DAY07_HTML&CSS
目录
- 1 HTML
-
- 1.1 介绍
-
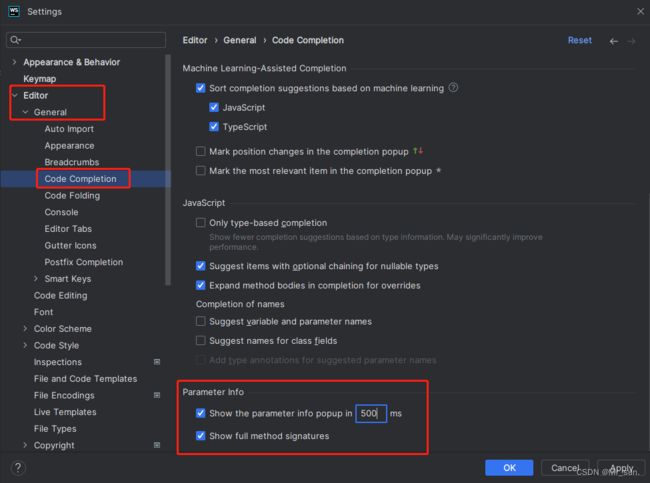
- 1.1.1 WebStrom中基本配置
- 1.2 快速入门
- 1.3 基础标签
-
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
-
- 1.6.1 列表中图表类型
- 1.6.2 去除有序列表和无序列表前端图标
- 1.6.3 列表扩展
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签
-
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- 1.10 表单项标签
- 2 CSS
-
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css属性
-
- 2.4.1 背景属性background
- 2.4.2 元素显示方式display
- 2.4.3 文本与字体相关样式
- 2.5 盒子模型
-
- 2.5.1 盒子模型-宽高
- 2.5.2 盒子模型-外边距
- 2.5.3 盒子模型-边框
- 2.5.4 盒子模型-内边距
- 2.6 css的三大特征
- 2.7 定位方式4+1
-
- 2.7.1 position:static 静态定位
- 2.7.2 position:relative 相对定位
- 2.7.3 position:absolute 绝对定位
- 2.7.4 position:fixed 固定定位
- 2.7.5 float:left/right 浮动定位
- 2.8 溢出设置 overflow
- 2.9 css文档
- 3 扩展frameset-简单的框架分布页面
1 HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。


这些都是网页展示出来的效果。而HTML也有专业的解释
- HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
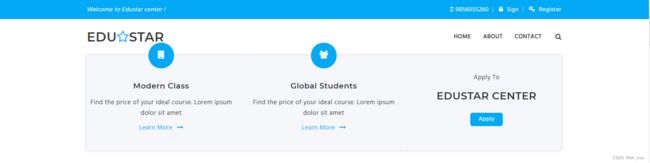
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。 - 标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码
可以看到如下内容,就是由一个一个的标签组成的
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析, 然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的img标签;想展示可以点击的链接的效果就可以使用预定义的a标签等。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
以后我们是通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据。
- W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
- HTML定义页面的整体结构
- CSS是用来美化页面,让页面看起来更加美观
- JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
- 如下只是使用HTML语言编写的页面的结构:
- 可以看到页面是比较丑的,但是每一部分其实都已经包含了。
- 接下来咱们加上 CSS 进行美化看到的效果如下:
- 接下来再加上JavaScript试试
- 可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
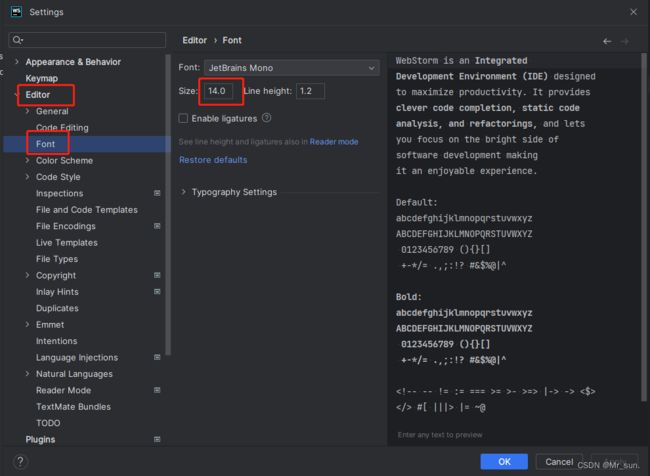
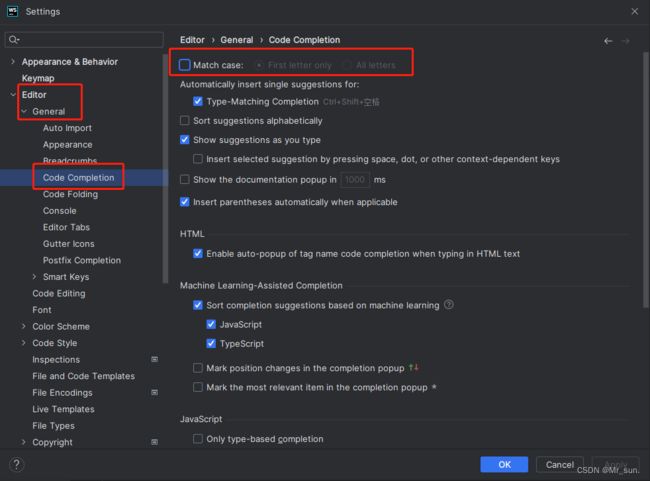
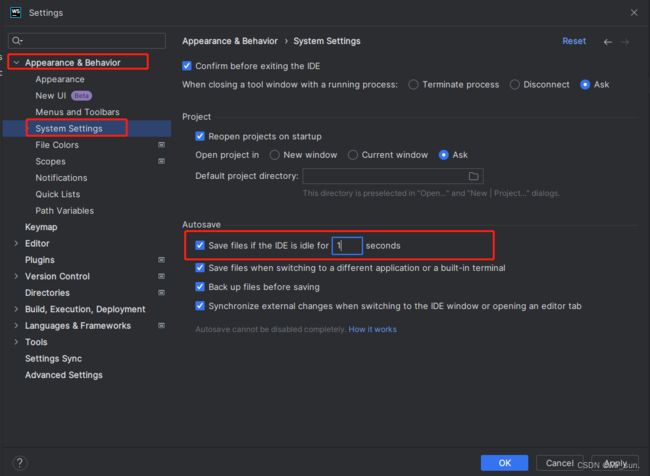
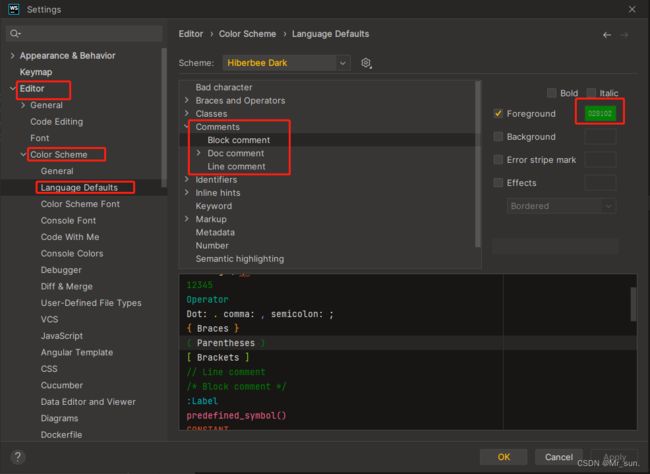
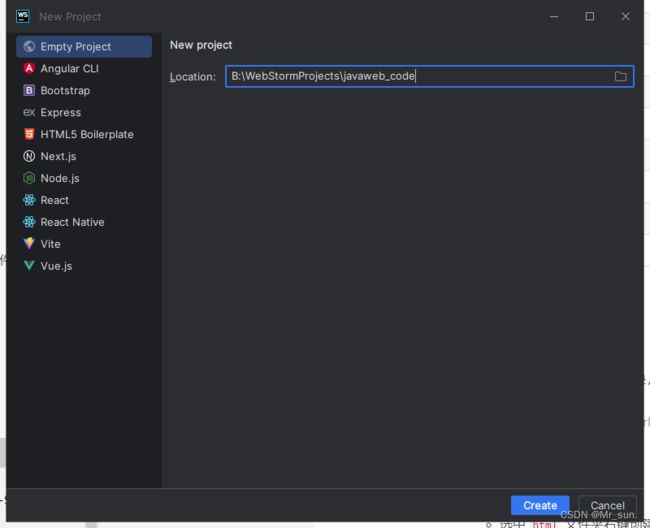
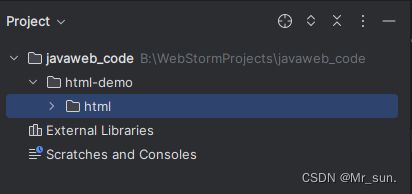
1.1.1 WebStrom中基本配置
1.2 快速入门
- 需求:
- 要实现这个页面,我们需要从以下三步进行实现
- 新建文本文件,后缀名改为 .html
- 页面文件的后缀名是 .html,所以需要该后缀名
- 编写 HTML 结构标签
- HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
- 新建文本文件,后缀名改为 .html
<html>
<head>
<title> title>
head>
<body>
body>
html>
html标签是根标签,下面有 head 标签和 body 标签这两个子标签。而 head 标签的 title 子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记

body 标签的内容会被展示在内容区中,如下图红框标记

- 在< body >中定义文字
<html>
<head>
<title>html 快速入门title>
head>
<body>
乾坤未定,你我皆是黑马~
body>
html>
在访问其他网站页面时会看到字体颜色是五颜六色的
font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如: 就是将文字设置成了红颜色。那么我们只需要将需要变成红色的文字放在标签体部分就可以了,如下:
<html>
<head>
<title>html 快速入门title>
head>
<body>
<font color='red'>乾坤未定,你我皆是黑马~font>
body>
html>
- 总结:
1.3 基础标签
- 基础标签就是一些和文字相关的标签,如下:
| 标签 | 描述 |
|---|---|
~ |
定义标题,h1最大,h6最小 |
| 定义文本的字体、字体尺寸、字体颜色 | |
| 定义粗体字体 | |
| 定义斜体文本 | |
| 定义文本下划线 | |
| 定义文本居中 | |
| 定义段落 | |
| 定义折行 | |
| 定义水平线 |
1.3.1 标题标签
- 创建模块
- 创建页面文件
- 书写标题标签
- 标题标签中 h1最大,h6最小。
<h1>我是标题 h1h1>
<h2>我是标题 h2h2>
<h3>我是标题 h3h3>
<h4>我是标题 h4h4>
<h5>我是标题 h5h5>
<h6>我是标题 h6h6>
1.3.2 hr标签
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:
![]()
1.3.3 字体标签
- font:字体标签
- face 属性:用来设置字体。如 “楷体”、"宋体"等
- color 属性:设置文字颜色。颜色有三种表示方式
- 英文单词:red,pink,blue…
- 这种方式表示的颜色特别有限,所以一般不用。
- -rgb(值1,值2,值3):值的取值范围:0~255
- 此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
- 这种书写起来比较麻烦,一般不用。
- #值1值2值3:值的范围:00~FF
- 这种方式是rgb方式的简化写法,以后基本都用此方式。
- 值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
- 英文单词:red,pink,blue…
- size 属性:设置文字大小
<font face="楷体" size="5" color="#ff0000">程序员font>
注意:
font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
1.3.4 换行标签
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
在浏览器展示的效果如下:
![]()
我们可以看到并没有换行。如果要实现换行效果,需要使用 换行标签(br标签)。
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
浏览器打开效果如下:
![]()
现在就有换行效果了。
1.3.5 段落标签
上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……p>
<p>6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。 p>
1.3.6 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
<b>沙柳河水流淌b><br>
<i>沙柳河水流淌i><br>
<u>沙柳河水流淌u><br>
1.3.7 居中标签
- center :文本居中
<center>
<b>沙柳河水流淌b>
center>
在浏览器效果如下:
![]()
1.3.8 案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签案例title>
head>
<body>
<h1>公司简介h1>
<hr color="yellow">
<p>
<font color="red">传智教育font>(股票代码003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。
p>
<p>
民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦 著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。b>
p>
<p>
探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此<b>“探索教育本源,开辟教育新生态”b>便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。
p>
<hr color="yellow">
<center><font color="#a9a9a9">江苏传智播客教育科技股份有限公司font>center>
<center><font color="#a9a9a9">版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882font>center>
<hr>
body>
html>
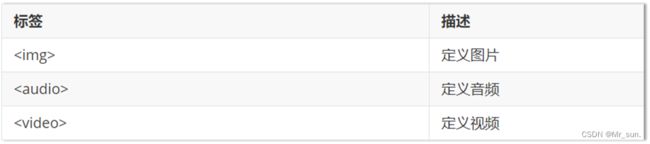
1.4 图片、音频、视频标签
- img:定义图片
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
- alt:图片不能正常显示时,显示的文字
- title:鼠标悬停在图片上显示的文字
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的 URL
- controls:显示播放控件
- video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
- height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径
- 这里的绝对路径是网络中的绝对路径。
- 格式为: 协议://ip地址:端口号/资源名称。
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">
这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系
- 找页面和其他资源的相对路径。
- ./ 表示当前路径
- …/ 表示上一级路径
- …/…/ 表示上两级路径
- 找页面和其他资源的相对路径。
在 01-基础标签.html 里的标签中找不同的图片,路径写法不同
<img src="../img/a.jpg" width="300" height="400">
<img src="aa.jpg" width="300" height="400">
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400" alt="看不到图片才能看见我" title="我是悬停才能显示出来的">
<audio src="b.mp3" controls>audio>
<video src="c.mp4" controls width="500" height="300">video>
1.5 超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a标签属性:- href:指定访问资源的URL
- target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
代码演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
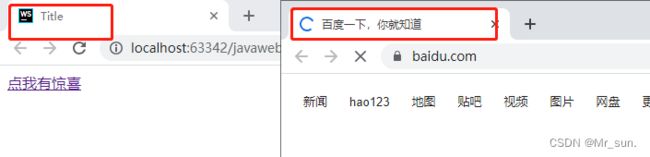
<a href="https://www.itcast.cn" target="_self">点我有惊喜a>
body>
html>
当我们将 target 属性值设置为 _blank,效果图示:

1.6 列表标签
1.6.1 列表中图表类型
- 有序列表
type属性用来指定标记的标号的类型- (数字、字母、罗马数字等)
start属性用来定义起始值reversed属性用来定义升序或者降序(不写则为升序)
- 无序列表
type属性用来指定标记的形状- disc:黑圆点
- circle:空圆点
- square:黑正方形
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ol type="A">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
<ul type="circle">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ul>
body>
html>
1.6.2 去除有序列表和无序列表前端图标
- 在定义列表中添加
style="list-style-type: none"
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ol type="A" style="list-style-type: none">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ol>
<ul type="circle" style="list-style-type: none">
<li>咖啡li>
<li>茶li>
<li>牛奶li>
ul>
body>
html>
1.6.3 列表扩展
- 定义列表
- 定义标签
- 定义标题
- 定义描述
<dl>
<dt>定义列表的标题1dt>
<dd>定义列表的描述1dd>
<dt>定义列表的标题2dt>
<dd>定义列表的描述2dd>
dl>
- 列表嵌套
<ul>
<li>我是无序的li>
<ol>
<li>我是有序的li>
ol>
<ol>
<li>我是有序的2li>
<ul>
<li>我是无序的2li>
ul>
ol>
ul>
1.7 表格标签
- table :定义表格
- border:规定表格边框的宽度
- width :规定表格的宽度
- cellspacing:规定单元格之间的空白
- th:定义表头单元格
- caption:自定义表格标题
- tr :定义行
- align:定义表格行的内容对齐方式
- td :定义单元格
- rowspan:规定单元格可横跨的行数(即合并单元格个数)
- colspan:规定单元格可横跨的列数(即合并单元格个数)
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <table border="1" cellspacing="0" width="500"> <tr> <th>序号th> <th>品牌logoth> <th>品牌名称th> <th>企业名称th> tr> <tr align="center"> <td>010td> <td><img src="../img/三只松鼠.png" width="60" height="50">td> <td>三只松鼠td> <td>三只松鼠td> tr> <tr align="center"> <td>009td> <td><img src="../img/优衣库.png" width="60" height="50">td> <td>优衣库td> <td>优衣库td> tr> <tr align="center"> <td>008td> <td><img src="../img/小米.png" width="60" height="50">td> <td>小米td> <td>小米科技有限公司td> tr> table> body> html>1.8 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而span标签在浏览器上没有换行效果。DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div>我是divdiv> <div>我是divdiv> <span>我是spanspan> <span>我是spanspan> body> html>1.9 表单标签
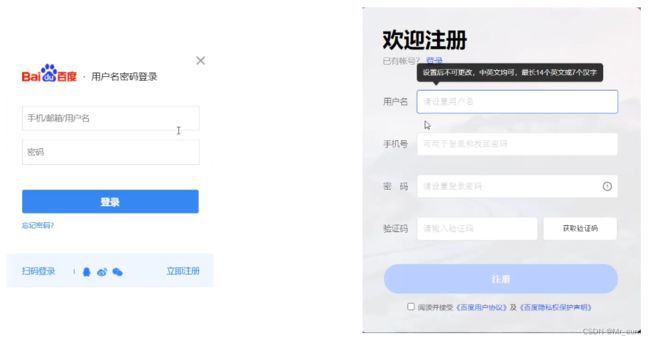
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。1.9.1 表单标签概述
form是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

1.9.2 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
- method :规定用于发送表单数据的方式
- method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
- method取值有如下两种:
1.9.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用
input这个表单项标签展示输入框效果。DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <form> <input type="text"> <input type="submit"> form> body> html>浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将form标签的action属性值设置为#,将其将数据提交到当前页面。还需要注意一点,要想提交数据,input输入框必须设置name属性。代码如下:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <form action="#"> <input type="text" name="username"> <input type="submit"> form> body> html>浏览器展示效果如下:

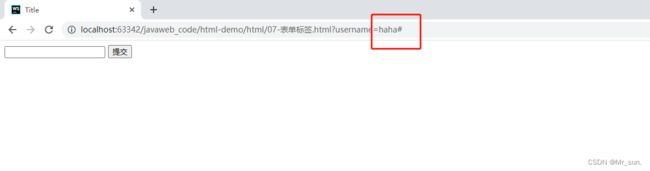
在输入框输入haha,然后点击提交按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username就是输入框name属性值,而hehe就是我们在输入框输入的内容。
接下来我们来聊method属性,默认是method = 'get',所以该取值就会将数据拼接到URL的后面。那我们将method属性值设置为post,浏览器的效果如下:

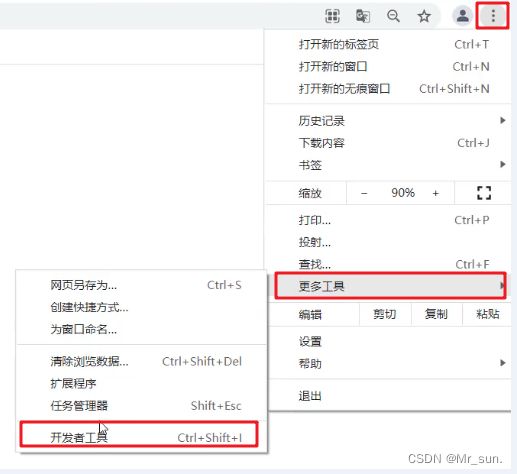
从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看

按照如上步骤操作能看到如下页面

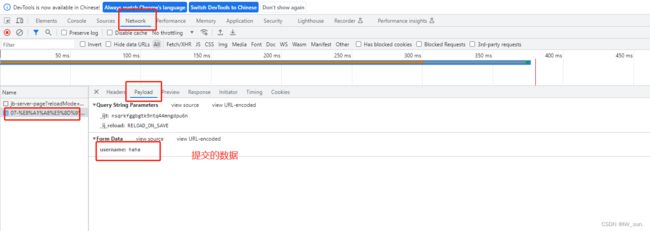
重新提交数据后,可以看到提交的数据,如下图

1.10 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
- :表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
- colspan:规定单元格可横跨的列数(即合并单元格个数)
- rowspan:规定单元格可横跨的行数(即合并单元格个数)