2022-04-23 Unity UGUI2——Canvas与EventSystem
文章目录
-
-
-
- 一、Canvas
- 二、Canvas Scaler
- 三、Graphic Raycater
- 四、EventSystem
- 五、Standalone Input Module
- 六、RectTransform
-
-
一、Canvas
Canvas 的意思是画布,它是 UGUI 中所有 UI 元素能够被显示的根本,它主要负责渲染自己的所有 UI 子对象
如果 UI 控件对象不是 Canvas 的子对象,那么控件将不能被渲染
我们可以通过修改 Canvas 组件上的参数修改渲染方式
场景中允许有多个 Canvas 对象,可以分别管理不同画布的渲染方式,分辨率适应方式等等参数
如果没有特殊需求,一般情况场景上一个 Canvas 即可
Canvas 有三种渲染模式:
-
Screen Space - Overlay:屏幕空间,覆盖模式,UI 始终在前
-
Screen Space - Camera:屏幕空间,摄像机模式,3D 物体可以显示在 UI 之前
-
World Space:世界空间,3D 模式
(一)Screen Space - Overlay

-
Pixel Perfect:是否开启无锯齿精确渲染(性能换效果) ,一般不需要勾选
-
SortOrder:排序层编号(用于控制多个 Canvas 时的渲染先后顺序)
数字越大,越后渲染,越显示在前面
-
TargetDisplay:目标设备(在哪个显示设备上显示)
-
Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
(二)Screen Space - Camera

-
Pixel Perfect:是否开启无锯齿精确渲染(性能换效果) ,一般不需要勾选
-
RenderCamera:用于渲染 UI 的摄像机(如果不设置将类似于覆盖模式),不建议设置为 Main Camera
-
Plane Distance:UI 平面在摄像机前方的距离,类似整体 Z 轴的感觉
-
Sorting Layer:所在排序层,可以自己创建,后添加的层级优先级越低,越后被渲染,越显示在前面

-
Order in Layer:排序层的序号
Sorting Layer 相同时,该序号决定了渲染的优先级,值越大,优先级越低,越显示在前面
-
Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
若要使物体显示在 UI 之前,我们通常会将物体创建为 UI 的子物体,调整其与 UI 的 Z 轴距离使得一起被渲染。

这里注意物体缩放大小的问题。由于自适应大小,物体创建为 UI 的子物体后将会变得很小,主要手动调节 Scale 将其变大显示。
(三)World Space

3D 模式,可以把 UI 对象像 3D 物体一样处理,常用于 VR 或者 AR
- Event Camera:用于处理 UI 事件的摄像机(如果不设置,不能正常注册 UI 事件),一般关联 Main Camera
- Sorting Layer:所在排序层
- Order in Layer:排序层的序号
- Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
二、Canvas Scaler
CanvasScaler 意思是画布缩放控制器
它是用于分辨率自适应的组件
它主要负责在不同分辨率下 UI 控件大小自适应
它并不负责位置,位置由之后的 RectTransform 组件负责
它主要提供了三种用于分辨率自适应的模式 ,我们可以选择符合我们项目需求的方式进行分辨率自适应
(一)准备知识
-
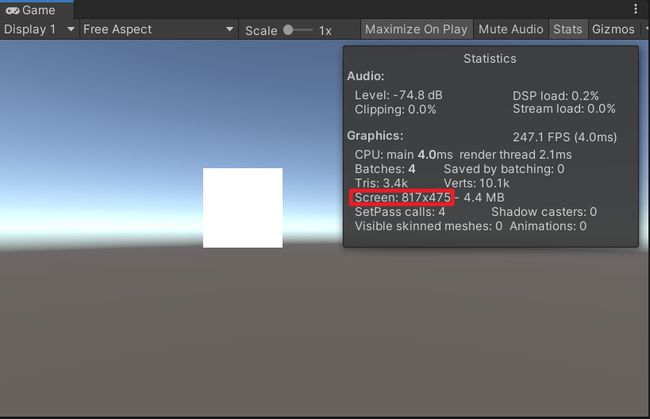
屏幕分辨率:
在 Game 窗口中的 Stats 统计数据窗口,看到当前“屏幕”分辨率,会参与分辨率自适应的计算

-
画布大小和缩放系数:
选中 Canvas 对象后在 RectTransform 组件中看到的宽高和缩放
宽高 * 缩放系数 = 屏幕分辨率

-
Reference Resolution: 参考分辨率
在缩放模式的宽高模式中出现的参数,参与分辨率自适应的计算

屏幕分辨率——当前设备的分辨率,编辑器下 Game 窗口中可以查看到
参考分辨率——在其中一种适配模式中出现的关键参数,参与分辨率自适应的计算
画布宽高和缩放系数——分辨率自适应会改变的参数,通过屏幕分辨率和参考分辨率计算而来
分辨率大小自适应——通过一定的算法以屏幕分辨率和参考分辨率参与计算得出缩放系数,该结果会影响所有 UI 控件的缩放大小
分辨率大小自适应主要就是通过不同的算法计算出一个缩放系数,用该系数去缩放所有 UI 控件,让其在不同分辨率下达到一个较为理想的显示效果
即:屏幕大的时候,按钮大,屏幕小的时候,按钮小
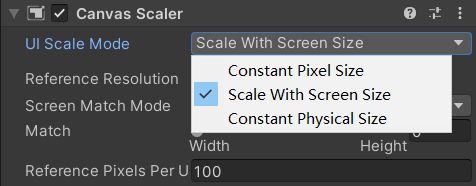
三种适配模式:
-
Constant Pixel Size(恒定像素模式):无论屏幕大小如何,UI 始终保持相同像素大小
-
Scale With Screen Size(缩放模式):根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小
-
Constant Physical Size(恒定物理模式):无论屏幕大小和分辨率如何,UI 元素始终保持相同物理大小

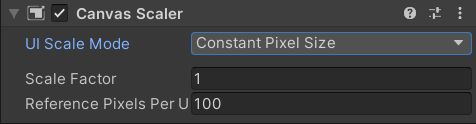
(二)Constant Pixel Size(恒定像素模式)

-
Scale Factor:缩放系数
按此系数缩放画布中的所有 UI 元素
-
Reference Pixels Per Unit: 单位参考像素
多少像素对应 Unity 中的一个单位(默认一个单位为 100 像素)
图片设置中的 Pixels Per Unit 设置,会和该参数一起参与计算
UI 原始尺寸 = 图片大小(像素)/ (Pixels Per Unit / Reference Pixels Per Unit)

恒定像素模式
不会让 UI 控件进行分辨率大小自适应,会让 UI 控件始终保持设置的尺寸大小显示
一般在进行游戏开发极少使用这种模式,除非通过代码计算来设置缩放系数
(三)Scale With Screen Size(缩放模式)

-
Reference Resolution:参考分辨率(美术同学出图的标准分辨率)。
缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算
-
Screen Match Mode:屏幕匹配模式,当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式
-
Expand:水平或垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能有黑边
将 Canvas Size 进行宽或高扩大,让他高于参考分辨率
计算公式:
缩放系数 = Mathf.Min(屏幕宽 / 参考分辨率宽,屏幕高 / 参考分辨率高);画布尺寸 = 屏幕尺寸 / 缩放系数
表现效果:最大程度的缩小 UI 元素,保留 UI 控件所有细节,可能会留黑边
-
Shrink:水平或垂直裁剪画布区域,会根据宽高比的变化来放大缩小画布,可能会裁剪
将 Canvas Size 进行宽或高收缩,让他低于参考分辨率
计算公式:
缩放系数 = Mathf.Max(屏幕宽 / 参考分辨率宽,屏幕高 / 参考分辨率高);画布尺寸 = 屏幕尺寸 / 缩放系数
表现效果:最大程度的放大 UI 元素,让 UI 元素能够填满画面,可能会出现裁剪
-
Match Width Or Height:以宽高或者二者的平均值作为参考来缩放画布区域
以宽高或者二者的某种平均值作为参考来缩放画布
- Match:确定用于计算的宽高匹配值
主要用于只有横屏模式或者竖屏模式的游戏
竖屏游戏:Match = 0
将画布宽度设置为参考分辨率的宽度,并保持比例不变,屏幕越高可能会有黑边
横屏游戏:Match = 1
将画布高度设置为参考分辨率的高度,并保持比例不变,屏幕越长可能会有黑边
-
游戏开发一般使用 Scale With Screen Size 缩放模式
存在横竖屏切换选择: Expand(拓展匹配,有黑边)和 Shrink(收缩匹配,有裁剪)
不存在横竖屏切换(定死的横屏或者竖屏游戏): Match Width or Height(宽高匹配)
-
横屏游戏 Match = 1
-
竖屏游戏 Match = 0
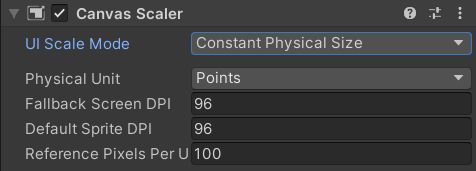
(四)Constant Physical Size(恒定物理模式)

DPI(Dots Per Inch,每英寸点数):图像每英寸长度内的像素点数
-
Physical Unit:物理单位,使用的物理单位种类
单位种类 与 1 英寸的关系 Centimeters(cm) 2.54 Millimeters(mm) 2.54 Inches(英寸) 1 Points(点) 72 Picas(皮卡) 6 -
Fallback Screen DPI:备用 DPI,当找不到设备 DPI 时,使用此值
-
Default Sprite DPI:默认图片 DPI
-
Reference Pixels Per Unit :单位参考像素
新单位参考像素 = 单位参考像素 * Physical Unit / Default Sprite DPI
再使用模式一:恒定像素模式的公式进行计算
原始尺寸 = 图片大小(像素)/ (Pixels Per Unit / 新单位参考像素)
恒定像素模式和恒定物理模式区别:
-
相同点:他们都不会进行缩放,图片有多大显示多大,使用他们不会进行分辨率大小自适应
-
不同点:相同尺寸不同 DPI 设备像素点区别,像素点越多细节越多
同样为 5 像素,DPI 较低的设备上看起来的尺寸可能会大于 DPI 较高的设备
恒定物理模式
它不会让 UI 控件进行分辨率大小自适应,而会让 UI 控件始终保持设置的尺寸大小显示
而且会根据设备 DPI 进行计算,让在不同设备上的显示大小更加准确
一般在进行游戏开发极少使用这种模式
(五)3D 模式
当 Canvas 的渲染模式设置为世界空间 3D 渲染模式时,这时 Canvas Scaler 的缩放模式会强制变为 World 3D 世界模式

-
Dynamic Pixels Per Unit:UI 中动态创建的位图(例如文本)中,单位像素数(类似密度)
-
Reference Pixels Per Unit:单位参考像素,多少像素对应 Unity 中的一个单位(默认一个单位为 100 像素)
3D 模式
只有在 3D 渲染模式下才会启用的模式,主要用于控制该模式下的像素密度
该模式了解即可,一般不修改
三、Graphic Raycater

Graphic Raycaster 意思是图形射线投射器,它是用于检测 UI 输入事件的射线发射器
它主要负责通过射线检测玩家和 UI 元素的交互,判断是否点击到了 UI 元素
-
Ignore Reversed Graphics:是否忽略反转图形
即图形翻转后,背面是否还接受交互
-
Blocking Objects:射线被哪些类型的碰撞器阻挡(在覆盖渲染模式 Overlay 下无效)
-
Blocking Mask:射线被哪些层级的碰撞器阻挡(在覆盖渲染模式 Overlay 下无效)
四、EventSystem
Event System 意思是事件系统,它是用于管理玩家的输入事件并分发给各 UI 控件,它是事件逻辑处理模块
所有的 UI 事件都通过 EventSystem 组件中轮询检测并做相应的执行
它类似一个中转站,和许多模块一起共同协作。如果没有它,所有点击、拖曳等等行为都不会被响应

-
First Selected:首先选择的游戏对象,可以设置游戏一开始的默认选择
-
Send Navigation Events:是否允许导航事件(移动 / 按下 / 取消)
可以通过键盘 WASD 或上下左右改变当前选中的按钮,Enter 键模拟选中按钮
该效果依赖 Standalone Input Module
-
Drag Threshold:拖拽操作的阈值(移动多少像素才算拖拽)
五、Standalone Input Module

Standalone Input Module 意思是独立输入模块
它主要针对处理鼠标 / 键盘 / 控制器 / 触屏(新版Unity)的输入
输入的事件通过 EventSystem 进行分发
它依赖于 EventSystem 组件,他们两缺一不可
-
Horizontal Axis:水平轴按钮对应的热键名(该名字对应 Input 管理器)
-
Vertical Axis:垂直轴按钮对应的热键名(该名字对应 Input 管理器)
-
Submit Button:提交(确定)按钮对应的热建名(该名字对应 Input 管理器)
-
Cancel Button:取消按钮对应的热建名(该名字对应 Input 管理器)
-
Input Actions Per Second:每秒允许键盘 / 控制器输入的数量
-
Repeat Delay:每秒输入操作重复率生效前的延迟时间
-
ForceModule Active:是否强制模块处于激活状态
六、RectTransform

RectTransform 意思是矩形变换,它继承于 Transform,是专门用于处理 UI 元素位置大小相关的组件
Transform 组件只处理位置、角度、缩放
RectTransform 在此基础上加入了矩形相关,将 UI 元素当做一个矩形来处理
加入了中心点、锚点、长宽等属性,其目的是更加方便的控制其大小以及分辨率自适应中的位置适应
(一)参数介绍
- Pivot:轴心(中心)点,取值范围 0 ~ 1

-
Anchors(相对父矩形锚点):
Min 是矩形锚点范围 X 和 Y 的最小值
Max 是矩形锚点范围 X 和 Y 的最大值
取值范围都是 0 ~ 1,相当于对于父物体矩形的百分比
-
Pos(X, Y, Z):轴心点(中心点)相对锚点的位置
-
Width / Height:矩形的宽高
-
Left / Top / Right / Bottom:矩形边缘相对于锚点的位置;当锚点分离时会出现这些内容
-
Rotation:围绕轴心点旋转的角度
-
Scale:缩放大小
-
 :Blueprint Mode(蓝图模式)
:Blueprint Mode(蓝图模式)启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容
-
 :Raw Edit Mode(原始编辑模式)
:Raw Edit Mode(原始编辑模式)启用后,改变轴心和锚点值不会改变矩形位置
(二)组件参数

-
点击左上角方框,将出现锚点中心点快捷设置面板
-
鼠标左键点击其中的选项, 可以快捷设置锚点(9 宫格布局)
-
按住 Shift 点击鼠标左键可以同时设置轴心点(相对自身矩形)
-
按住 Alt 点击鼠标左键可以同时设置位置
(三)代码使用
将 Transform 转为 RectTransform 从而获取其参数

