若依:如何去掉首页,设置登录后跳转到第一个路由菜单
若依系统是一个很好用的,开源的前端后台管理系统。
最近公司有一个需求,需要把默认的首页隐藏,登录后直接跳转到路由菜单返回的第一个页面。
不过最好自己还是实现了这个功能。
步骤如下:
1、首先应当找到项目里面,指定跳转到之前默认首页的路由。即'/index'
2、项目里面找到了几处,页面路径如下:
src/permission.js
src/store/permission.js
src/router/index.js
src/utils/request.js
src/system/user/profile/resetPwd.vue
src/system/user/profile/userInfo.vue
src/layout/components/Topbar.vue
1) src/permission.js 需要修改的地方,
当登录之后,token的情况:
1.1) 这里 to.path=== '/login' 判断,当登录之后,但你想跳到登录页。那系统会跳到路由接口的第一个路由地址indexPage,因为你已经登录了,系统不会给你跳到登录页,除非你点击退出登录。
1.2) 这里 to.fullPath == '/' 判断,当登录之后,直接通过ip地址和端口号访问时,跳转到第一个路由页面indexPage。如:http://10.12.7.76:6090/,这样直接访问。
1.3) 这个 to.fullPath == '/' 判断后面的else,是为了处理两个问题
1.3.1) 如果是点击了一个菜单,然后点击刷新,需要保持在当前的页面。
1.3.2) 如果在当前页面点击一个按钮,通过打开新窗口跳转路由到另一个页面。如从当前故障报警详情里跳到实时监控页面。(ps:如果不这么做,你跳转去的页面会变成路由默认的第一个页面)。
没有登录,没有token的情况:
1.4)
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页。
// 但to.fullPath有可能为%2F,即http://172.16.6.205:9090/login?redirect=%2F,不带任何跳转路由。这时候,请看下文中 login.vue 的跳转方法。
NProgress.done()
}
router.beforeEach((to, from, next) => {
NProgress.start()
if (getToken()) {
// 登录之后,访问路由会执行这个方法。
/* has token*/
// 已经登录了,但你想跳到登录页。那系统会跳到路由接口的第一个路由地址,不会给你跳到登录页,除非你点击退出登录。
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
if (store.getters.roles.length === 0) {
// 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(res => {
// 拉取user_info
const roles = res.roles
store.dispatch('GenerateRoutes', { roles }).then(accessRoutes => {
// 根据roles权限生成可访问的路由表
// 修改默认首页
// console.log(accessRoutes, from, to.fullPath)
router.addRoutes(accessRoutes) // 动态添加可访问路由表
if (to.fullPath == '/') {
// 当登录之后,直接通过ip地址和端口号访问时,跳转到第一个路由页面indexPage。如:http://10.12.7.76:6090/,这样直接访问。
let pathIndex = ''
pathIndex = accessRoutes[0].path + '/' + accessRoutes[0].children[0].path
// replace: true只是一个设置信息,告诉VUE本次操作后,不能通过浏览器后退按钮,返回前一个路由。
next({ path: pathIndex, replace: true }) // hack方法 确保addRoutes已完成
} else {
// 如果是点击了一个菜单,然后刷新,保持在当前的页面。
// 如果是从其他页面点击,通过打开新窗口跳转路由。如从当前故障报警详情里跳到实时监控页面。
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成
// 使用next({ ...to, replace: true })来确保addRoutes()时动态添加的路由已经被完全加载上去。
}
// 修改默认首页end
})
})
.catch(err => {
store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/login' })
})
})
} else {
// 跳转到对应的页面
next()
}
}
} else {
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页。
// 但to.fullPath有可能为%2F,即http://172.16.6.205:9090/login?redirect=%2F,不带任何跳转路由。这时候,请看login.vue的跳转方法。
NProgress.done()
}
}
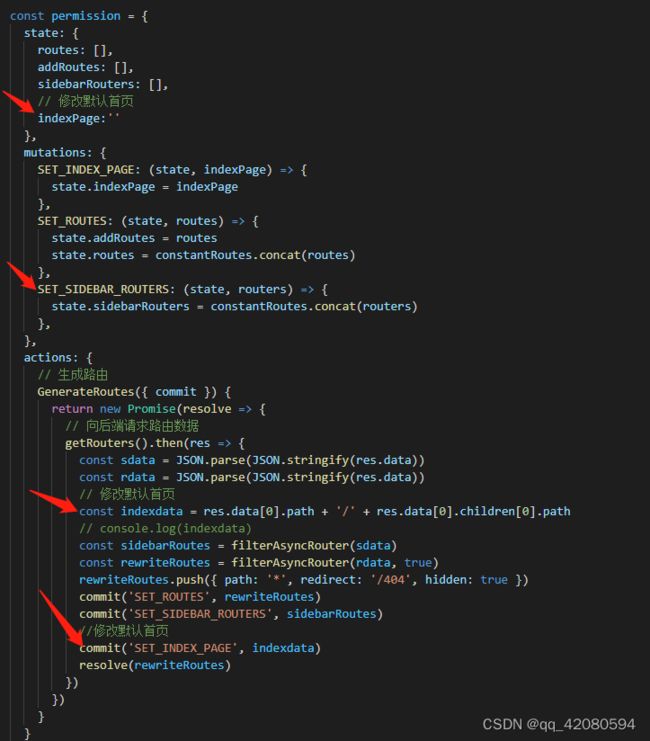
})2) src/store/permission.js 需要修改的地方
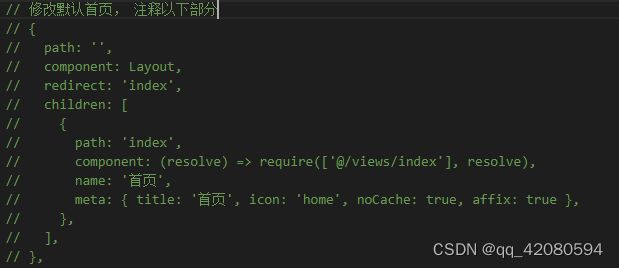
3) src/router/index.js 需要把首页注释
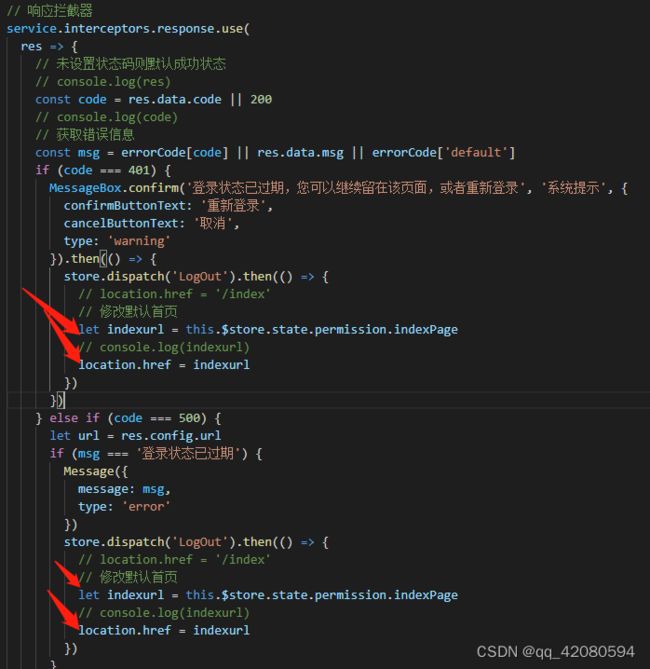
4) src/utils/request.js 需要修改的地方
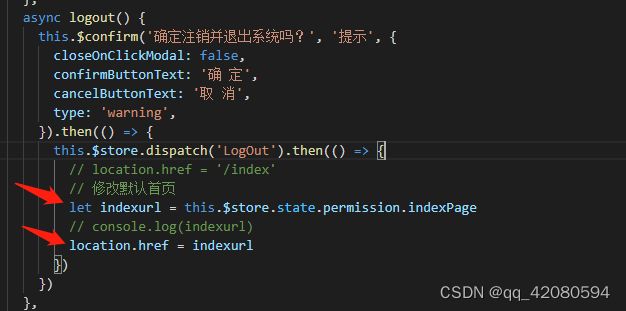
5) src/system/user/profile/resetPwd.vue 和 src/system/user/profile/userInfo.vue
6) src/layout/components/Topbar.vue
3、针对 login.vue 做出相应的修改。这里也很重要。
this.$store.dispatch('Login', params).then(() => {
// 1、跳到登录后指定跳转的页面或者登录后跳到首页
// this.$router.push({ path: this.redirect || '/' }).catch(() => {})
// 2、登录后跳到路由默认的第一个路由页面
this.$store.dispatch('GetInfo').then(res => {
// 拉取完user_info信息
const roles = res.roles
this.$store.dispatch('GenerateRoutes', { roles }).then(accessRoutes => {
// 根据roles权限生成可访问的路由表
// console.log(accessRoutes, from, to.fullPath)
this.$router.addRoutes(accessRoutes) // 动态添加可访问路由表
let pathIndex = ''
pathIndex = accessRoutes[0].path + '/' + accessRoutes[0].children[0].path // 设置默认首页地址indexPage
// console.log(this.redirect, pathIndex)
// 1、this.redirect == undefined,主要针对直接从http://172.16.6.205:9090/login,登入系统。
// 2、this.redirect == '/',主要针对直接从这个http://172.16.6.205:9090/login?redirect=%2F,登入系统。因为没有设置重定向的路由
// 如果登录的时候出现1、2两种情况,那么就跳到路由的第一个路由页面,如果登录的时候,有设置可以访问的重定向地址,那么登录后就跳到重定向地址。
if (pathIndex != '') {
this.$router.push({ path: this.redirect == '/' || this.redirect == undefined ? pathIndex : this.redirect }).catch(() => {}) // 跳转重定向页面或跳到默认首页indexPage
}
})
})
.catch(err => {
this.$store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/login' })
})
})
})
.catch(error => {
this.errorMsg = error
this.loading = false
this.getCode()
})
3.1)没有token,在登录页面登录,会先执行这个登录方法。
this.$store.dispatch('Login', params).then(() => {})
3.3.1)访问登录页面,调起获取路由接口获取到路由数据后,然后判断是否有设置重定向的路由地址。
a、this.redirect == undefined,主要针对直接从http://172.16.6.205:9090/login,登入系统。
b、this.redirect == '/',主要针对直接从这个http://172.16.6.205:9090/login?redirect=%2F,登入系统。因为没有设置重定向的路由
如果登录的时候,出现a、b两种情况,那么就跳到路由的第一个路由页面;
如果登录的时候,有设置可以访问的重定向地址,那么登录后就跳到重定向地址。
if (pathIndex != '') {
this.$router.push({ path: this.redirect == '/' || this.redirect == undefined ? pathIndex : this.redirect }).catch(() => {}) // 跳转重定向页面或跳到默认首页indexPage
}