moment(Number(moment(this.SteamtankTimeVal).format('x')) + tankTime)
this.triggerChange({ tankTime: this.tankTime })
this.triggerChange({ departureTime: this.DepartureTimeVal })
},
handleLoadFinishTime(e) { //装货所需时间
const { value } = e.target
let loadFinishTime = this.changeTime(value)
this.hour2 = loadFinishTime
this.loadTime = Number(value)
this.LoadFinishTimeVal = moment(Number(moment(this.LoadAddressTimeVal).format('x')) + loadFinishTime)
this.triggerChange({ loadFinishTime: this.LoadFinishTimeVal })
this.triggerChange({ loadTime: this.loadTime })
},
handleUnLoadFinishTime(e) { //卸货所需时间
const { value } = e.target
let unLoadFinishTime = this.changeTime(value)
this.hour2 = unLoadFinishTime
this.unLoadTime = Number(value)
this.UnloadFinishTimeVal = moment(Number(moment(this.UnloadAddressTimeVal).format('x')) + unLoadFinishTime)
this.triggerChange({ unLoadFinishTime: this.UnloadFinishTimeVal })
this.triggerChange({ unLoadTime: this.unLoadTime })
},
handleNeedLoadAdressTime(e) { //到达装货地所需时间
const { value } = e.target
let unLoadNeedTime = this.changeTime(value)
this.needLoadAdressTime = Number(value)
this.LoadAddressTimeVal = moment(Number(moment(this.DepartureTimeVal).format('x')) + unLoadNeedTime)
this.triggerChange({ loadAddressTime: this.LoadAddressTimeVal })
this.triggerChange({ needLoadAdressTime: this.needLoadAdressTime })
},
handleroadFinishTime(e) { //路途所需时间
const { value } = e.target
let roadNeedTime = this.changeTime(value)
this.roadTime = Number(value)
this.UnloadAddressTimeVal = moment(Number(moment(this.LoadFinishTimeVal).format('x')) + roadNeedTime)
this.triggerChange({ unLoadAddressTime: this.UnloadAddressTimeVal })
this.triggerChange({ roadTime: this.roadTime })
},
changeTime(val) {
let value = Number(val)
let oneHour = 3600000
return value * oneHour
},
handleSteamtankTimeInput(_moment, dateString) {
this.SteamtankTimeVal = _moment
let steamTankTime = Number(moment(_moment).format('x'))
this.getLoadTime(steamTankTime)
this.triggerChange({ steamtankTime: this.SteamtankTimeVal })
},
handleDepartureTimeInput(_moment, dateString) {
this.DepartureTimeVal = _moment
let departureTime = Number(moment(_moment).format('x'))
this.getDepartureTime(departureTime);
this.triggerChange({ departureTime: this.DepartureTimeVal })
},
handleLoadAddressTimeInput(_moment, dateString) {
this.LoadAddressTimeVal = _moment
this.triggerChange({ loadAddressTime: this.LoadAddressTimeVal })
},
handleLoadFinishTimeInput(_moment, dateString) {
this.LoadFinishTimeVal = _moment
this.triggerChange({ loadFinishTime: this.LoadFinishTimeVal })
},
handleUnloadAddressTimeInput(_moment, dateString) {
this.UnloadAddressTimeVal = _moment
this.triggerChange({ unLoadAddressTime: this.UnloadAddressTimeVal })
},
handleUnloadFinishTimeInput(_moment, dateString) {
this.UnloadFinishTimeVal = _moment
this.triggerChange({ unLoadFinishTime: this.UnloadFinishTimeVal })
},
triggerChange(changedValue) {
let output = Object.assign({
steamtankTime: this.SteamtankTimeVal,
departureTime: this.DepartureTimeVal,
loadAddressTime: this.LoadAddressTimeVal,
loadFinishTime: this.LoadFinishTimeVal,
unLoadAddressTime: this.UnloadAddressTimeVal,
unLoadFinishTime: this.UnloadFinishTimeVal,
tankTime: this.tankTime,
loadTime: this.loadTime,
unLoadTime: this.unLoadTime,
needLoadAdressTime: this.needLoadAdressTime,
roadTime: this.roadTime,
typeId: this.typeId
}, changedValue)
this.$emit('input', output)
this.$emit('change', output)
}
}
- 代码比较繁琐,还未进行精简操作…凑合看吧
4、剩下的就该怎么玩,就怎么玩咯